Structorとは
React UI Builder改めStructor
reactのGitHub wikiでも取り上げられているStructor。
Structor:http://helmetrex.com/
以前はReact UI Builderという名前でしたが、模様替えしてStructorというものに変わったようです。
Structorでできること
Material-UIまたはReact-Bootstrapをベースとした、コンポーネントの作成がブラウザ上で行えます。コンポーネントのソースはファイルに保存して流用することもできます。ちなみにソースはES6ベースで作成されます。
YouTubeにいくつか動画がアップされていて、概要を見ることができます。
YouTube:Speed designing of ToDo list with ReactJS and Redux
まだまだ微妙なところがあったりしますが、試しにコンポーネントをサクッと作ってみたい、などの場合は役にたつかもしれません。
セットアップ
Structorインストール
Structorをnpmでグローバルインストールします。
$ npm install structor -g
インストールが完了したら、任意のディレクトリにStructor作業用のディレクトリを作成し、そこに移動して、Structorを実行します。
$ cd {Structor作業用のディレクトリ}
$ structor
すると、
Structor started successfully.
Please go to http://localhost:2222/structor
とターミナル上に表示されますので、http://localhost:2222/structor にアクセスします。
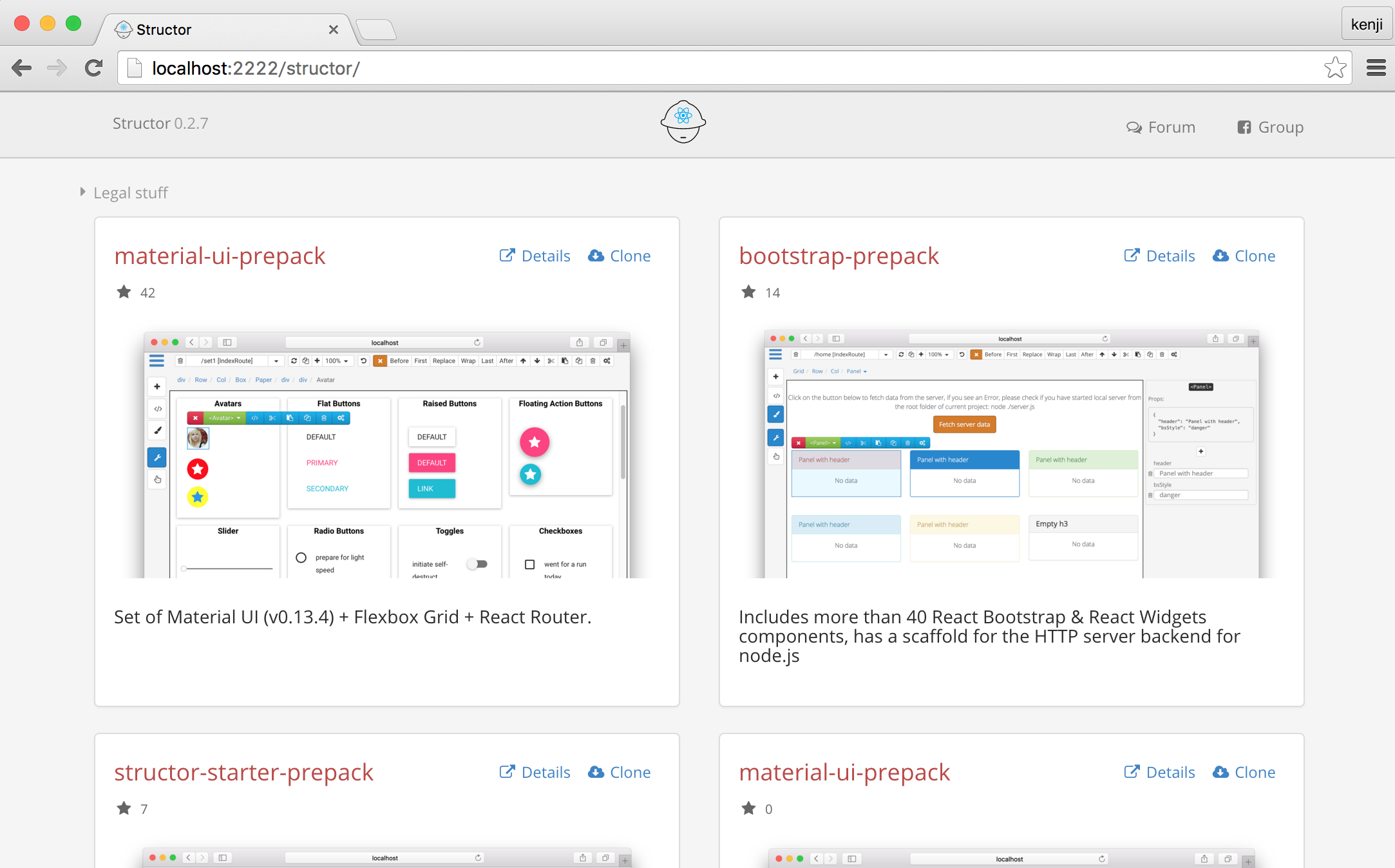
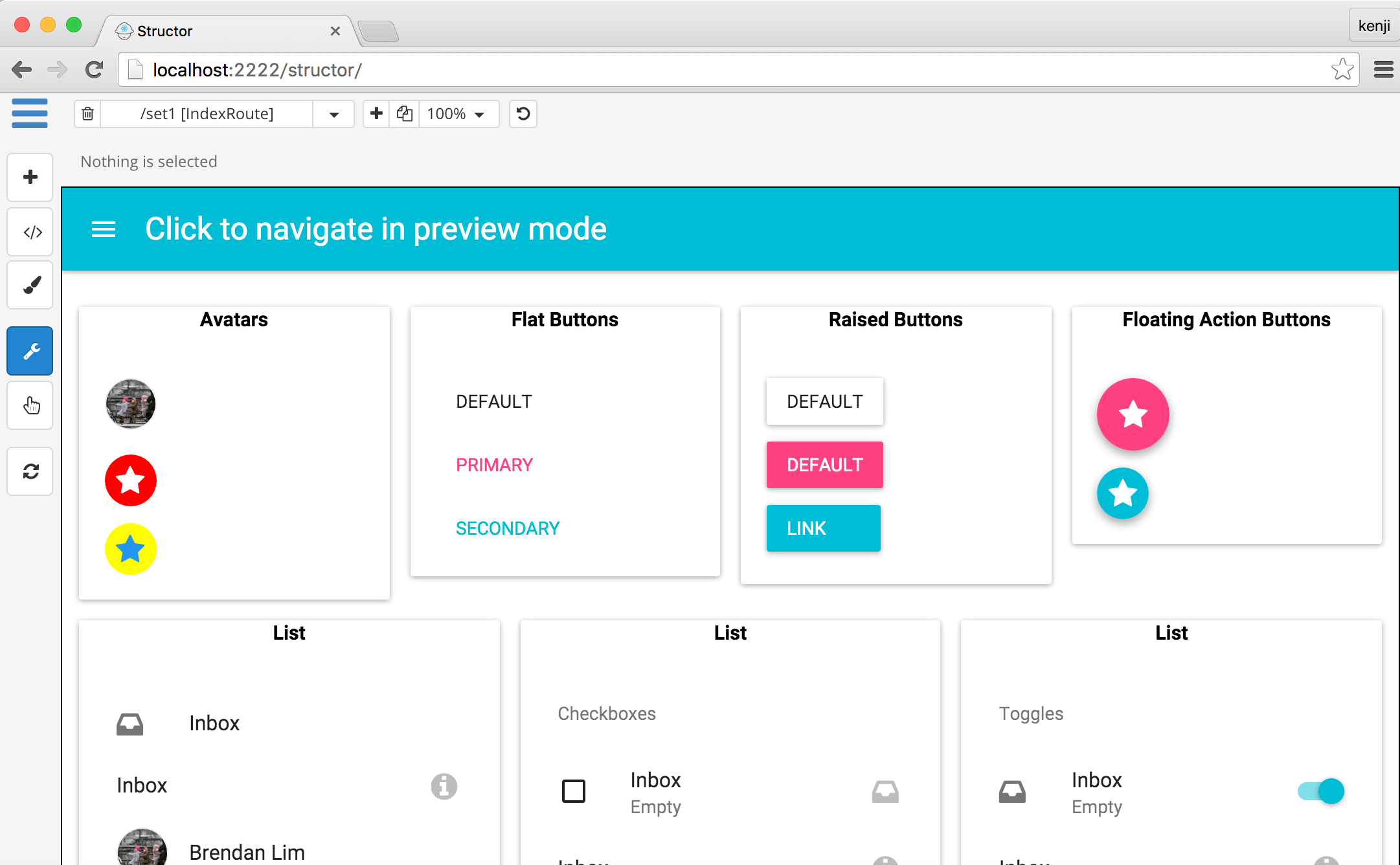
↓のような画面が表示されます。

