#・はじめに#
今回紹介するのは、ユーザーのプロフィール画像を AdaptiveCard に表示させる方法です。
ユーザーのプロフィール画像を取得して AdaptiveCard に表示させるためには、ちょっとだけ工夫が必要です。
AdaptiveCard って何?という方は、とても分かりやすくまとめられているドキュメントがありましたのでまずはそちらをご覧ください。
https://github.com/mofumofu-dance/PowerApps365/blob/master/AdaptiveCards_Basics.pdf
#・実行結果#
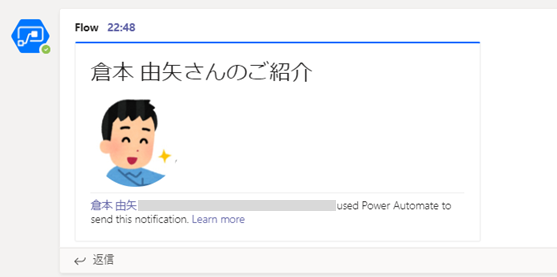
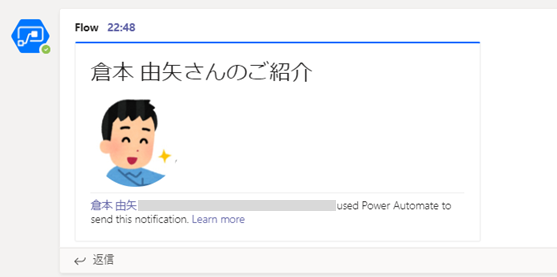
今回紹介するフローで Teams に AdaptiveCard を送信すると、下図のように表示できます。
説明用のため、AdaptiveCardの表示内容はシンプルにしました。

