4/1にLINE WORKS API 2.0が正式リリースされました!(´▽`)
新しくなって統一感出ましたよね~。とてもわかりやすいです。
ただ、API 2.0では認証方式が変更になっていて、従来のやり方ではAPI Requestができません。そこで、今回新しくAPI 2.0に対応した記事を書くことにしました!
GASも当時とだいぶ仕様が変わっていたので、その辺りも更新しましたよー。
なお、旧APIはまだ利用できるようなので前の記事はそのままにしています。
なので、「昔読んだのの焼き直しやないかい!( ゚Д゚)」というツッコミは仕舞っておいていただけると助かります(_ _)
個人で使うサーバー環境にお困りではないですか?
独学でWEB APIを勉強したいけど、自由に使えるサーバーはない。
業務で検証作業を頼まれたけど、やっぱり自由に使えるサーバーはない。
ngrokはとても便利なんだけど毎回URLが変わるから常用はできない。
Herokuは無料なんだけど英語だしGitするのが面倒くさい。
AWSを勉強して無料枠内でやればいいんだろうなーって思うけど下手こいて目の飛び出る請求が来るが怖い。
そんなこと、ありませんか?
それならGoogleAppsScriptを使えばいいじゃないか!
言語は何でもよくて、取り敢えず動作が見たいor動作すればいい。
って言うのならGoogleAppsScriptがオススメです。
Googleアカウントがあれば利用できるし、サーバも別に用意する必要がない。
インターネット接続環境さえあればいつでも開発できる。
何といっても、無料!!
他にも色々と利点はありますので、興味のある方は他の方の記事をご参考くださいませ。
LINE WORKSのチャットBOTを作る
では、さっそくBotを作っていきましょー♪
アカウント登録等の事前準備
まず、準備として以下のことをやっておきます。
- Googleアカウントの取得
- LINE WORKSアカウントの取得
-
LINE WORKS Developr Consoleでアプリを新規追加して以下の認証情報を取得
- Client ID
- Client Secret
- Service Account
- Private Key
- 3.で追加したアプリのOAuth Scopesに
botを追加
