5月のアップデートで WOFF なる新機能が公開されました。なんだか犬っぽい名前?色々なことができそうな気がするのですが、あまりよくわかっていないので情報収集をしていたところ、公式の中の人がチュートリアル記事を書いてくれていました!感謝!ヾ(´∀`)ノ
【LINE WORKS】WOFFを使って簡易なミニアプリを作ってみる
今回はこの記事に沿って、WOFF アプリを作ってみようと思います。(^_-)-☆
WOFF のミニアプリを作るのに必要なものは?
ざっと記事を読んでいったのですが、サンプルコードは Python で作成されている様子。自分の PC をサーバー代わりにして動作を試している、と。ふむふむ('ω')
まず、事前準備として次のことが必要ですね。
- python のインストール
- サンプルプログラムのダウンロード
- ngrok アカウントの登録&プログラムの入手
- サンプルプログラムの実行環境の準備
私は VSCode を使っているので、サンプルプログラムの実行環境は問題ないです。python もコード書き換えるだけならたぶん大丈夫。よし、きっとできる!やってみよー!ヾ(´∀`)ノ
1. python のインストール
インストール方法は Microsoft 公式ドキュメントを参考にしました。私は Windows なのでこちらを参考にしました。(リンク先には Mac/Linux のドキュメントもあります)
ちょっと時間かかりましたがすぐできました。
2. サンプルプログラムのダウンロード
サンプルプログラムは GitHub に公開されているのでこちらからダウンロード。
Code -> Download Zip で丸っとダウンロードします。
3. ngrok アカウントの登録&アプリの入手
ngrok のサイトにアクセスして、右上の Sign up をクリック。
Google アカウントで登録できたので、ほとんど何も入力せず登録完了!楽ちん('Д')
マイページ(?)に入るとすぐにダウンロードボタンがあるので ngrok プログラムをダウンロード。

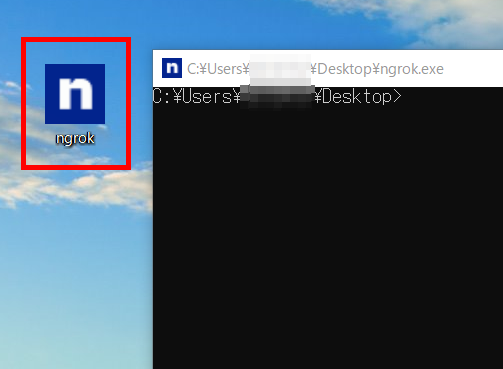
ダウンロードしたら解凍して実行します。
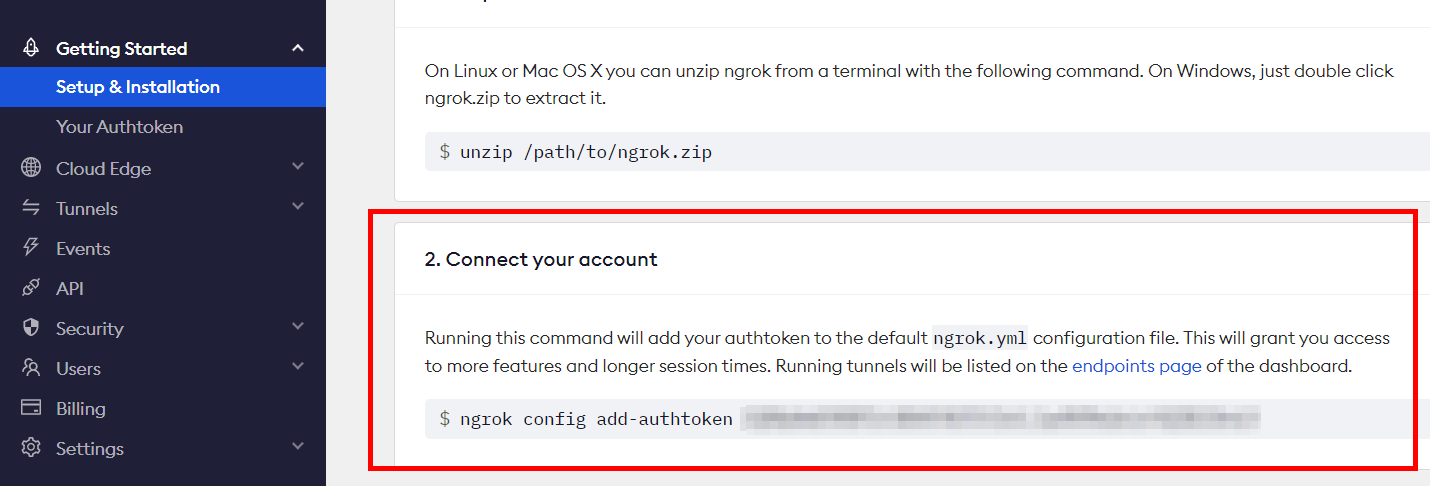
マイページの auth token を登録します(これやらないとあとでログイン求められて面倒)

ngrok config add-authtoken xxxxxxxxxxxxxxxxxxxx をコピーして貼り付けて実行すると Authtoken saved to configuration file: C:\Users\xxxxxxx\AppData\Local/ngrok/ngrok.yml が表示されて登録完了!
