目的
趣味がUdemyの筆者が毎日楽しく勉強させて貰っているのは日々解り易かったり、
ニッチだけど半端なくエッジが効いた知的好奇心をそそらせてくれているコースを出してくれる
Udemy講師陣にリスペクトを込めたかった
Udemy講師陣へ
僕が毎日楽しく勉強させていただけるのは。あなた達のお陰です。ありがとうございます
また350コース突破したのはいい機会なので色んなオススメコースを
プログラム入門者に伝えると同時に動画学習の筆者なりのコツも伝授したかった。
プログラム入門者のイメージ
主に実務経験が無くウェブアプリ(PHP、Ruby On Rails、Java)、モバイルアプリ(iOS、Android)、
サーバー管理・環境構築(CentOS、 Ubuntu)、データベース(SQL)
人工知能・データサイエンス(Python、R、Spark)の技術的を身に付けたい人
上記に当てはまらない、ゲーム系、組み込み系だったり、アドテク、マーケティングだと
オススメコースがジャスト ミートしないかもしれないので、ごめんなさい。
動画学習のコツも書いてるのでそこだけでも参考にしていただければ嬉しいです。
個別の技術別の紹介より黒澤お勧めセットを参考にしてもらった方が良いかもしれません。
黒澤 おすすめセット
筆者について
北海道の帯広出身で、30代後半。
大学時代にプログラミングでつまずいたため20代はプログラマーの仕事を避けていたが、
30代になってiOSに興味を持ちプログラマーになろうと決意する。
Udemyと出会って猛勉強してスキルアップを実現して上京。
JapanTaxiにジョインし理想的なキャリアアップがスタートする。
本格的にiOS・Railsのプログラマ活動すると同時に
人工知能・ブロックチェーン等の最新技術学習も開始する。
その後2018年夏JapanTaxiを退職と同時に都内のベンチャー中のベンチャー企業にジョインし
ブロックチェーンと人工知能の研究開発を始めました(婚活も開始します)。
Udemyを技術習得の核して、積極的に仕事で使っていくUdemy駆動開発(UDD)を提案し推進中。
Udemyを使ったキャリアアップでスマートニュース、Qiita等に取り上げられる。
人生何が起きるか判らない 。。。
Udemyでキャリアアップに成功したユーザーの学習法
とにかく勉強の楽しさを伝えたい。三十過ぎてでも勉強が好きになれれば色んな事にチャレンジできます。
学歴、経歴関係ないっす。毎日楽しみながら新しい事すこしづつでいいのでチャレンジしましょう。
何故Udemyか
- 世界最大の動画学習プラットフォーム
- 30日返金保証
- 他にも類似サービスがあるがUdemyが圧倒的に日本語コースが一番充実している
- セールでお得にゲットできる
- 購入前にプレビュー動画やコースの目次を確認できるので、学習後に何を得られるのかを把握できる
- 倍速機能
- 地方でも同じ内容を受講できる
- 見たいと思った瞬間にモチベーションを劣化せずにオンライン決済ですぐ始めれる
- 質問機能がある
- 企業研修でも使われだした
- 世界的に有名な講師のコース
- 自分も講師を目指せる
楽しむコツ
- 学んだらGitHUbやQiitaにアウトプットしよう
- ソースに講師の説明を丁寧にコメント文をふってみよう
- 少し変えてみよう
極端だが、いい例が
facebookを画像特化型にしてみたらInstagramになるみたいな
だと思う - 難しい個所はいったん飛ばす
- 環境構築に拘らない
特に新しいトピックに挑戦する時は
何度も繰り返す事になるので
一度に飲み込めそうな量を調整しよう
評価が高くても見る順番は収録時間が短いものから
繰り返し学習する際のコツは以前こちらで書きました
Udemyで学べる機械学習を全部見てみたんで、お勧め報告
裏技
恐らくみんなが勉強し出す時間帯に動画がカクカクし出すことがあります。
そんな時はPCではなくモバイルのダウンロード機能を使い、
変換ケーブルでPCディスプレイに移して快適に勉強を楽しみましょう
iPhoneの場合はこういうのです。
Apple Lightning - Digital AVアダプタ HDMI変換ケーブル
プログラミング系
