はじめに
先日公開された AWS MCP Servers を早速触ってみました。
PCのグローバル環境を汚したくなかったので、Dockerの勉強も兼ねてコンテナ上にMCPサーバーの実行環境を作成しました。
公開された MCP サーバーは以下の通りですが、機能が多いので今回は AWS Documentation MCP Server に絞って、 Claude Desktop に接続できるようにセットアップしていきます。
- Core MCP Server
- AWS Documentation MCP Server
- AWS CDK MCP Server
- Amazon Nova Canvas MCP Server
- Amazon Bedrock Knowledge Base Retrieval MCP Server
- Cost Analysis MCP Server
前提
動作環境
- Windows 11
- Claude Desktop
- Docker version 27.5.1
- Docker Desktop
設定方法
Dockerイメージの作成
dockerコマンドを実行するためにDocker Desktop を起動しておきます。
イメージを作成するために、まずはDockerfileを作成します。
# ベースイメージとしてPython 3.12の公式軽量イメージを使用
FROM python:3.12-slim
# 必要なパッケージをインストール
RUN apt-get update && apt-get install -y --no-install-recommends \
curl \
ca-certificates \
&& rm -rf /var/lib/apt/lists/*
# 作業ディレクトリを設定
WORKDIR /app
# uvをインストール
RUN curl -LsSf https://astral.sh/uv/install.sh | sh
# PATHを通す
ENV PATH="/root/.cargo/bin:${PATH}"
# コンテナ起動時のコマンド
CMD ["python"]
UVX の実行環境があればAWS Documentation MCP Server は動作するので、コンテナイメージは UVX をインストールするだけにし、後ほどクライアント側の設定で、MCPサーバーのインストール・実行を行います。
Dockerfileを任意のディレクトリに用意したら、docker build コマンドを実行します
docker build -t uv-container .
ビルドが完了したら docker images で確認します。
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
uv-container latest 102d6ec278c1 21 hours ago 250MB