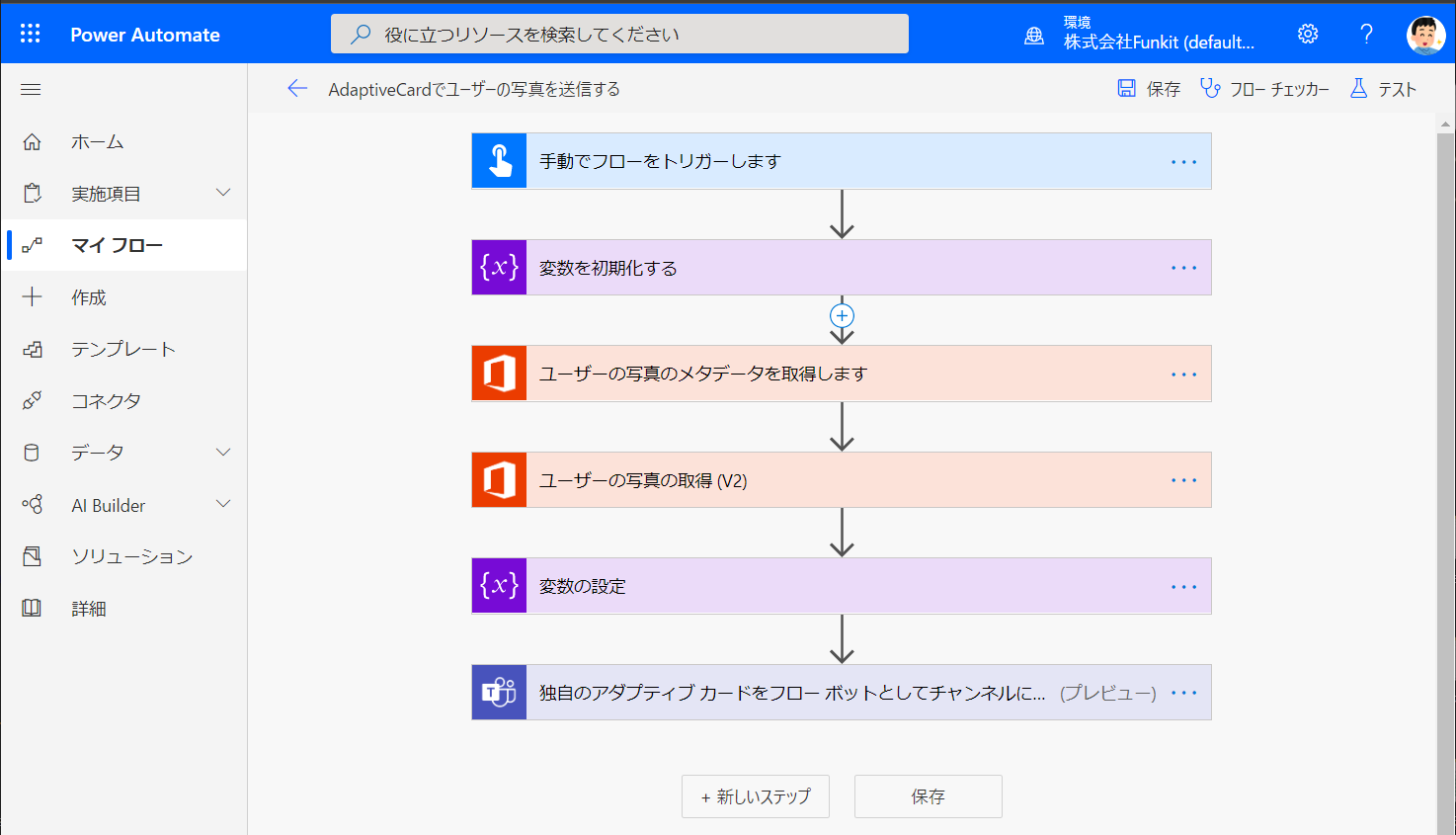
#・フローの構成#
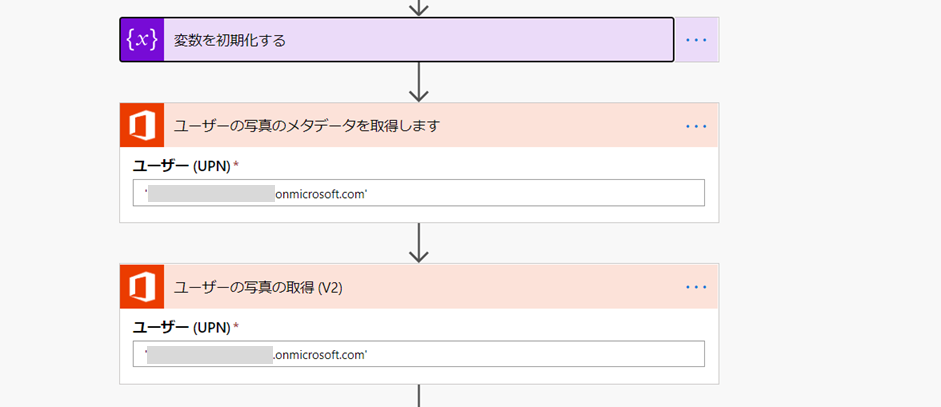
PowerAutomate に作成したフローの全体構成は下図の通りです。

#・解説#
今回の方法では、ユーザーのプロフィール画像を Data URI で取得して表示します。
順番に見ていきましょう。
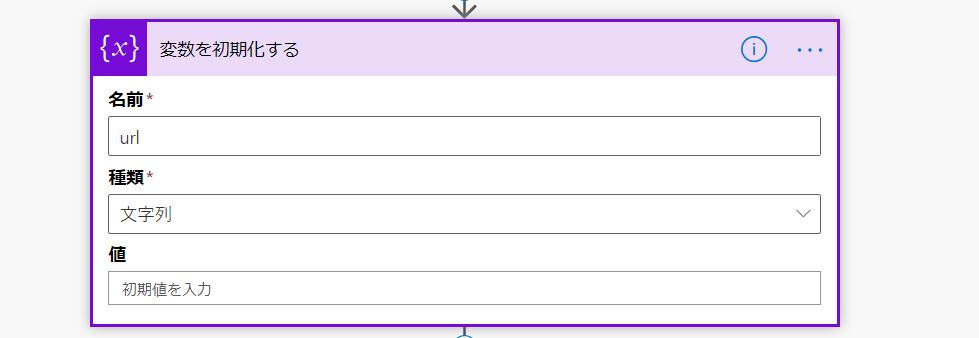
###1.変数を用意する###
AdaptiveCard で画像を表示するために Data URI を利用します。
AdaptiveCard に Data URI で情報を渡すための変数を用意します。

