Streamlitってなんぞ?
StreamlitはPythonのオープンソースフレームワークです。
今回のゴール
とりあえずは簡単にwebアプリらしいものを作っていきたいと思います。Webアプリを作る上でめんどくさいのが、バックエンドの諸々の処理やHTMLファイルの作成ですが、Streamlitはそれらの作業をする必要が全くないですようです。なんとPythonファイル一つでwebページが作れてしまいます。
追記(2021/10)
StreamliCloudによってデプロイまで簡単にできるようになりました。紹介記事はこちら
インストール
pipを使ってインストールできます。
$ pip install streamlit
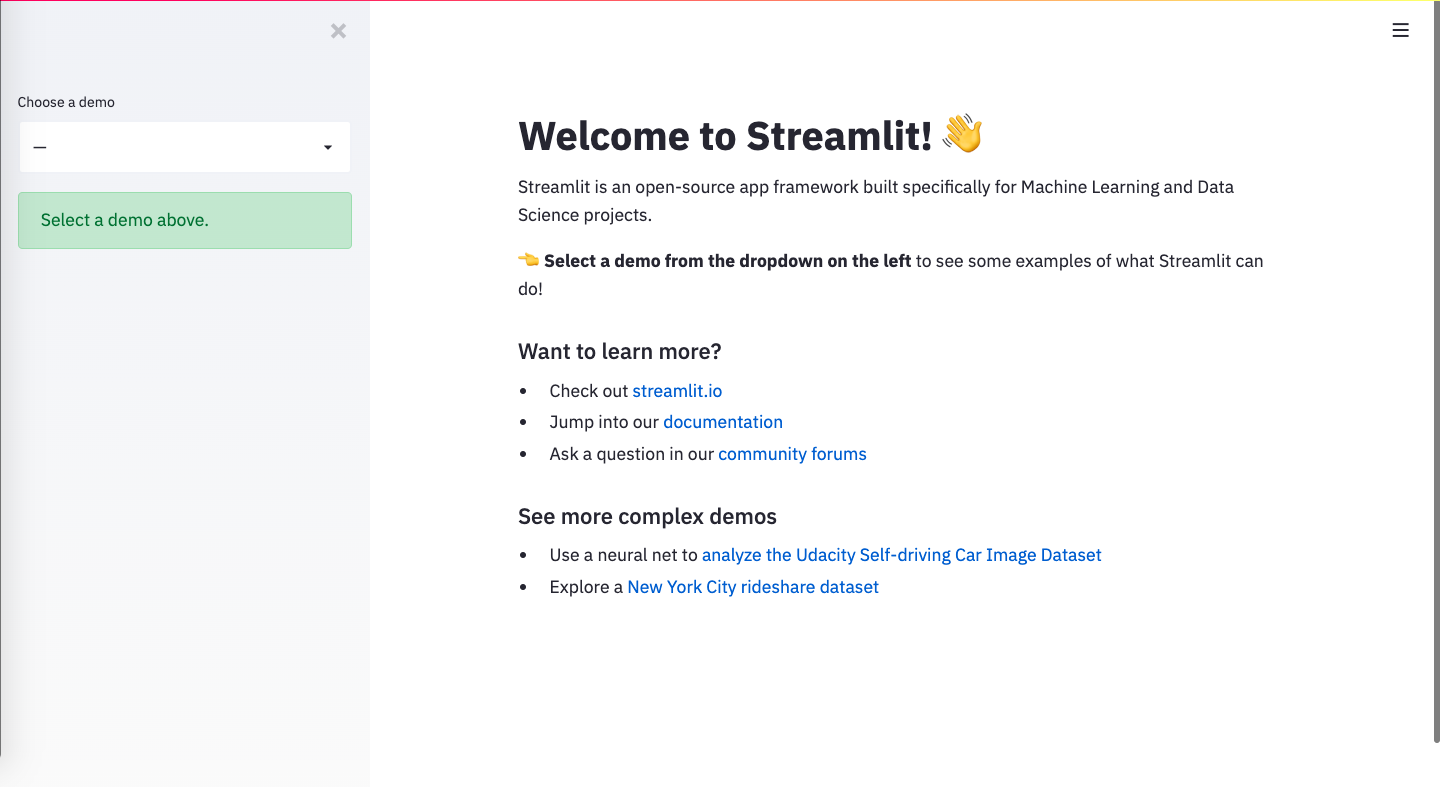
デモページの立ち上げ
$ streamlit hello
上記のコマンドで http://localhost:8501 からすぐにデモ画面が立ち上がります。
簡単ですね。

Webページ作成
適当なディレクトリ内にPythonファイルを作ります。ファイル名はなんでもいいですが、今回は公式に則ってfirst_app.py とします。
$ touch first_app.py
$ cd first_app.py
次にこのファイルに書き込んでいきます。一番最初なのでHelloworldを表示させていきましょう。
import streamlit as st
st.title('MyApp')
st.write("HelloWorld")
first_app.pyのあるディレクトリ上で下記コマンドを実行
$ streamlit run first_app.py
おそらくWebページにはHelloworldと表示されていると思います。
HTMLやCSSファイルをかかなくても、こんな少ないコード量でWebページが作れるなんてちょっと感動ですね。
他にもヘッダーやデータフレームなんかも簡単に表示できちゃいます。
