Sassを使う意味・メリット
Sassの特徴
- cssを入れ子構造で考えることができる。
- 変数を使って、処理を一括でまとめられる(修正の時に非常にラク)
- @mixinという、関数(一連の処理のまとめ)のcss版を造ることができる。
- @mixinには引数もあり、そこに変数を代入することで、可能性∞
- jQueryでいうメソッド的なモノも存在する。
環境 : ExtensionsでLive Sass Compilerを追加
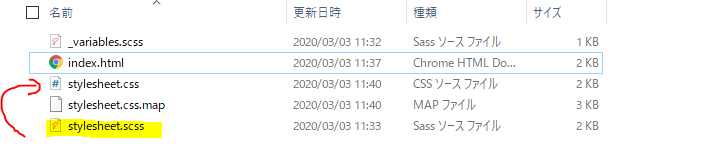
Sassは「ファイル名.scss」でそのままファイルにすればいいが、そのままだとhtmlに読み込むことができない。
読み込めるようにするには、コンパイルする必要がある。
vscodeの場合はプラグインで、「scss」→「css」に自動でコンパイルしファイルを生成することができる。
なので、スタイルシートの作業前にこの処理を行う。
htmlに紐づけることを見越して、scssファイルの名前で、cssとして読み込ませる記述をしておく。
※コンパイル : コンピューターが実行可能な形式に変換する事。
ちなみに、打ち込んだscssはリアルタイムでcssにコンパイルされるので、一度設定すればOK![]()