はじめに
個人開発をする際に、UIUXに力を入れたい!
ただプログラマーである以上、センスや知識がない中でUIUXをキレイに整えることはなかなか難しいと思います。
業務ではXDやFigmaでデザインが渡されているので、それを実装するのはできるけど自分で考えるのは難しい。。
そんな私と同じ思いを持っている方向けに、デザインツールを紹介します。
レイアウト:UI Pocket
レイアウトは、以下の UI Pocketがとても素晴らしいサイトです。
このサイトは、有名アプリのデザインがオンボーディングから退会まで全て掲載されています。
画面レイアウトに関してはとても参考になります。
UI Pocketの素晴らしいところ
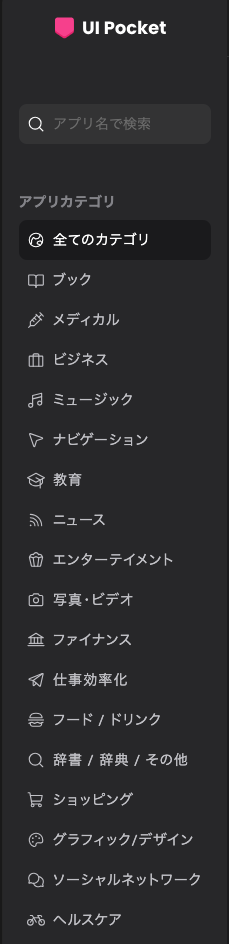
1. カテゴリでまとまっている + アプリ検索ができる
アプリのサイドバーにはカテゴリボタンがあります。
自分が作りたいと思うアプリのカテゴリから似たようなカテゴリを探しましょう。
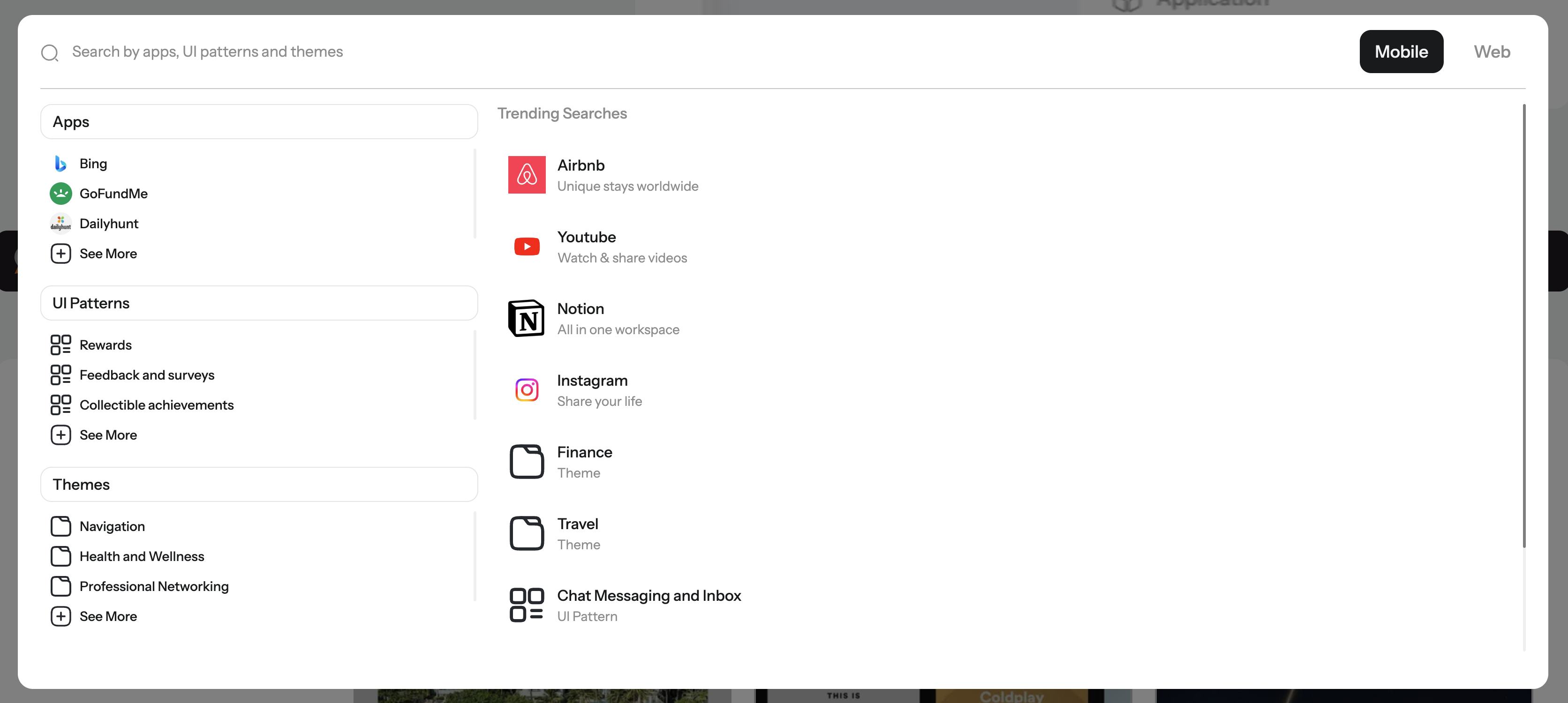
2. パーツ(コンポーネント)単位で検索できる
以下のscreen画面では、パーツ単位での検索ができるのも魅力的です。
Date PickerのいいUIはないか、おしゃれなグラフはないかなど調べるのにもってこいです。
また、配色を真似したい場合は、 UI Pocketのスクリーンショットを撮って以下のサイトなどで色を取得するといいでしょう
レイアウト:Figr
Figrというサービスは、UI Pocketと似ていますが有名サービス等のFigmaデータの参照や取得ができるサービスのようです。その代わり、一部有料なので注意が必要です。
ただし、UI Pocketの検索より豊富で、モバイル・Web別で検索できたりコンポーネント単位でも検索できるのでこちらも実装の参考になると思います。
検索画面
アイコン
アプリといえば、なんといってもアイコンです。
HTMLのheadだったり、モバイルのタブやアイコンだったりと必須ですよね。
アイコンをゼロイチで作るのはそれこそセンスが出てきて辛い...
