どうも草野球おじさんです。
おじさんになると、走力の衰えを感じます。
そこで Vue, Firebaseで自分の走力がどれくらいなのか測れるアプリを作ってみました。
概要
FirebaseのHostingを利用する。
Vue.jsで全て書いた。
デモはこちら: https://vue-baseball-8142f.firebaseapp.com/
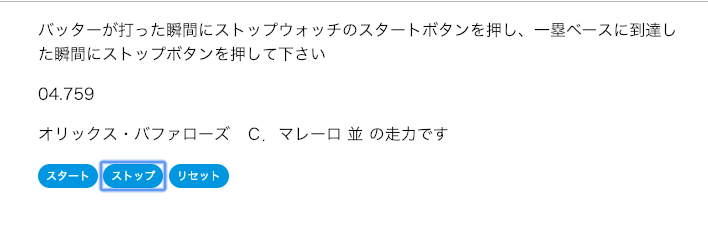
打った瞬間にストップウォッチのスタートボタンを押して、一塁ベースを踏んだ瞬間にストップボタンを押してください。
すると同等のプロ野球選手の名前が出ます。
コード断片です。
main.cssは省略です。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>走力ウォッチ</title>
<link href="./main.css" rel="stylesheet">
</head>
<body>
<div id="app">
<p>バッターが打った瞬間にストップウォッチのスタートボタンを押し、一塁ベースに到達した瞬間にストップボタンを押して下さい</p>
<p> {{ time }} </p>
<p> {{ player }} の走力です</p>
<button v-on:click="Start">スタート</button>
<button v-on:click="Stop">ストップ</button>
<button v-on:click="Reset">リセット</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.13/dist/vue.js"></script>
<script src="./main.js"></script>
</body>
</html>
main.js
let id;
let isRunning=false;
let player_time=0.00;
var app = new Vue({
el: '#app',
data:{
time:'00.000',
player:"-",
startBtn:'スタート',
stopBtn:'ストップ',
resetBtn:'リセット'
},
methods: {
Start: function(){
this.player="-";
if(isRunning === false){
let vm = this;
let startTime = Date.now();
let count;
count = function() {
let countup = Date.now() - startTime;
//console.log(countup);
player_time=countup;
let sec = Math.floor(countup % 60000 / 1000);
let msc = countup % 1000;
sec = ('0' + sec).slice(-2);
msc = ('00' + msc).slice(-3);
vm.time = `${sec}.${msc}`;
id = setTimeout(count, 10);
}
count();
isRunning = true;
} // if (isRunning === false)
},
// Stopボタンを押したときの処理
Stop: function() {
if (isRunning === true) {
clearTimeout(id);
isRunning = false;
console.log(this.time);
if (player_time <= 3750){
this.player = "横浜DeNAベイスターズ 宮本 秀明 並";
} else if (player_time <= 3780){
this.player = "中日ドラゴンズ 京田 陽太 並";
} else if (player_time <= 3800){
this.player = "広島東洋カープ 田中 広輔 並";
.
.
.
} else {
this.player = "オリックス・バファローズ C.マレーロ 並";
}
}
},
// Resetボタンを押したときの処理
Reset: function() {
if (isRunning === false) {
this.time = '00:00.000';
this.player = "-";
}
}
}
})