ボイラープレートの選択
Structorをブラウザで表示したら、作業を始めるためにページ上に表示されているボイラープレートを一つ選択します。
今回はmaterial-ui-prepackを試しに採用してみます。
ボイラープレートの右上にある[Clone]をクリックします。

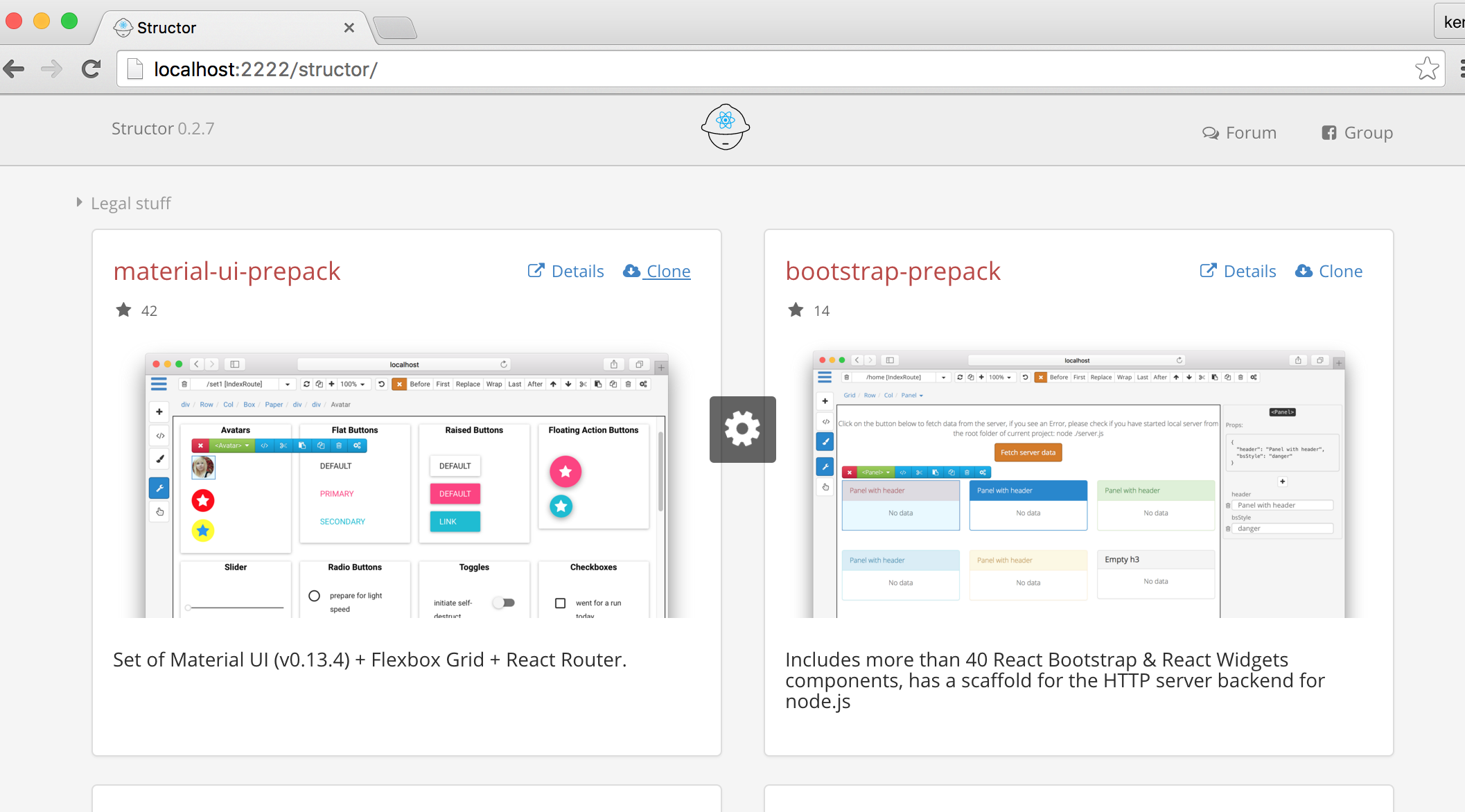
Cloneすると、以下のようにちょっと待って状態になります。気長に待ちます。
(数分経っても終わらなかったら再読み込みしましょう。きっと終わってるはず。)

Cloneが終わると、以下のような画面が表示されます。

代表的なコンテンツ
ページ切り替え
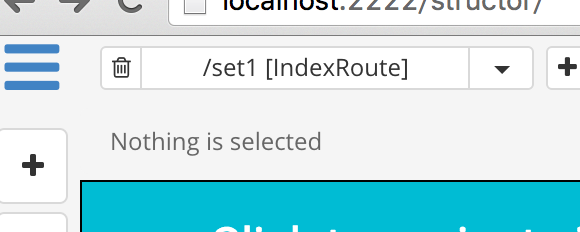
ページの切り替えは、下図のように、画面左上のセレクトリストで行います。

画面に追加できるコンポーネント一覧
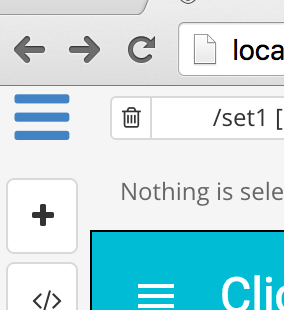
画面に追加したいコンポーネントは画面右上にある、「+」ボタンをクリックし、コンポーネント一覧から作成したいコンポーネントを選びます。

