Vue.jsでVue CLIを使った環境で学習していて、
npm run serveでサーバー立ち上げた際に問題が起こりました。
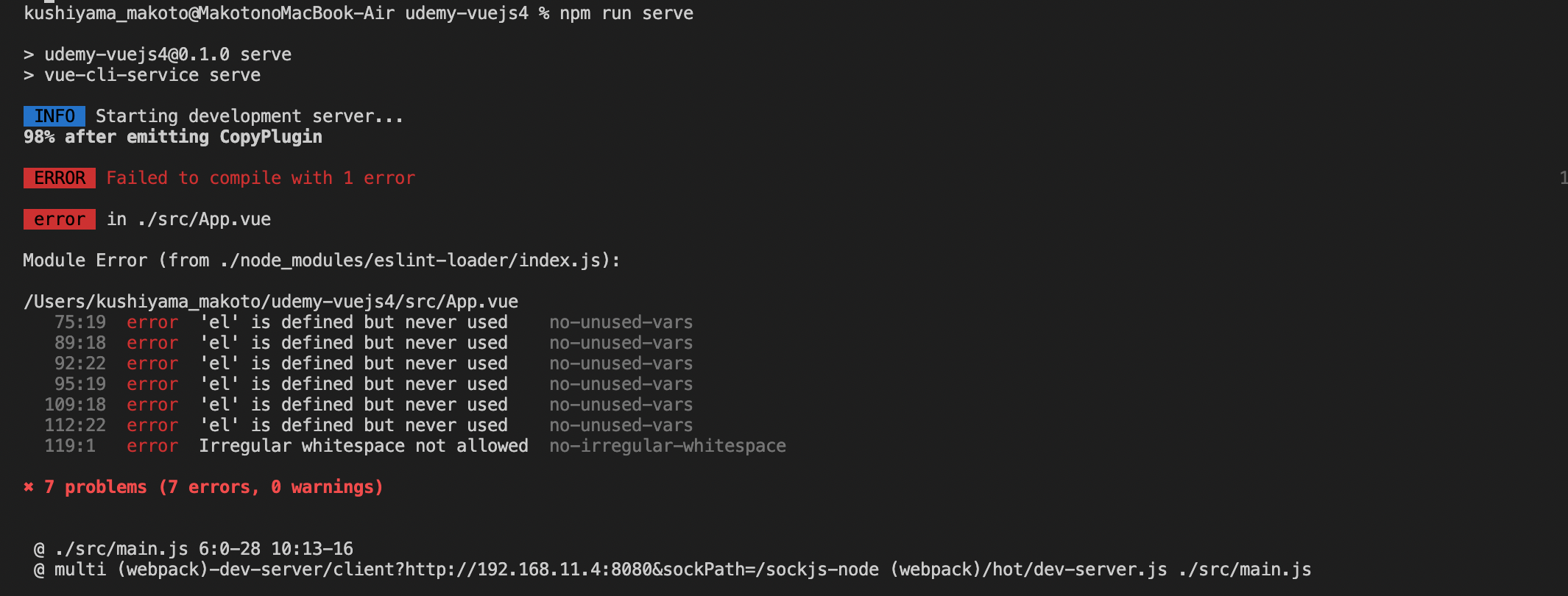
kushiyama_makoto@MakotonoMacBook-Air udemy-vuejs4 % npm run serve
> udemy-vuejs4@0.1.0 serve
> vue-cli-service serve
INFO Starting development server...
