はじめに
5/10にLINE WORKSでミニアプリを実装できる「WOFF (WORKS Front-end Framework)」が公開された。
このWOFFを使うことで、LINE WORKSと高度に連携したWebアプリを作れるようになった。
■ 機能紹介: https://developers.worksmobile.com/jp/features/woff
■ WOFFガイド: https://developers.worksmobile.com/jp/docs/woff-guide
※ WOFFはフリープランでも利用可能。
今回は、このWOFFを使った簡易なミニアプリを作成してみる。
1. WOFFアプリの実装
WOFFアプリは、LINE WORKS上で起動するWebアプリであるため、通常のWebアプリ開発とほぼ同じ工程で作成する。
今回作るWebアプリは、ユーザー名やユーザーIDを表示したり任意のメッセージをトーク上に送信できるものとした。
また、ライブラリやフレームワークを使わないバニラなJavaScriptで実装した。
ソースコード
今回のコード全文は以下に公開。
ここからはいくつかの要点をピックアップして説明する。
WOFF SDKのインポート
WOFFの各機能は、WOFF SDKを通して利用する。
WOFF SDKは現在、CDNでのみ公開されている。HTMLに以下を入れてインポートする。
<script src="https://static.worksmobile.net/static/wm/woff/edge/3.6/sdk.js"> </script>
