Quasar Frameworkとは?
Quasar Framework(以下、Quasarとします)という、フレームワークの存在をVuetifyのドキュメントから最近知りました。VuetifyはVue.jsベースのUIフレームワークで比較対象としてQuasarを挙げているので、同じような感じかな?と思っていました。
ただ公式の「Why Quasar?」を確認してみて、各種UIコンポーネントが使える点は同じですが、より様々な特徴も合わせ持ったフレームワークだなと感じました。以下は簡単な抜粋です。
読み方
/ˈkweɪ.zɑɹ/と発音すると書かれていますがこれだけだとよく分からないので、調べてみると天文学の用語のようで1、だからトップページも宇宙っぽいデザインになっているんだなーと納得しました。カタカナ表記の「クエーサー」という感じで読むのがよさそうです。
対応プラットフォーム
- SPA
- SSR
- PWA
- デスクトップアプリ(Electron製のアプリ)
- モバイルアプリ(Cordova or Capacitorによるネイティブアプリ)
これらへのデプロイを「一つのコードベース」で対応できるようです。
Quasar CLI
Quasarには「Quasar CLI」という独自のCLIがあり、これを使うとより開発効率を上げることができるようです。
マルチプラットフォームアプリを作ることにした
今回Quasarの記事を書くにあたってどんなことを書こうか迷ったのですが「マルチプラットフォーム対応をQuasarの一番の売りにしているのかな?」という印象を持ちました。なので「本当にそんなに楽にマルチプラットフォームのアプリ作れるの?」という検証記事にしました。
作ったアプリ
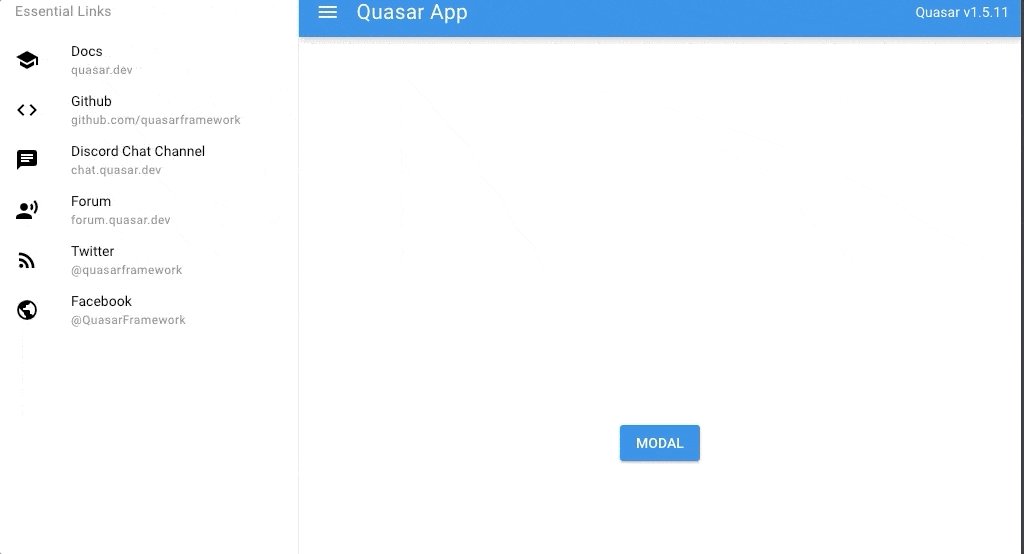
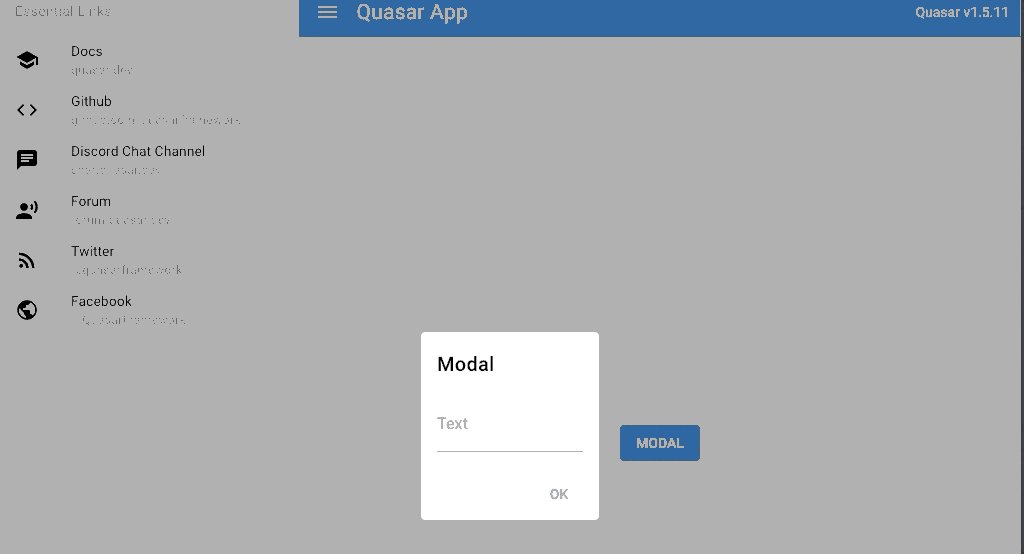
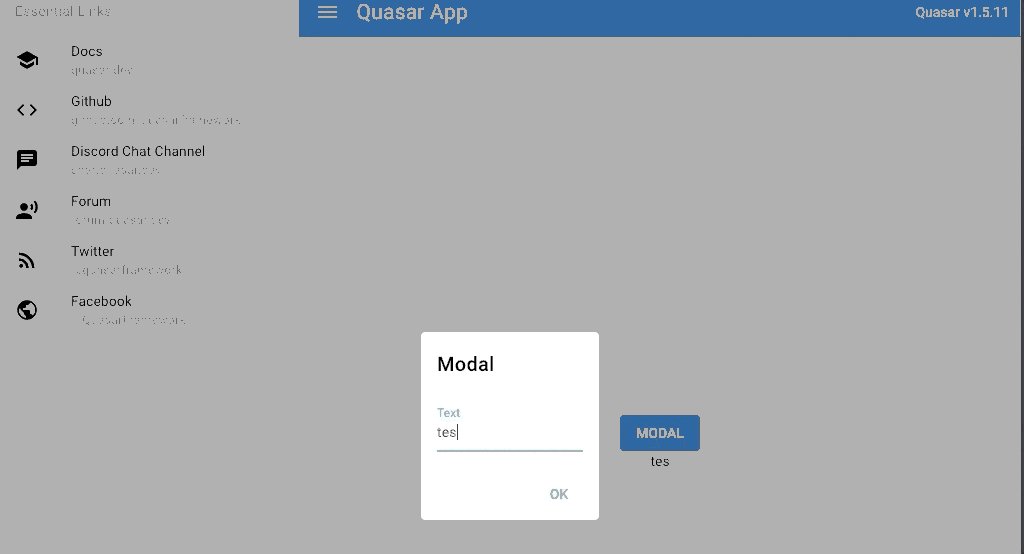
