概要
Swiperのswiper-buttonを横に出すのに少しハマったのでメモ。
環境 : Swiper 3.4.0
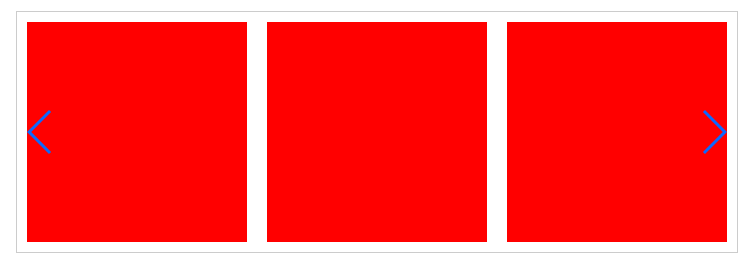
- ノーマルなやつ
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"></div>
<div class="swiper-slide"></div>
<div class="swiper-slide"></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
.swiper-container{
width: 700px;
height: 220px;
margin: 100px 100px 0;
padding: 10px;
border: 1px solid #ccc;
}
.swiper-slide{
background: red;
}
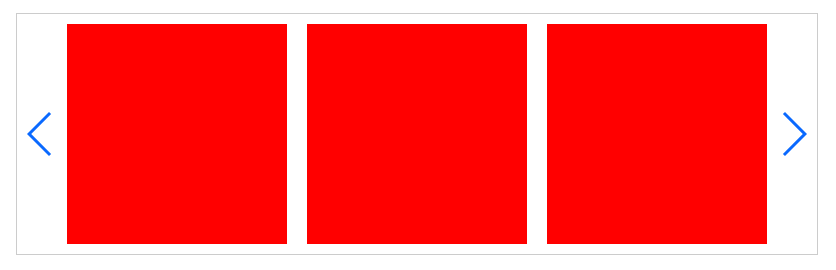
- 横に出したやつ
コツはswiper-button-hogeをswiper-containerと並べるとこ?
<div class="swiper-custom-parent">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"></div>
<div class="swiper-slide"></div>
<div class="swiper-slide"></div>
</div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
.swiper-custom-parent{
border: 1px solid #ccc;
margin: 100px 100px 0;
width: 800px;
position: relative;
}
.swiper-container{
width: 700px;
height: 220px;
padding: 10px;
}
.swiper-slide{
background: red;
}
var swiper1 = new Swiper ('.swiper-container', {
loop: true,
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
centeredSlides: true,
paginationClickable: true,
slidesPerView: 3,
spaceBetween: 20,
});
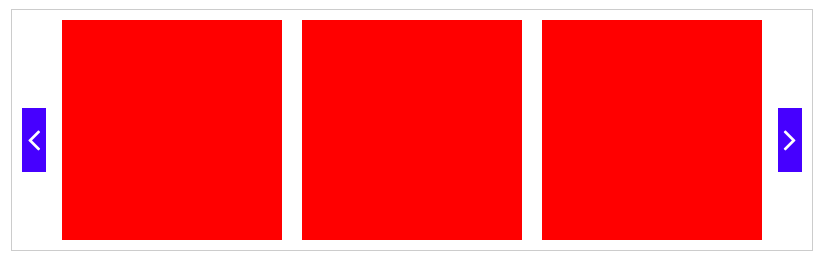
- ついでにFontAwesomeボタンのデザイン変更とか
swiper-button-hoge以外のclassをボタンにしようとするとスライドしなくなっちゃうので注意。
<div class="swiper-custom-parent">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"></div>
<div class="swiper-slide"></div>
<div class="swiper-slide"></div>
</div>
</div>
<div class="swiper-button-prev swiper-custom-button">
<i class="fa fa-angle-left"></i>
</div>
<div class="swiper-button-next swiper-custom-button">
<i class="fa fa-angle-right"></i>
</div>
</div>
.swiper-custom-parent{
border: 1px solid #ccc;
margin: 100px 100px 0;
width: 800px;
position: relative;
}
.swiper-container{
width: 700px;
height: 220px;
padding: 10px;
}
.swiper-slide{
background: red;
}
.swiper-custom-button{
background-image: none !important;
background: blue;
color: white;
font-size: 36px;
text-align: center;
width: 24px !important;
height: 64px !important;
line-height: 64px;
}
.swiper-custom-button .fa{
line-height: 62px;
}