4. サンプルプログラムの実行環境の準備
ダウンロードしたサンプルコードを VSCode で開いて準備完了でーす!ヾ(´∀`)ノ

WOFF ミニアプリを動かす
事前準備が終わったので、WOFF のミニアプリを動かしていきましょー。順番は次の通り。
- ngrok を実行して URL を取得
- LINE WORKS で WOFF を登録して ID を取得
- サンプルコードを書き替えてプログラムを実行
- LINE WORKS のトーク画面で WOFF URL をクリック
1. ngrok を実行して URL を取得
まずは ngrok を起動して URL を取得します。
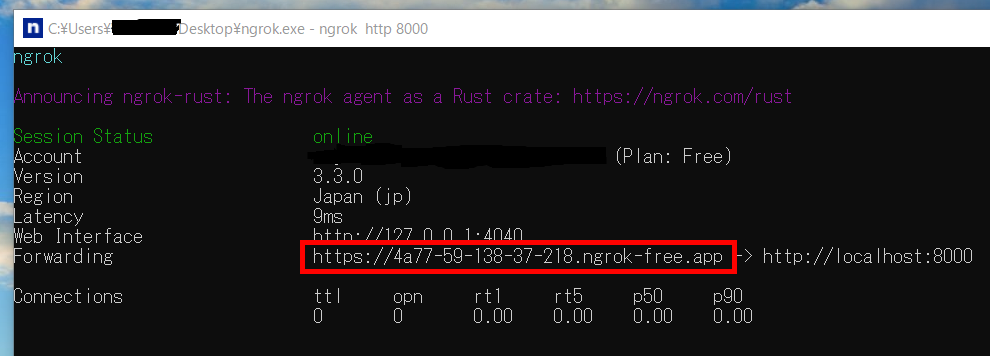
ngrok http 8000 と入力して Enter!('Д')
はい。URL が発行されましたね。これをコピーしておきましょう。
2. LINE WORKS で WOFF を登録して ID を取得
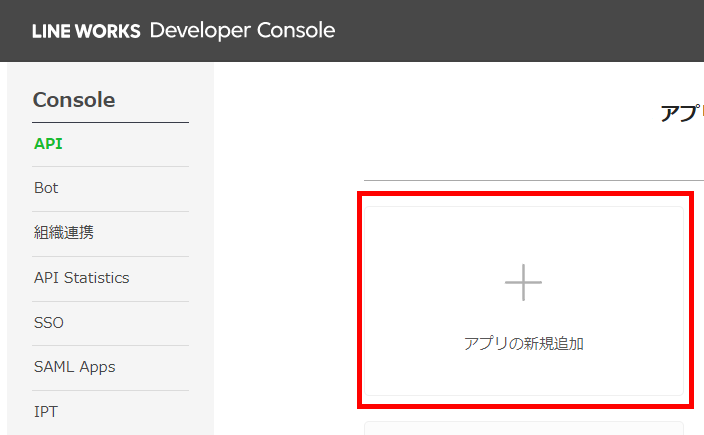