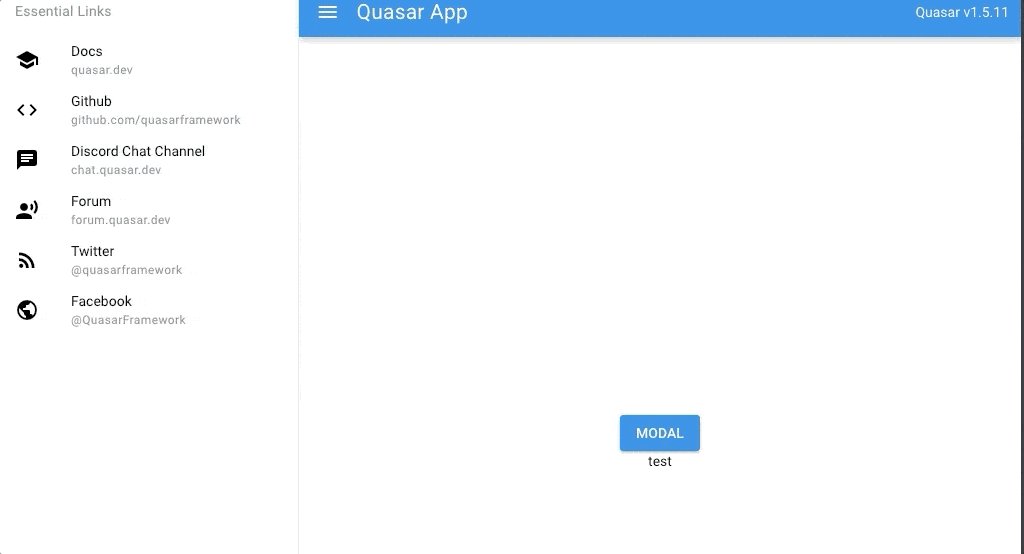
今回実際に作ったアプリの動作画面です。上のツールバーや左のメニューはデフォルトのままです。
「MODAL」ボタンを押す → モーダルからテキストを入力 → 入力した内容が「MODAL」の下に表示される、という単純なアプリです。
ソースコードは以下のリポジトリです。
https://github.com/kuromoka/quaser-modal
Quasarの環境構築
導入方法
ここからは実際に上と同じアプリを作っていきます。
まずQuasarの導入方法として「Getting Started」のページに、次の方法をサポートしていること・それぞれ何ができて何ができないかの比較表が記載されています。
- Quasar UMD(CDNのファイルを呼ぶ形式)
- Quasar CLI
- Vue CLI 3 Plugin
今回は新規アプリということもあり、一番Quaserのパワーを発揮できる「Quasar CLI」を使っていくことにします。
CLIのインストール
npmとyarnの両方のインストールをサポートしています。今回はnpmでインストールします。
$ npm install -g @quasar/cli
プロジェクトの作成
CLIをインストールするとquasar createコマンドが使えるようになるので実行します。いろいろ聞かれるので答えていくと、quasarプロジェクトの初期化処理が始まりプロジェクトが作成されます。
$ mkdir quaser-modal
$ cd quaser-modal
$ quasar create .
___
/ _ \ _ _ __ _ ___ __ _ _ __
| | | | | | |/ _` / __|/ _` | '__|
| |_| | |_| | (_| \__ \ (_| | |
\__\_\\__,_|\__,_|___/\__,_|_|
? Generate project in current directory? Yes
