参考
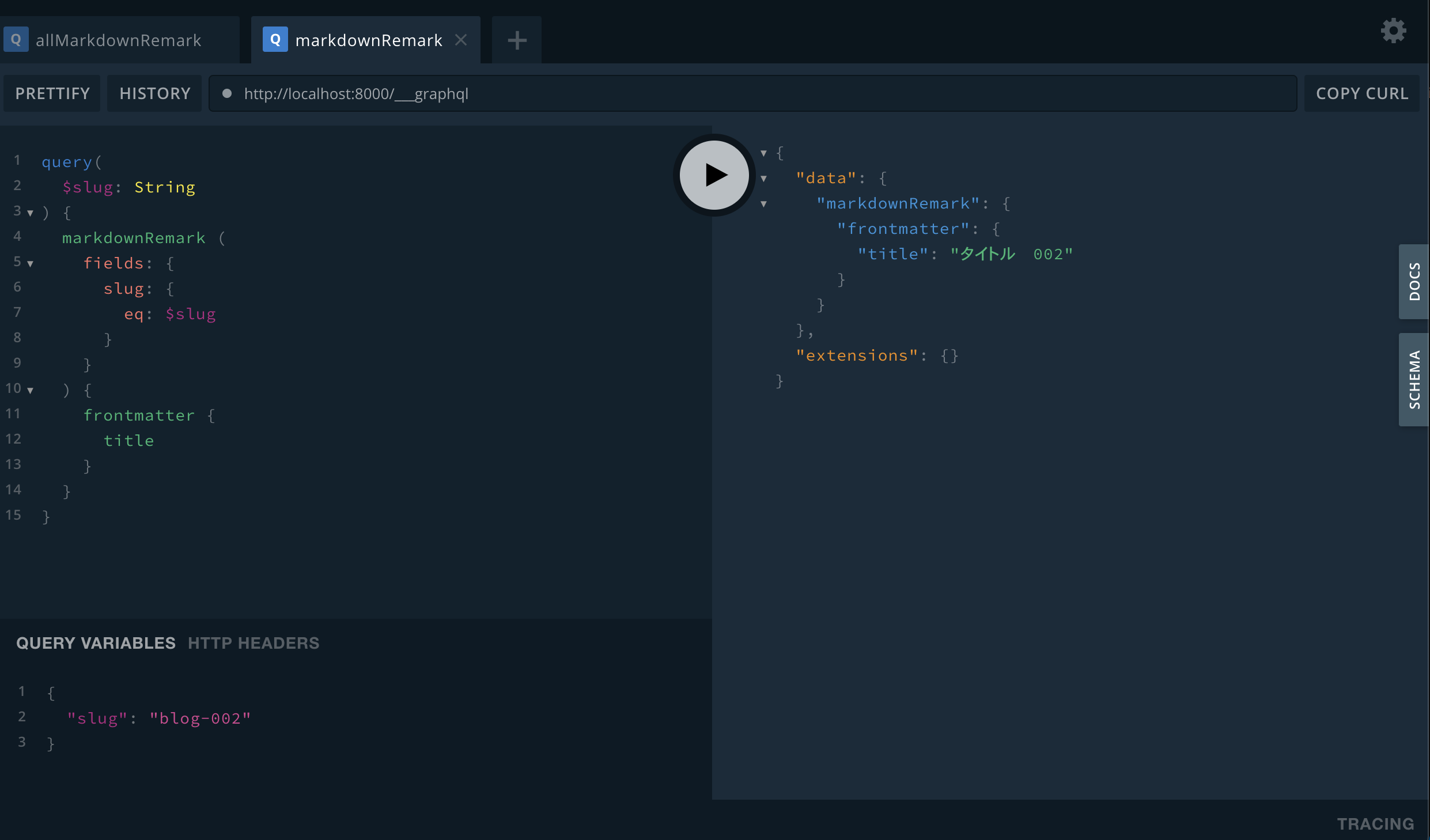
Gatsbyノート2(Markdown/GraphQL Playground)
最短・最速で学ぶ React製 静的サイトジェネレータ GatsbyJS + CMS Contentfulブログ実装編
npm run developを使用する
gatsby developではなくnpm run developを使用してhttp://localhost:8000/___graphqlにアクセスする
どゆこと? package.jsonを編集する
package.json
"scripts": {
"build": "gatsby build",
"develop": "GATSBY_GRAPHQL_IDE=playground gatsby develop", // この部分をGatsby developでは呼んでくれていないため?
"format": "prettier --write \"**/*.{js,jsx,ts,tsx,json,md}\"",
"start": "npm run develop",
"serve": "gatsby serve",
"clean": "gatsby clean",
"test": "echo \"Write tests! -> https://gatsby.dev/unit-testing\" && exit 1"
},
package.jsonのscriptsのdevelopにGATSBY_GRAPHQL_IDE=playgroundを追加編集後、
Gatsby develop
ではここが呼ばれずにデフォルトのツールが起動。
npm run develop
でpackage.jsonが反映される、という挙動でした。