認証情報の取得方法についてはこちらの記事で詳しく解説していますのでご参考ください。
GoogleAppsScript
1. Google Spreadsheetに空のシートを作る
http://spreadsheet.google.com にアクセスして空のシートを作ります。
シート名はなんでも良いので「chat bot」としました。
2. スクリプトエディタを開く
「拡張機能」-「App Script」を選んでスクリプトエディタを開きます。
3. ライブラリを登録する
LINE WORKS APIを使用するにあたりJWT認証が必要になるのですが、この処理が非常に面倒だったのでライブラリを作りました。こちらを登録して使ってください。
自分でコード書きたい!って人は後ほど解説しますのでそちらを参照してください。
- 「ライブラリ」の+ボタンをクリック
- 「ライブラリを追加」の欄に
1aLcCr3CWqfenPMyM0_FWIDUgRcTxsit9bO6BTx61NCXrCtkY2zbHBlodを入力して検索ボタンをクリック - 「LINEWORKS」ライブラリが表示されるので最新バージョンを選んで追加ボタンをクリック
4. コードを書く。
以下のコードを丸っとコピペしちゃってください。
function doPost(e) {
if (e == null || e.postData == null || e.postData.contents == null) return
let requestJSON = e.postData.contents
let requestObj = JSON.parse(requestJSON)
let text = requestObj.content.text // 応答メッセージ(今回はオウム返し)
let env = getEnv_()
env.userId = requestObj.source.userId
// LINE WORKS にメッセージを送信
LINEWORKS.userMessageSend(env, text)
}
function getEnv_() {
return {
CLIENT_ID: "xxxxxxxxxxxxxxxx",
CLIENT_SECRET: "xxxxxxxxxxxxxxxx",
SERVICE_ACCOUNT: "xxxxxx.serviceaccount@xxxxxxxxxx",