? Project name (internal usage for dev) quaser-modal
? Project product name (must start with letter if building mobile apps) Quasar App
? Project description A Quasar Framework app
? Author kuromoka <example@gmail.com>
? Pick your favorite CSS preprocessor: (can be changed later) SCSS
? Pick a Quasar components & directives import strategy: (can be changed later) Auto import
? Check the features needed for your project: ESLint
? Pick an ESLint preset: Standard
? Cordova/Capacitor id (disregard if not building mobile apps) org.cordova.quasar.app
? Should we run `npm install` for you after the project has been created? (recommended) NPM
Quasar CLI · Generated "quaser-modal".
開発環境の起動
プロジェクト作成後に次のコマンドで起動できるようになります。一度起動しておけばホットリロードが有効になっているので、ファイル編集後のリロードは不要です。
$ quasar dev
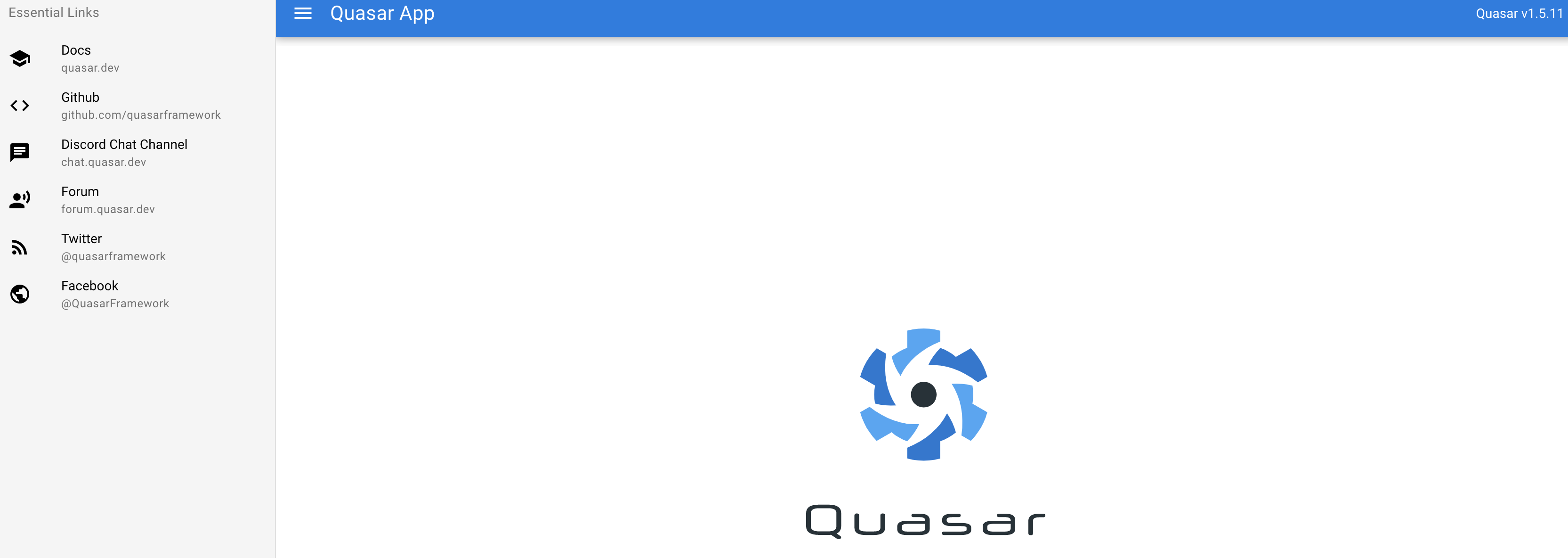
デフォルトだとhttp://localhost:8080/ で起動します。以下のような画面が表示されたらOKです!

