コピー出来ない
Herokuの環境はコピーができない、ということにストレスを感じることが多々あったので、ツールを作ってみることにしました。
heroku forkだと細かいチューニングができないのと何がコピーされるのか前もって見れないので画面を作りました。
そのうちHerokuのダッシュボードに搭載されるのでは、という淡い期待もありつつ、様々なSIerさんなどの社内ではこういうツールは既にありそうだなーと思いつつ。
作ったものをご紹介
私は牛肉より豚肉が好きです。分厚いハムステーキが好きです。
ログイン画面
ログイン自体は前回ご紹介した、heroku OAuthを使ったログイン画面を作るの内容で実装しています。

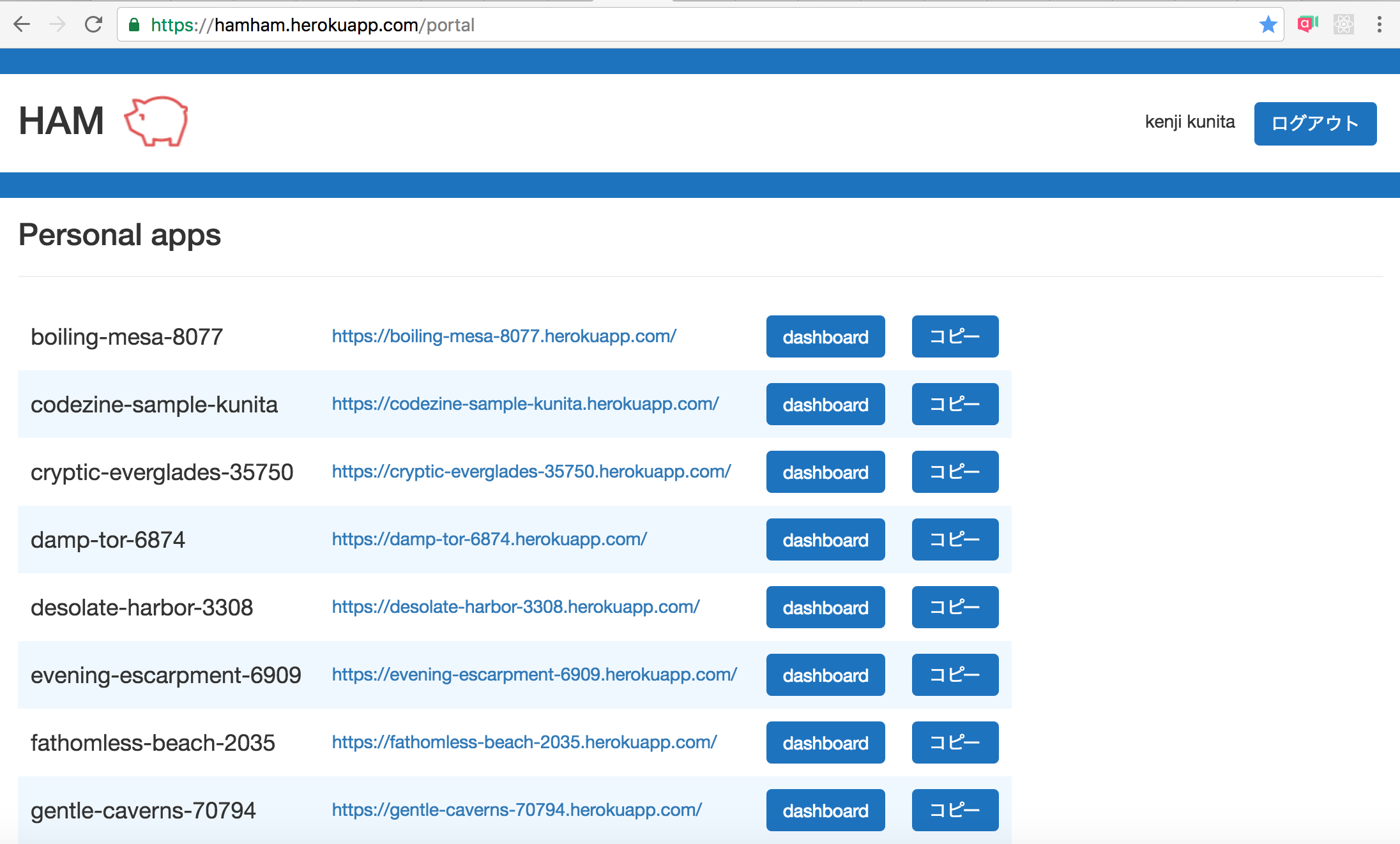
アプリ一覧
ログインすると、アプリ一覧に遷移します。
Organizationごとにアプリが表示されるようになっています。
dashboardボタンからはherokuの各アプリのdashboardに遷移するようになっています。