[Developer Console] にアクセスして、まずは新規アプリを登録します。
アプリ名や説明は適当に入力します。
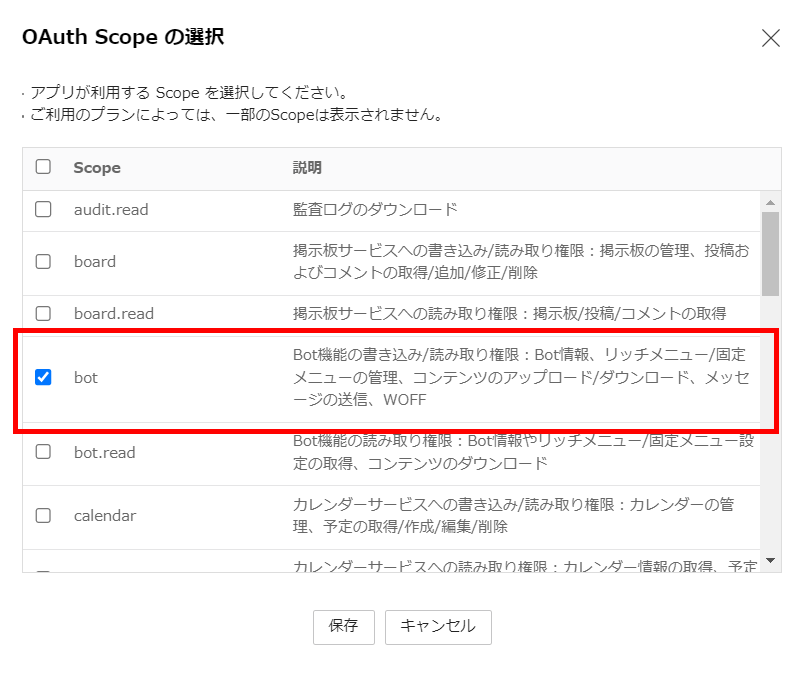
OAuth Scopes を設定する必要があるので「管理」をクリックします。
Bot にチェックをいれます。説明文に WOFF って書いてありますねー('ω')
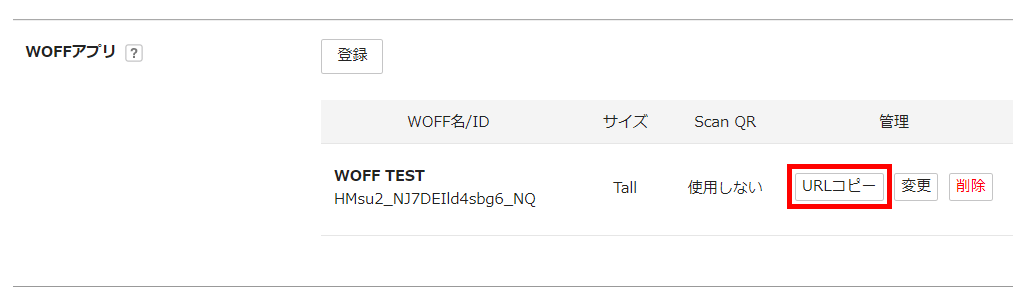
設定を保存すると WOFF の設定画面が表示されます。前は無かった。新しく追加されてるー( ゚Д゚)
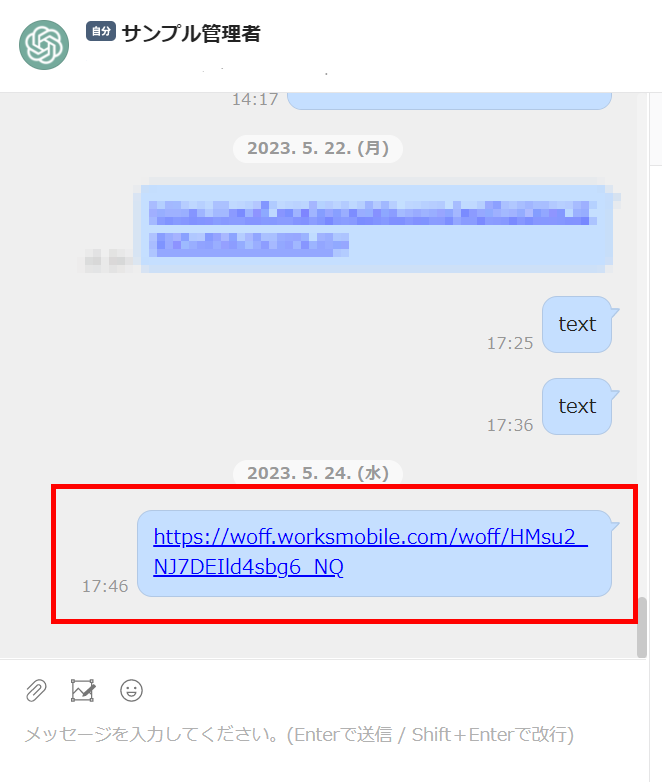
URL コピーして自分とのトーク画面に張り付けておきます。
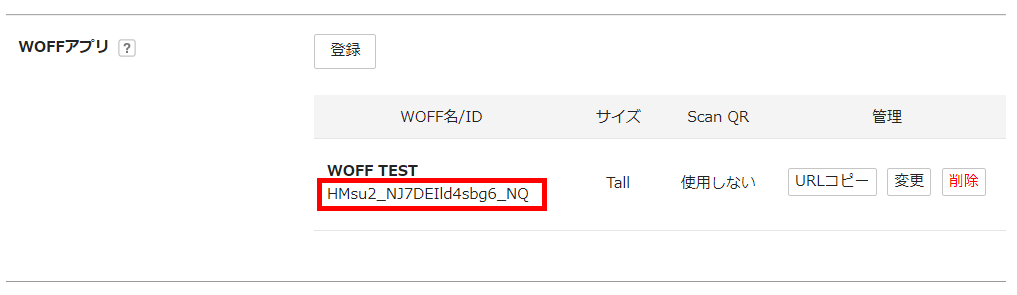
そしたらまた Developer Console に戻って WOFF ID をコピーしておきます。
これで WOFF の設定は完了です!