PRIVATE_KEY: "-----BEGIN PRIVATE KEY-----\nMIIEvwIBADANBgkqhkiG9w0xxxxxxxxxxxxxxxxxxxxxxxxxxxxx==\n-----END PRIVATE KEY-----",
DOMAIN_ID: 10000001,
ADMIN_ID: "xxxx@xxx.com",
BOT_ID: 20000001
}
}
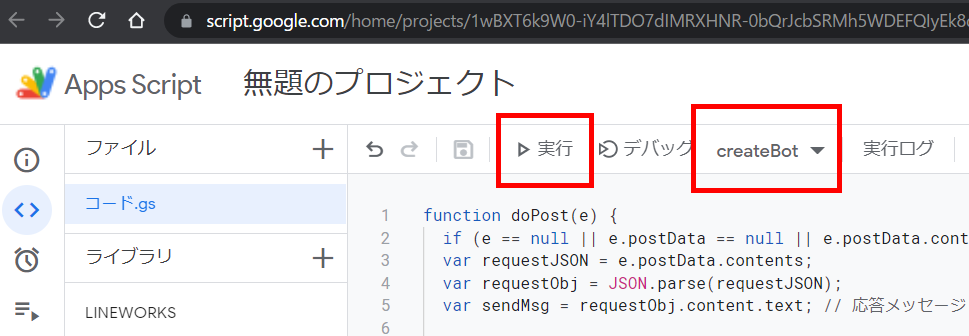
function createBot() {
let env = getEnv_()
env.BOT_ID= LINEWORKS.qiitaSampleBotCreate(env).botId
LINEWORKS.qiitaSampleBotDomainRegister(env)
Logger.log("BOT_ID: " + String(env.BOT_ID))
}
function getEnv_() 内の各パラメータには事前準備で取得した認証情報を入力します。
PRIVATE_KEYについてですが、実際に見てもらうとわかる通りもの凄く長い上に変な改行が入っています。少々面倒なのですが、
"-----BEGIN PRIVATE KEY-----\nMIIEvAIBADANBgkqhkiG9...\n-----END PRIVATE KEY-----" となるように \n と \n の間に認証キーを入れて一行で表記します。
BOT_IDは使いたいBotのIDを入力してください。
まだLINE WORKS Botはよくわからないよーって方は簡単に登録できるコードを書いておいたので、以下の手順でBot登録を行ってください。
Botを登録してBOT_IDを取得する
5. コードをデプロイする
完成したコードをウェブアプリケーションとしてデプロイします。
-
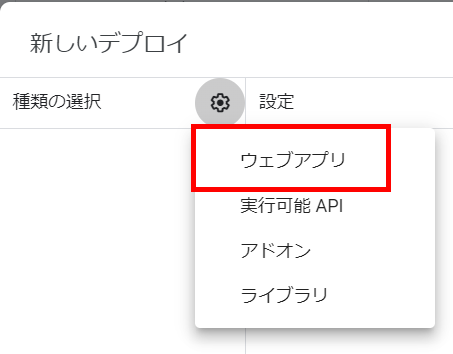
上部の「デプロイ」-「新しいデプロイ」を選択
-
以下のように設定します
- 説明: Qiitaお試しウェブアプリ(任意なのでなんでもいいです)
- 次のユーザーとして実行: 自分(xxxx@gmail.com)
- アクセスできるユーザー: 全員
-