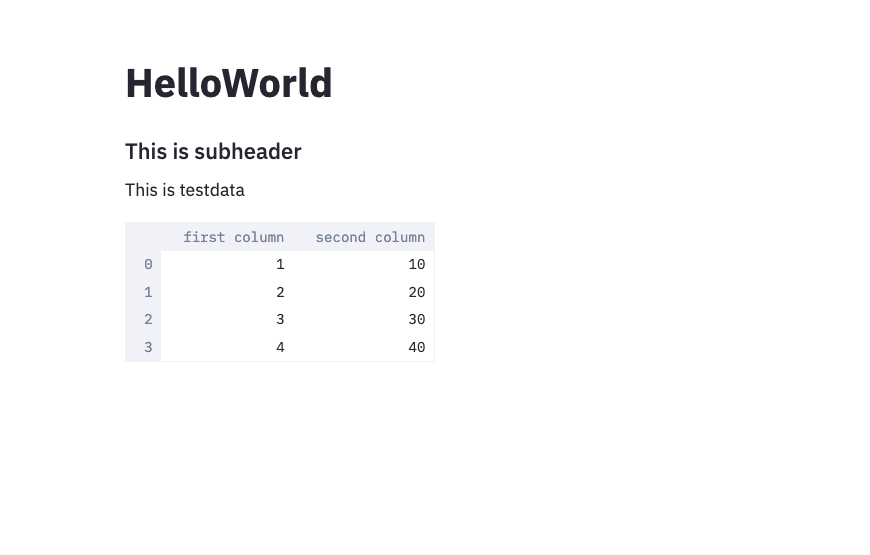
import streamlit as st
import numpy as np
import pandas as pd
st.title("HelloWorld")
st.subheader("This is subheader")
st.write("This is testdata")
st.write(pd.DataFrame({
'first column': [1, 2, 3, 4],
'second column': [10, 20, 30, 40]
}))

このようにStreamlitにはst.write()やst.title()のような様々なメソッドが用意されています。
他のメソッドに関しては 公式ドキュメントを参照ください。
magic commands
これだけでもHTMLファイルいらずでフロントの処理ができるので、十分便利なんですが、
なんとstreamlitには実はもっと画期的なコマンドが用意されています。
import streamlit as st
import numpy as np
import pandas as pd
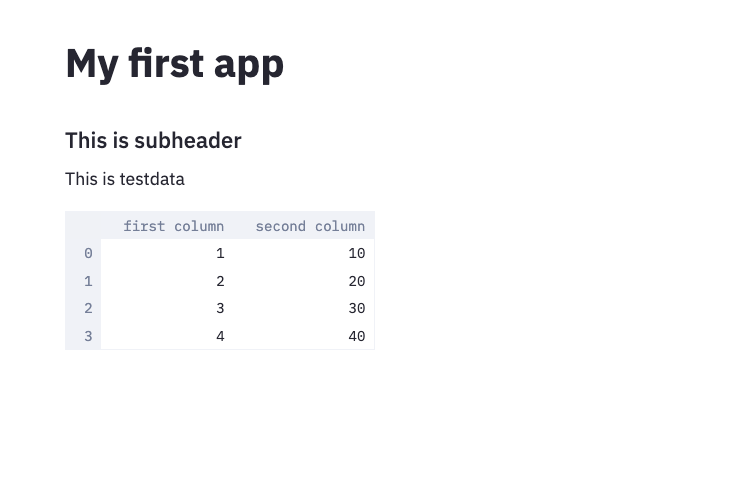
"""
# My first app
### This is subheader
This is testdata
"""
st.write(pd.DataFrame({
'first column': [1, 2, 3, 4],
'second column': [10, 20, 30, 40]
}))
このように書いてアプリの方を確認してみると、
おお...すげええ
Streamlitはコード内にべたがきした、コメントをうまく読み取って、
アプリに書き込んでくれます。
公式ではmagic commandと呼んでいます。まさに魔法ですね
ちなみにPython3以降でないと動かないようです。
