参考
学習内容
-
1.Markdownを利用する準備
-
2.GraphQL Playgroundの導入
-
3.Markdownをデータとして利用する
1.Markdownを利用する準備
プラグインのインストール(3つ)
####⑴ gatsby-transformer-remark
https://www.gatsbyjs.com/plugins/gatsby-transformer-remark/?=remark
yarn add gatsby-transformer-remark
⑵ gatsby-remark-images
yarn add gatsby-remark-images gatsby-plugin-sharp
⑶ gatsby-remark-relative-images
yarn add gatsby-remark-relative-images
gatsby.config.jsに追記(プラグイン3つ分)
- gatsby-source-filesystemのoptionに取得するデータを追記する
gatsby.config.js
module.exports = {
siteMetadata: {
title: `Gatsby Default Starter`,
description: `Kick off your next, great Gatsby project with this default starter. This barebones starter ships with the main Gatsby configuration files you might need.`,
author: `@gatsbyjs`,
},
plugins: [
`gatsby-plugin-sass`,
`gatsby-plugin-react-helmet`, //gatsby-starter-defaultでは既に設定されている
{
resolve: `gatsby-source-filesystem`,
options: {
name: `images`,
path: `${__dirname}/src/images`,
},
},
//追記 /postのmdファイルを扱う為追記
{
resolve: `gatsby-source-filesystem`,
options: {
name: `posts`,
path: `${__dirname}/src/posts`,
},
},
`gatsby-transformer-sharp`,
`gatsby-plugin-sharp`,
{
resolve: `gatsby-plugin-manifest`,
options: {
name: `gatsby-starter-default`,
short_name: `starter`,
start_url: `/`,
background_color: `#663399`,
theme_color: `#663399`,
display: `minimal-ui`,
icon: `src/images/gatsby-icon.png`, // This path is relative to the root of the site.
},
},
// 追加 gatsby-transformer-remark
// https://www.gatsbyjs.com/plugins/gatsby-transformer-remark/?=remark
{
resolve: `gatsby-transformer-remark`,
options: {
// CommonMark mode (default: true)
commonmark: true,
// Footnotes mode (default: true)
footnotes: true,
// Pedantic mode (default: true)
pedantic: true,
// GitHub Flavored Markdown mode (default: true)
gfm: true,
// Plugins configs
plugins: [],
},
},
// 追加 gatsby-remark-images
// https://www.gatsbyjs.com/plugins/gatsby-remark-images/?=remark
`gatsby-plugin-sharp`,
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
{
resolve: `gatsby-remark-images`,
options: {
// It's important to specify the maxWidth (in pixels) of
// the content container as this plugin uses this as the
// base for generating different widths of each image.
maxWidth: 590,
},
},
],
},
},
// 追加 gatsby-remark-relative-images
// https://www.gatsbyjs.com/plugins/gatsby-remark-relative-images/?=remark%20re
// Add static assets before markdown files
{
resolve: 'gatsby-source-filesystem',
options: {
path: `${__dirname}/src/images`,
name: 'images',
},
},
{
resolve: 'gatsby-source-filesystem',
options: {
path: `${__dirname}/src/pages`,
name: 'pages',
},
},
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
// gatsby-remark-relative-images must
// go before gatsby-remark-images
{
resolve: `gatsby-remark-relative-images`,
},
{
resolve: `gatsby-remark-images`,
options: {
// It's important to specify the maxWidth (in pixels) of
// the content container as this plugin uses this as the
// base for generating different widths of each image.
maxWidth: 590,
},
},
],
},
},
],
}
2.GraphQL Playgroundの導入
package.json
"develop": "GATSBY_GRAPHQL_IDE=playground gatsby develop"
開発サーバーがhttp:// localhost:8000 / ___ graphqlで実行されているときに、gatsby developではなくnpm run developを使用してアクセスする