理想的な流れはできるだけメジャーなプログラミング言語が誕生した時系列順に目的・特性を
ブロックにしてく感じで勉強していく事だと思います。
ですが、Unix・Linuxの操作がいわゆる「黒い画面」で敷居が低く無く
つまづいてしまう可能性が高いので、HTML言語、CSS言語、JavaScript言語あたりから着手する
もしくは、PHP、Java等の入門者向けのコースを選択するといいと思います。
筆者は恥ずかしながら学生時代にC言語、Java言語に挫折し三十代になってから
PHPならできそうかなと感じ再勉強しました。
下記のリストを見て、「壁」を感じたかもしれません。
そもそも自分が作りたいものの為の技術を取捨選択すればいいので
すべて身につける必要はありません。
ウェブアプリを作る場合共通して必要になる技術は「*」をつけました。
そんな時は目の前の壁を細分化して階段にしていく事が
精神的にも楽に進めれる方法です。
- Unix・Linuxの操作 *
- SQL言語(データベース) *
- HTML言語(ホームページ作成) *
- CSS言語(ホームページを装飾する) *
- Java Script言語(ホームページを動的にする) *
- C言語
- Java言語
- PHP言語
- Python言語
- Ruby言語
- Swift言語
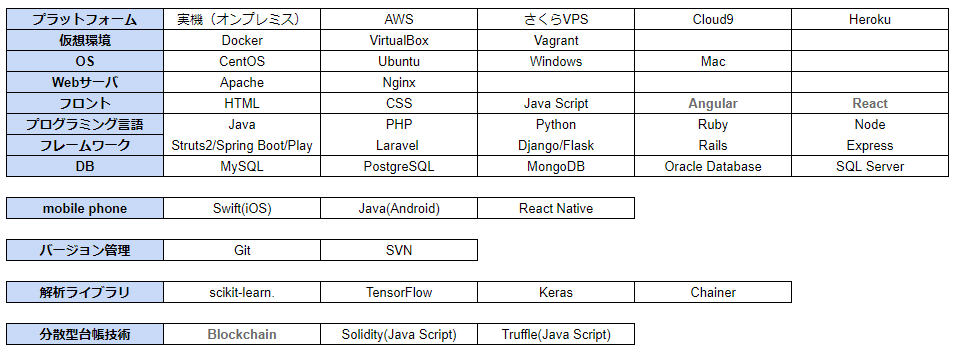
代表的な技術を各レイヤーでざっくり分けるとこんな感じになります。
上から下にウェブ通信が走ってく順番になります。
僕はプログラマーになろうと思った時技術の数が多くて何がどういう役目かわからなかった時期があって
こういう整理をするようになりました。
プログラムの世界を歩き回る地図に見立てて、勝手に「プログラミング世界の地図」と呼んでいます。
Udemyでプログラミングコースを探す時、
ある程度基礎が身についた段階で
海外の英語コースで「clone real world」といった
キーワードで検索するとPHPでFacebookを作ってみよう等の
思わず心躍るコースがたっくさん見つかります。
できれば、データサイエンスは最初に着手しない方が良いと考えています。
iPhone(swift)、ウェブアプリ(Rails、PHP)等の画面があることが
前提の技術の方が途中で何をしているのかが判らなくなることがないと思います。
黒澤 おすすめセット
まずは「Phase 2 基礎セット」まで達成するだけで相当のWebエンジニアとしての基礎が身につくはずです。
以降は僕自体のスキルセット参考にサーバーもできるiPhoneアプリエンジニアを例にしていますが、
RubyをJava、PHP、Python
iPhoneをAndroidと置き換えて組み合わせてください。
DBは情報量が多い、Mysqlが基本で、Herokuを使う場合はPostgreSQLが都合良いのですが、
それでも情報量が多いMySQLが最初の方が良いかなと個人的には思っています。
Phase 4 以降はAdvanceなので、自分のキャリアプランに沿って取捨選択してください。
Phase 1 プログラミング体験
井上さんのswift + Railsでプログラミングがどういう事かを体験する
Macを持ってればswfitなければRailsがいいと思う
選ぶコースを迷った場合、もしくは初めての言語の場合井上先生のコースを選択して下さい。
- 収録時間が長すぎない
- 一度見るコースで飽きずに、集中力を継続しながら習得できる内容にもかかわらず
必要な事は綺麗に網羅されている。 - 環境構築の説明がとても丁寧
- 質問のフォローも優しい
Phase 2 基礎セット
基礎的なHTMLから順に「【世界で30万人が受講】フルスタック・Webエンジニア講座」の達成を目指す
Phase 3 本格学習
railsサーバーも理解しているiPhoneアプリエンジニアを目指す
- Rails入門:基礎をSinatraで理解しRailsで作れるようになる
- フルスタックエンジニアが教える 即戦力Railsエンジニア養成講座
- Web開発入門完全攻略コース - プログラミングをはじめて学び創れる人へ!未経験から現場で使える開発スキルを習得!
