この記事は、ハンズラボ Advent Calendar 2017 20日目の記事です。
ハンズラボのiOSエンジニアの@kurapy-nです。
ハンズラボ Advent Calendar 2017 8日目にも記事を書きましたので、そちらもご覧いただけたら幸いです。
8日目 -> GoogleSpreadSheet / GoogleAppsScript のススメ
今回も性懲りも無くiOSではないことを書きます。
Adobe Illustratorが好きなので、今回はイラレで遊んでみたいと思います。
イラレを使ったことがない方も、図形の変化をお楽しみください。
はじめに
アイコンなどを作成する際、画像をコーヒーの水面に乗せてラテアートっぽいイラストを作りたいなぁ〜なんて思うことがありますよね。
Photoshopを使ってラテアート画像を作る方法を書いた記事は色々と見つけたのですが、Illustratorだけで作っていたものが見つかりませんでした。
フォトショで作っても良いのですが、ベースとなるコーヒーの画像を用意するのも大変ですし、「イラストっぽい画像」が欲しい時にはフォトショである必要は無いのでは?
ていうか、イラレ最高だもんね?イラレで作りたいよね?ね?(強引)
ということで、イラレで作ってみたいと思います。
作業環境
Adobe Illustrator CC 2018
MacOS Sierra
作業
ラテアートになる画像やイラストを用意する
自然なラテアートっぽい仕上がりを想像して、画像を選択します。
今回は、自分でベクターファイルを作成しました。
黒の部分がクリームで白くなる部分です。あとでラテアートっぽくするためには、全て一つの塗りにしましょう。白い部分もくり抜いて透明にしてあげてください。
ベースのコーヒーを作る
エスプレッソマシンとコーヒー豆と水を用意します。
……嘘です。カップとエスプレッソもイラレで描きましょう。
まずはドキュメントを作成します。(画像は省きます)
今回は、デフォルトで選択できる 200px × 200px のアートボードを使用します。
印刷ではなくアプリアイコンなどでの使用を考えて、カラーモードはRGBにしました。
コーヒーは入れ物が無いといけないですよね。
まずは、カップを描きましょう。
とりあえず正円を描きます。後でいい感じに仕上げるので、もうこれでOKです。
(今回は簡単に作りたいので、真上から見た図にします。横から見た図は私のセンスが……うわあああああああ)

コーヒーの水面を正円を上部に描きます。カップより少し半径を小さくしましょう。正円はカップで作成したので、⌘ + Fで上部へ貼り付けすれば良いでしょう。
上部の正円の塗りをコーヒーっぽい茶色にして、カップの円と中心を合わせましょう。

このままだととても寂しいので、カップの取っ手をつけます。
角丸長方形ツールで角丸長方形を作ってあげて、バランスよく配置します。
そろそろ黒の境界線も邪魔なので消しましょう。
(白背景だと見づらくなって来たので、薄い色の背景を足しました)