WOFF IDの指定
WOFFの初期化のために、「WOFF ID」が必要となる。
ただし注意として、WOFF IDはDeveloper ConsoleにてWOFFを登録してから取得できるものであるため、ここでは変数のみを定義して、後述のWOFFの登録の後に値をいれる。
export const woffId = 'Your WOFF ID' // WOFFの登録後に格納
WOFFの初期化
WOFFの機能を呼び出すために、まず woff.init() メソッドでWOFFの初期化を行う。
window.addEventListener() に指定してページ描画後に走るようにする。
// On load
window.addEventListener('load', () => {
console.log(woffId)
// Initialize WOFF
woff.init({ woffId: woffId })
.then(() => {
// Success
// Button handler
registerButtonHandlers();
// Get and show user profile
getProfile();
})
.catch((err) => {
// Error
window.alert(err);
console.error(err)
});
});
ユーザー情報の取得と表示
woff.getProfile() メソッドでユーザー情報を取得できる。
取れる情報は以下の通り。
- domainId
- userId
- displayName
<h2>Profile</h2>
<table>
<tr>
<th>domainId</th>
<td id="domainIdField"></td>
</tr>
<tr>
<th>userId</th>
<td id="userIdProfileField"></td>
</tr>
<tr>
<th>displayName</th>
<td id="displayNameField"></td>
</tr>
</table>
/**
* Get profile
*/
const getProfile = () => {
// Get profile
woff.getProfile().then((profile) => {
// Success
console.log(profile)
// Set user info
document.getElementById('domainIdField').textContent = profile.domainId;
document.getElementById('userIdProfileField').textContent = profile.userId;
document.getElementById('displayNameField').textContent = profile.displayName;