- 【入門・初心者向け】Ruby on Rails本番環境構築パーフェクトガイド
- 【Swift4.0対応】超豪華版!未経験者が有名アプリ開発者になるiOS 11の全て 20個以上アプリをつくりプロになる
Phase 4 環境構築 ※ Advance
Dockerを理解すると環境構築が楽になります。
実務ではクラウドサーバー(クラウドサービスプラットフォーム)の
AWSでプログラムを走らせる事が多いです。
Phase 5 フロントエンド ※ Advance
モダン Java script
React + Redux
Phase 6 データサイエンス ※ Advance
Phase 7 Blockchain ※ Advance
カテゴリごと詳細
HTML・CSS
-
実践Webサイトコーディング講座 | HTML5とCSS3を使って、カフェのサイトやWebメディアサイトを作ってみよう
Webの基礎となるHTMLを可愛らしい声で丁寧に教えてくれます。
JavaScriptは登場せずHTMLとCSSに専念して学習できるのもボリューム的に最適です。 -
[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門
上記に続けて、Javascriptで動的なページに仕上げたい場合こちらのコースが比較的簡単な内容でした。
JavaScript
JavaScriptはHTMLだけではできない動的ページの対応で有名ですが、最近はReact、Angular等のフロントエンド、
ウェブアプリも作れるサーバーサイドJS(Node.js)、Block chainのsolidityスマートコントラクト等と幅広く使われています。
-
[実例でわかる JavaScript 初心者講座
JavaScriptの基本の習得しつつ、jQueryや応用的な非同期通信を用いたAjaxも学習できます。 -
【JavaScript】作って覚える!未経験者が一流WEBエンジニアになる為のノウハウを完全網羅!
JavaScriptの基本だけではなく、「おみくじアプリ」や「クイズアプリ」等の具体的なアプリ作成パートがもの凄く充実してます。
ここで一気にアプリケーションの作り方の流れを把握してしまいましょう
C
-
初心者向けプログラミングC言語
気が付くとよくわからなくなるポインタを丁寧に説明してくれるC言語の文法入門です。
全くの初心者には少し専門的過ぎて難しいかもしれないので、ハードルを感じた場合は
JavascriptかPHP等でプログラミング体験してから見直すと心にゆとりをもって学習できると思います。
Go
-
【5日でマスター】超速で学ぶ Go言語 入門
「better c」と呼ばれ、最近は高速に動作するサーバーAPIとして採用される事が多くなってきたGo言語の文法入門です。
最近はバックエンドにGo言語か「better Java」と呼ばれるScalaの採用が増えてますね。
Java
-
【 5日でできる】はじめての Java 8 プログラミング入門
Javaの文法を中心にGUIのJavaFX、JSP&サーブレットによるウェブアプリ、アンドロイド等の基礎を体験できます。 -
【Javaサーブレット決定版】ゼロから環境構築~設計モデルまで、動画で楽々学ぶ
軽快なトークとともにJSP&サーブレットの説明が進みます。 -
Javaプログラマー早期育成シリーズ】基本文法1
以降「【Javaプログラマー早期育成シリーズ】フレームワーク(Struts2)の適用」をゴールとして知的美女がカテゴリ毎に丁寧に説明してくれます。iPadでの視聴は非推奨です。 -
【Javaプログラマー早期育成シリーズ】フレームワークの適用
集大成として従業員検索をフレームワークを使って、効率的に作ります。
PHP
-
PHP初級プログラミング講座 初級 総合コース
13時間と長いので、一日ではこなせないのですが説明がわかりやすいので、土・日 × 2~3日位と
じっくり時間をかけてウェブアプリの基礎としてPHPの基本を早めにきっちり身につけましょう。
この後、Ruby On Rails 等を学ぶ場合でも地盤になります。 -
PHPでデータベースを使いこなす(初級)
以降「PHPでデータベースを使いこなす(上級 その2)」までデータベースに焦点が変わりますが、
[PHP初級プログラミング講座 初級 総合コース]を何周かしてきっちり身につける方が重要です。 -
【2日でできる】はじめての PHP 7 x Laravel 5.5 入門
↑まででPHPの基礎を身に着けてからフレームワークの使い方を学びましょう。 -
【世界で30万人が受講】フルスタック・Webエンジニア講座(2017最新版)
PHPだけでなく色んな技術の復習として使いましょう
Ruby
-
Rails入門:基礎をSinatraで理解しRailsで作れるようになる
いきなりRailsに入るのではなく、シンプルなSinatraでフレームワークというのはどういうものかを体験する事はRailsde出鼻を挫かれないベストな方法です。さらに事前にPHPを体験してると安心感が増す分、深く理解できると思います。 -
フルスタックエンジニアが教える 即戦力Railsエンジニア養成講座
環境構築に最近本番でも採用が多くなったDockerを用い、ウェブアプリサンプルでは定番の掲示板をRailsで作っていきます。 -
Web開発入門完全攻略コース - プログラミングをはじめて学び創れる人へ!未経験から現場で使える開発スキルを習得!