とても平面的ですね。コーヒーとカップですと言われれば、そうなのかも?と思うレベルの出来です。
もう少し立体感をつけてみましょう。
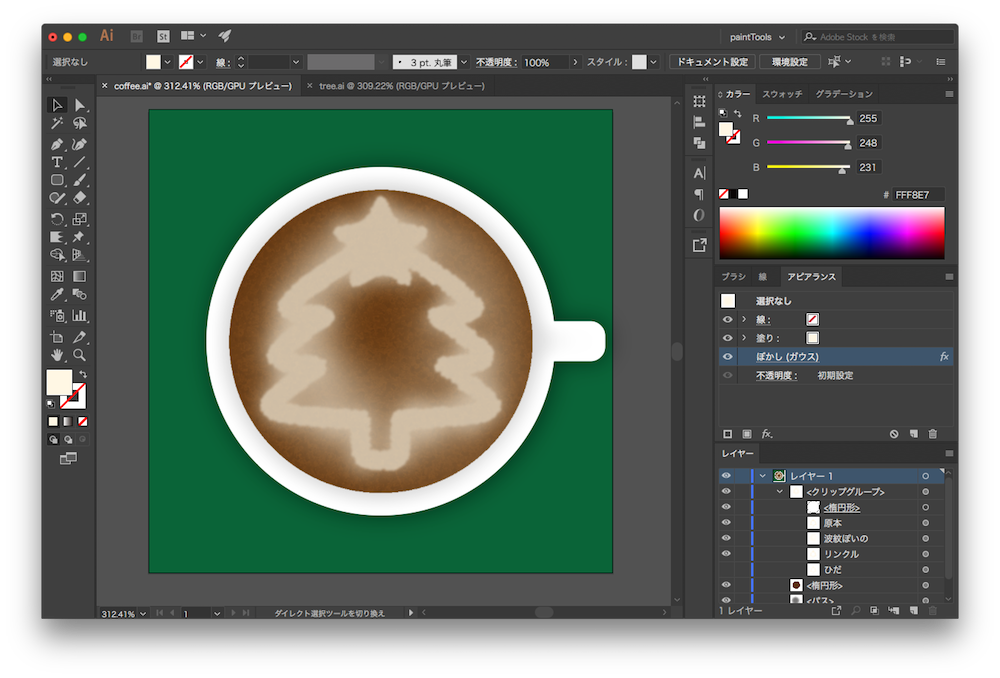
カップの円を選択ツールでダブルクリックして編集モードに変更します。
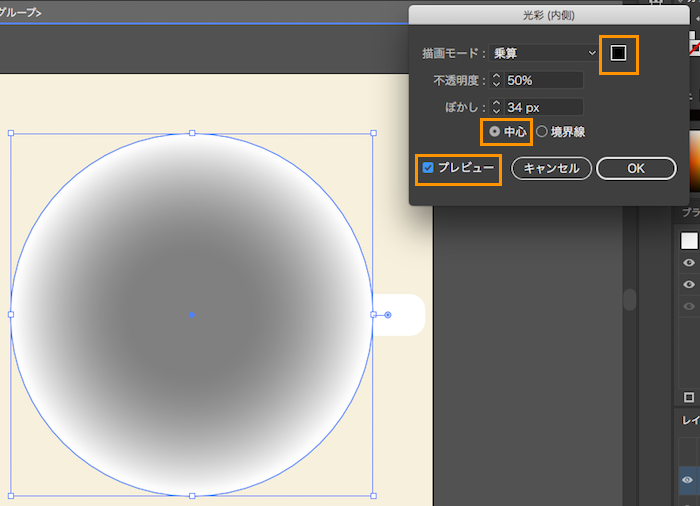
円を選択した状態で、上部の効果 > スタイライズ > 光彩(内側)を選択します。
カップの内側の影をつけていきます。プレビューにチェックを入れて確認しながら作業しましょう。
光彩の色を黒に、場所は中心を選択し、ぼかしや不透明度は適宜変更します。