###2.ユーザー情報を取得する###
Data URI の書き方は下記のようになります。
Data URI 記述例
data:image/png;base64,{Base64形式にエンコードされたデータ}
上記のうち、「image/png」部分と「{Base64形式にエンコードされたデータ}」部分はフロー内で情報を取得する必要があります。
そのために必要なアクションがこの2つです。

**「ユーザーの写真のメタデータを取得します」**では、上記の「image/png」に該当する「ContentType」を取得します。
**「ユーザーの写真の取得(V2)」**では、「{Base64 エンコードされたデータ}」に該当する「プロフィール画像の内容」 を取得します。
ただし、ここで取得できるデータは Base64 エンコードされていないデータです。
次の「変数の設定」で Base64 形式にエンコードする必要があります。
###3.変数に Data URI を用意する###
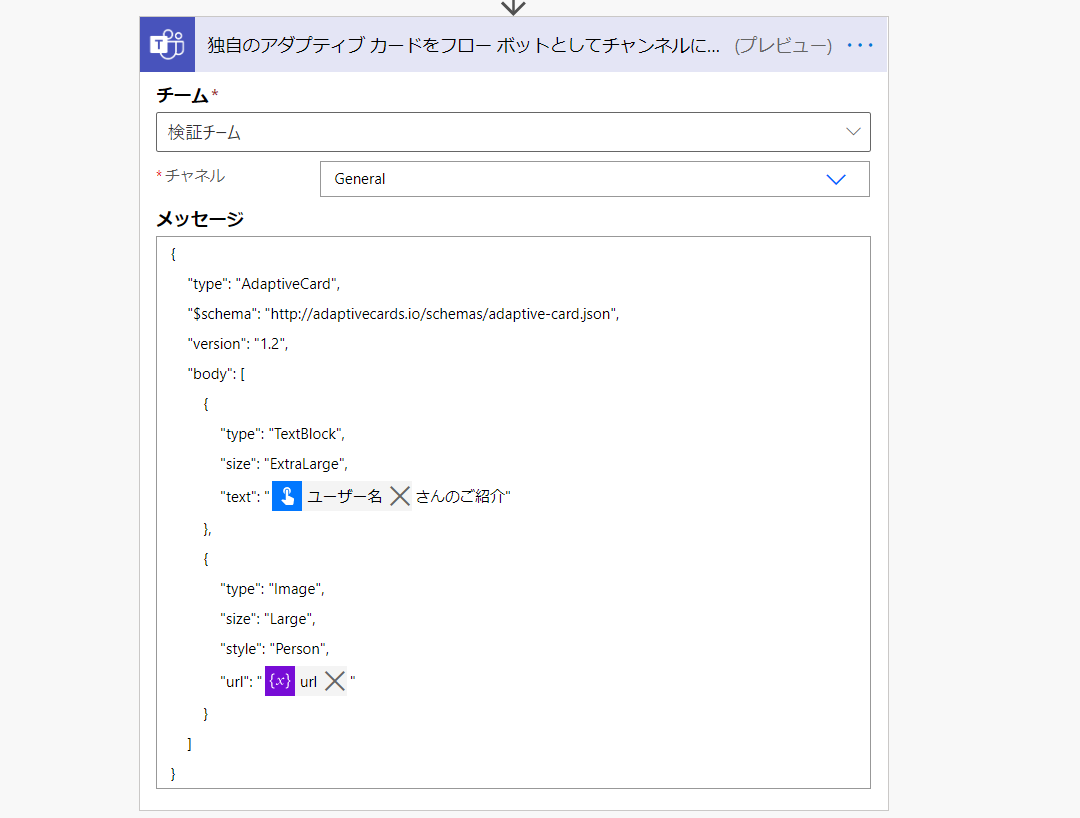
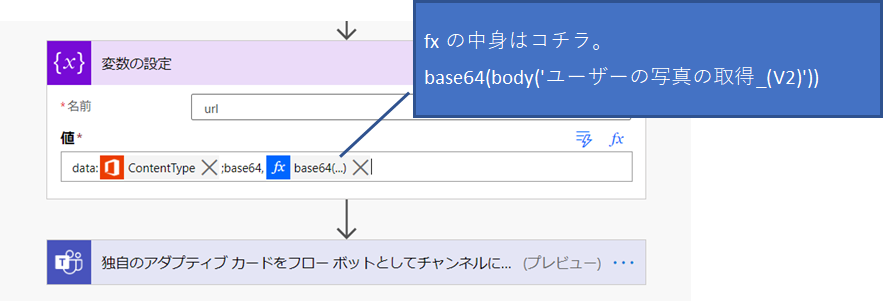
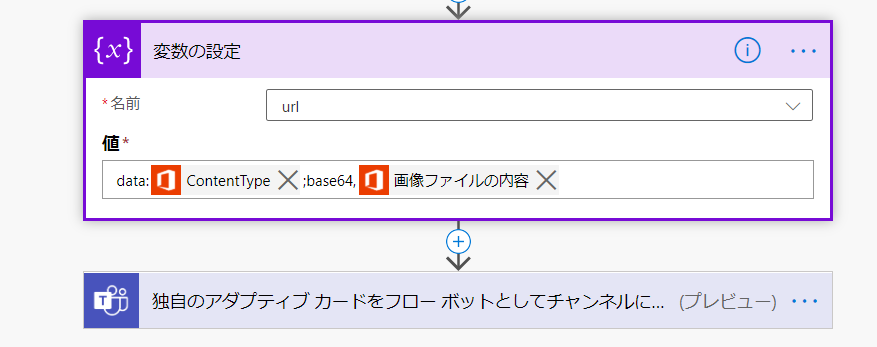