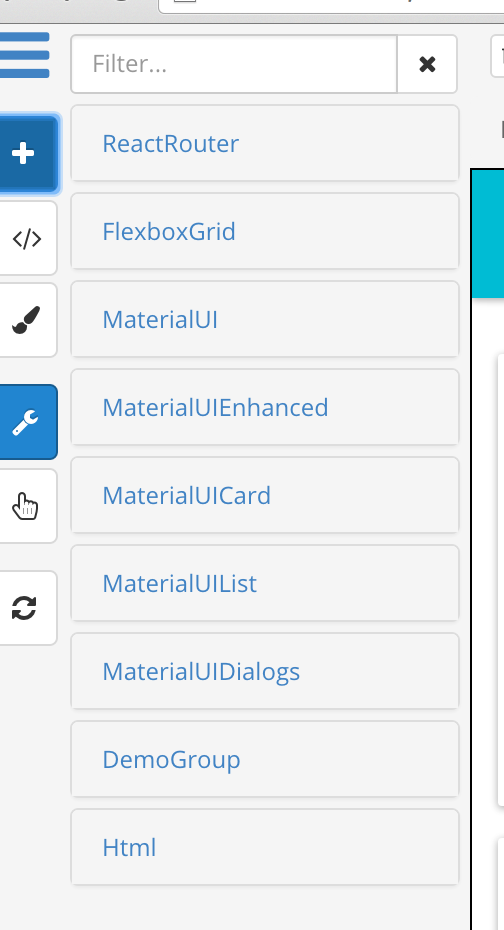
「+」をクリックすると、以下のようにコンポーネントグループが表示されます。

追加する前にプレビュー的なこともできます。

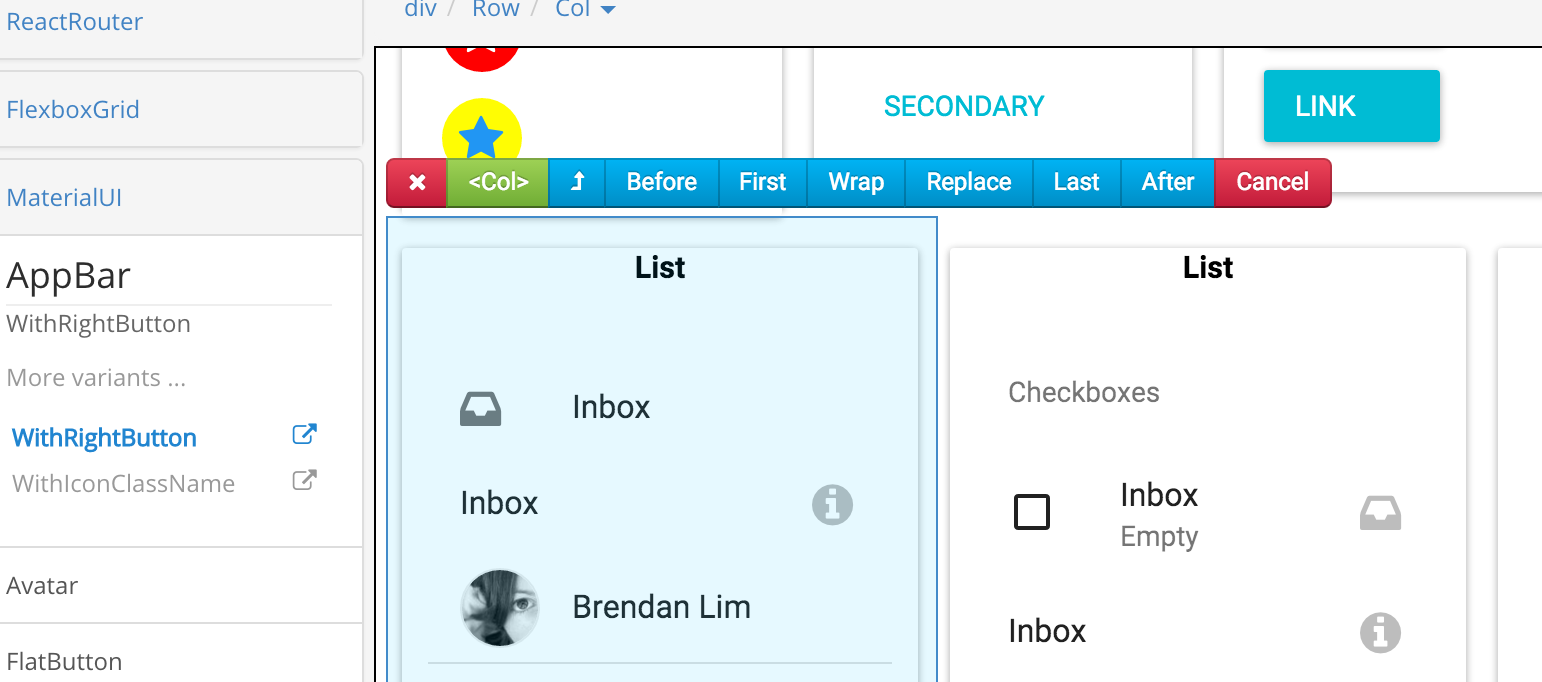
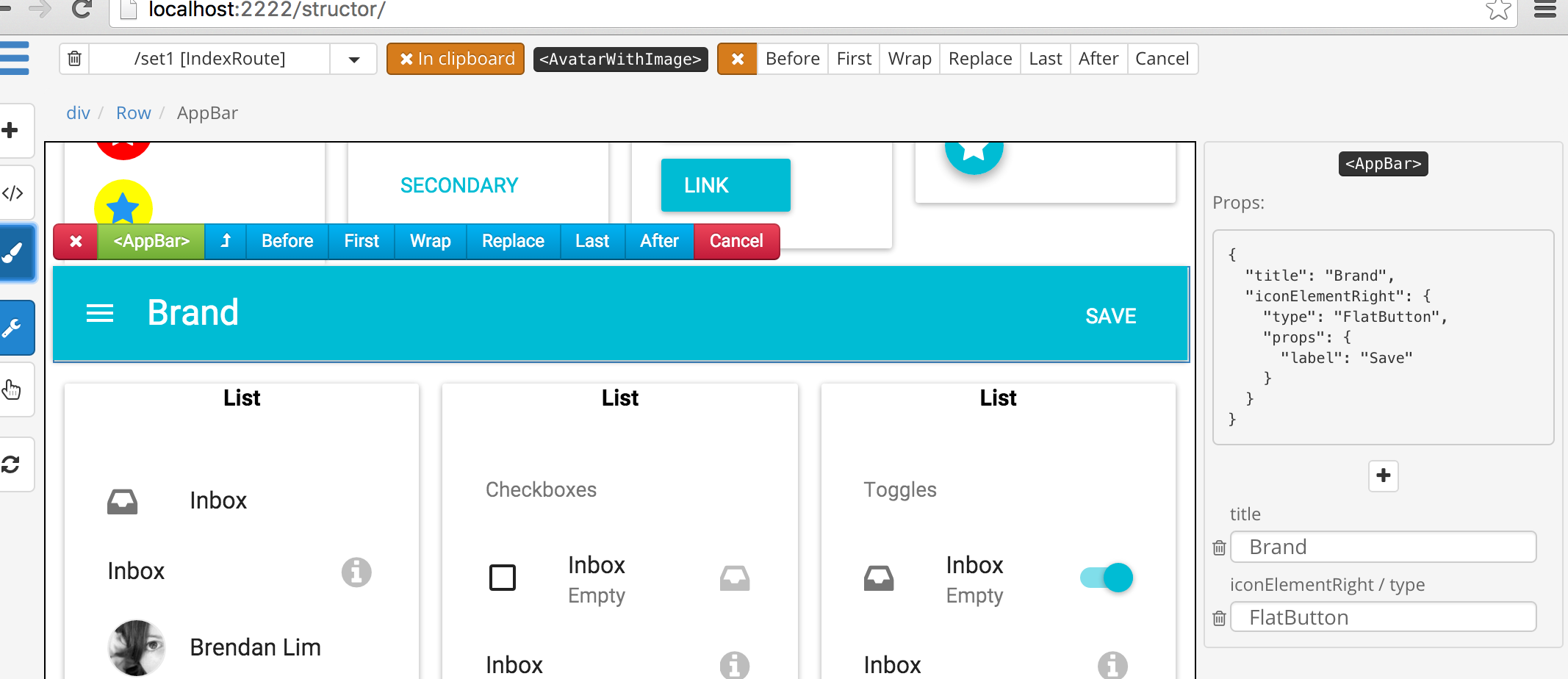
実際に画面に追加する場合は、まず、下図のようにコンポーネントを置きたい箇所近辺のコンポーネントをクリックして、コンポーネントのメニューを表示させます。