実装
上のツールバーや左のメニューはそのままにするので、Quasarのロゴだけ置いてあるsrc/pages/Index.vueのファイルを編集します。
モーダルの部分はDialogコンポーネント2を使って、最終的には次のような内容になりました。
<template>
<q-page class="flex flex-center column">
<q-btn label="Modal" color="primary" @click="modal = true" />
<q-dialog v-model="modal">
<q-card>
<q-card-section>
<div class="text-h6">Modal</div>
</q-card-section>
<q-card-section>
<q-input v-model="text" label="Text" />
</q-card-section>
<q-card-actions align="right">
<q-btn flat label="OK" color="primary" v-close-popup />
</q-card-actions>
</q-card>
</q-dialog>
<p>{{ text }}</p>
</q-page>
</template>
<script>
export default {
name: 'PageIndex',
data () {
return {
modal: false,
text: ''
}
}
}
</script>
マルチプラットフォーム対応する
ここからが本題です。最初にも書いた次の環境向けに、作ったアプリをビルドしてみて動くかを検証します。
- SPA
- SSR
- PWA
- デスクトップアプリ(Electron製のアプリ)
- モバイルアプリ(Cordova or Capacitorによるネイティブアプリ)
各種環境(モード)で開発環境を起動したりビルドを行うためのコマンドがQuasar CLIには用意されているので、これを使っていきます。
SPA
開発環境の起動
実は先ほどの何もオプションを付けない状態でのquasar devが、SPAモードでの起動になっています。
$ quasar dev
ビルド
次のコマンドを実行します。ビルドが成功すればdist/spaフォルダ以下に、結果のファイルが生成されます。
$ quasar build
デプロイ
今回はドキュメントにも紹介されている「Now」というサービスでデプロイしてみます。GitHubアカウントでの登録が可能です。
登録後に次のコマンドでNowのCLIをインストールします。
$ npm i -g now
NowのCLIを使ってログインします。登録メールアドレスを入力するように言われるので、メールアドレスを入力→送られてきた確認メールの「VERIFY」ボタンを押せばログイン完了です。
$ now login
あとはdist/spaに移動し、nowコマンドを実行すればデプロイできます!
$ cd dist/spa/
$ now
https://spa-5qqyatcug.now.sh/ にSPAでデプロイしたアプリを置いています。
SSR
開発環境の起動
次のコマンドを実行するとプロジェクトルートにsrc-ssrフォルダが生成されて、SSRモードで起動します。
$ quasar dev -m ssr
ビルド
次のコマンドを実行します。ビルドが成功すればdist/ssrフォルダ以下に、結果のファイルが生成されます。
$ quasar build -m ssr
デプロイ
SPAと同じく「Now」にデプロイします。登録やCLIでのログインは済の状態とします。
同じようにdist/ssrに移動して、nowコマンドを実行します。
$ cd dist/ssr/
$ now
が、以下のようなエラーが出てデプロイできませんでした。
> Error! Your `package.json` file is missing a `build` property inside the `scripts` property.
