はじめに
VuetifyはVue.jsのUIフレームワークで、OSSで開発されています。もしVuetifyの開発に貢献していきたい場合、大きく分けて次の2つの方法があります。
- ドキュメントを翻訳する
- バグ修正をしてPRを投げる
これらについて自分自身の経験を元に、具体的な方法を解説していきます。
ドキュメントを翻訳する
Vuetifyのドキュメントには、日本語版のページがあります。ただページを見てもらうと分かる通り、日本語訳がまだまだ不十分です。
バージョン1系のころまでは翻訳もGitHubでのPRベースでも受付けていたようですが、現行のバージョン2系ではCrowdinという、翻訳支援のサービス上で翻訳するようになっています。
Crowdinでの翻訳作業について
CrowdinはGitHubのアカウントで登録することができます。登録後にVuetifyのプロジェクトページから、翻訳を開始することができます。プロジェクトページには各言語の翻訳の進捗状況が載っているのですが、日本語は現状「8%」とかなり低いです😢

Crowdinは翻訳支援のサービスということもあり、翻訳に関する機能が充実しています。以下は実際のCrowdin上の編集画面です。左から翻訳したいワード選び入力欄に翻訳を入力して、「SAVE」ボタンで保存します。
ワードによっては入力欄に翻訳提案を出してくれることがあります。今回の場合は他の箇所で「Hide controls」が「コントロールを隠す」とすでに翻訳されていたため、「Hide on scroll」が類似ワードとして判定されました1。これを「コントロールを隠す」から「スクロールを隠す」に変更するだけで翻訳が済むので、作業のスピードアップや表現の統一に繋げることができます。

日本語版のページに反映されるまでの流れ
実際の流れは不明ですが、観察する限りでは次のような流れで反映しているようです。私たちが行うのは1〜3までの部分で、これを繰り返していきます。
- Vuetifyのプロジェクトページから、「japanese」を選択
- 翻訳したいファイルを選択
- 編集画面から翻訳して保存
- 翻訳したファイルがコアメンバーによって、GitHubにマージされる(例:https://github.com/vuetifyjs/vuetify/pull/8632)
- リリース
バグ修正をしてPRを投げる
Vuetifyのソースコードはvuetifyjs/vuetifyのリポジトリで管理されています。バグ修正は翻訳に比べると難易度が高く技術的なハードルも上がります。ただスター数が20000以上という大規模リポジトリで、README.mdにも自分のGitHubアイコンが表示されるようになるので、結構嬉しいです!
ちなみに私自身が初めてOSSにPRを出してマージされたのも実はVuetifyでした2。ルールに沿って意図した修正ならそこまで厳しい指摘は飛ばずにマージされる印象なので、大規模リポジトリと恐れずに初めての方でもおすすめです。
バグ探し
自分でバグを見つけてPRを出すことももちろんできますが、そう簡単に発見できるものでもないのでIssueから探してみるのがおすすめです。いっぱいあるのでどれに取り組むのか悩ましいですが、自分の場合は次のような基準で探しています。
-
[Bug Report]というタイトルが付いていること- T: bugというラベルが付いているとなお良い(コアメンバーが少なくとも一度は確認して付けたラベルのため、バグである信ぴょう性が高そう)
- 誰もアサインされていないこと
- codepenなどへのリンクがあり、そのページでバグが再現できること
また初めての方は、good first issueのラベルがついたIssueもあるので、これを手がかりにするのも一つの手です。
環境構築
取り組むIssueを決めたら、環境構築を行っていきます。ここの内容についてはドキュメントのContributingにも書かれているので合わせてご参照ください。
commitizenのインストール
Vuetifyのリポジトリのコミットはcommitizenというツールで、対話的に生成されたコミットになっています(たまに普通のコミットもあったりしますが・・・)。そのためcommitizenをインストールしておいて、PRを出すときのコミットもcommitizenを使って行うようにします。
$ npm install -g commitizen
開発環境のセットアップ
次にvuetifyjs/vuetifyリポジトリをforkしてcloneをします。その後、Vuetifyのソースコードのフォルダに移動して、パッケージのインストールとビルドを実行します。
$ git clone git@github.com:<github name>/vuetify.git
$ cd vuetify/packages/vuetify/
$ yarn
$ yarn build
プレイグラウンドファイルのコピー
リポジトリの「packages/vuetify/dev」フォルダに、Playground.template.vueというファイルがあります。
開発環境はこのフォルダ内のPlayground.vueのvueファイルの内容で起動するようになっているため、そのためのサンプルファイルです。デフォルトだとPlayground.vueはバージョン管理に入っていないために存在しないため、いったん同じ内容でコピーをしておきます。
$ pwd
<project root>/vuetify/packages/vuetify
$ cp dev/Playground.template.vue dev/Playground.vue
開発環境で修正したコンポーネントなどの動作を確認したいときは、このPlayground.vueファイルを修正して確認していく流れになります。後にまた書きますが、PRを出すときもこのPlayground.vueファイルの内容をペーストする必要があります。
開発環境の起動
開発環境を起動するには次のコマンドを実行します。特に設定を変えてなければコンパイル後にhttp://localhost:8080 で、「Welcome to Vuetify」というタイトルのページが開くはずです。
$ yarn dev
開発の流れ
開発環境が構築できたら、実際の修正に移っていきます。といっても例がないと説明がしずらいので今回は、[Bug Report] v-btn: Loading indicator too large on small buttonsというIssueに、仮に私自身が取り組む場合の流れを紹介していきます。
修正するコードに当てをつける
Issueタイトルと付いているラベルから、Buttonsに関するバグのようです。Vuetifyのコンポーネントのソースコードは「packages/vuetify/src/components」フォルダ配下に、コンポーネントごとにフォルダが切られています。Buttonsの場合は「packages/vuetify/src/components/VBtn」のような具合です。
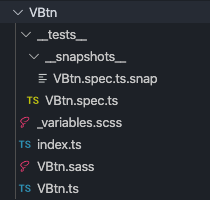
コンポーネントのフォルダの中身は、コンポート定義・ユニットテスト・sassのスタイルなどが入っていて、他のコンポーネントもだいだいはこの構成になっています。このフォルダの中身を直せばバグも直るだろうという当てを付けます。

