初めに
本記事では2021年7月1日のアップデートによって追加された新機能 "Session State"を用いて,Streamlit上で変数の値を保持する方法をについて解説します.(公式ドキュメントに沿って解説を行います.)
そもそもStreamlitってなに?という方は,以下の記事が参考になります.
[簡単爆速]HTMLファイル要らずのStreamlitで数分でWebアプリを作る
Streamlitでは変数の値が保持できない?
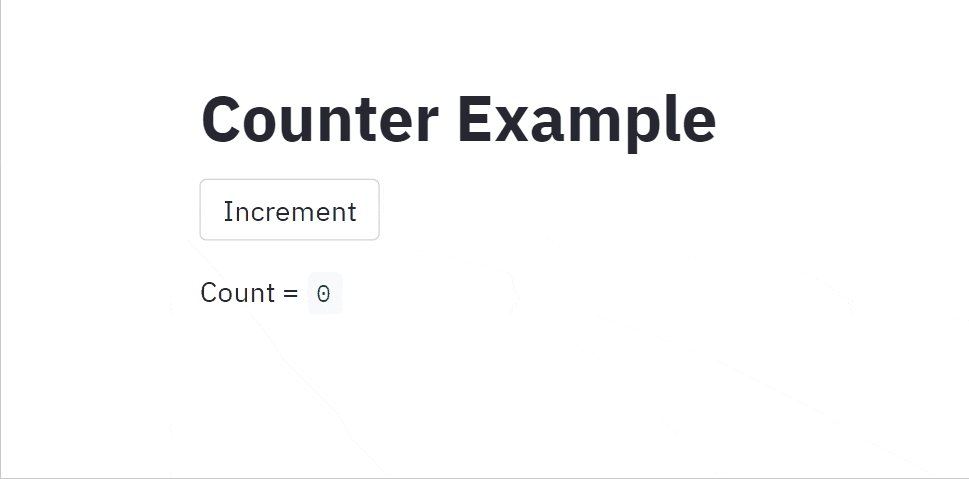
Streamlitで,ボタンを押してそのクリック回数を記録するようなアプリを考えます.
import streamlit as st
st.title('Counter Example')
count = 0
increment = st.button('Increment')
if increment:
count += 1
st.write('Count = ', count)
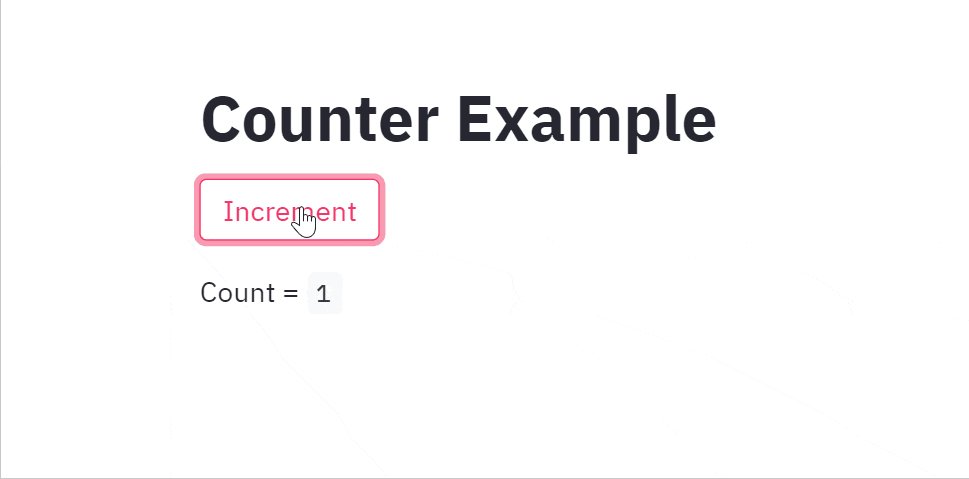
counter.pyでは,Incrementと書かれたボタンをクリックした回数を変数countに格納しようとします.