Ruby on Railsを中心に無料で使える仮想環境のCloud9を利用してJavaScriptやCSSフレームワークのBootstrapを使って実践的なウェブアプリに仕上げます。僕が習得に苦労したyBootstrapを日本語で学べる数少ないコースです。 -
入門・初心者向け】Ruby on Rails本番環境構築パーフェクトガイド
数少ないRuby on Rails本番環境を学べます。↑までで学んで、アレンジしたアプリを公開するときに役に立つでしょう
Node.js
-
Node.js + Express で作る Webアプリケーション 実践講座
Javascriptを中心にPHPもRubyもJavaも使わないでWebアプリケーションを作ることできてしまいます。
ソケット通信と相性が良く、チャットアプリのバックエンドに採用される場合が多いです。
Python
-
3日でできる】はじめての Django 入門 ( Python 3 でウェブアプリを作って AWS EC2 で公開!
人工知能で話題のPythonはウェブアプリも作れます。個人的には情報量が多くないという事だけではなく、
最初から設定済みのファイルが多い分Railsの方が使いやすいと感じています。
Railsでウェブアプリのフレームワークを体験してから学ぶのが安全と考えています。 -
Python 3 入門 + 応用 +アメリカのシリコンバレー流コードスタイルを学び、実践的なアプリ開発の準備をする
Pythonicなコードが書けるようになるだけでなく並列化、データ解析、キューイングシステム、非同期処理 asynico等の応用テクニックを学べます。
SQL
-
はじめてのSQL・データ分析入門 - データベースのデータをビジネスパーソンが現場で活用するためのSQL初心者向コース
個人的な体験になりますが、ウェブアプリケーションとはウェブ越しにDBを参照・更新する為の仕組みと教えられました。
とするとアプリの出来を決めるのはDBです。とても重要です。
ウェブアプリ学習でさらっとDBの学習をしてしまった場合こちらでがっちり復習してみてください。
iPhone
-
【Swift4.0対応】超豪華版!未経験者が有名アプリ開発者になるiOS 11の全て 20個以上アプリをつくりプロになる
色んなパターンのiPhoneアプリを作れるようになります。注釈スライドを多用した説明がわかりやすく、その都度重要な箇所をQiitaのプライベートページにメモして整理する手法はこのコースで多用させてもらいました。 -
SmartNews風アプリをつくろう!!【Swift3.0対応】
なぞるとニュースのカテゴリページが変わってくアプリを作れます。
ニュースに限らず、ショッピングアプリ等にも応用できますよね。 -
【6日で速習】iOS 11 Swift 4アプリ開発入門決定版 20個のアプリを作る(ARKit,CoreML,NFC)
Android
-
Java知識ゼロOK!プロのAndroid開発者になるための
ボリュームが大きすぎず、Android学習の最初に選択するのはもってこいです。 -
【3日でできる】はじめてのAndroidアプリ開発入門【Android Studio 2.1~2.3・Java 8対応】
内部DBを用いた定番のTo-Do リストアプリを作った後、これもまた定番のお天気アプリをウェブ通信込みで習得できます。 -
誰でもわかる Android基礎(Eclipse対応 Android N対応
最終章のAndroidアプリ作成で「GPS と地図アプリ」「HTTP通信アプリ」「日記帳アプリ」「カメラアプリ」と10個以上のアプリを作れるようになります。
フロントエンド
モダン Java script
-
ECMAScript(ES6)基礎講座
最新のモダンなECMAScript(ES6)の文法を学べますが、必ずJavascriptをマスターしてから挑んで下さい。Angular、React、Solidty等で役に立つはずです。
Angular
-
【最新v5対応】はじめてのAngular入門 実践シングルページアプリケーション(SPA)構築
googleが作ったフロントエンドフレームワークの使いかたを「社員管理アプリ」「チャットアプリ」を作りながら学べます。
RxJSの丁寧な説明がうれしいですね。
React + Redux
-
React + Redux を使用したモダンフロントエンド開発
難解なReduxを分かりやすく説明してくれます。環境についての工夫もありがたいです。 -
最短で学ぶReactとReduxの基礎から実践まで
より実践的なReact + Reduxアプリを作るならこちらも挑戦しましょう。小さい状態からどんどん大きなアプリに進化してくのが爽快です。
React Native
-
React Native で iOS / Android アプリ開発をゼロから始めよう!