プレイグラウンドファイルを修正
コードを直したあと、先ほど作成したPlayground.vueにButtonsのコンポーネントを置いてみて、開発環境で確認します。codepenがあるIssueならそれをコピペして、貼り付けるのが楽です。
<template>
<v-container>
<!-- -->
<div class="text-center">
<v-btn outlined x-small loading>btn</v-btn>
</div>
</v-container>
</template>
<script>
export default {
data: () => ({
//
})
}
</script>
commitizenでコミットをする
開発環境でうまく動作しそうだったら、コミットします。前述した通り、commitizenでコミットを行います。git czというコマンドを打つと次のような対話式のターミナルが開き、これに順番に答えていきます。詳しい説明はコミットのガイドラインがドキュメントにあるので、こちらをご確認ください。
$ git cz
cz-cli@4.0.3, cz-conventional-changelog@3.0.1
? Select the type of change that you're committing: (Use arrow keys)
❯ feat: A new feature
fix: A bug fix
docs: Documentation only changes
style: Changes that do not affect the meaning of the code (white-space, formatting, missing semi-colons, etc)
refactor: A code change that neither fixes a bug nor adds a feature
perf: A code change that improves performance
test: Adding missing tests or correcting existing tests
PRを出す
修正をして大丈夫そうだったらPRを出してみましょう!まず修正内容によってPRを出すブランチが決まっているので、ドキュメントのプルリクエストの部分の説明をよく読んでおきます。バグ修正の場合はmasterブランチへのPRになります。
またPRはテンプレートがあるので、これに沿った形でPRの説明を埋めていきます。説明通りに内容を埋めたりチェックを付けていけばそこまで難しくないですが、気をつけるべきところは次の点です。
- Motivation and Context
Issueに対しての修正の場合は、#9870のようにIssue番号を書く - Markup
// Paste your FULL Playground.vue hereとなっている箇所に、自分の開発環境で動かしていた修正内容が確認できるような、Playground.vueの中身をペーストします。
PRをサブミットするとCIが動作します。もしバツマークが付いた場合はコードカバレッジのチェックに引っ掛かってしまっている場合が多いです。その場合はテストコードを追加する必要があります。
テストコードについても説明すると長くなってしまう(自分自身の理解が足りないのもある)ので、コンポーネントのフォルダの__tests__ 配下の既存テストを参考にして、追加するのが一番良いと思います。Unit testingのページも合わせてご参照ください。
無事にCIが通ったら、あとはマージされることを祈りましょう!
まとめ
少し長くなってしまいましたが、改めて今回はVuetifyの開発に貢献する方法として、次の2点を解説しました。
- ドキュメントを翻訳する
- バグ修正をしてPRを投げる
今後もVuetifyが開発され続けていくためにも引き続き貢献は続けていきたいと思っています。今回の記事で少しでもみなさんがVuetifyに貢献するきっかけになれば嬉しく思っています!
-
Translation Memoryという機能によって、行われています。 ↩