mcp/perplexity-ask latest b300cde36ebd 3 weeks ago 233MB
先日作成したperplexityのMCPサーバーも表示されています。
ここまで出来たらDocker側の準備は完了です。
クライアント側の設定
次に、Claude Desktop から claude_desktop_config.jsonを編集してクライアント側の設定を行います。
画面左上のハンバーガーメニューから ファイル > 設定 を開きます。
開発者タブから 構成を編集 を押下します。
エクスプローラーが立ち上がるので claude_desktop_config.json を選択し、VScode で開いて編集を行います。
{
"mcpServers": {
"awslabs.aws-documentation-mcp-server": {
"command": "docker",
"args": [
"run",
"-i",
"--rm",
"uv-container",
"bash",
"-c",
"/root/.local/bin/uvx awslabs.aws-documentation-mcp-server@latest"
],
"env": {
"FASTMCP_LOG_LEVEL": "ERROR"
},
"disabled": false,
"autoApprove": []
}
}
}
ツールを呼び出すと、docker runでコンテナが起動し、uvx awslabs.aws-documentation-mcp-server@latestが実行されるように設定します。
ちなみにuvx コマンドのPATHがクライアント側からの呼び出し時に上手く解決しなかったので、execでコンテナに入ってuvxのパスを確認し、フルパスでコマンドを実行するようにしました。
claude_desktop_config.json の編集が完了したら、Claude Desktopのハンバーガーメニューから ファイル > 終了 を実行して、再度起動します。
ただウィンドウを閉じただけでは設定が反映されないので注意してください。
設定が反映されると、いつもの画面にトンカチのマークが追加されています。
ツールの説明文をClaudeに翻訳・要約させました。
read_documentation
- AWS ドキュメントページを取得してマークダウン形式に変換するツール
- docs.aws.amazon.com ドメインの .html で終わる URL のみ使用可能
- 長文書の場合は start_index を変更して複数回呼び出すことで全体を取得可能
- 出力はマークダウン形式で見出し、コードブロック、リスト、表などが保持される
recommend
- AWS ドキュメントページの関連コンテンツを推薦するツール