なんとSwiftやJavaを用いずにHTML / CSS / Javascriptだけで
ネイティブアプリを作れてしまいます。
Git
-
もう怖くないGit!チーム開発で必要なGitを完全マスター
最近では勉強会での資料配布もGitで行う事もありますよね。
たかがバージョンコントロールですが、概念の理解が浅いままで
コンフリクトで苦しむと恐怖の対象になりかねないので、
早めに習得しておきましょう
設計
-
転職しても困らないシステム開発基礎
プログラミングだけではなくシステム開発の流れや
要件定義、設計について学べます。 -
誰でもわかる システム開発入門
「システム開発」「システム仕様書」「システム運用管理」「ネットワーク構築」「システム監査」を学べます。
恥ずかしながら仕様書を書いたことない、僕にはとても勉強になりました -
サンプルで学ぶUML抽象化技法
オブジェクト指向の一技術だけでなく、クラスとオブジェクトの関係性を整理する一種のロジカルシンキングとして楽しく学べます。
環境
-
はじめてのLinuxサーバー構築運用入門
さくらのVPSを利用してLAMPを構築しウェブアプリケーションを公開する事ができるようになります。 -
ゼロからはじめる Dockerによるアプリケーション実行環境構築
仮想環境は本番でもDockerで動かす時代になっています。Dockerflie、docker-composeあたりは読めるようになっておきましょう
僕は自分がよく使う環境を最近Dockerで構築するようになりました。
https://qiita.com/kurosawa_kuro/private/909957833ee335709813 -
初心者でも安心!基礎から学ぶAWSで作るシステム構築
クラウドサーバーの代表格AWS。参考書で学習すると機能の多さにやる気が出ずらいのですが、どういう機能があるかのウォークスルーに最適です。
データサイエンス
ブームの影響で数が多くなってます。
まずは「【ゼロから始めるデータ分析】 ビジネスケースで学ぶPythonデータサイエンス入門」でしっかり基礎を固めましょう
ディープラーニングに飛びつく前に統計ベースで回帰問題、2クラス問題ができるようしてからじゃなくいと
理解が浅いまま進んでしまう可能性があります。
-
【ゼロから始めるデータ分析】 ビジネスケースで学ぶPythonデータサイエンス入門
以前こちらで紹介させていただきました。
https://www.facebook.com/toshifumi.kurosawa.3/posts/2027786634028070 -
【R言語をゼロから理解していく】データサイエンスの実践例から学ぶデータ分析入門
線形回帰だけでなく、ロジスティック回帰、クラスタリングと色んな手法を体験できます。入門にちょうどいいボリュームです。こちらはRですがPython版があったらいいなぁ -
[【ゼロからおさらい】統計学の基礎
統計学を学ぼうとした時、当時最適な統計学の動画学習コースがなくマンガでわかる統計学入門等の漫画解説に頼ろうとしましたがカイ二乗検定やF検定等、思いの外本格的すぎて覚える事が多く挫折しました。
その際、実際に堅田さんの統計学を教えてもらう事があり、独学してた時よりストレスなく進めれました。
なんでだったんだろうと、このコースを見ながら復習して気付いた事としては色々な検定方法がある中、検定方法の種類の多さを広く学ぶのではなく、一つの手法(検定方法)を深く解説する工夫にあるのではと感じました。
記述統計までは理解できたけど、推測・検定が苦手だという方に特にお勧めしたいです。 -
【4日で体験しよう!】 TensorFlow x Python 3 で学ぶディープラーニング体験講座
TensorFlowによるMNISTという画像認識AIプログラムの動作を体験できます。環境設定の説明が滅茶苦茶詳しいので安心して本格的な化学解析に挑戦できます。 -