More details: https://zeit.co/docs/v2/platform/frequently-asked-questions#missing-build-script
どうもNowのサービスバージョンがv2になった影響で、デプロイできないっぽい感じのようです・・・
「Deploying SSR」には、dist/ssr/now.jsonを作成したりnow -V 1コマンドにしたりして、v1の方法でデプロイする方法が書かれていますが、これを実行するとv2を使ってくれと言われてしまいデプロイができません。
> Error! You tried to create a Now 1.0 deployment. Please use Now 2.0 instead: https://zeit.co/upgrade
フォーラムにも同じような問題が挙がっていて、私のように新たに登録したユーザにはv1は開放してないようです。
SSRでv2にもデプロイできるように今後のQuasarのアップデートに期待したいですが、もし解決方法知っている方いたら教えてください🙏
仕方ないので「Heroku」にデプロイすることにしました。dist/ssr/以下のファイルを一度プロジェクト外の別フォルダにコピーして、Gitリポジトリを作ってherokuにpushする方法でデプロイしました。
$ git init .
$ git add .
$ git commit -m 'heroku'
$ heroku create
$ git push heroku master
https://arcane-oasis-66859.herokuapp.com/ にSSRでデプロイしたアプリを置いています。
PWA
開発環境の起動
次のコマンドを実行するとプロジェクトルートにsrc-pwaフォルダが生成されて、PWAモードで起動します。
$ quasar dev -m pwa
ビルド
次のコマンドを実行します。ビルドが成功すればdist/pwaフォルダ以下に、結果のファイルが生成されます。
$ quasar build -m pwa
デプロイ
今回こそ「Now」でデプロイできるか試してみます。登録やCLIでのログインは済の状態とします。
dist/pwaに移動して、nowコマンドを実行します。今度は成功しました!
$ cd dist/pwa/
$ now
https://pwa-liysjm31d.now.sh/ にPWAでデプロイしたアプリを置いています。
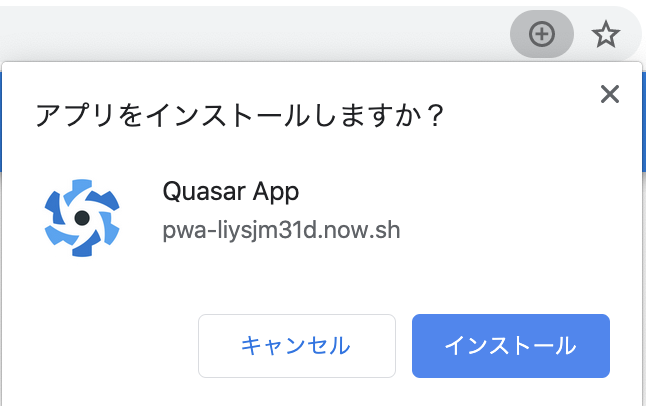
PCのChromeもPWAに対応3したのでChromeでアクセスしてみます。するとアドレスバーの横にPWA対応していることを表す「+」のアイコンが表示されるので、インストールします。

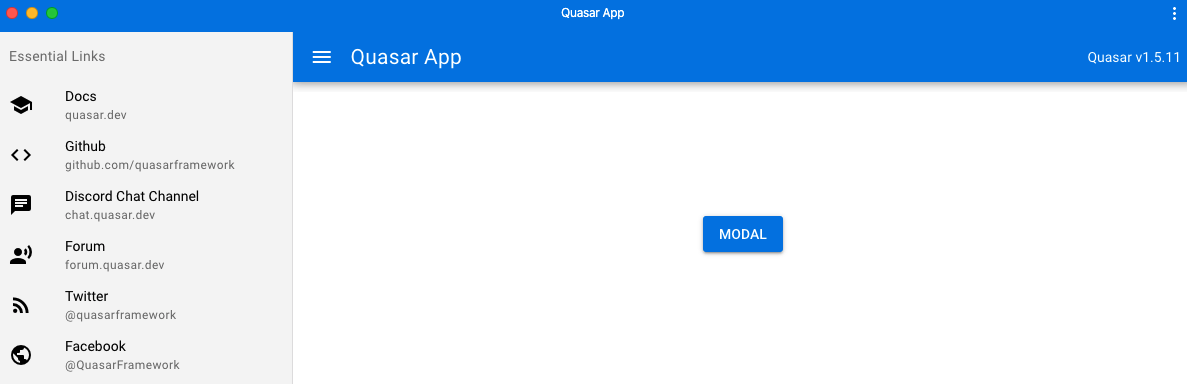
デスクトップに追加されたアイコンやchrome://apps/からインストールされたアプリを開くことができます。起動した画面は以下の画像です。アドレスバーがなくネイティブアプリっぽく動いてることが確認できます!