デプロイをクリック
このとき、Googleからセキュリティの警告が出て許可を求めることがあります。
気にしない人はそのまま許可してください。
気になる人は調べてから許可してください。
とりあえず許可しないとBotとしては利用できません。
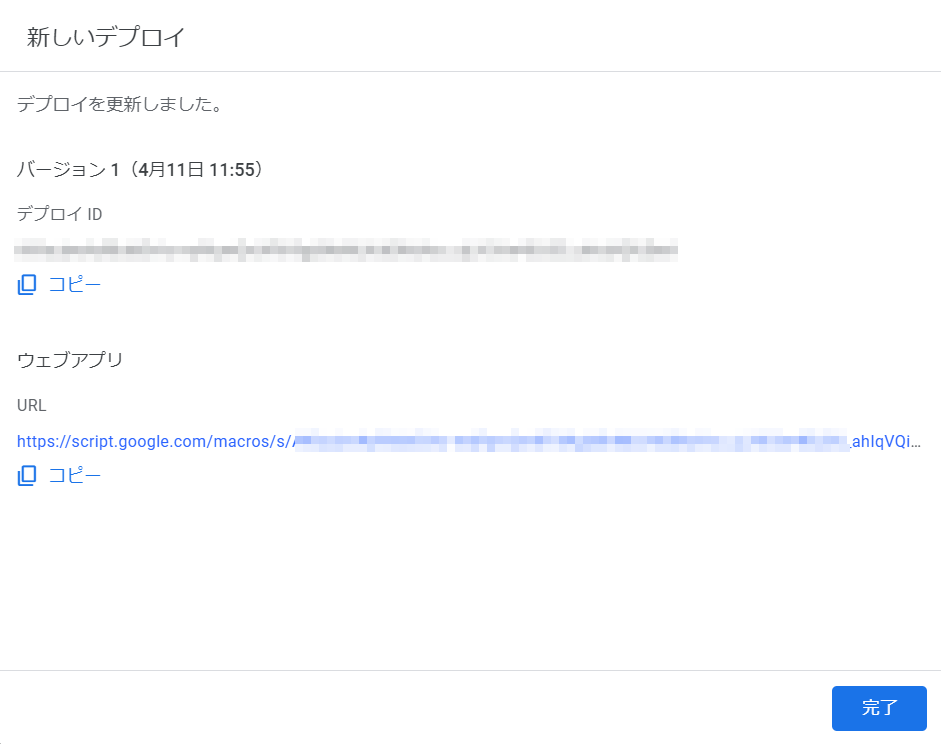
デプロイ完了
「デプロイID」と「ウェブアプリのURL」が取得できます。
「ウェブアプリのURL」をコピーしてGoogleAppsScriptの設定はおちまいです。

LINE WORKS Developer Console
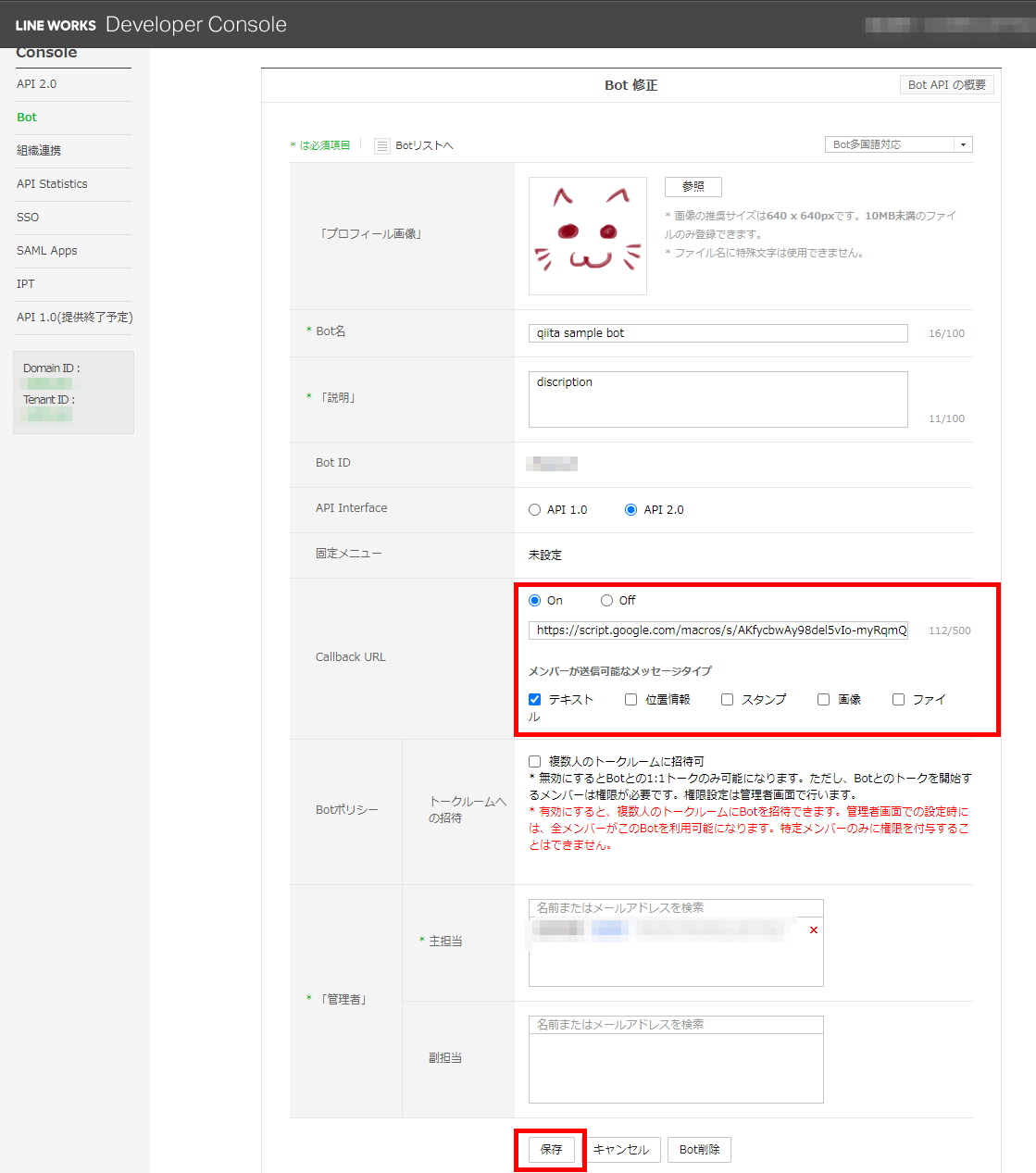
6. BotにCallback URLを登録する
LINE WORKS Developr ConsoleでBot情報を修正します。
- Develope Consoleのbotのページにアクセス
https://developers.worksmobile.com/jp/console/bot/view - 登録したBotの詳細ページを開いて「修正」ボタンをクリック
- Callback URLをONに設定
- Callback URLに先ほど取得した「ウェブアプリのURL」を入力
- 「テキスト」にチェック
- 他の設定は適当にして「保存」をクリック
これで設定はすべて終わりです!(´▽`)
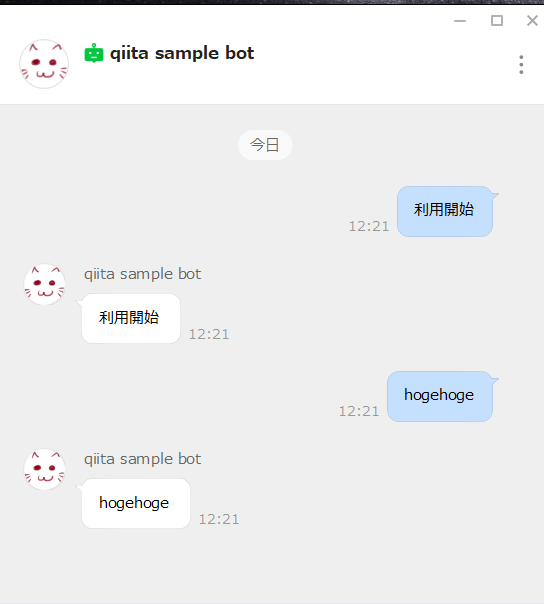
チャットBotが完成!
さぁ、Botに話しかけてみましょう!hogehoge!
ちゃんとメッセージを返してくれました!やったね!(´▽`)
おわりに
ここまでお付き合いいただきありがとうございました。
私のQiita初投稿がAPI 1.0 verの「GoogleAppsScriptでLINE WORKSのチャットBOTを作る」でした。
あれから3年以上が経っている…早いものです。
JWT認証については大きく変わっていなかったのでスムーズに移行できました。
こちらについてもそのうち記事書こうかな?
取り合えずしばらくAPI 2.0をいじりつつ記事を書いていこうと思っています。
カレンダーや掲示板のAPIも新しく追加されてますしね!
何か気になるAPIがあればRequestしてみてくださいませ~
ではまた!(^^)/