みんなのAI講座 ゼロからPythonで学ぶ人工知能と機械学習
僕が人工知能に本格的に人工知能に挑戦したいという気持ちにさせてくれた思い入れの強いコースです。楽しくて40回位写経させて頂いたコードもあります。特に「必要な数学の学習」にてネイピア数の神秘さ、シグモイド関数の美しさに痺れて数学が「受験に必要な手段」から「クールなテクニック」という認識に代わってしまうくらい衝撃だった。 -
実践データサイエンス&機械学習 with Python -統計学の基礎からビッグデータまで-
海外の有名なIT企業AmazonやIMDbでデータサイエンティストとして活躍した方のローカライズ。レコメンドシステムやApache Sparkによるビッグデータの機械学習が面白いです。 -
みんなのディープラーニング講座 ゼロからChainerとPythonで学ぶ深層学習の基礎
僕は頭が悪く一年くらいChainerの使い方を理解できませんでしたが、このコースでやっと理解ができるようにしてくれました。 -
【1日で習得】技術者のためのPythonデータ分析
回帰からスペクトルのフィッティング、積分、SIMデータの比較・決定係数の算出と本格的な分析を学習できます。 -
【Pythonで学ぶ】OpenCVでの画像処理入門
画像認識のコースをより深く理解するためにはOpenCVについての知識が必要です。 -
【キカガク流】人工知能・機械学習 脱ブラックボックス講座 - 初級編 -
用意されたプログラムを叩くだけでは、理解が浅いのですが、こちらのコースでは手書きで数式を論理的に追ってくことで理解を深めることができます。
理解が浅いと何をやっているのかが、わからずとても楽しいという感情は産まれないと思いますが、理解が深まれば深まるほど数学って面白いもんだなと感じると思います。 -
【TensorFlow・Keras・Python3で学ぶ】時系列データ処理入門(RNN/LSTM, Word2Vec)
時系列データ分析で重要になってくるLSTMの説明がこちらのコースが一番わかりやすかったです。また個人的に一番好きなKerasも取り扱ってくれています。 -
【画像判定AI自作にチャレンジ!】TensorFlow・Keras・Python・Flaskで作る機械学習アプリ開発入門
解析して終わりではなくFlaskを使ってウェブアプリ化する手法が身に付きます。 -
【 TensorFlow , Python3 , OpenAI Gymで学ぶ】強化学習入門
このコースを見るまで強化学習って凄く難しく敬遠の対象でしたが、機械に学習させる事は他の機械学習とモチベーションは一緒なんだなと感じさせてくれます。 -
Pythonで機械学習:scikit-learnで学ぶ識別入門
難易度高め、様々な分析、識別を学べます。 -
【PythonとStanで学ぶ】仕組みが分かるベイズ統計学入門
国内唯一のStanコースというか海外でさえも、まだベイズのコースはあってもStanのコースはない模様なので、習得できる貴重なコースですね。 -
アプリケーション開発者のための機械学習実践講座
学習させたモデルをウェブアプリケーションに組み込む際の設計方式を学べる貴重なコースです。 -
【世界で5万人が受講】実践 Python データサイエンス
超大作は復習用に使うのが「黒澤流」
Blockchain
ブロックチェーンを井戸端会議に置き換えて説明してくれるのが最高過ぎます。
VBA
-
Excel VBA[エクセルが自動で仕事する!マクロVBAの魔法]超入門アニメ付 -文系・非IT職もできるプログラミング
ストリー仕立てで進んでくので、そもそもマクロってどういう事を自動化してくれるのかがわかりやすいです。
マクロって難しそうって敬遠してる方に入口として最適です。そしてストーリーとセリフがやっぱり面白い。
Scratch
-
子供を熱くさせるプログラミング教室「Ritz」の入門7日間講座 親子でスクラッチ(Scratch)で本格ゲームを作ろう!