デスクトップアプリ
開発環境の起動
次のコマンドを実行するとプロジェクトルートにsrc-electronフォルダが生成されて、electronのアプリが起動します。
$ quasar dev -m electron
ビルド
次のコマンドで、ビルドとアプリとして動かせるようにするためのパッケージングまで自動でやってくれます。
$ quasar build -m electron
ただし私の環境の場合、このissueと同じエラーが出てビルドに失敗したので、一度node_modulesフォルダを削除しnpm installをやり直してから再度実行したら成功しました。
アプリの起動
生成したアプリはdist/electronフォルダ以下に生成されます。特に何も設定を変えずMacでビルドをしたので、dist/electron/Quasar App-darwin-x64というフォルダができていて、中にアプリ本体のQuasar Appがありました。起動した画面は以下の画像です。

モバイルアプリ
CordovaとCapacitor
モバイルアプリをQuasarで作る方法として、「Cordova」と「Capacitor」での方法があるようです。私自身はモバイルアプリの知識がまったくなくどっちがどうとかはまったく分からないのですがどうやら「Capacitor」のほうが後継らしいので4、今回はこちらの方法で進めてみようと思います。
環境構築
Android StudioやXcodeのインストールが必要です。こちらはドキュメントの「Capacitor App Preparation」に詳しい方法が書かれているので、そちらをご参照ください。
QuasarにCapacitorを追加
次のコマンドを実行するとプロジェクトルートにsrc-capacitorフォルダが生成されます。
$ quasar mode add capacitor
アプリの起動(Android)
次のコマンドで、自動でAndroid Studioが開きます。
$ quasar dev -m capacitor -T android
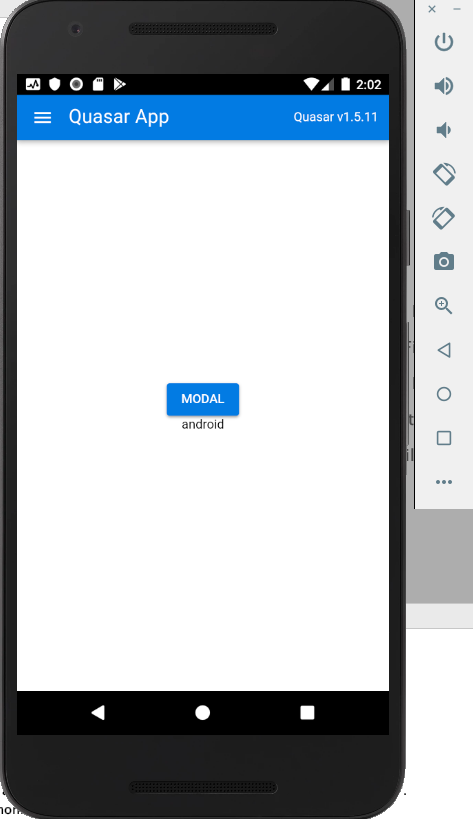
CapacitorによってコンパイルされたファイルがAndroid Studioに同期されます(表現が合っているか微妙)。その後Android Studioの「▶」からアプリの実行ができます。エミュレーターの生成に少し手間取りましたが、何とかAndroidで起動することができました!
ビルド(iOS)
iOSの場合はまず「CocoaPods」というツールのインストールが必要なようです。次のコマンドでインストールします。
$ sudo gem install cocoapods
インストールをしないで後述のビルドのコマンドを実行すると、次のようなエラーが出ます。
[error] cocoapods is not installed. For information: https://guides.cocoapods.org/using/getting-started.html#installation
あとはAndroidと同じです。次のコマンドで、自動でXcodeが開きます。
$ quasar dev -m capacitor -T ios
XCodeも「▶」からアプリの実行ができます。iOSでも起動を確認しました!

まとめ
今回Quasarで、「SPA/SSR/PWA/デスクトップアプリ/モバイルアプリ」のマルチプラットフォームアプリを一通り作ってみて、「一つのコードベース」で各種にデプロイできるというのは結構本当だなと思いました!
もちろん今回はアプリも非常に単純なもので、細かい設定はなにもいじっていないというのもあると思います。ただメインのロジックコードで自分で手で修正したのは実装の部分だけで、あとは各種コマンドが自動的に必要なファイルを作ってくれたファイルです。非常に楽でした!
Quasarはまだ日本では情報が少なくあまり知られてない印象があるのですが、今回の検証で個人的には最新の情報を追っていきたいと思うフレームワークの一つになりました!また今後Vue.jsでマルチプラットアプリを作るときの選択肢として普及していくように、啓蒙活動もできたら頑張っていきたいと思います!