3. サンプルコードを書き替えてプログラムを実行
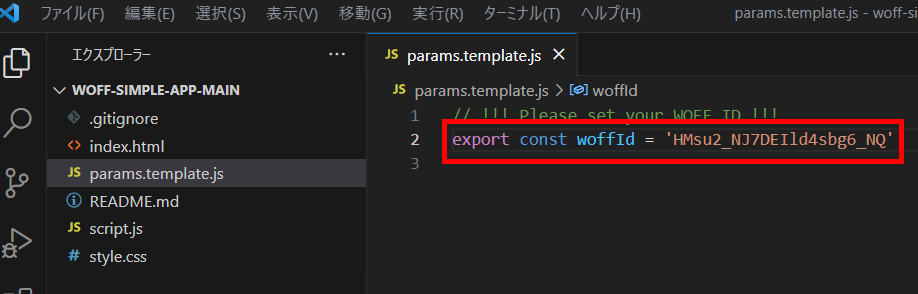
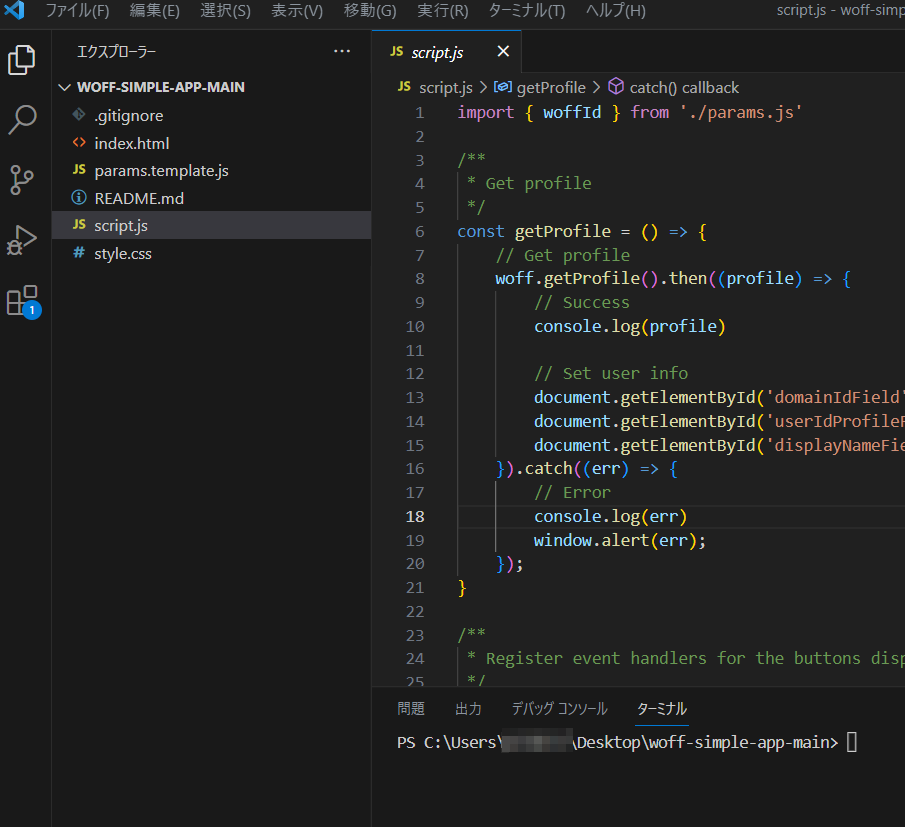
GitHub からダウンロードしたサンプルコードを VSCode で開きます。別に実行環境はなんでもいいですよ。
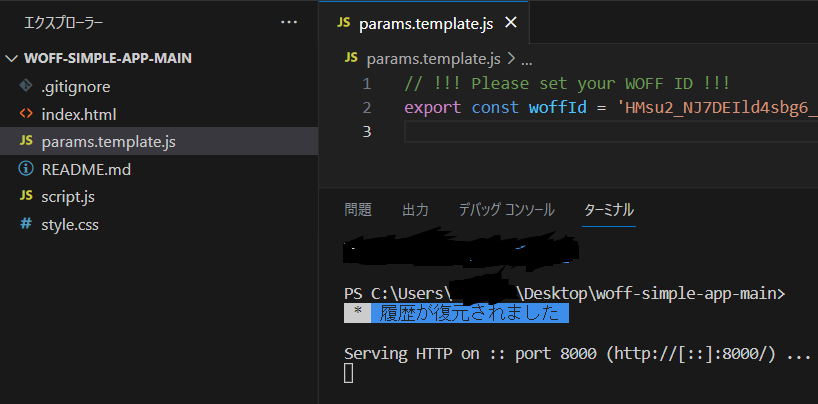
params.template.js を開いて先ほどコピーした WOFF ID を貼り付けます。ぺったん。
そして、params.template.js のファイル名を params.js に変更します。README.md にはテンプレートを参考に新しく作ってって書いてあるけど、これで動いたからきっと大丈夫。('Д')
気になる人は新規で作ってください。
ターミナルを起動して python -m http.server 8000 と打ち込んで実行!ヾ(´∀`)ノ
これでサンプルプログラムが動いているので、トーク画面から WOFF を起動してみましょー。
4. LINE WORKS のトーク画面で WOFF URL をクリック
さぁ、さっきトーク画面に送った URL をクリックしてみましょう!