「変数の設定」で下図の通り値を作成します。
Base64 エンコードは必ず行ってください。エンコードしないとプロフィール画像のデータが文字化けを起こしフローが失敗する原因になります。
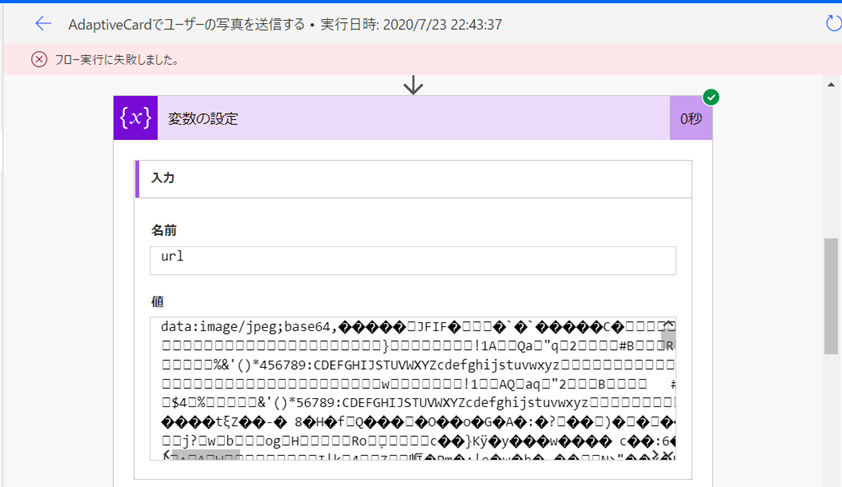
上記設定を行い、フローを実行すると下記のような実行結果を得ることができます。
うまくエンコードされていますね。
※Base64 エンコーディングされた画像データはとても長いので途中省略。
data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEAYABgAAD/2wBDAAEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQE…
###4.Teams にAdaptiveCardを送信する###
**「独自のアダプティブカードをフローボットとしてチャンネルに投稿する (プレビュー)」**で、作成した AdaptiveCard を Teams の指定チャネルに投稿します。
サンプルのフローでは、text に「フローを実行したユーザーの名前」を配置し、url に変数「url」を配置しました。