widgetsを使用して対話性のあるアプリにする
チェックボックスやセレクトボックスも簡単に追加できます。
試しに、セレクトボックスで東京か大阪か選んで、地図に点を散らして打てるようにします。
そして、チェックボックスにチェックをつければ、座標データの一覧が見られるようにしました。
locate = {"東京":[35.68, 139.76] , "大阪":[34.70 ,135.49]}
# セレクトボックス
l = st.selectbox(
'Which places do you like best?',
("東京","大阪"))
'You selected:', l
# 地図をプロット
map_data = pd.DataFrame(
np.random.randn(1000, 2) / [50, 50] + locate[l],
columns=['lat', 'lon'])
st.map(map_data)
# チェックボックス
if st.checkbox('Show dataframe'):
st.write(map_data)
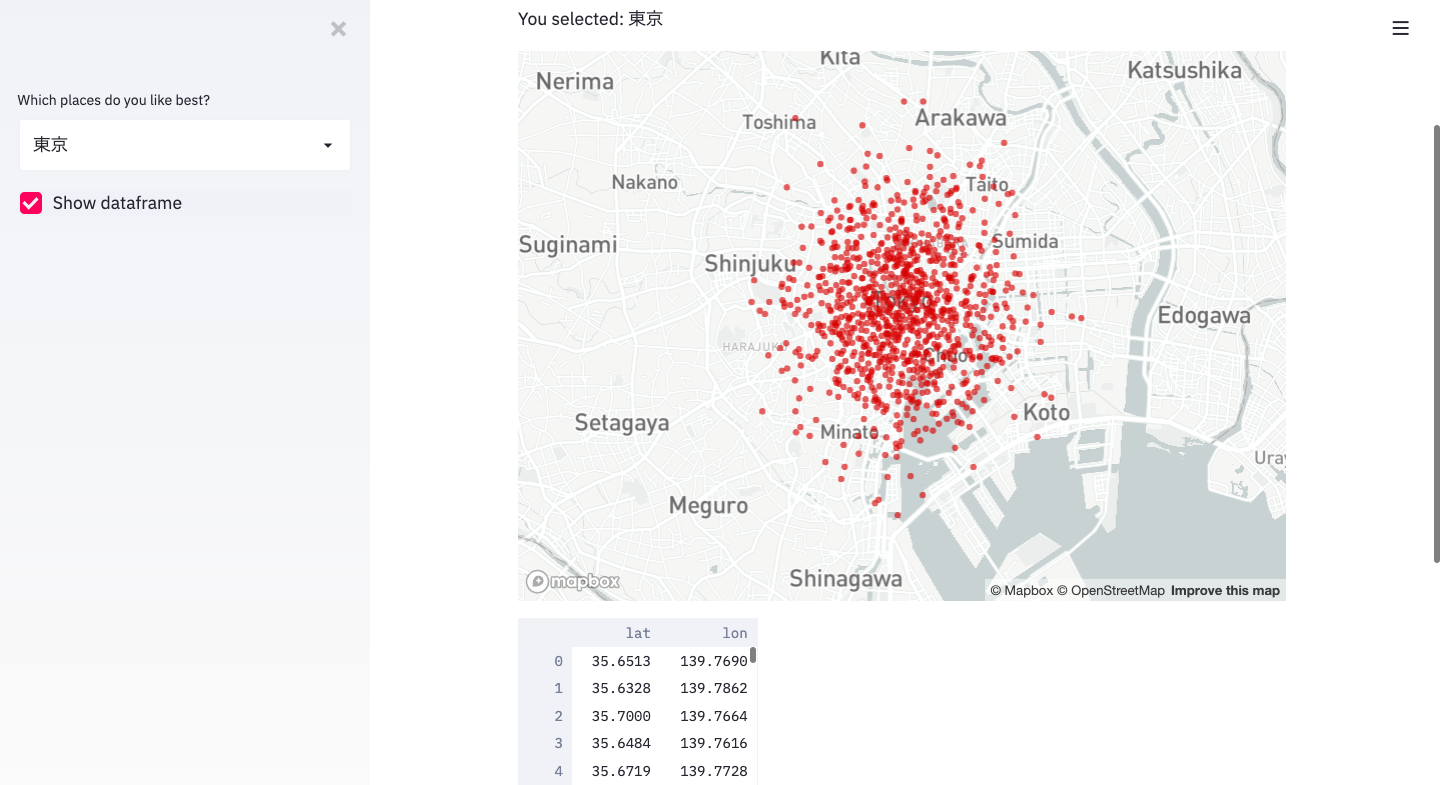
また、ほとんどのコマンドはst.sideberを追加することで、各機能を左側のサイドバーに寄せることができます。
st.selectbox→st.sidebar.selectbox
st.checkbox→st.sidebar.chechbox
とすると
このように簡単なWebアプリらしくなりました。
終わりに
本当にPythonファイル一つで、しかも数行のコードでwebアプリが作れてしまいました。
同じPythonでDjangoやDashも十分早いと感じましたが、Streamlitは爆速でしたね。
他にもグラフや画像、動画なんかも一行の簡単なコードで埋め込めました。
それほどデザインにこだわりがなく、サクッと自分の開発した何かしらを公開したいときは、使ってみる価値は大いにあると思います。
続きはこちらから。