そのコンポーネントの上に置きたいなら、「Before」、下なら「After」、という感じでお好みのボタンをクリックします。
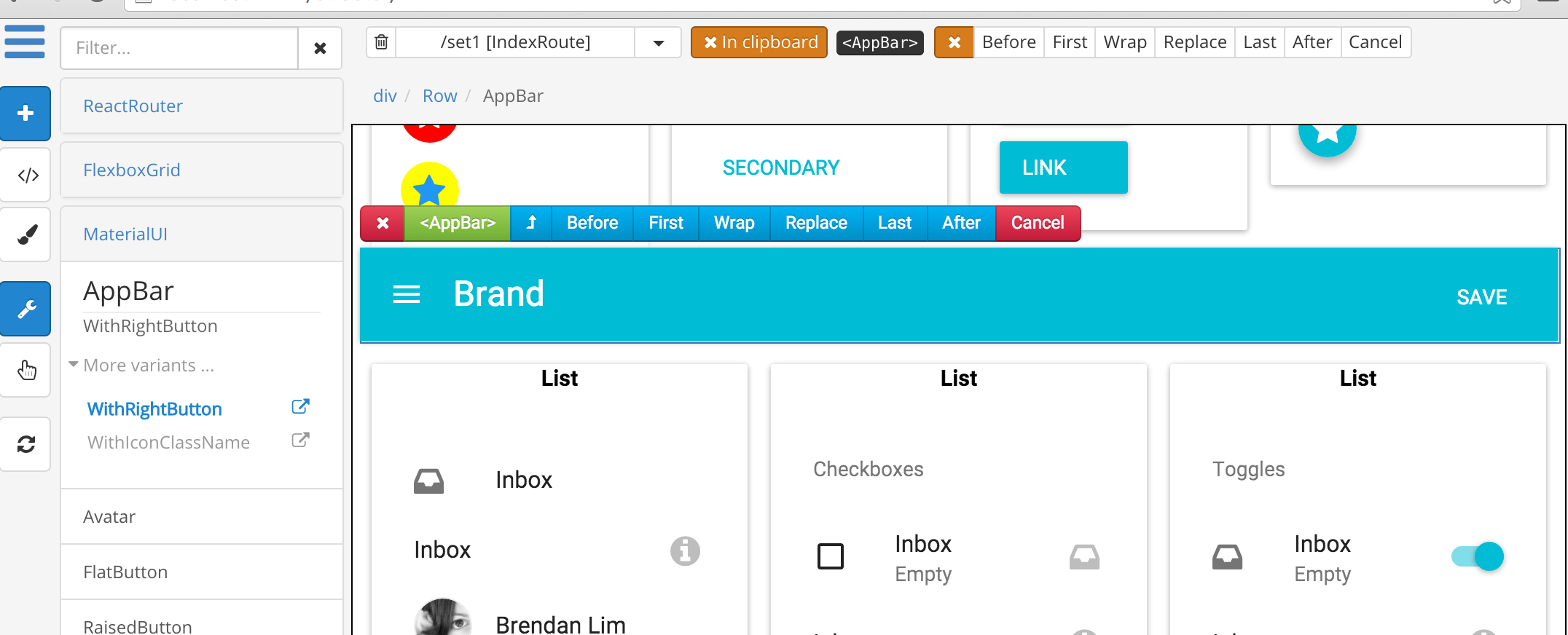
「Before」をクリックすると、下図のように上に置かれました。

コンポーネントのカスタマイズ
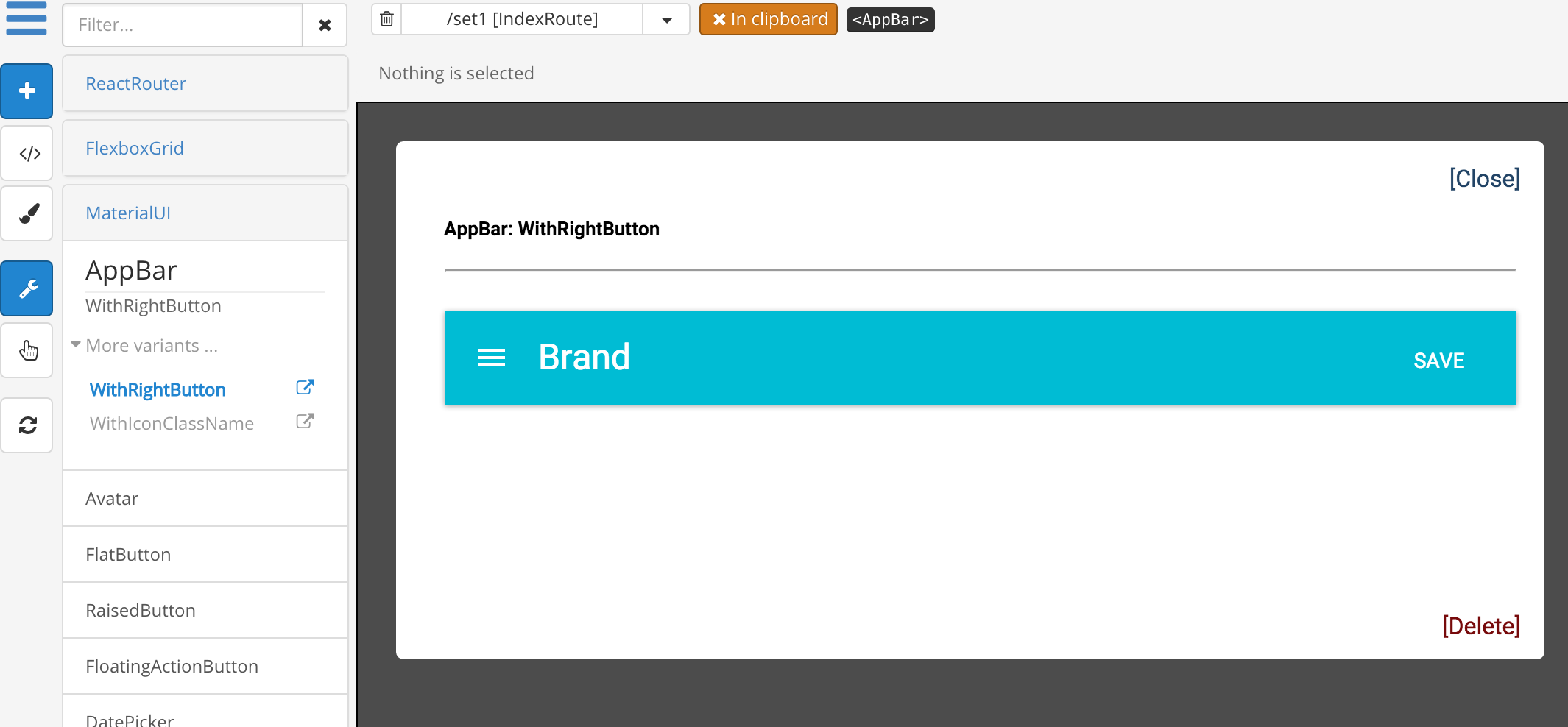
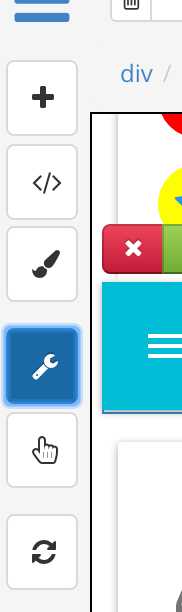
先ほど置いたコンポーネントの色などの属性を変更したい場合、下図のブラシボタンをクリックします。