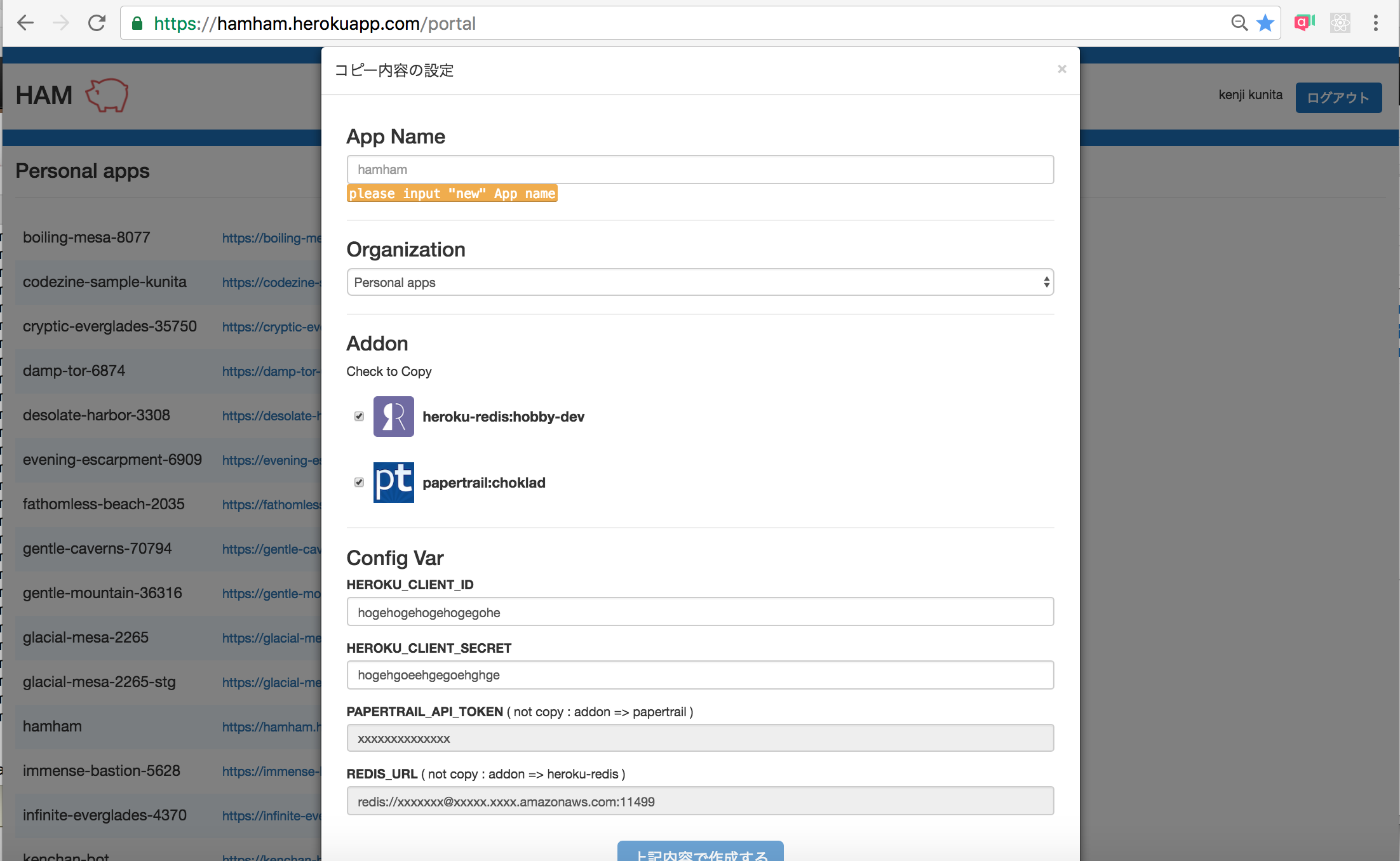
コピー
各アプリのコピーボタンからどのような内容でコピーして作成するのかを指定します。
別の組織に作るとか、どのアドオンだけコピーするか、ということも指定できます。
環境変数はアドオン依存のものは設定できないようにしています。
(時間の都合でいろいろ実装機能を絞りました。今後実装予定。)

実装の概要
クライアント:reactjs(react-router、redux、superagent、react-bootstrap)
サーバー:nodejs(express)
API実装については、以下のモジュールを使用しました。
node-heroku-client
herokuはダッシュボード上でポチポチ操作しなくても様々なことがプログラム上から行うことができます。
なぜならAPIが公開されているからです。
Platform API Reference | Heroku Dev Center
そんなAPIをnodejs上で簡単に実装できるモジュールも公開されています。
それがnode-heroku-clientです。
node-heroku-client
https://github.com/heroku/node-heroku-client
使い方
インストール
$ npm install heroku-client --save
サンプルソース
機能も少ないので簡単な内容になってしまいますが、以下のように使います。
var Heroku = require('heroku-client');
/**
* アプリのリスト取得 'GET /apps'
*/
exports.getAppList = function(req, res, next){
var accesstoken = req.user.accessToken;
var client = new Heroku({ token: accesstoken });//ログインユーザーのアクセストークンを使用してデータを取得する。
client.get('/apps')//getのほかにpostとかpatchとかメソッドが用意されている
.then(function(apps){
var result = [];
apps.map(function(app){
try{
result.push({id: app.id, name: app.name, web_url: app.web_url});
}catch(e){
console.log(e);
}
return null;
})
return res.send(result);
})
.catch(function(err){
return res.status(400).send(err);
});
}
シンプルな内容になっており、使いやすかったです。あとはherokuさんのご機嫌が良ければ。。