3.Markdownをデータとして利用する
- データを用意する
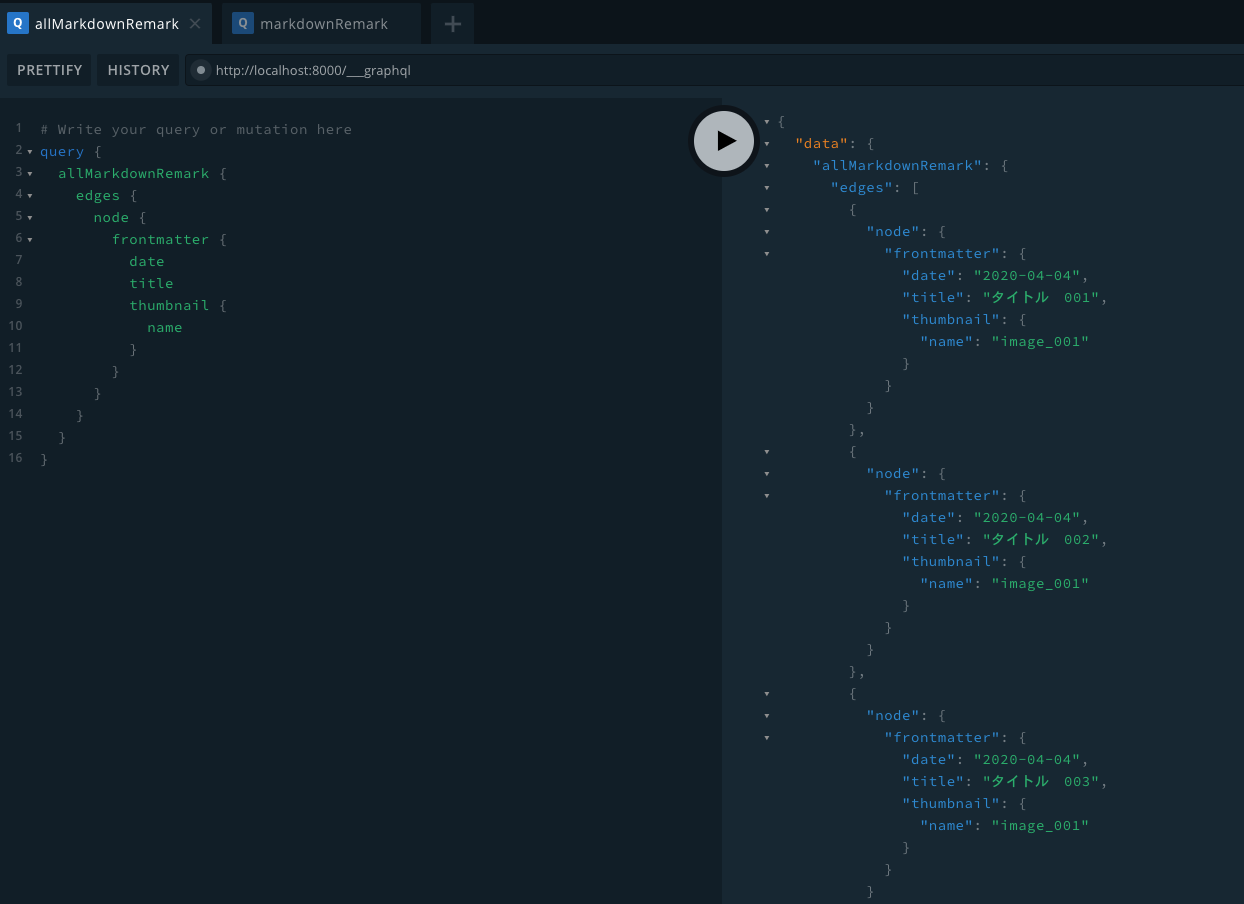
- クエリーを書き、取得できるデータを確認する
- クエリーをコード側へコピーする
src/posts/blog-001.md
---
title: "タイトル 001"
date: "2020-04-04"
thumbnail: "../images/image_001.jpg"
---
Gatsbyブログ作成チュートリアル001

## topic
1. list1
2. list2
3. list3
- gatsby-source-filesystemのoptionで指定したpathのデータを取得できる
- allMarkdownRemark > edges > node > frontmatter
- title
- date
- thumbnail

index.js
import { graphql, useStaticQuery } from "gatsby" //追加
const IndexPage = () => {
const data = useStaticQuery(graphql`
query {
allMarkdownRemark {
edges {
node {
frontmatter {
date
title
thumbnail {
childImageSharp{
fluid {
src
}
}
}
}
}
}
}
}
`)
return (
<Layout>
<Kv/>
<Container>
<Row>
{
data.allMarkdownRemark.edges.map((edge, index) => (
<Col sm={4} key={index}>
<BlogItem
title={edge.node.frontmatter.title}
date={edge.node.frontmatter.date}
src={edge.node.frontmatter.thumbnail.childImageSharp.fluid.src}
/>
</Col>
))
}
</Row>
</Container>
</Layout>
)
}
export default IndexPage