前提
- 非同期通信を実装する際のAPIについての内容である。
- コントローラーの記述、それに対応した.json.jbuilderの記述を記事にしている。
※非同期通信の手順をjQuery導入から全て確認したい方のまとめはこちら
APIとは
JSONなどの形式で返すサーバの仕組みのこと。
非同期で行われるリクエストに対して、
「求められたデータをレスポンスする仕組みを用意する仕組み」を、APIを作成することで実現。
RailsではHTMLを返すのがデフォルトだが、
JavaScriptから扱えるようにJSON形式でデータを返すようにすることもできる。
APIを追加する方法
RailsでAPIを追加する方法は複数存在する。
今回はコントローラー(のアクション)に追加する方法。
「元々あるコントローラに対して非同期通信の場合には非同期通信用のデータを返す」
HTMLを返すのではなくてJSONを返すように記述する。
※Railsでは1つのアクションのなかでHTMLやJSONのフォーマットごとに分岐できる。
respond_toを使用してJSON形式のリクエストに対してのレスポンスを返す
アクションに対して実装する。
以下の場合はSongcolorをcreateする。
その後にリクエストをどの形式で返す(レスポンス)かを記述。
def create
@songcolor = Songcolor.create(color: params[:color], song_id: params[:song_id])
respond_to do |format|
format.json
end
end
▼▼▼詳しく▼▼▼
respond_toというメソッドを使用することで、
フォーマットに応じたレスポンスを作成することができる。
「JSON形式で返せるようにする」という実装になあたる。
今後これとセットでJSON形式のファイル「create.json.jbuilder」を作成する必要がある。
返すデータを記述する。また、ファイル名は対応させるためにアクション名と同様にする。
今回はcreateアクションに対応するので「create.json.jbuilder」になる。
respond_to do |format|
format.json
end
アクション内に記述することで
〇〇(アクション)したら上記のrespond_to後のリクエストに応じて方法で返す。
<他の方法>〇〇.json.jbuilderのファイルを作成しない方法もある。
下記のようにrenderに{ }をつけ完結させることもできる。
※グループごとに投稿できるチャットアプリを例にしている場合。
respond_to do |format|
format.json {
render json: { id: @user.id, name: @user.name }
}
end
.json.jbuilderのファイルを作成する場合
json.content @message.content
=> { content: "@messageのcontent" }
jbuilderは左がキー・右がバリューのようなハッシュ
json.contentがkey、@message.contentがvalue
自分のアプリ<例A>では「json.color @songcolor.color」というキーとハッシュを記述。
受け渡して表示したい情報をデータから呼び出すには何が必要か考える必要がある。
次の作業〇〇.json.jbuilderを作成する場合
アクションに対応した名前を〇〇に入れて
〇〇.json.jbuilderを作成する。
% アプリ名/views/messages/〇〇.json.jbuilder
中の記述は先ほど記載した内容を参考に記述。
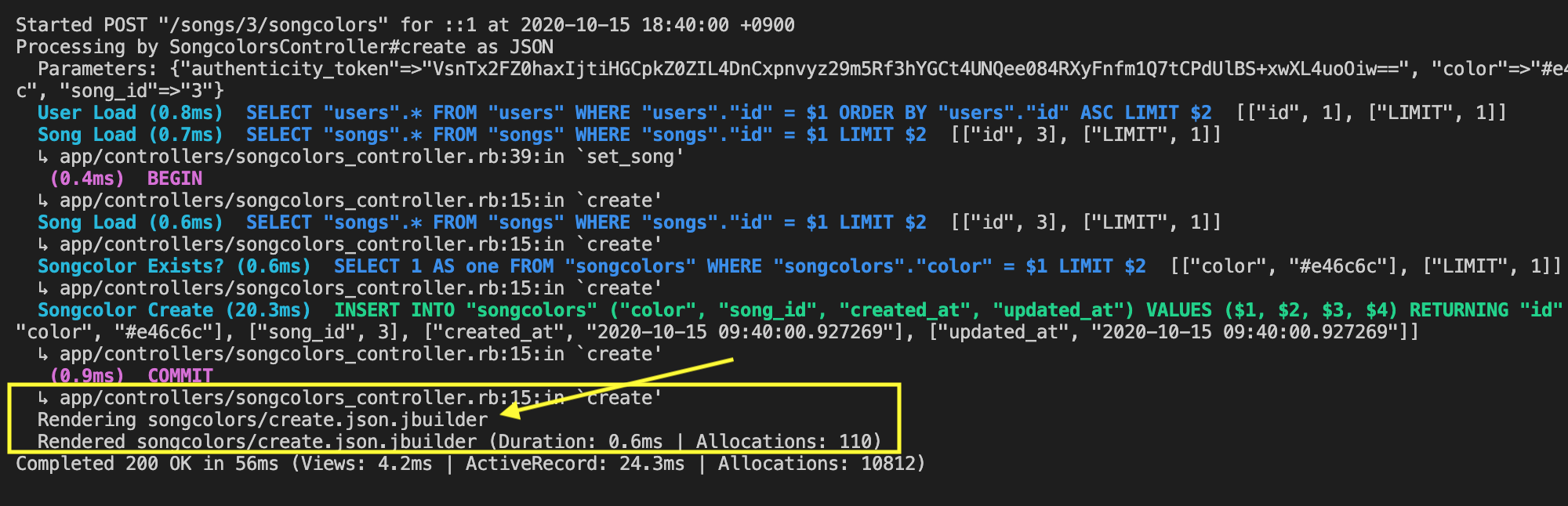
jbuilderが読み込まれているか確認

「Rendered」「jbuilder」の文字が見えると読み込まれている。
ここまでで一旦完了!!
その後の非同期通信の流れはまた記事を作成します。
最後に一言
APIの仕組みとしてはコントローラーの中身の記述になる。
その後は情報の受け渡しになってくる。
jbuilderでデータの内容を決めて、Ajaxでデータの受け渡しをするのかなと思っている。
どこからどこまでがなんていう作業かというのもまだ勉強不足。
今回のなかで理解不十分な点
- jbuilderのファイルを作成しないコントローラーのみで完結させる際の記述(キーとバリュー)
- jbuilderの中の書き方(これもキーとバリュー)
- respond_toメソッドでのHTMLとJSONの分岐の仕組み。(リクエストがくるのだと思うがその流れが不明)
このことに関して理解を深めたいと思いました。
関連リンク
非同期通信の流れをjQueryの導入から全て記載しているのはこちら