98% after emitting CopyPlugin
ERROR Failed to compile with 1 error 14:40:38
error in ./src/App.vue
Module Error (from ./node_modules/eslint-loader/index.js):
/Users/kushiyama_makoto/udemy-vuejs4/src/App.vue
75:19 error 'el' is defined but never used no-unused-vars
89:18 error 'el' is defined but never used no-unused-vars
92:22 error 'el' is defined but never used no-unused-vars
95:19 error 'el' is defined but never used no-unused-vars
109:18 error 'el' is defined but never used no-unused-vars
112:22 error 'el' is defined but never used no-unused-vars
119:1 error Irregular whitespace not allowed no-irregular-whitespace
✖ 7 problems (7 errors, 0 warnings)
@ ./src/main.js 6:0-28 10:13-16
@ multi (webpack)-dev-server/client?http://192.168.11.4:8080&sockPath=/sockjs-node (webpack)/hot/dev-server.js ./src/main.js
「elが定義されてるけど、一度も使用されてない???」
ちょっとよくわからないので、しばらくググってましたが時間だけが過ぎました。(土日だけ勉強に当ててるので、1週間くらいかかりました。意味わからんくて寝込みました。)
ただある日、記事にたどり着いいたので紹介します。こちらです。
https://qiita.com/Nelson605/items/8b1a4cefef7a84a0dec0
こちらに記述されている部分のどこかのファイルに記述するのかな(おそらくjsonファイルかな)。。。
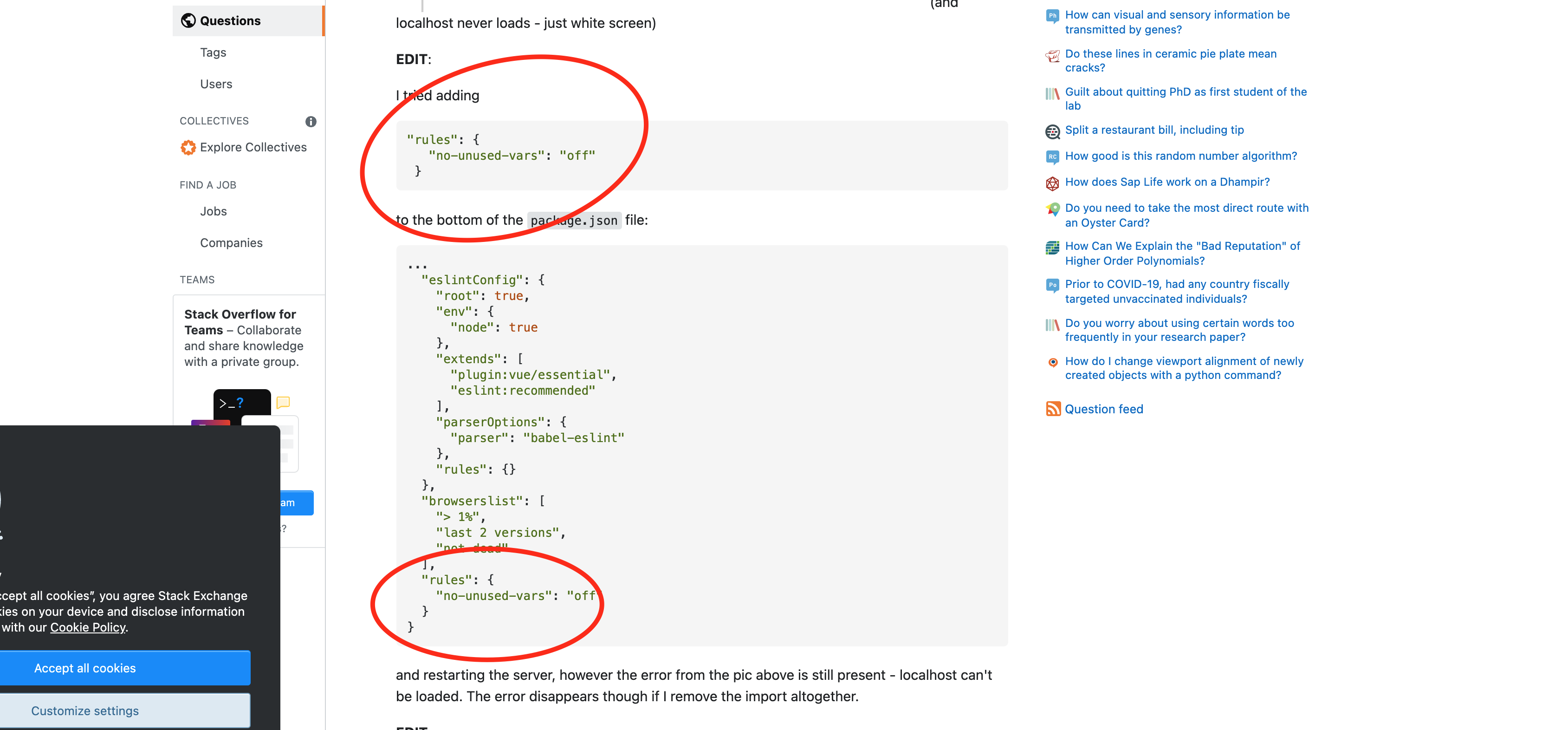
さらにこちらのstackOverFlowの記事にさらに細かくありました!!
https://stackoverflow.com/questions/61874994/vue-disable-no-unused-vars-error-the-simplest-fix
やはりpakage.jsonに追記するみたいです。
実際に追加しました。
動いた!!!