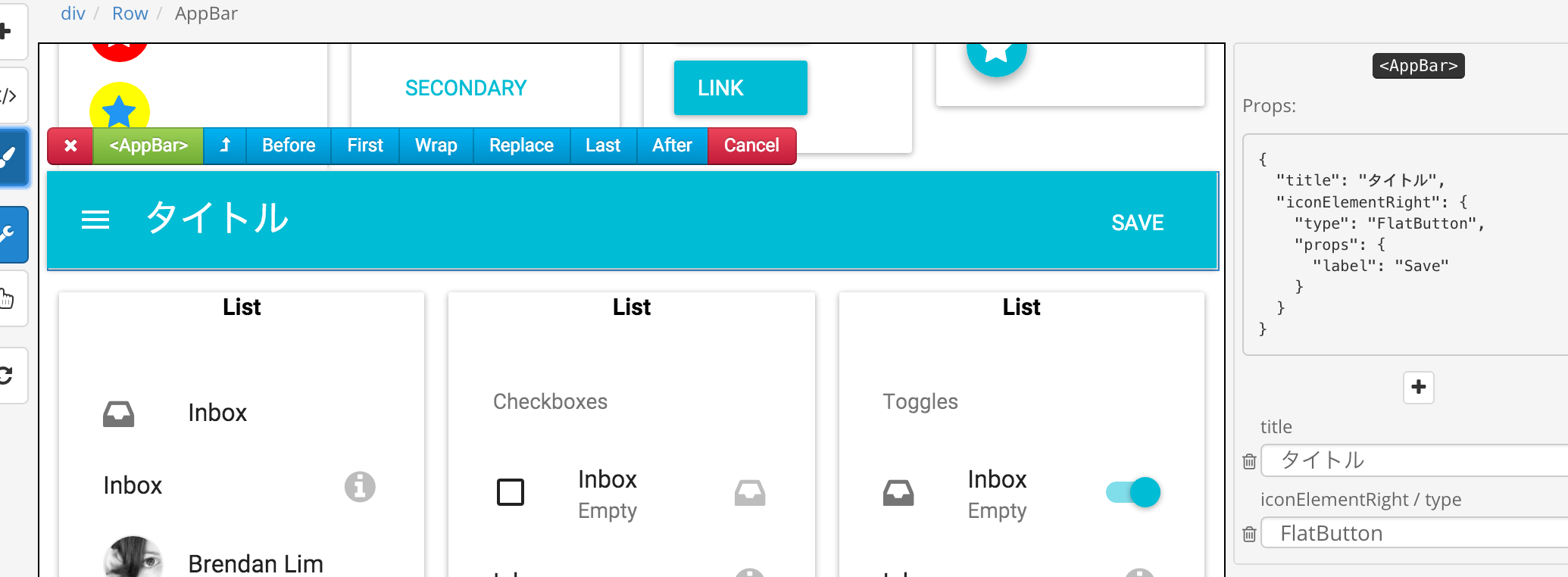
すると、画面右側にプロパティ画面が表示され、変更できるようになります。

タイトルを変えてみました。

コンポーネントのプロパティを見る
直接プロパティを編集したい場合は、まずコンポーネントをクリックします。上図のようにコンポーネント追加メニューが表示されている場合は、「Cancel」をクリックします。

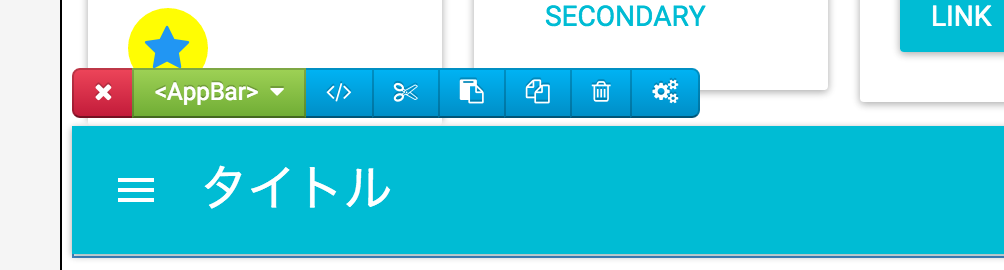
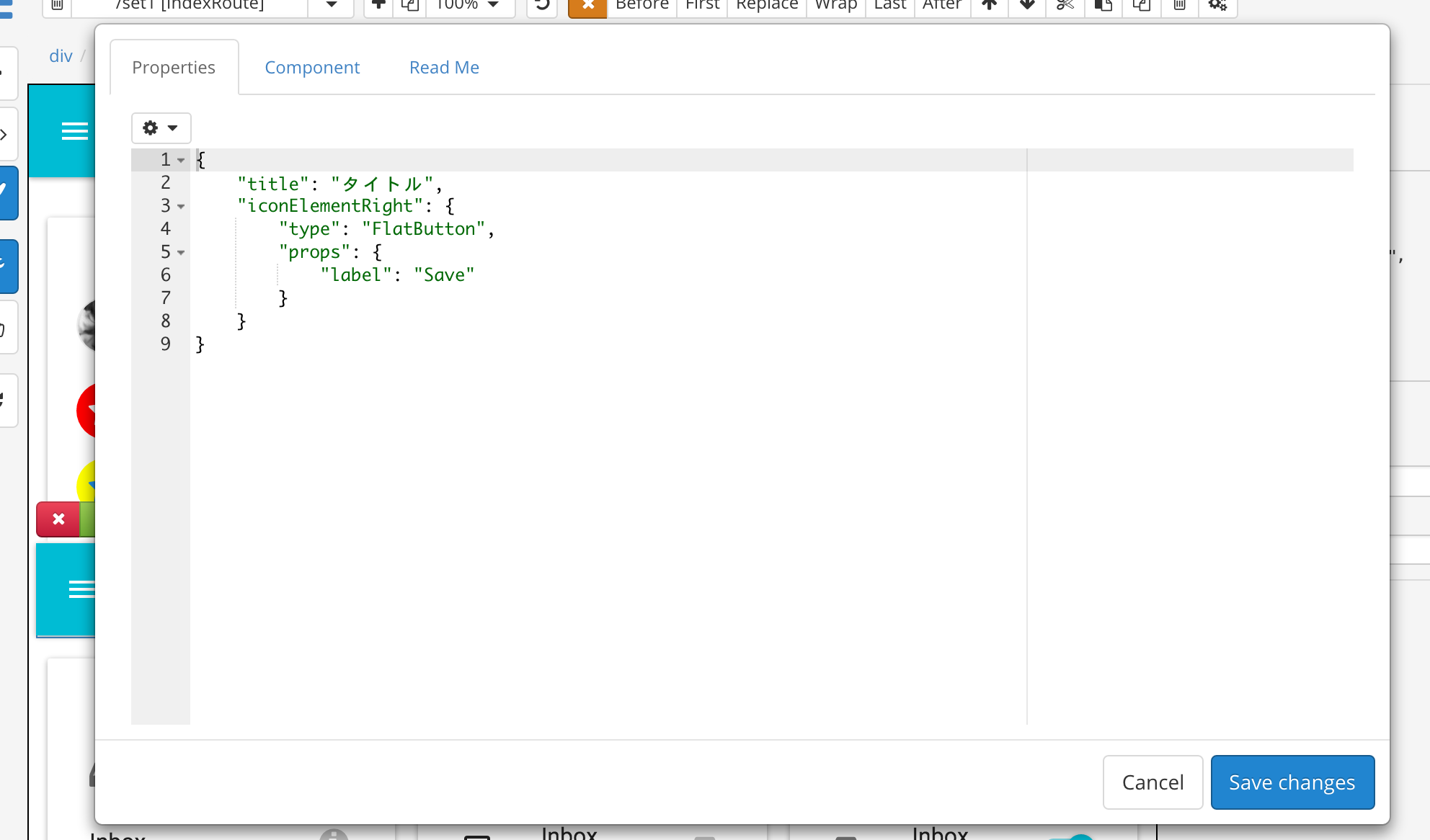
一番右の歯車ボタンをクリックすると、編集画面が表示されます。