その時には以下の2つがとてもおすすめです
1. Canva
Canvaではロゴ作成が簡単にできます。
その他のデザインも簡単に実装できるため
デザイン
デザイン検索では、元から完成したロゴを提供してくれます。

素材
素材検索では、写真やグラフィックの提供をしてくれます。

2. ChatGPT DALL-E 3
こちら、課金したGPT-4でしか使えませんが最近Beta版のDALL・E 3が使えるようになりました。
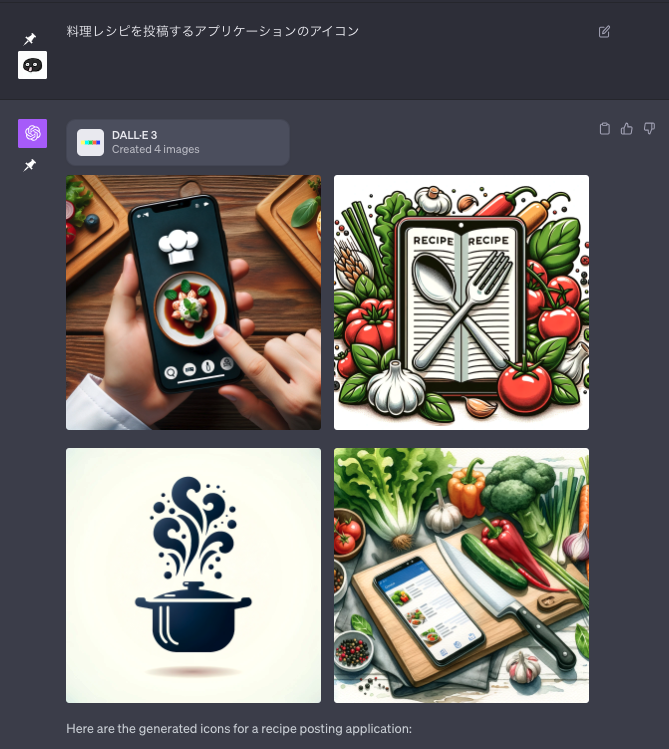
以下が、実際にアイコンを生成してみた例です。
Step1: お題を伝える
今回は、レシピ投稿アプリのアイコンを例に考えてもらいました。
ただ、左下以外はアイコンっぽくないですね。左下のようにしてもらいたい場合は、Vectorというキーワードを使って命令するといい感じになります。
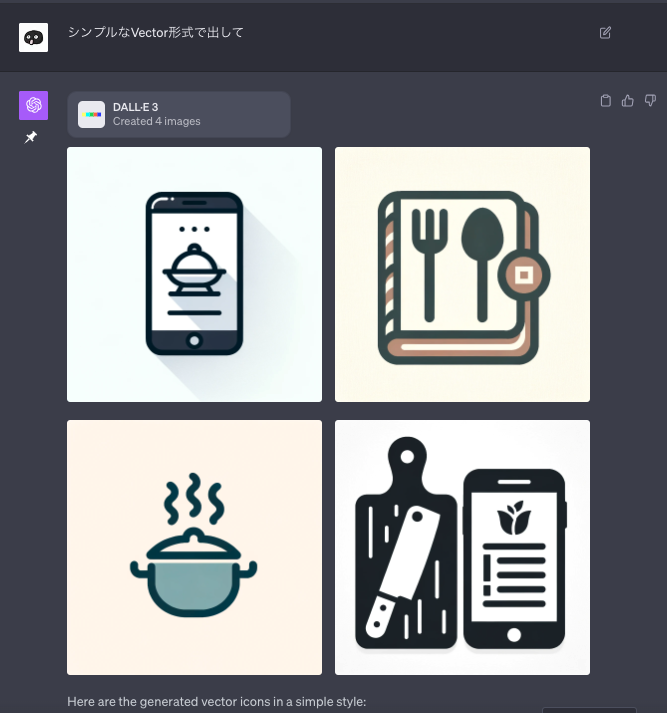
Step2: Vector形式で出してもらい直す
どうでしょうか。結構アプリアイコンらしくなってきましたね。
ここから先は、自分の頭で描くアイディアだったり、もう少しこういう感じがいい、などのイメージをひたすら伝えていくことでブラッシュアップすることができます。
また、先ほどのCanvaを組み合わせてここで生成されたアイコンをCanvaで少し加工するとより良い結果になるでしょう。
以上です!
これらのツールを使って個人開発でも素晴らしいUIUXを作り上げましょう!