}).catch((err) => {
// Error
console.log(err)
window.alert(err);
});
}
メッセージの送信
woff.sendMessage() メソッドで、トークに任意のメッセージを送ることができる。
補足
- メッセージの送信先は、WOFFアプリを開いたトークルーム上となる。
「Message text」欄に入力したテキストを「Send Message」ボタンで送るようにする。
<h2>SendMessage</h2>
<div class="buttonRow">
<label for="message">Message text</label>
<input type="text" value="text" name="message" id="sendMessageText">
<button id="sendMessageButton">Send Message</button>
</div>
/**
* Register event handlers for the buttons displayed in the app
*/
const registerButtonHandlers = () => {
document.getElementById('sendMessageButton').addEventListener('click', function() {
let msg = document.getElementById('sendMessageText').value
// sendMessage call
woff.sendMessage({ 'content': msg }).then(() => {
// Success
console.log("message sent: " + msg)
window.alert('Message sent');
}).catch((err) => {
// Error
console.log(err)
window.alert(err);
});
}
)
}
2. WOFFアプリのデプロイ
Webサーバーに載せて公開する。今回は検証ということで、ローカルに起動し、Ngrokでフォワーディングして公開する。
ローカルでWebサーバーを起動
今回はPythonのhttp.server モジュールを使う。
実行。
python -m http.server 8000
portは8000とした。
Ngrokを使って公開
ローカルに立てたWebサーバーに外部からアクセスできるよう、今回は「Ngrok」を利用する。
実行。
ngrok http 8000
3. WOFFアプリの登録
Developer ConsoleでWOFFを登録する。
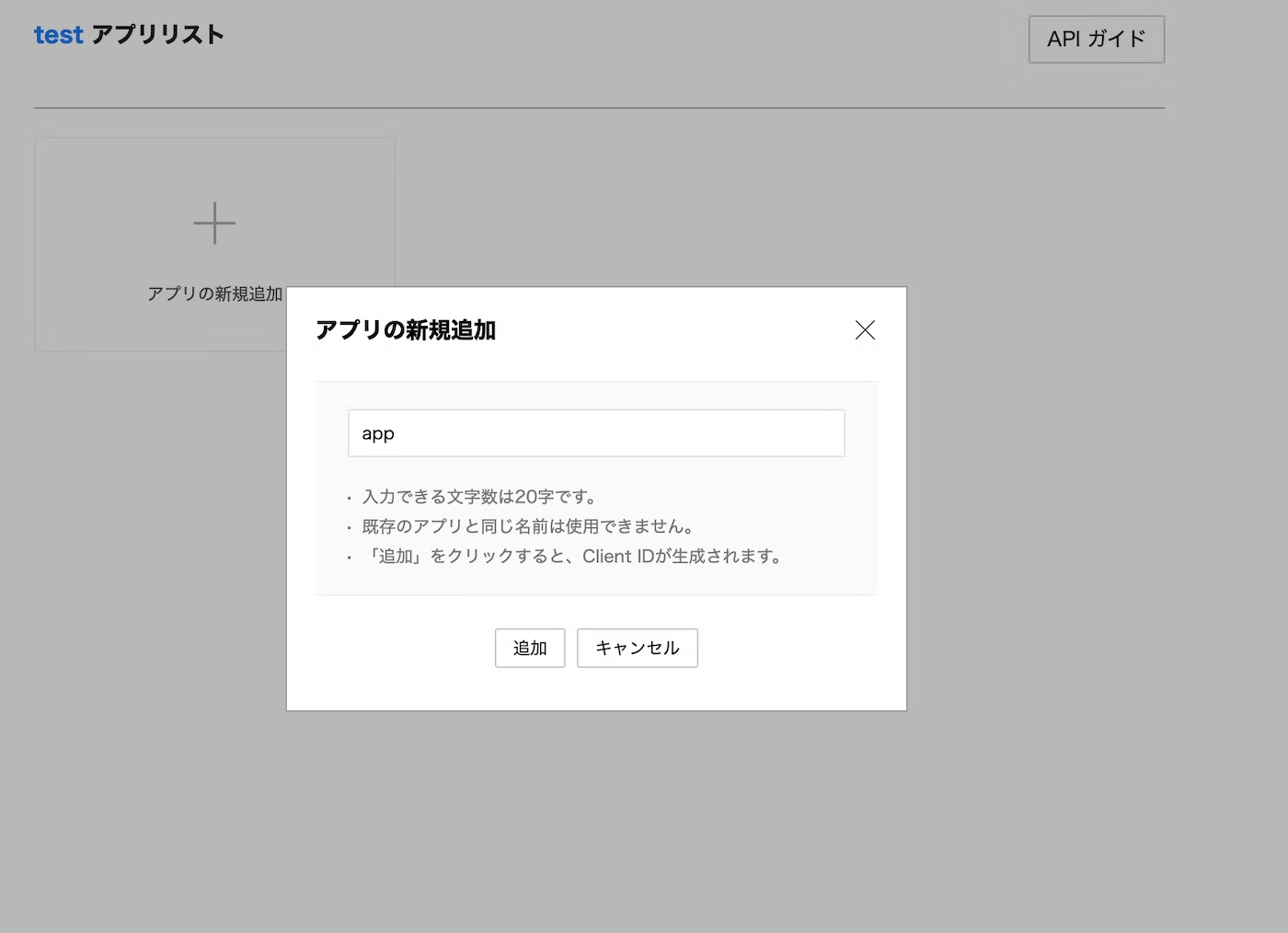
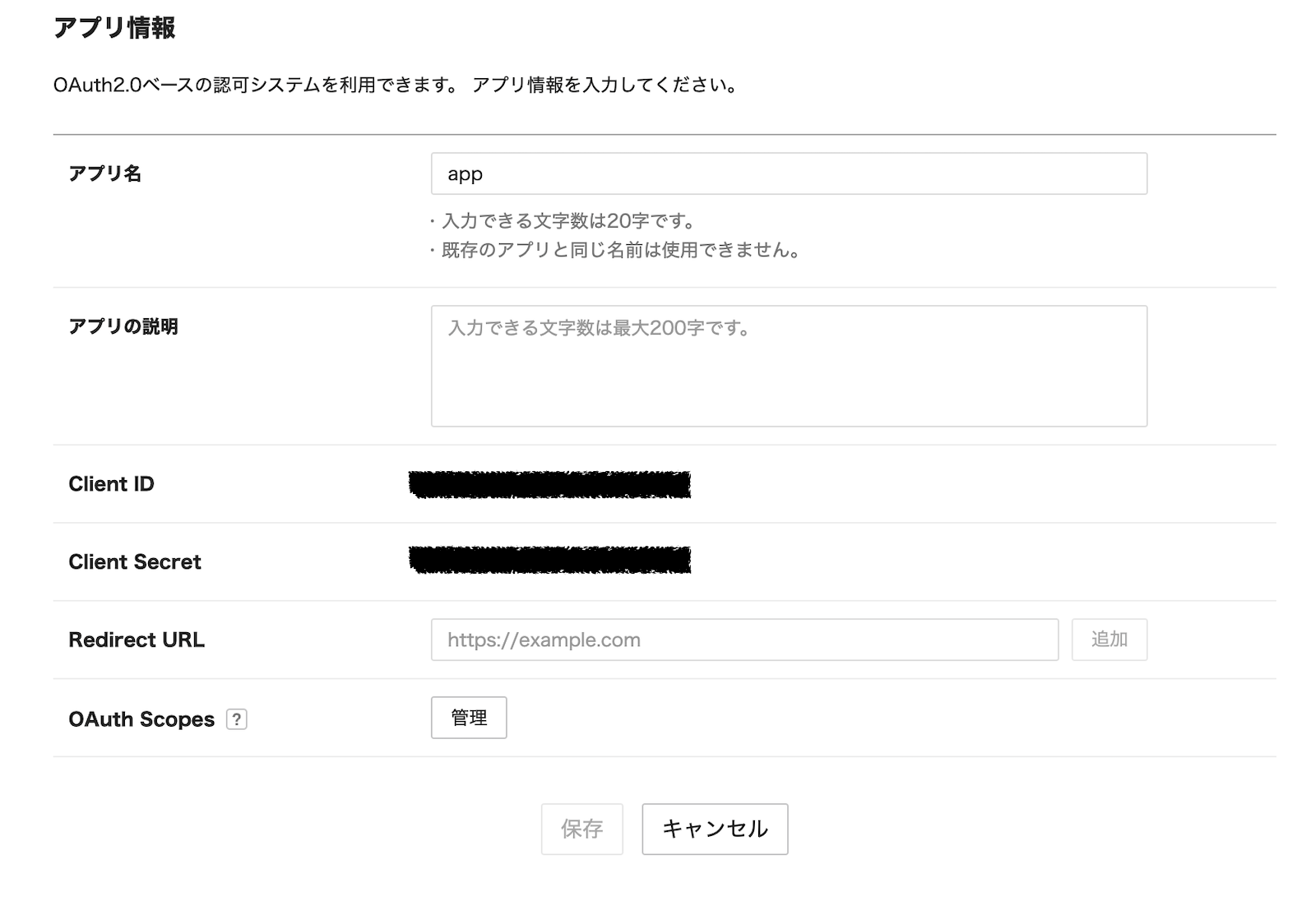
まずは「アプリ」を作成する。
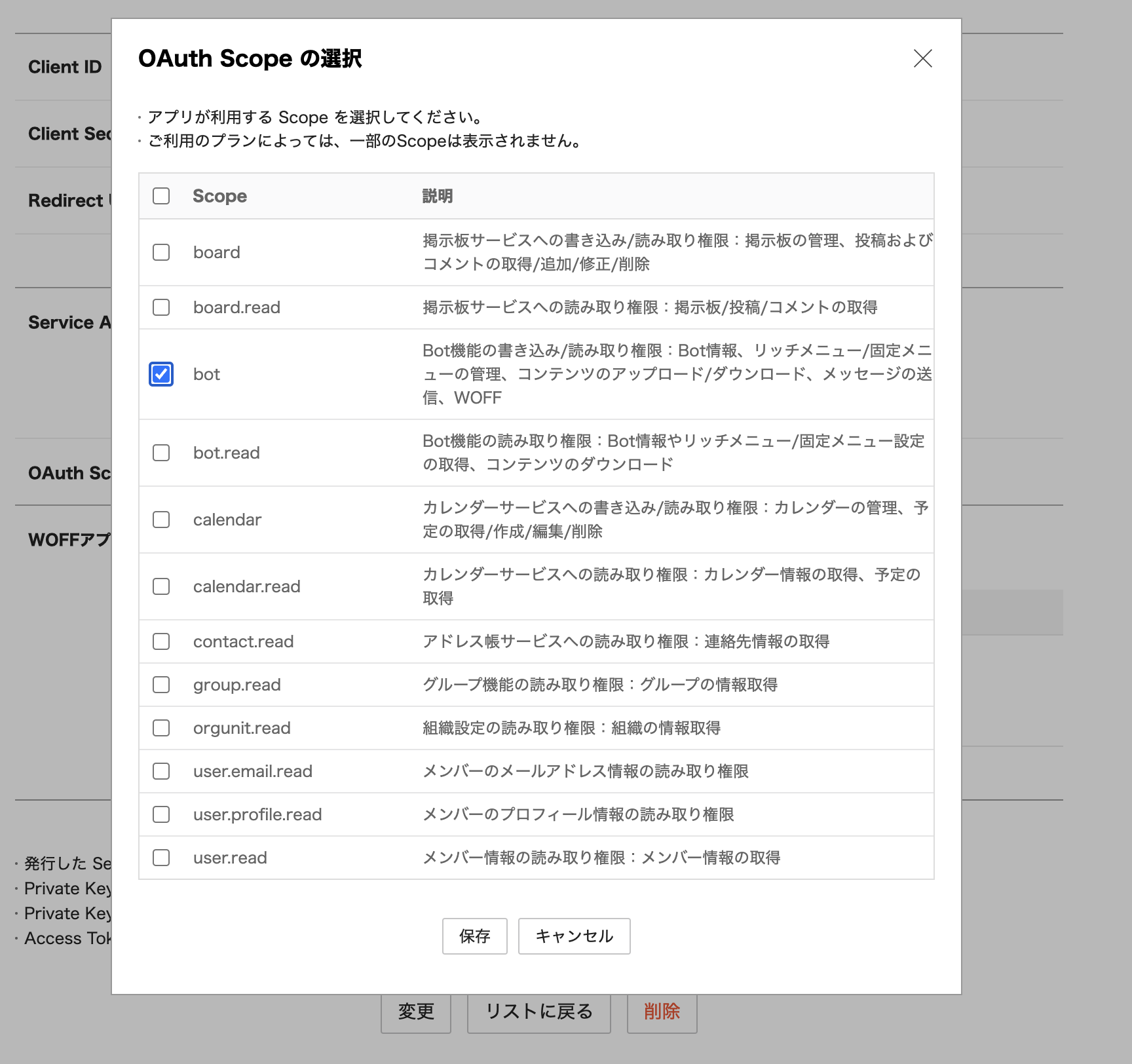