社会人が手に職を付けるためにもプログラミングはとても有効な手段だと思いますが、これからの時代義務教育段階でプログラミングできる事が望まれるのでしょう。そんな時教師でさえプログラミング修得に苦労しているのにお子様に教える事に悩むお父さんお母さんの強い味方になるコースだと思います。昔懐かしいタイプのシューティングゲーム等を作る事でゲームは遊ぶだけでなく、誰かに遊んでもらって喜んでもらう。そういったアウトプットの喜びを早い時点で気付けるきっかけになると思います。
情報セキュリティ
-
【5日で学ぶ】情報セキュリティマネジメント入門(Python 3/Kali Linux使用)
専用のKhali Linuxで実際仮想環境を用意して辞書型攻撃をやってみるのですが、「おおおっ」となりました。これがスパーハカーのテクニックかとなります。攻撃は最大の防御です。 -
【情報セキュリティ】Ethical Hacking:ホワイトハッカー
より詳しい「スキャニング技術」やウェブアプリエンジニア必聴の「Webアプリケーション攻撃」等を学べます。
デザイン
-
UXデザイン講座 UXデザイン基礎入門
筆者は上京する二年前まで「UX」という言葉をしりませんでした。
ユーザビリティに始まって、UX(ユーザー・エクスペリエンス)とはにつながり
企画検討段階の手法等詳しく説明してくれてます。
新規アプリの開発の際、もしくはアプリのリプレイスの際に活きてくると思います。
VR
-
【UE4】Unreal Engine 4 + VR で建築ビジュアライゼーション
上京直前の札幌でVRの勉強会が盛んでよく参加させてもらってましたが、ゲームは初心者にはUIが大変だなと感じてました。
ゲームよりUIがシンプルなこちらは比較的入りやすかったです。Unreal Engineはかなり頻繁にUIレベルでアップデートされてくのでバージョンの調整しておくとストレスなく進めれると思います。
おさらい
-
【世界で30万人が受講】フルスタック・Webエンジニア講座(2017最新版
こちらのコースは色んな技術が詰め込まれているのですが、長いので入門者向けではないと感じています。
上記の技術をひとつづつ学んだ後、このコースを通して学ぶ事でおさらいだけでなく、苦手箇所の把握
技術と技術のつなげ方を学べれると思います。
非プログラミング系
もともと筆者のライフプランにおけるスキルアップ戦略で、プログラミング以外の能力も伸ばすことを検討していて特にコミュニケーション、アイディア発想方法、プレゼンスキルを伸ばしたかったので、まだまだ勉強し始めだけど知識共有させてください。
プレゼンテーション
-
3分で一発OK!社内プレゼンの資料作成術
個人的にプレゼンテーションは大の苦手で、全力で避けてきたのですが、最近プレゼンする機会が増え、資料を整理する際の手法がプレゼンテンションの為の手法というよりもロジカル思考法として物事を整理する際に役に立つと気付き強い興味を持ち出しました。
僕はコミュ障で質問すら下手な人間なんですが、そんな人間には「相手にどうやって分かりやすく伝えるか」って手法自体に惹かれました。「シンプル&ロジカル」が物凄く勉強になりました。 -
感情を動かす!社外プレゼンの資料作成術
最初僕にとってはあまり社外は関係無いかなと敬遠してましたが、「相手の感情を動かすための構成」に興味を持ち購入、そして「共感、信頼、納得」の重要性と関係性はやはりプレゼンだけでなく普段のコミュニケーションでも意識すると有効活用できるのではと感じました。当然プレゼンスキルも劇的に上がると思います。イラストがこんなに重要だと思いもしませんでした。 -
エンジニアのためのプレゼンテーション講座 ー 今より何倍も伝わるオリジナルプレゼンメソッド
入門にしては少々ボリュームが大きすぎかもですが、「感情が動くとき」と「二つのベネフィット」が物凄く勉強になりました。
会計
-
【 初心者から財務プロまで 】エクセルで学ぶビジネス・シミュレーション講座 マスターコース
エンジニアがプレゼンだけでなく、さらに会計の知識を身に着ければそれこそ最強かなと思い学習中。「貸借対照表を作るのは専門家にまかせるとしてでも読めるようにはなりたい」というのが僕の目標です。使い慣れたエクセルでシミュレーションしながら進めてくれるのでわかりやすいです。ケース分析が実践的でありがたいですね。そして、会計はあくまでもトピックであり、エクセルの有効活用として作られてるので僕みたいに会計知識無い人間でも受講対象者という事もうれしいですね。