気に入ったらOKを押し、編集モードを終了して全体を確認してみましょう。
わずかな差ですが、どことなく立体感が出ました。

ラテ部分と合わせる
ラテアートになる画像のベクターデータを持って来ましょう。適当なサイズに変更します。

まずは、コーヒーの水面をラテっぽくしましょう。
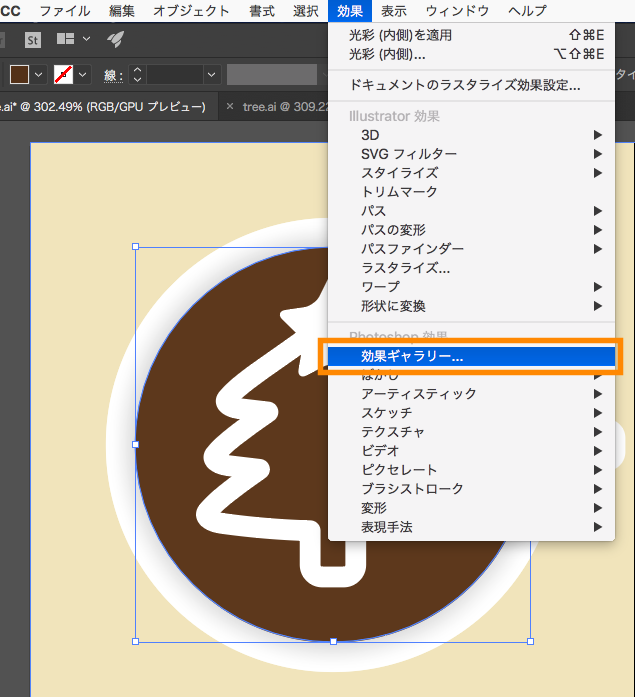
コーヒーの水面の円を選択ツールで選択し、効果 > 効果ギャラリーを選択します。

効果ギャラリーでは、選択したオブジェクトに対してフォトショっぽい加工を行うことが出来ます。
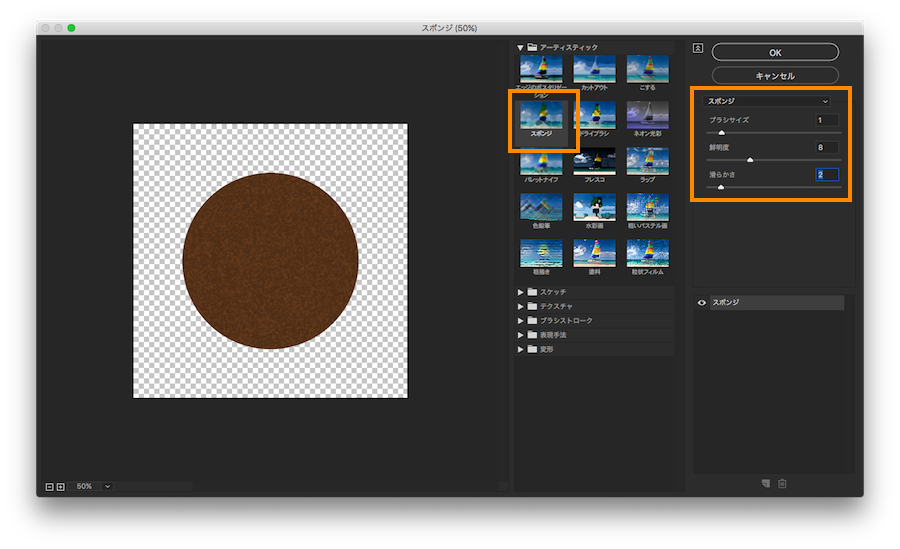
今回はスポンジを選択し、ラテの泡のプチプチ感を再現してみました。

絵になるオブジェクトの色をそれっぽく変更してみると……あら、段々とラテっぽくなって来ました。

仕上げ
仕上げに入って行きましょう。
ラテアートはコーヒーとクリームで出来ているので、境界線がくっきりしているはずはありません。
また、絵を描くうちに混じり合っていくものですので、なんとなーくモヤモヤ〜とぼやけさせたいと思います。
オブジェクトを思いっきり加工していきたいので、絵になるオブジェクトはいくつかコピーを作成して置くと良いでしょう。
ここからは時と場合によりけりなので、オススメの効果の設定やオブジェクトの変形方法をご紹介します。
効果
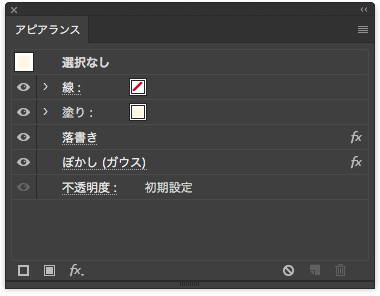
オブジェクトに効果を適用すると、アピアランスパネルで管理することが出来ます。
効果のかかっている順番で見た目も変わりますので、パネルで効果を上下させて確認すると良いです。