作成後、まずはScopeを設定する。woff.sendMessage() を利用するためには bot scopeが必要。
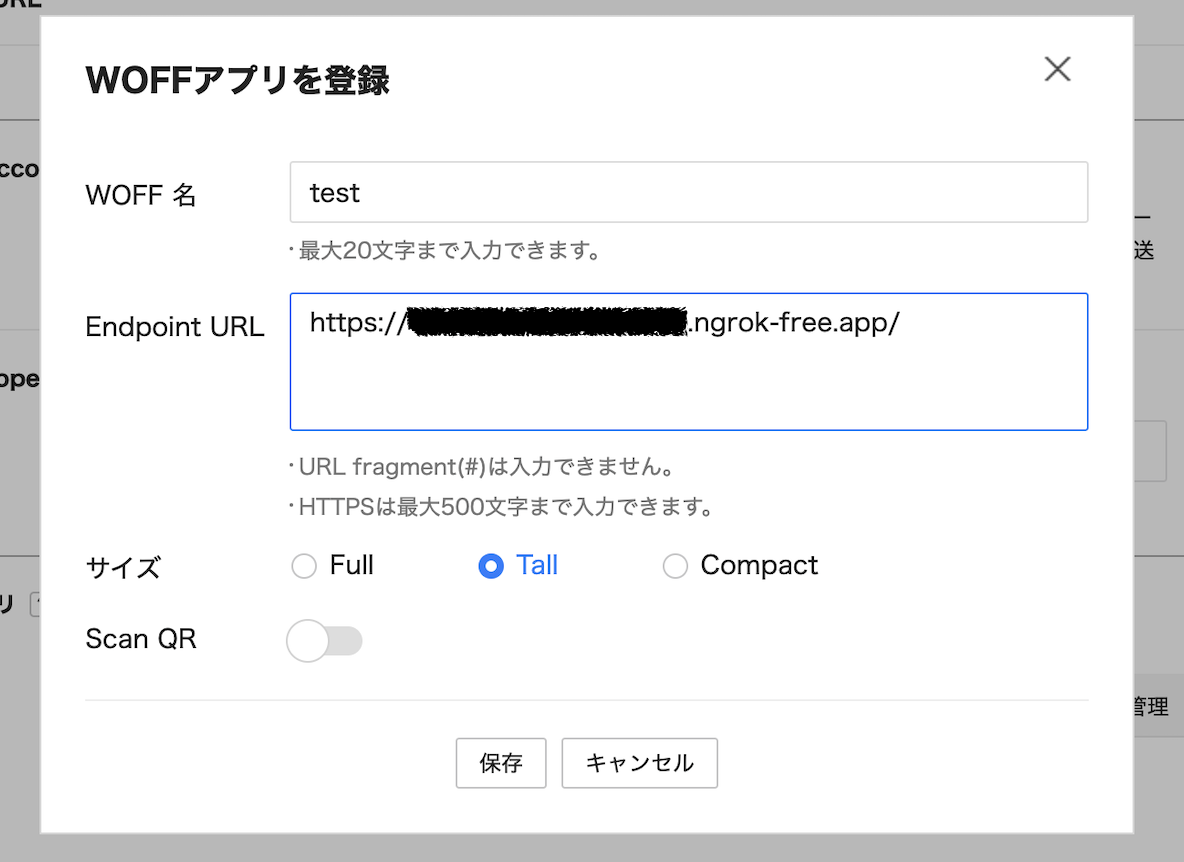
次に、WOFFを登録する。「WOFFアプリ > 登録」から追加する。
「Endpoint URL」に、NgrokのURLを入れる。サイズは3種類から選べるため、任意のサイズを選択する。
サイズの目安
Full: 全画面、Tall: 4分の3画面, Compact: 半画面
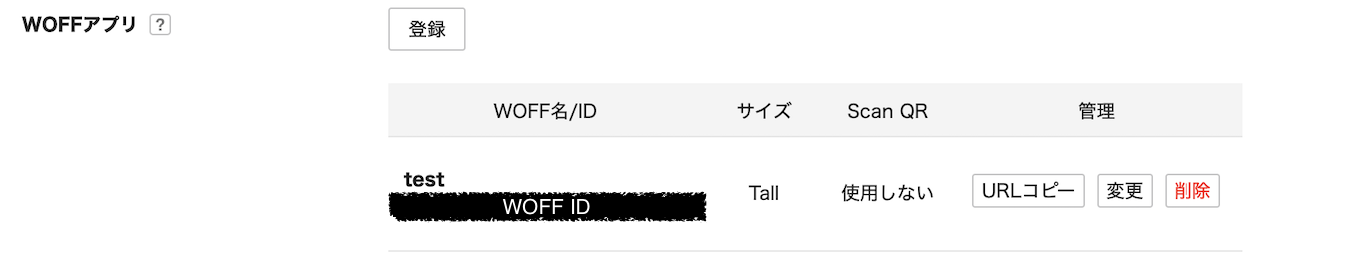
保存すると一覧に表示され、「WOFF ID」が割り当てられる。
「URLコピー」からWOFFのURLをコピーできる。
https://woff.worksmobile.com/woff/{WOFF ID}
一度WOFF URLをコピーし、LINE WORKSの任意のトークに送っておく。
(※ この後、モバイル版のアプリで開くため)
WebアプリにWOFF IDを記述
前述した通り、WOFFアプリを立ち上げた際に、WOFFの初期化のために、「WOFF ID」が必要となる。
Developer Consoleにて取得したWOFF IDを変数に格納する (今回のサンプルでは param.js 内)。
export const woffId = 'Developer Consoleから取得したWOFF ID'
