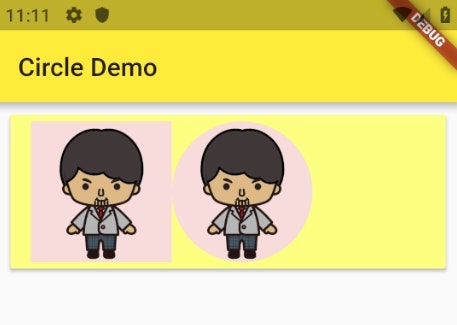
画像を円形で表示させる
コード
- Container() から BoxDecoration() を使って
shape: BoxShape.circleを使う。 - あとは
imageにAssetImage()やNetworkImage()で画像を指定してあげる
circle.dart
Container(
width: 110.0,
height: 110.0,
decoration: BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(
fit: BoxFit.fill,
image: AssetImage("images/testdata1.jpg")
)
),
),
- サンプル画像を表示する Widgetコード
main.dart
var _data = <Widget> [
SizedBox(
width: MediaQuery.of(context).size.width,
height: 120.0,
child: RaisedButton(
onPressed: () {},
color: const Color(0xFFFCFF7F),
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
mainAxisSize: MainAxisSize.max,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
new Image.asset(
"images/testdata1.jpg",
fit:BoxFit.fill,
width: 110.0,
height: 110.0,
),
Container(
width: 110.0,
height: 110.0,
decoration: BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(
fit: BoxFit.fill,
image: AssetImage("images/testdata1.jpg")
)
),
),
]
),
)
),
];