因みに、このような記事もありました。
https://qiita.com/blajir/items/82127aaa57e4d73a8389
原因は、
JavaScriptの構文チェックツールが動いたからですかね。
なので、今回の対応はチェックツールのno-unused-varsを無効することによってエラーを解消したようです。
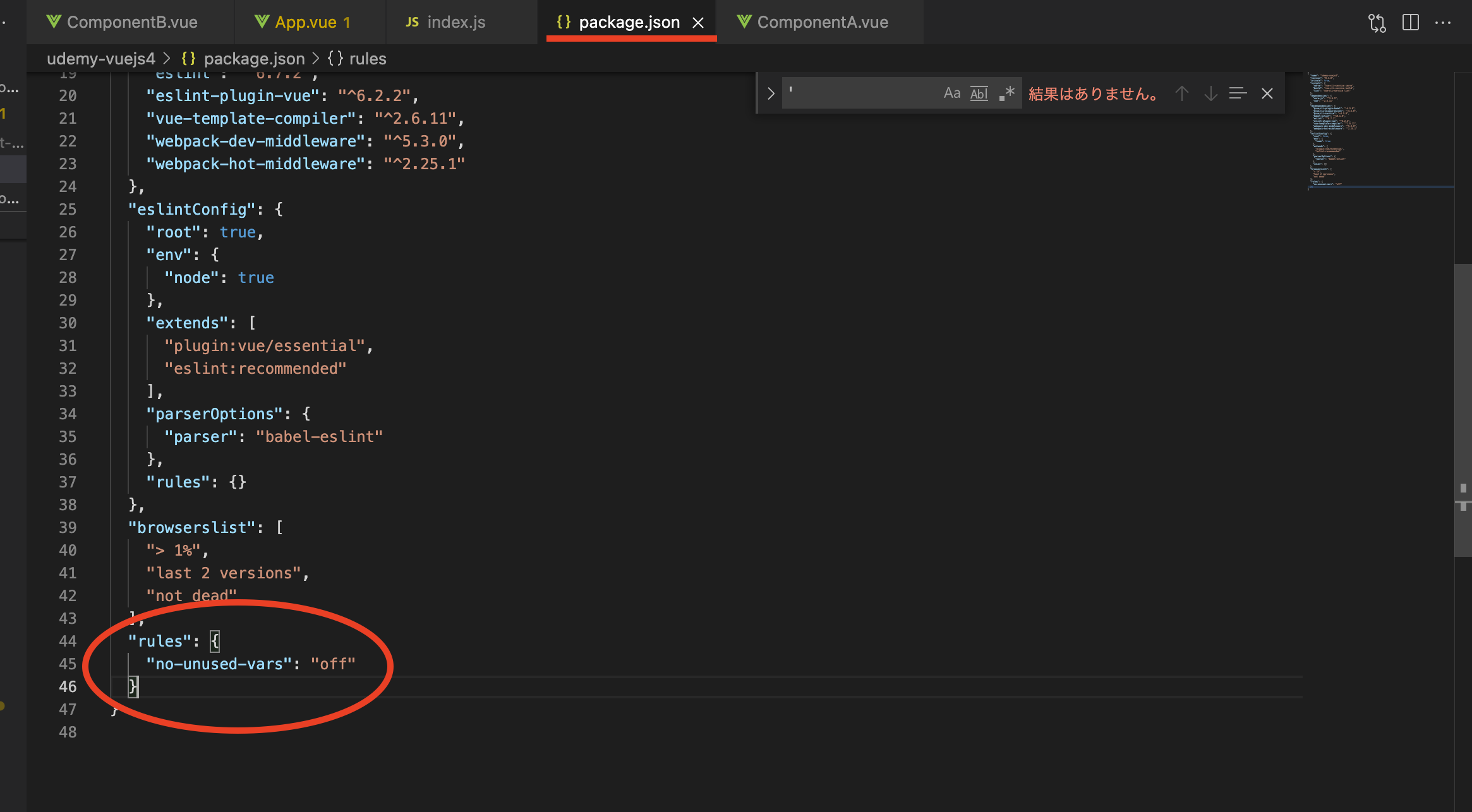
※追記
普通にpackage.jsonにrulesの項目あるのでここ(下記のスクショ)に追加でよかったみたいです。。。。