iconElementRight.props.labelを変更してみました。

コンポーネントのソースコードを書き出す
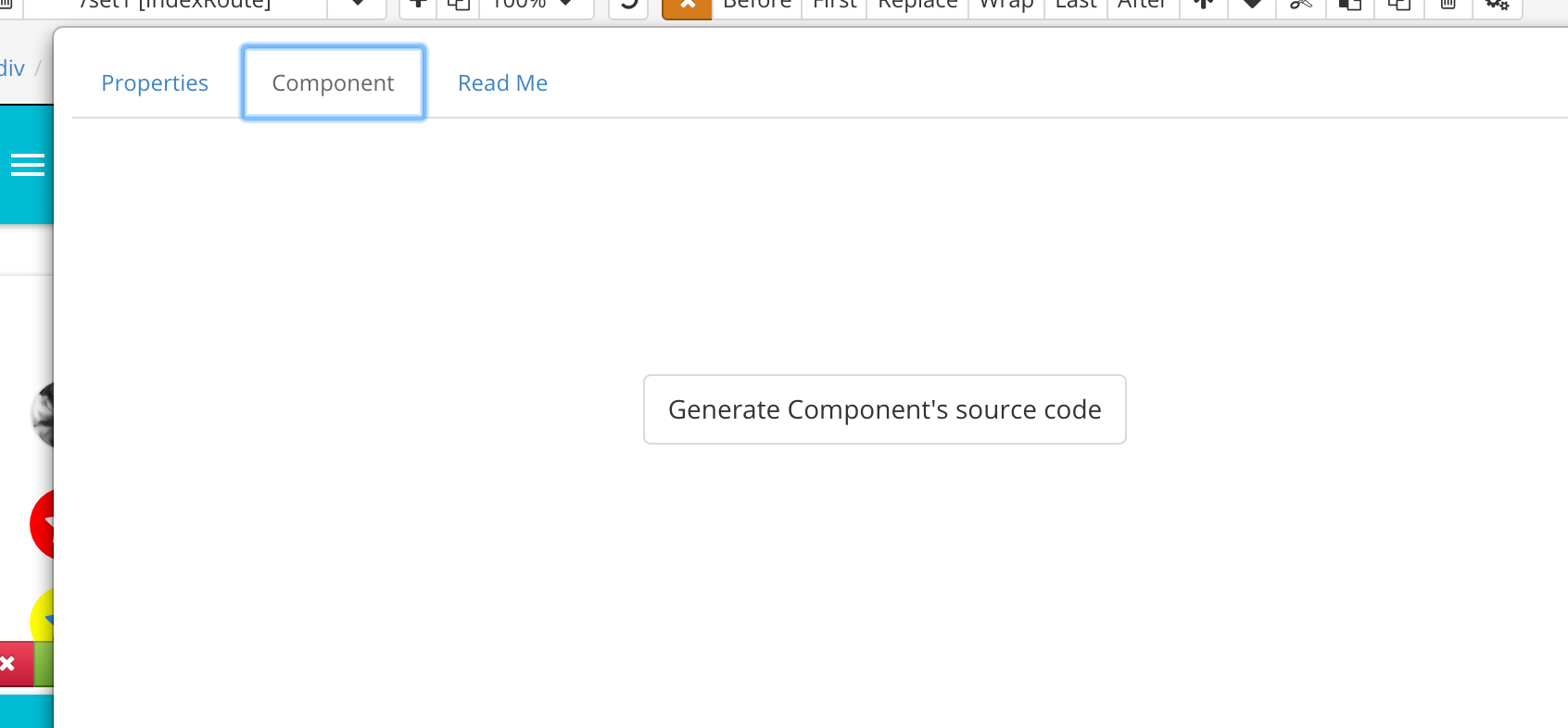
歯車ボタンをクリックし、編集画面のComponentタブページを表示します。

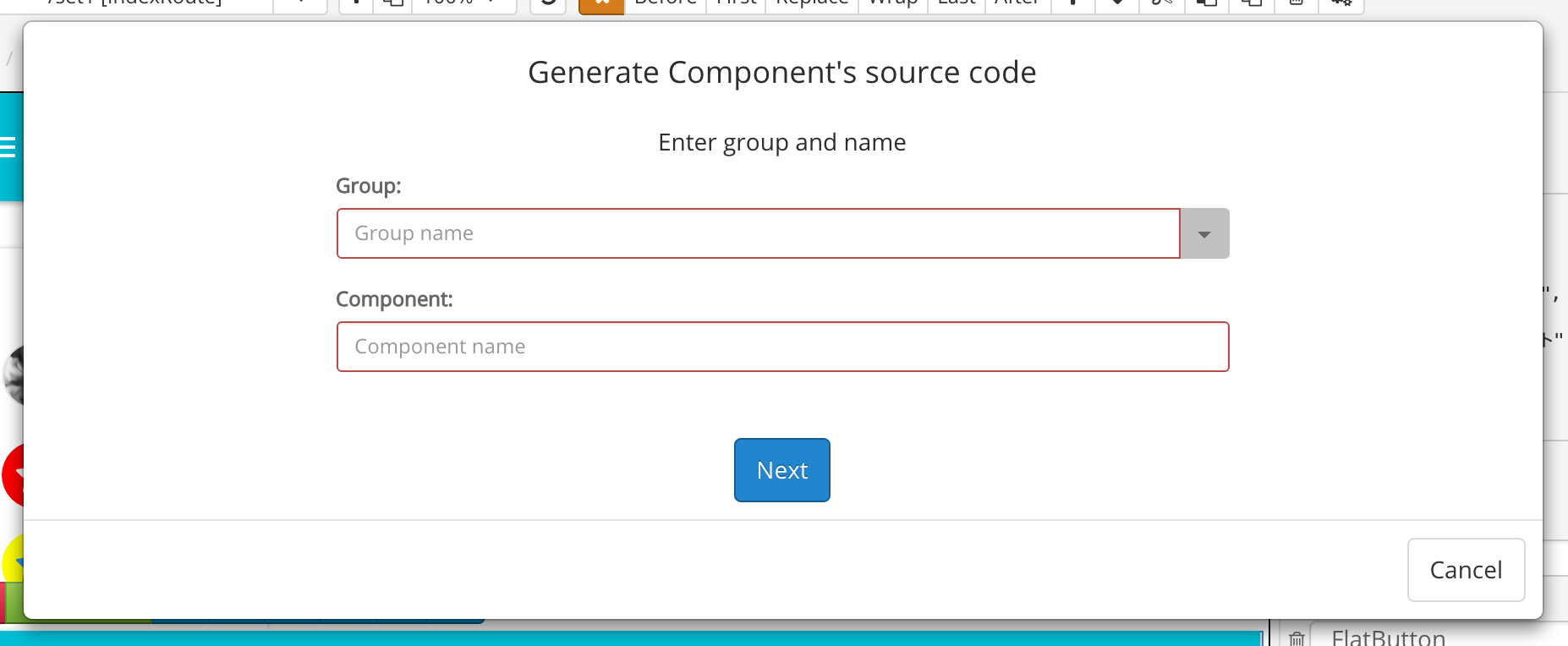
「Generate Component's source code」をクリックすると、以下の画面に切り替わりますので、Group名、Component名を入力し、「Next」ボタンをクリックします。
Groupは作成したコンポーネントをコンポーネント一覧で表示する際のグループで、新しく作る場合は一意の名前を入力します。