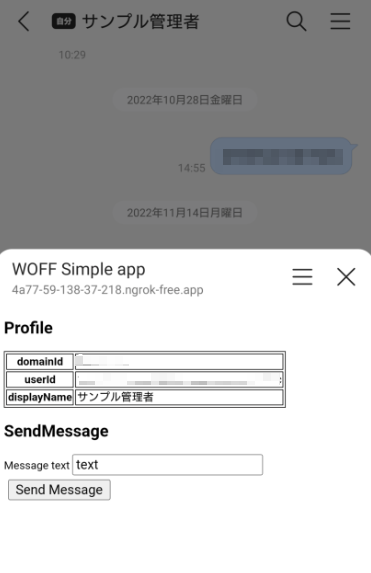
おー!動いた動いた!ヾ(´∀`)ノ
モザイクかけてますが、userId も domainId も取得できてるー。
他の API と連携して色々なことができそうな予感。日付選択とかプルダウンも使えるし、複数の情報を取得するのに楽っぽい。ふむふむ。
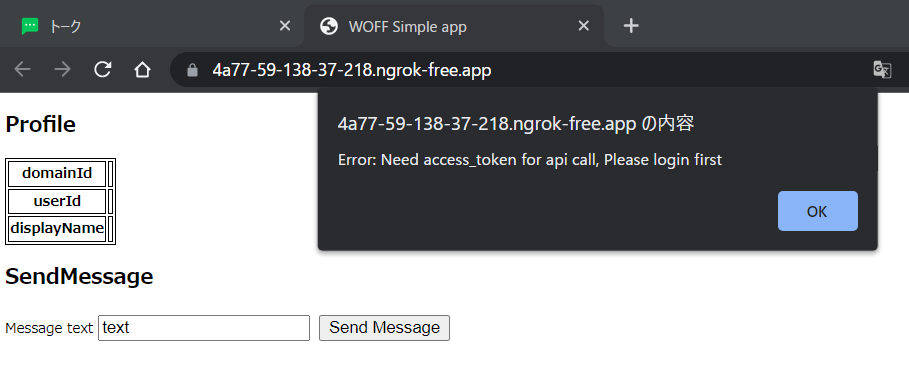
ちなみにブラウザだとうまく動きませんでした。
ログインが必要とかなんとか。なんだろ?取り合えずモバイルで動いたからよしとする。

終わりに
ここまでお付き合いいただきありがとうございました。
私、JavaScript がメインなので Python のコードなので大丈夫かなー?と一瞬思いましたが、ID を書いて実行するだけだったのでまったく知識不要でした( ´艸`)
サンプルコードあるの、凄くありがたいですねー。感謝です。
要は WEB アプリが LINE WORKS で動かせるってことですよね。
デザイン性も磨かないといけないのが辛い。。。センス磨かねば。
ではまた!(^^)/
参考にさせていただきましたm(_ _)m
【LINE WORKS】WOFFを使って簡易なミニアプリを作ってみる
LINE WORKS Developers WOFF ガイド