サーバ不要でサービス環境作れてしまう、とっても便利な GoogleAppsScripts!
略称は GAS ( ゚Д゚)
無料で使えるのに、サーバも兼ねてくれてとっても便利♪
そんな GoogleAppsScript で LINEWORKS のライブラリを作りました!
LINEWORKS API の認証が簡単にできますので、是非、ご利用ください♪
LINEWORKS って?
LINEWORKS は LINE ユーザと連携できるビジネスチャットです。
Free 版があり、無料で使えるのですが無料版でもトーク Bot を利用できます。
個人的には LINE Bot より設定しやすいので WEB API と Bot の連携を試したり、勉強するときには重宝しています。
登録したライブラリ
ライブラリ名 : LINEWORKS
スクリプト ID : 1aLcCr3CWqfenPMyM0_FWIDUgRcTxsit9bO6BTx61NCXrCtkY2zbHBlod
概要 : LINEWORKS のトーク Bot API ライブラリ
現在、以下のことができます。(2020/05/26 時点)
- LINEWORKS API を使うための token 認証
- Test 用 トーク Bot の登録
- トーク Bot からメッセージを送信
- トーク Bot の固定メニューを登録
- GoogleSpreadSheet に受信ログを記録
などなど。
機能は順次追加していきまーす。
ライブラリの登録方法
- GoogleAppsScripts 画面上部の「リソース」-「ライブラリ」をクリック
- [Add a library] の欄に
1aLcCr3CWqfenPMyM0_FWIDUgRcTxsit9bO6BTx61NCXrCtkY2zbHBlodを入力して追加ボタンをクリック - 「LINEWORKS」ライブラリが追加されるので、一番新しいバージョンを選んで保存ボタンをクリック
これで登録完了です!
簡単ですねー。
文字だけじゃちょっとわかりにくいという方は、下記記事で画像付きで解説してくれていますよ~
GASスクリプトを他のファイルで利用する時のメモ(Webアプリケーションとして公開)
LINEWORKS ライブラリの紹介
ライブラリを登録すると、GoogleAppsScripts に下記のように記述することでライブラリを使用できます。
function setOptions(){ // 自分の LINEWORKS アカウントの情報
return {
"apiId" : "xxxxxxx",
"consumerKey" : "xxxxxxxxx",
"serverId" : "xxxxxxxx",
"privateKey" : "-----BEGIN PRIVATE KEY-----\nxxxxxxx\n-----END PRIVATE KEY-----",
"botNo" : 0000000
};
}
function sample() {
const accountId = "Your accountId";
const domainId = "Your domainId";
const callbackURL = "BotServer CallbackURL";
const message = "Message Text hogehoge";
LINEWORKS.regTestBot(setOptions(), accountId, domainId, callbackURL);
LINEWORKS.sendMsg(setOptions(), accountId, message);
}
事前設定
function setOptions() は API の利用認証に使用する情報が入っています。
どのライブラリでも使用するので、あらかじめ作っておくと便利です。
apiId や domainId なんかは LINEWORKS の Developer Console で確認できます。
BotNo は Bot を登録すると取得できるので、あとで記載します。
LINEWORKS Developer Console については公式サイト をご参考ください。
公式じゃわかり辛い!って方はこの方の記事がわかりやすいですよー。
LINE WORKSで初めてのBot開発!(前編)
ライブラリの使い方
ライブラリを使うには LINEWORKS. と打ち込みます。
すると、ライブラリに登録されている関数が表示されます。(最後のドットを忘れずに!)
まずは、サンプル Bot を登録する regTestBot をご紹介。
.regTestBot(setOptions(), accountId, domainId, callbackURL)
.regTestBot は面倒な Bot 登録作業をいっぺんにやってくれます。
- setOptions() は事前設定で設定した API ID などの情報が入ります
- accountId は Bot 管理者の ID を指定します
- domainId は使用している LINEWORKS テナントの domainId を指定します。これも Developer Console で確認できます。
- callbackURL は Bot を設置しているサーバの URL を指定します。
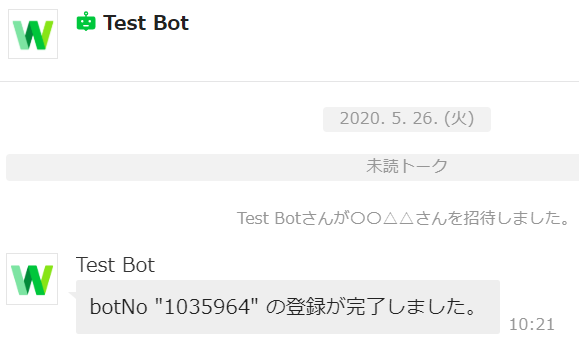
実行するとこんな感じで登録され、トークで BotNo を通知してくれます。
取り敢えず Bot 作って、細かいところは後で修正!って使い方が便利です。
通常、LINEWORKS で Bot を手動で登録するには 2つの STEP があるのですが、
- Developer Console で Bot を登録する
- 管理者画面で Bot を公開する
と、なっていて、Developer Console と管理者画面両方開くの面倒なんですよね!( ゚Д゚)
API でやるときも、2種類使用しないといけないしー。
なので、取り敢えず登録して、そのあと名前やらアイコンやらを変更しています。
GoogleAppsScripts での callbackURL の取得方法
余談ですが、GoogleAppsScripts での callbackURL の取得方法の解説を。
GoogleAppsScripts は Bot サーバになります。
以下の手順で callbackURL を取得することができます。
- 「公開」-「ウェブアプリケーションとして導入」をクリック
- 出てきた画面で以下の設定をします。
- Project version : NEW
- Execute the app as : Me
- Who has access to the app : Anyone, even anonymous
- [更新] をクリック
このとき、Google からセキュリティの警告が出て許可を求めることがあります。
気にしない人はそのまま許可出しちゃってください。
気になる方は解説サイトを確認の上、設定を行ってください。
公開が完了すると「現在のウェブ アプリケーションの URL」が取得できます。
こちらを callbackURL に指定します。
.sendMsg(setOptions(), accountId, message)
.sendMsg は Bot からユーザにメッセージを送信します。
- setOptions() は事前設定で設定した API ID などの情報が入ります
- accountId はメッセージを送信するユーザの accountId を指定します
- message にはメッセージ内容のテキストを指定します
すごくよく使います!(*‘∀‘)
Bot はしゃべってナンボですからね~。
スクリプトは随時追加していきます
ライブラリ内のスクリプトは随時追加していきます!ヾ(´∀`)ノ ガンバリマス
以前ご紹介しましたが、トークルームに追加すると roomId を教えてくれる roomId check Bot もライブラリに追加されています。
使い方は .regTestBot と同じです。
.regRoomIdCheckBot(getObj(), "accountId", domainId, "callbackURL")
トークルームの roomId を取得する bot
良かったら使ってみてください!
おわりに
ライブラリ作るの、思ったより楽しいです。
サービスとして成り立つレベルかと問われると「頑張ります!」と答えます('ω')
API を提供する側になるのもいいなー、と最近思ったり何たり。
チャンスやご縁があればチャレンジしてみたいものです。
コロコロムーブメントのせいで何かと保守的になりがちですが、ドキドキワクワクを忘れずに色んなことに挑戦していきましょー!ヾ(´∀`)ノ
ではまた!
参考にさせていただきましたm(_ _)m
GoogleAppsScript 公式サイト
LINEWORKS Developers
GASスクリプトを他のファイルで利用する時のメモ(Webアプリケーションとして公開)
LINE WORKSで初めてのBot開発!(前編)