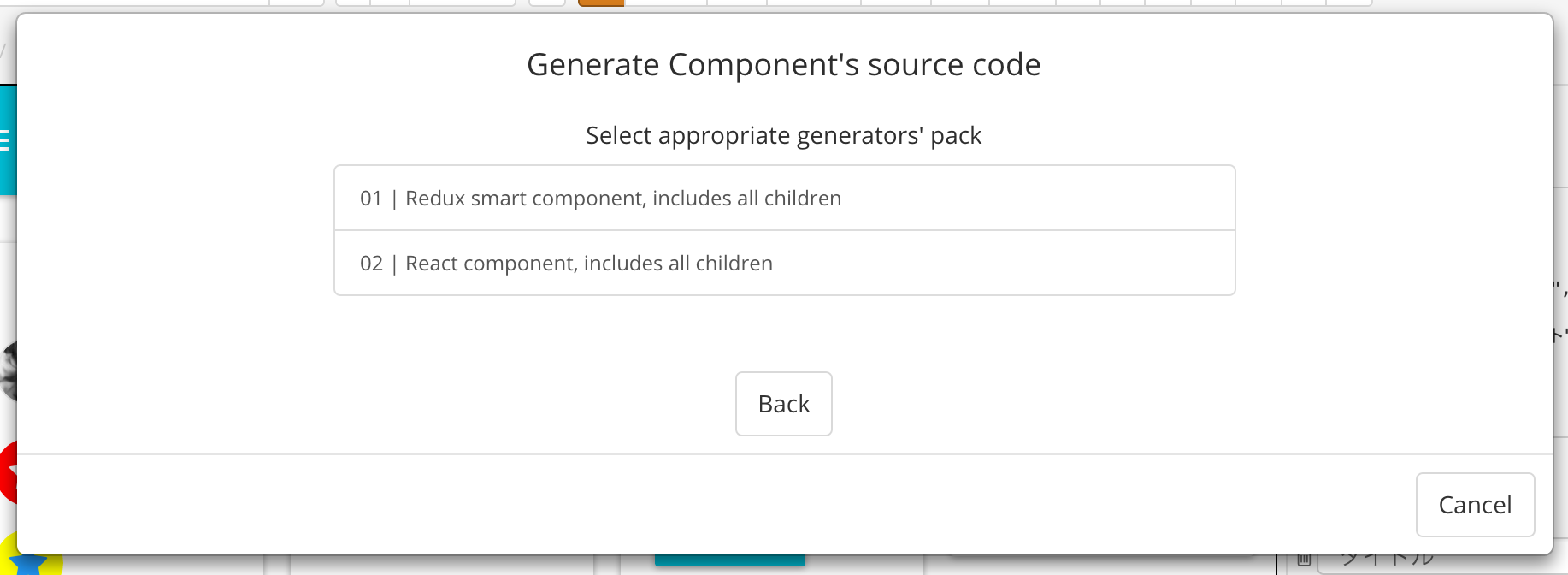
次の画面で作成方法を選択します。

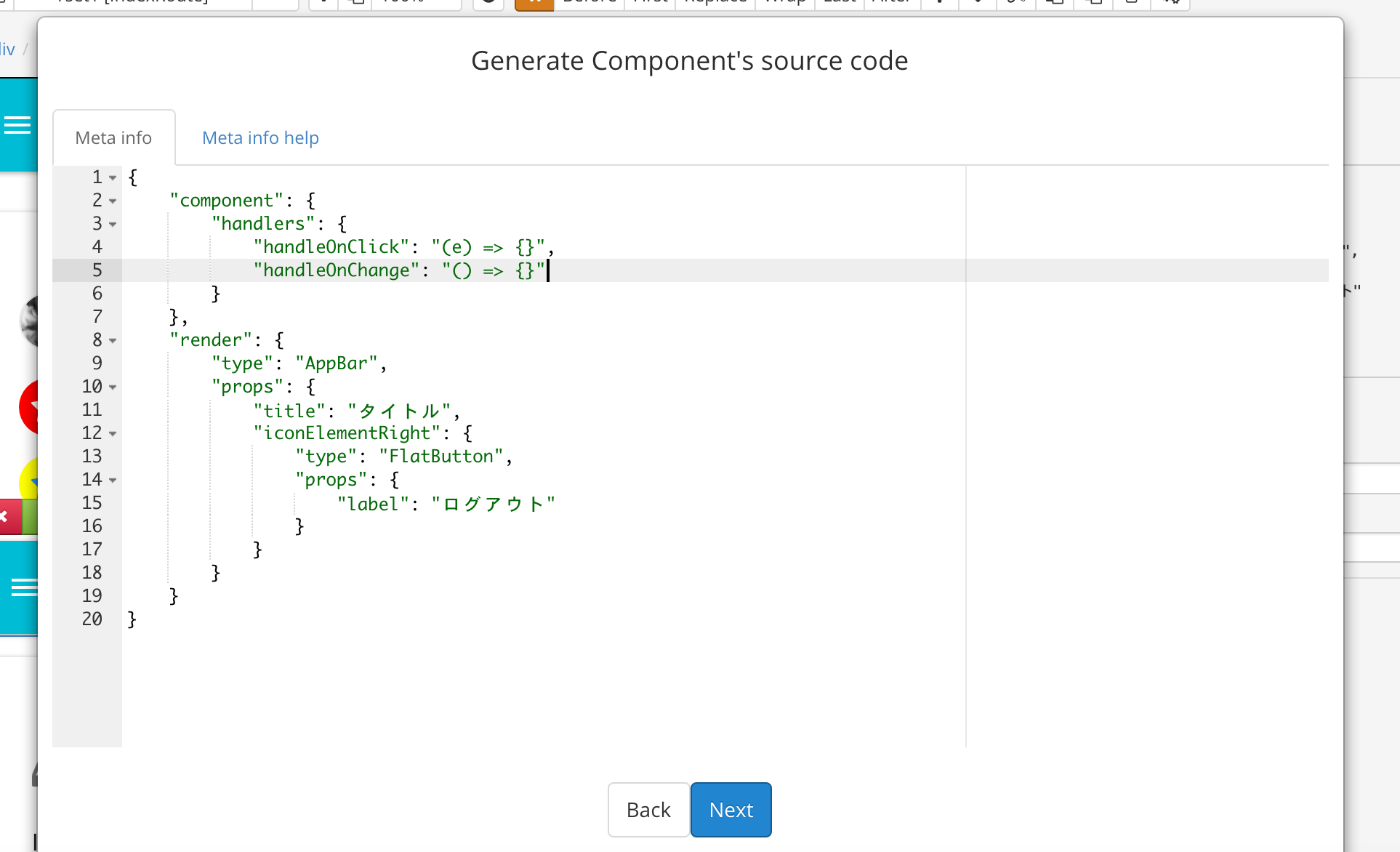
どちらかを選択すると、コンポーネントプロパティの定義画面が表示されます。

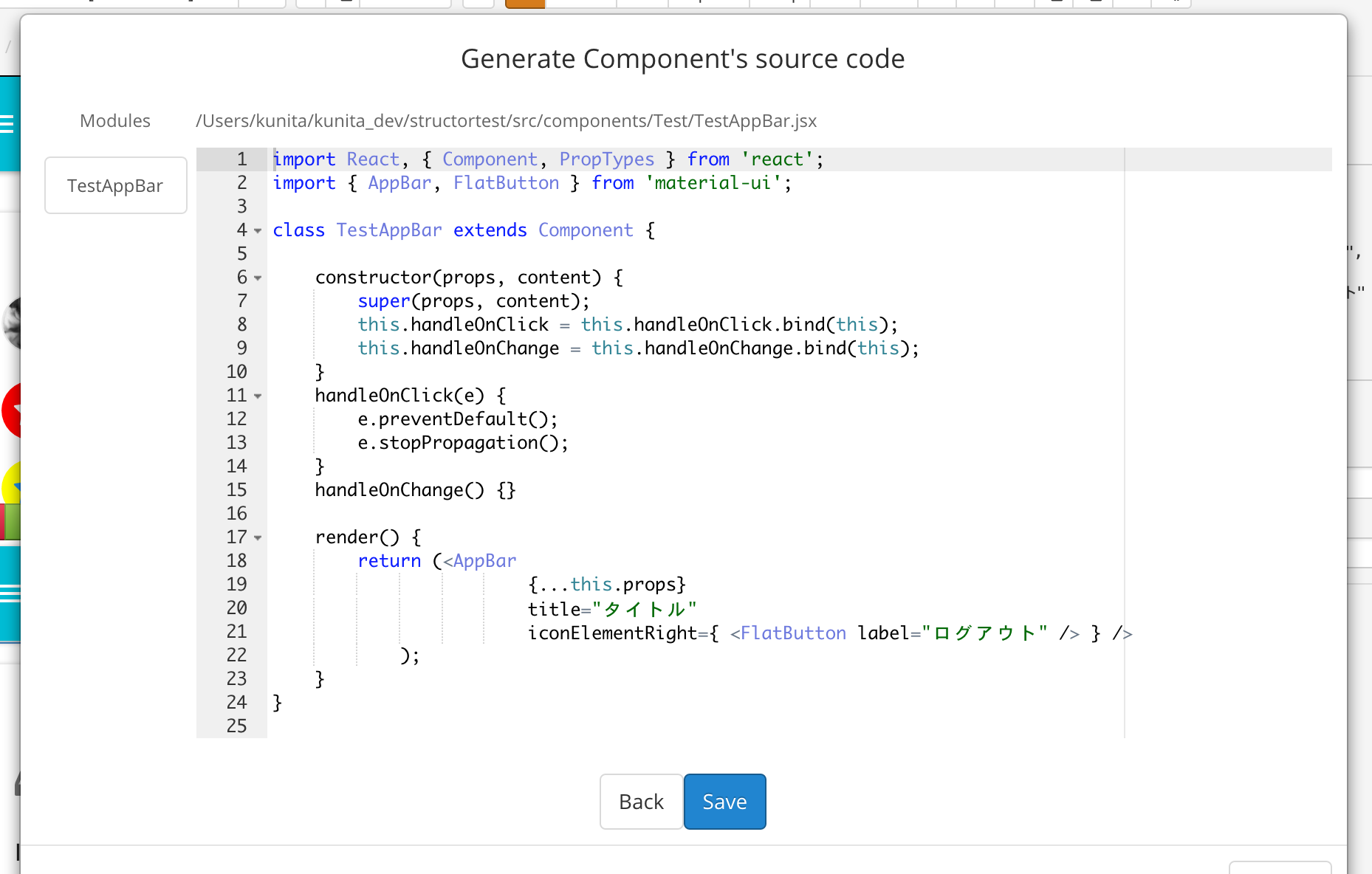
よければ、最終画面へ。

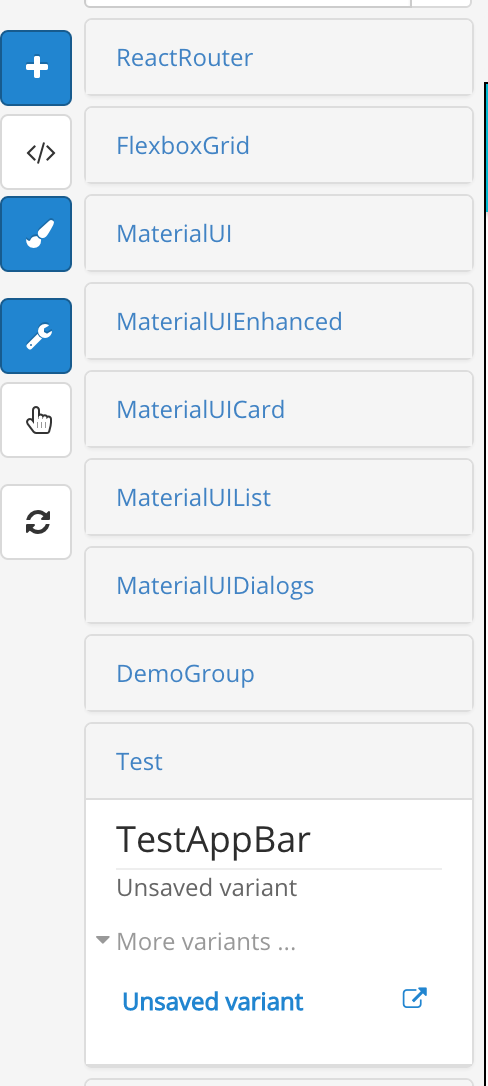