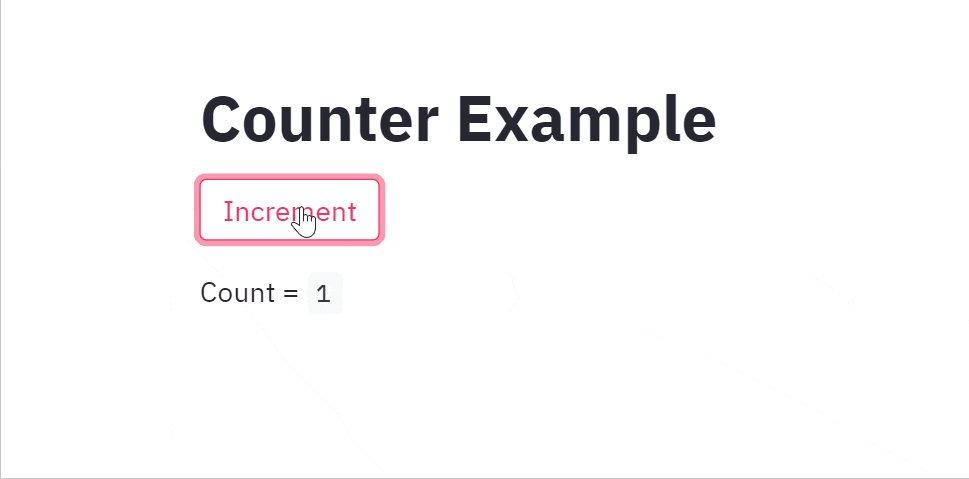
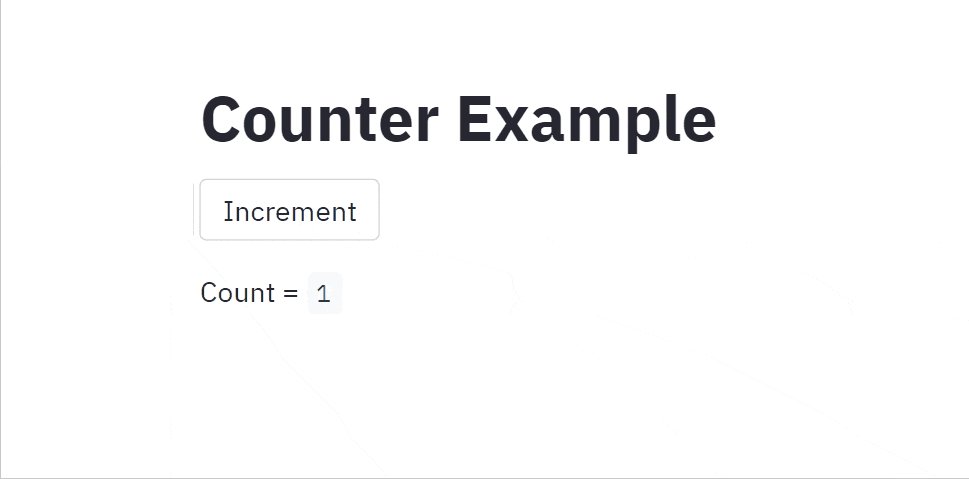
ですが,これだとボタンを1回押して'count'が1に変化した後,そのあと何度ボタンを押してもcountは1のまま変化しません.
このような挙動を示すのは,Incrementが押されたとき,count.pyが一番最初から実行され,毎回count=0と初期化されそのあとにcount+=1が実行されてしまうことに起因します.
Session Stateとは
Streamlitでは,ブラウザのタブ単位でセッションを管理しています.このタブ上で更新や再実行が発生した際に,前後で変数の値を共有するための方法がSession Stateです.
Session Stateでは,セッション内での更新や再実行の前後で保持したい値を辞書形式で保存することができます.
#辞書のように,keyとvalueをsession_stateに追加.
st.session_state['key'] = 'value'
#Session Stateにkeyと値を割り当て.上と同じ挙動を示す.
st.session_state.key = 'value'
上のようにsession_stateに追加した値は以下のように呼び出すことができます.
st.write(st.session_state.key) #文字列'value'が出力される
#st.session_state['key']でも同様.
また,追加されていないkeyに対してsession_stateを呼びそうとすると例外が発生します.
Session Stateを用いた解決法
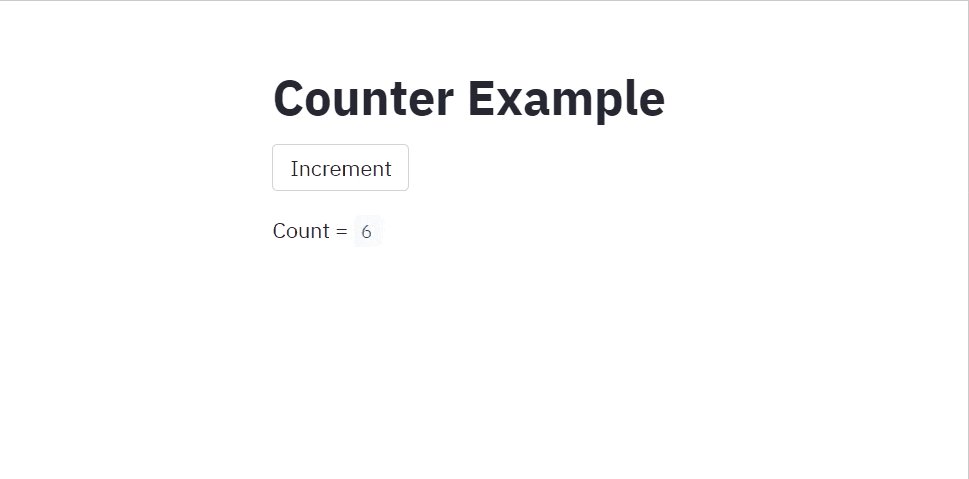
上述のSession Stateを用いて,count.pyを修正すると以下のようになります.
import streamlit as st
st.title('Counter Example')
if 'count' not in st.session_state:
st.session_state.count = 0 #countがsession_stateに追加されていない場合,0で初期化
increment = st.button('Increment')
if increment:
st.session_state.count += 1 #値の更新
st.write('Count = ' + str(st.session_state.count))
終わりに
Session Stateを利用をすれば,複雑な処理を経ずにセッション内での値を保持することが可能となります.より詳しく知りたい方は,参考にあるAPIレファレンスをぜひ見てみてください.
また,Streamlit公式フォーラムも,様々なStreamlitのTipsが共有されていてお勧めです.