ちなみに上記画像のコードはこちら。
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2",
"body": [
{
"type": "TextBlock",
"size": "ExtraLarge",
"text": "@{triggerOutputs()['headers']['x-ms-user-name-encoded']}さんのご紹介"
},
{
"type": "Image",
"size": "Large",
"style": "Person",
"url": "@{variables('url')}"
}
]
}
これで、フローを実行するとTeamsのチャネル上にユーザーのプロフィール画像付きのAdaptiveCard表示されます。

#・画像が表示されない!?#
ここまで紹介した方法で、ユーザーのプロフィール画像が AdaptiveCard 上に表示されるはずです。
でも、画像がうまく表示されない。。
URI の指定も間違えてないし、AdaptiveCardの書き方も間違えていないのになぜだ。。
なんてことがあるかもしれません。
この章では、筆者が躓いた2点の解決方法をご紹介したいと思います。
ココだけの話、筆者はこの2点を解決するのに1日以上かかっちゃいました💦
##「画像ファイルの内容」が文字化けを起こしている##
フローを実行した時に「変数の設定」で文字化けが発生して失敗になっていることがありました。「ユーザーの写真の取得(V2)」で取得した「$content」がBase64にエンコードされていない可能性があります。

「変数の設定」の式を下図の通りに修正してください。
この状態で保存してフローを実行すると文字化けは解消されているはずです。

※注意点
フローを保存して画面を切り替えてから、再度編集画面を開くと「変数の設定」が自動的に下図のように変わっています。ですが、この状態でフローを実行しても文字化けは発生しませんので、安心してください。
(少なくとも私の環境では文字化け発生しませんでした。)

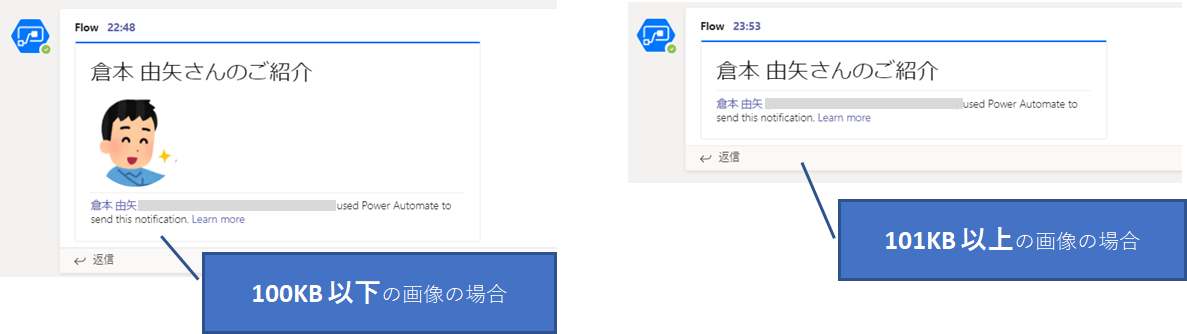
画像のファイルサイズが大きいのかも
フローが正常終了してTeamsで結果を確認してみると、ユーザーのプロフィール画像を設定しているにも関わらず AdaptiveCard に画像が表示されない問題があります。
結論としては、画像のファイルサイズが 100KB 以下の場合のみ表示できるようです。
画像のファイルサイズを 100KB 以下に変更してから再度フローを実行してみてください。