「Save」をクリックすると、下図のように、コンポーネント一覧に表示されます(TestAppBar)。

画面ソースを書き出す
プロジェクトのソースを書き出すことができます。
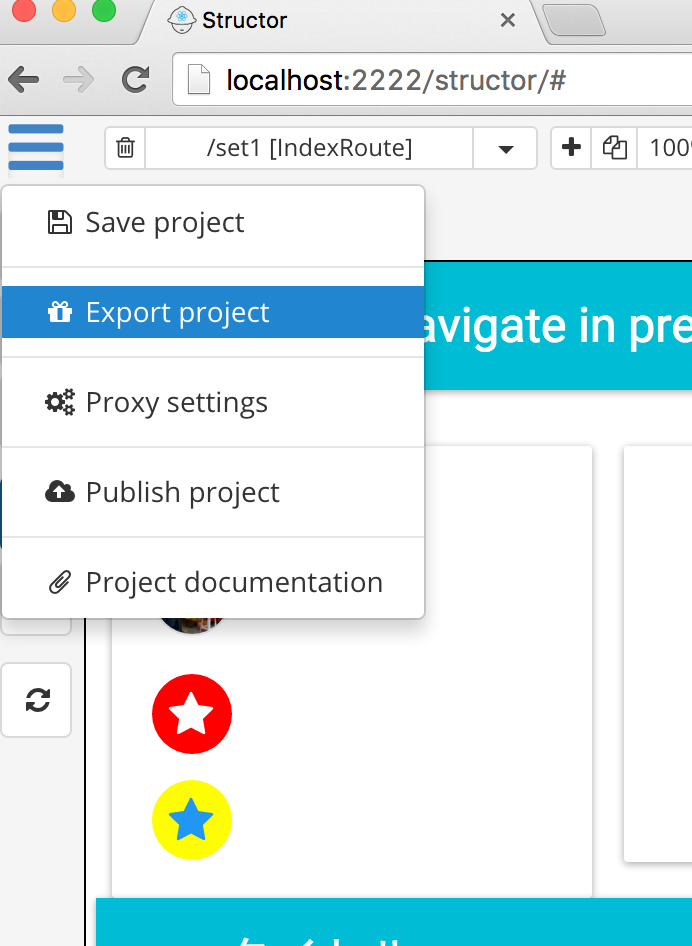
ハンバーガーメニューをクリックし、「Export Project」をクリックします。
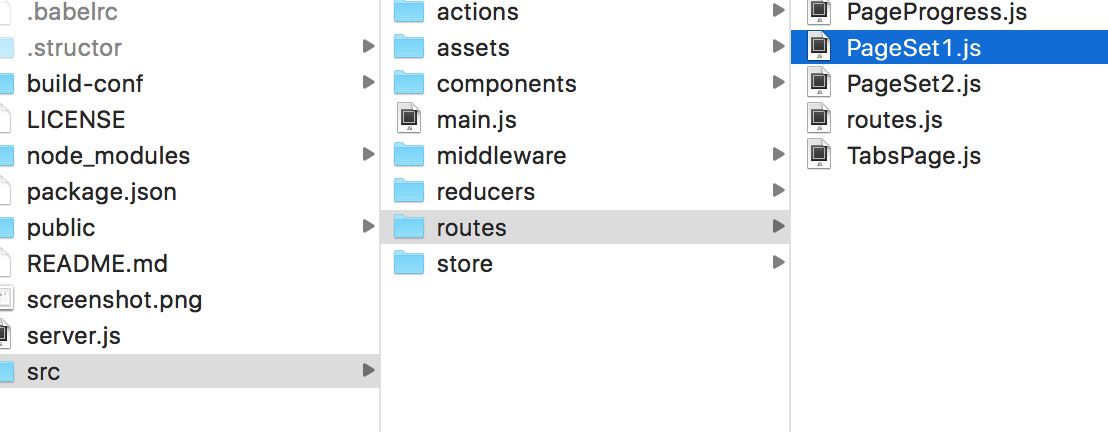
すると、

以下のディレクトリ(routes)にファイルがエクスポートされます。