設定後、必要に応じて再度デプロイして反映させる (今回の方式だとファイル保存のみで再デプロイ不要)。
これで、WOFFアプリの実装と設定は完了。
4. LINE WORKS上でWOFFアプリを開く
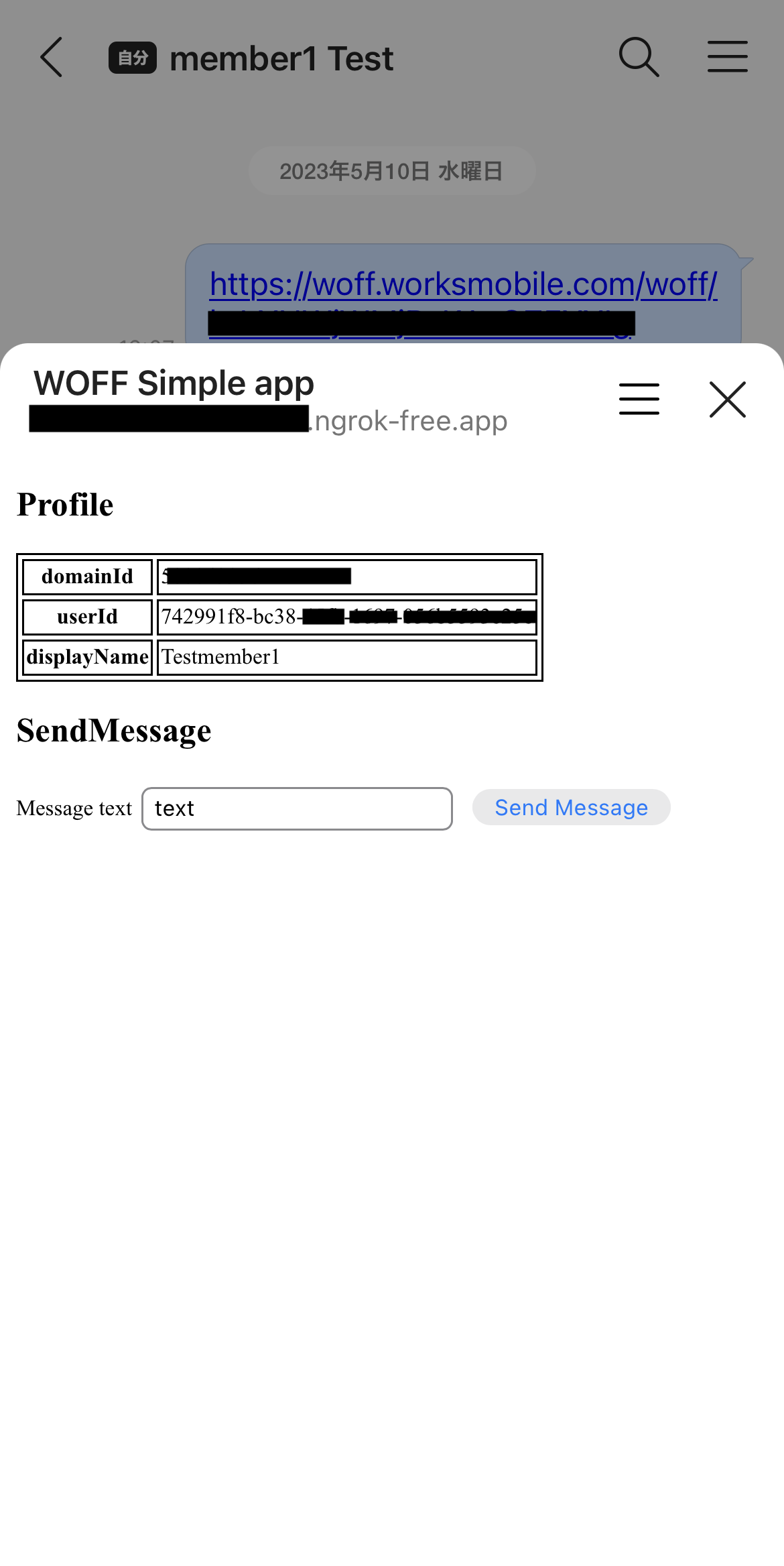
モバイル版のLINE WORKSアプリを開き、先ほどWOFF URLを送ったトークからWOFFアプリを開いてみる。
正しく動けば、初期化処理とユーザー情報の取得が行われ、上部に情報が表示される。
また、下の「SendMessage」から任意のテキストを送信できる。
補足
ちなみに、WOFFはLINE WORKSアプリだけでなく、外部のブラウザにも対応している。
woff.login()メソッドでログインをすることで各種機能を呼び出すことができる。
ただし、メッセージ送信 (woff.sendMessage()など) は対応していない。
まとめ
このようにWOFFを使うことでLINE WORKSと連携したミニアプリを作ることができる。今回はユーザー情報の取得とメッセージ送信について扱ったが、WOFFは他にもQRコードのスキャンやFlexible messageの送信といった機能も持っている。
ユーザーIDを使ったデータ連携を比較的容易に作れるため、ユーザーに合わせて表示する情報を柔軟に変えたり何か複数の情報を入力させるといった、Botとはまた違った体験を作ることができる。
よりLINE WORKSの活用の幅が広がる機能であるため、ぜひ活用いただきたい。