ぼかし
いわずもがな、ぼかします。効果 > ぼかし > ぼかし(ガウス)を選択し、オブジェクトをぼかしましょう。
※Ilustrator 効果ではなく、Photoshop 効果の方を選択しましょう。
Ilustrator 効果は境界線にぼかしを適用するもので、Photoshop 効果はオブジェクト自体をぼかします。
ぼかし(ガウス)を適用する方法
落書き
オブジェクトの一つを選択した状態で、効果 > スタイライズ > 落書きを選択し適用します
適用すると、境界線はくっきりしながらも滑らかな線が消え、ぼやぼやしたような線になります。

オブジェクトの変形
オブジェクトの変形を行うと、文字通り元のパスは失われます。
オブジェクトを変形する際には、必ず元のオブジェクトはコピーしておきましょう。
うねりツール
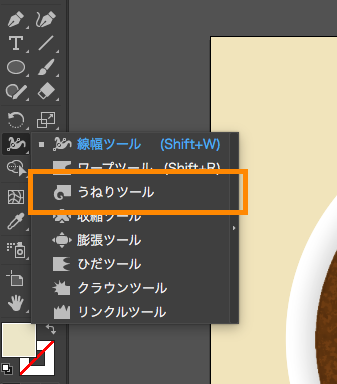
左にあるツールパネルから、線幅ツールを長押しすると、いくつかのツールが候補に出て来ます。

今回はうねりツールを使用してみます。
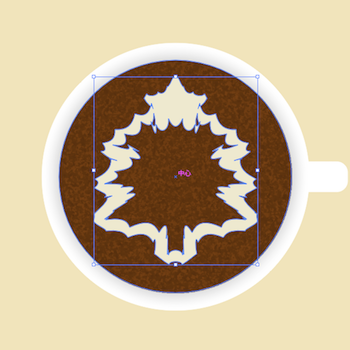
選択ツールでオブジェクトを選択した状態でうねりツールを選びオブジェクト上でクリックすると、たちまちオブジェクトが変形し、クリームが渦巻いたような状態になります。
※うねりツールアイコンをダブルクリックして、ブラシサイズをオブジェクトより大きくしておくと良いです

膨張ツール、収縮ツール
それぞれ、うねりツールの下にあるツールです。
使用すると、滑らかに膨張したり収縮します。


ひだツール、クラウンツール、リンクルツール
それぞれ、うねりツールなどの下にあるツールです。
使用すると、ギザギザ、ぼやぼやと変形します。(ラテアートっぽいかと言われると違うかな)



完成!!!
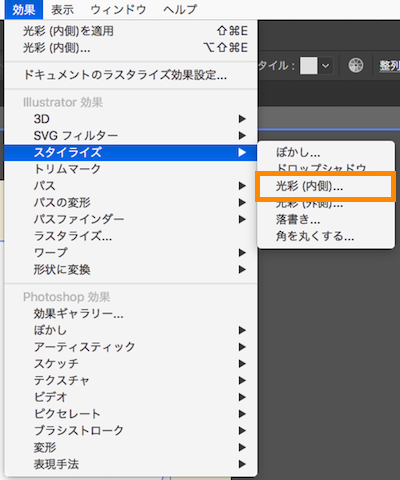
効果やパスの変形を駆使し、ファイルとにらめっこして気に入った絵ができれば完成です!
☕️ 🎉
画像を大きくして見るにはやはり微妙ですが、アイコン等小さめのものを使用するならばなかなかな出来だと思います。
まとめ
イラレの効果やツールを使用して、ベクターファイルとは思えないようなイラストを作ることが出来ました。
ちょっとイラレかじったことがある人ならぜひ試していただければなと思います。
イラレでこんなもの作れるよ!とかTips的なものをもっともっと知りたい!
(できれば絵が描けなくても問題ない方向性で)
エンジニアでもデザイナーでも、イラレ好きな方と共有して行きたいです〜。
明日は、ハンズラボ Advent Calendar 2017 21日目!
@tone-kikuchiさんの記事になります。お楽しみに!!