- 推薦タイプ:高評価、新規、類似、ジャーニー(次によく閲覧されるページ)
- 新機能を見つけるには、サービスのウェルカムページURLを使用し「新規」推薦を確認
- 各推薦には URL、タイトル、コンテキスト(利用可能な場合)が含まれる
search_documentation
- AWS 公式ドキュメント検索 API を使用して検索するツール
- 検索のコツ:具体的な専門用語の使用、サービス名の含有、引用符による完全一致検索
- 結果には関連性ランク、URL、タイトル、コンテキストが含まれる
ひとつずつ試してみます。
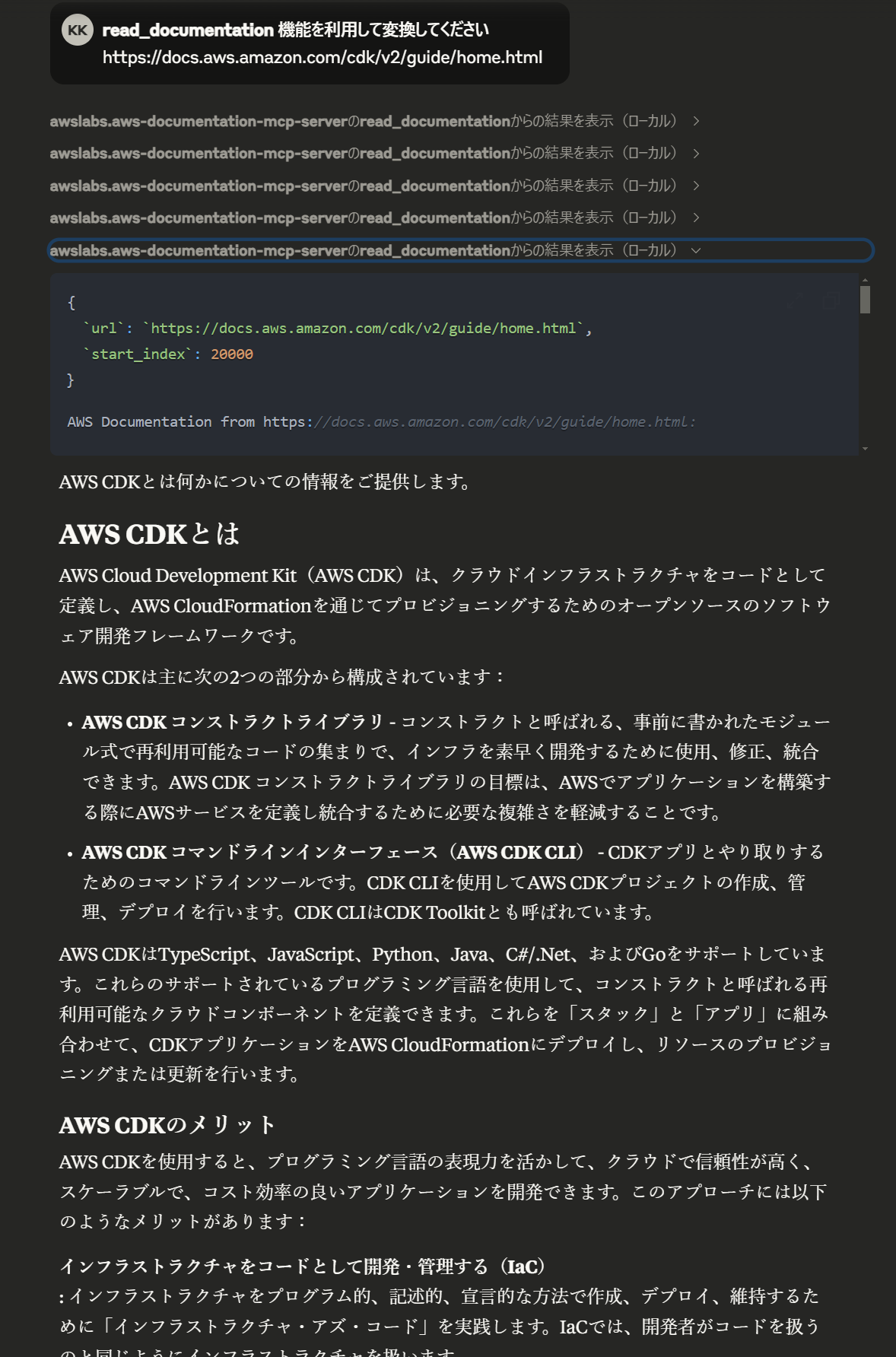
read_documentation
指定したURLを読み込んでMarkdownに変換してくれました。コンテキストに含ませたいAWSドキュメントをこちらで指定したいときに非常に便利そうです。
recommend
使うまでよくわからなかった機能ですが、AWSドキュメントのURLを指定すると関連するドキュメントを推薦してくれる機能のようです。初めて触るサービスで、関連情報を集めたいときに良さそうです。
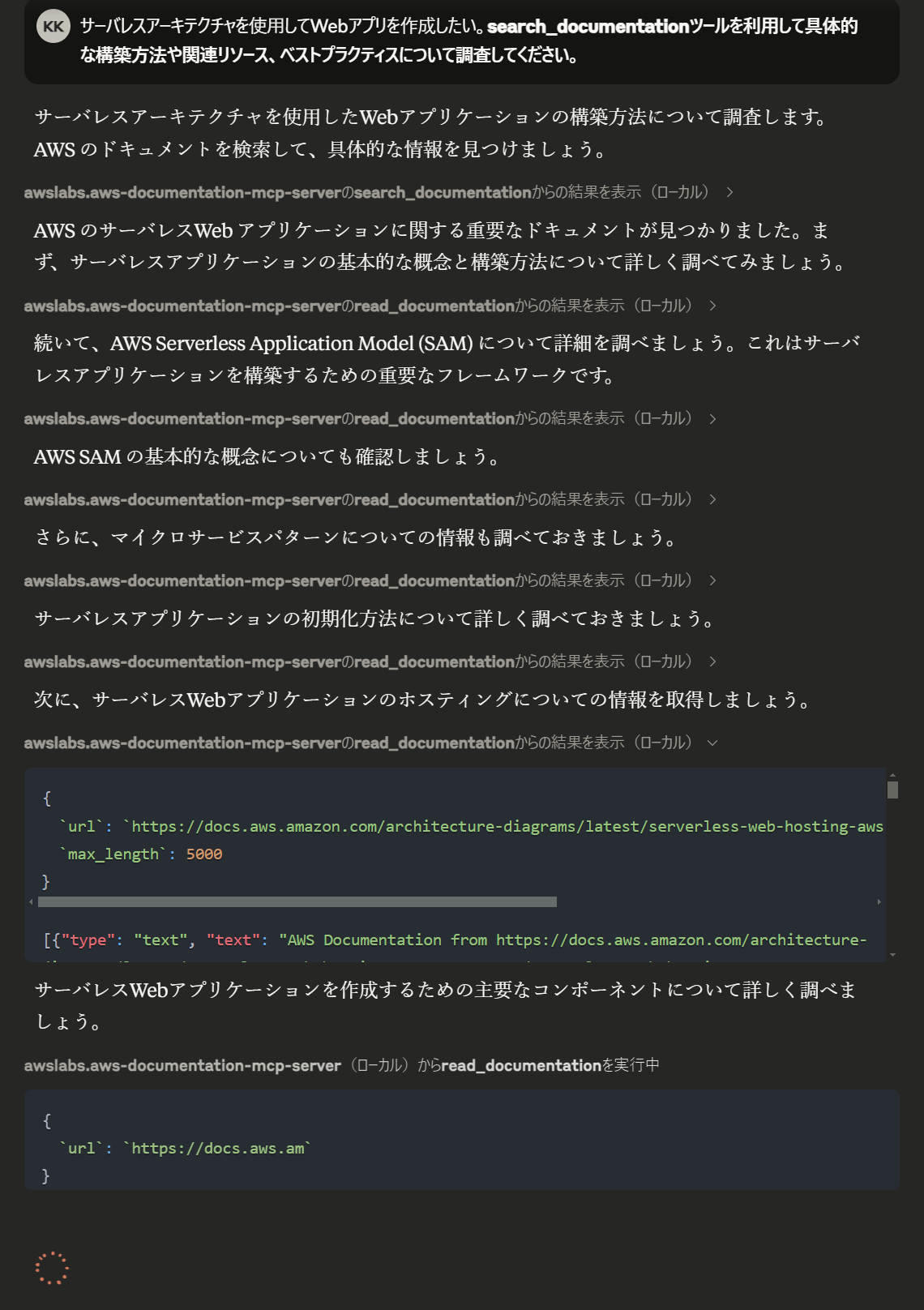
search_documentation
AWS関連の情報について調査を依頼すると自動的に使用されます。
serch_documentationを使用する場合はread_documentationも組み合わせてコンテキストを拡充しているようです。
公式ドキュメントをこれでもかとコンテキストにふくんでいるので、リッチな仕上がり。指示通りベストプラクティスに則った構成と構築手順を示してくれています。
AWS Documentation MCP Serverについての所感
AWS Documentation MCP Server を触ってみましたが、普段使っているClaudeをAWS関連の調査用にチューニングできる良い機能だと思いました。
個人的な要望としてはsearch_documentation参照したドキュメントのリンクも一緒に出力してくれると、問いあわせ対応時の技術的な根拠を提示するのが非常に楽になるので、今後のアップデートで欲しい機能です。
そのため、AWSドキュメントの索引的な使い道としてはまだまだAmazon Qを手放せなさそうです。
あとは普通に調査を依頼するとかなり長文で出力されるので、ピンポイントで知りたい部分を出力させるにはプロンプトの工夫が必要そうです。
まとめ
実際に実装してみることで、MCPについて少しだけ理解できたと思います。
また初めてDockerfileを書いたので、コンテナについても勉強になりました。
今回初めてQiitaにブログを書いてみましたが、生成AI関連はこれからもどんどん話題が出ているので、また自分で何かを試してみたら書いてみようと思います。