概要
Vuetify3 で画面スクロールしてくれるボタンを実装します
https://vuetifyjs.com/en/features/scrolling/#usage
背景
Vuetify 3.5.0 から goTo が使えるようになりました!
- 何かしらのトリガーで、ページをスクロールさせる機能です
- 例えば画面の下の方にスクロールしたあと「ページトップに戻るボタン」を押すと、ページの先頭に勝手にスクロールしてくれるやつとか…
実装
-
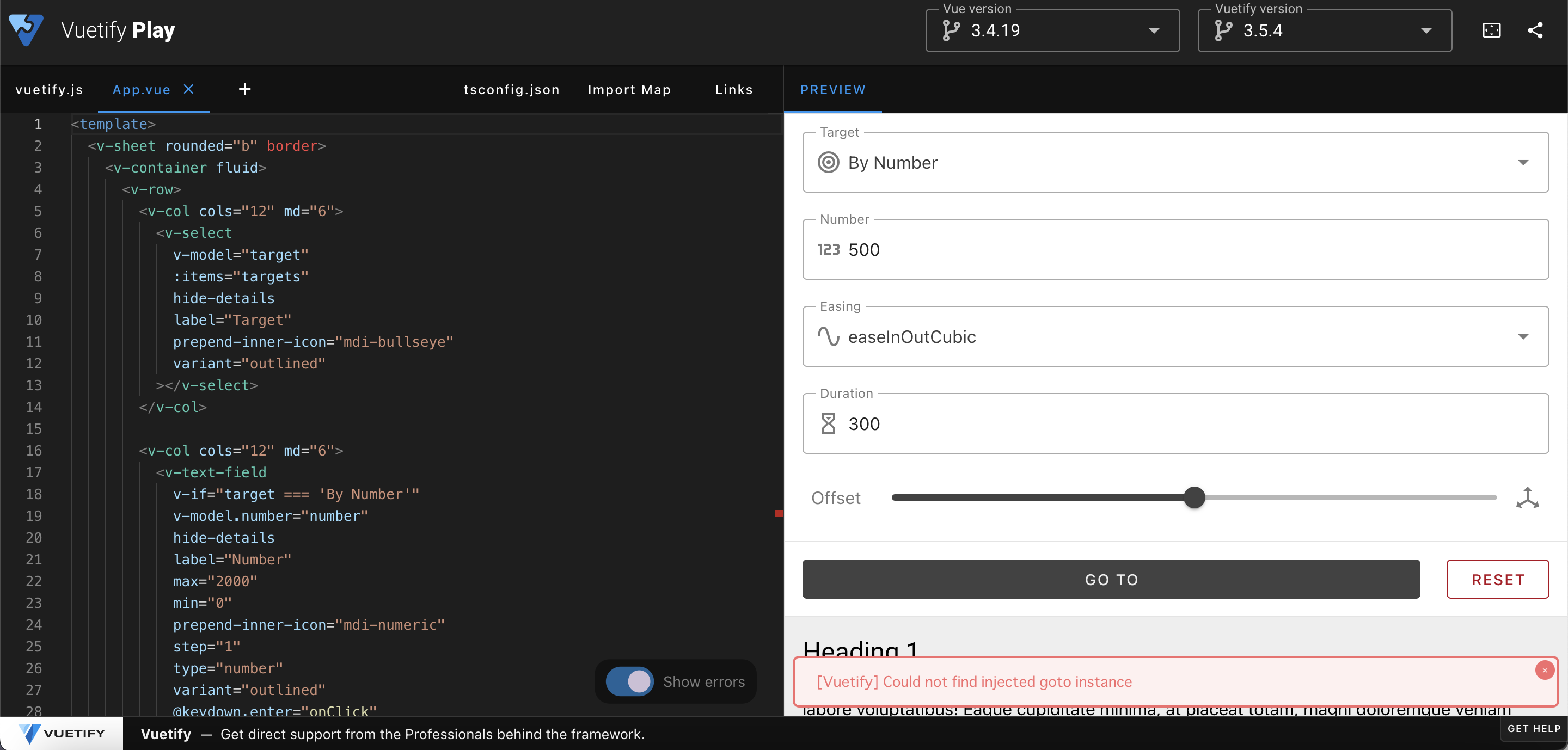
まずはドキュメントにしたがって実装してみます
必要なところだけ抜き出すとこんな感じになりますが、なんとエラーになります<template> <v-sheet rounded="b" border> <div id="goto-container-example" /> <v-sheet> <v-btn text="Back to Top" @click="goTo(0, { container: '#goto-container-example' })" > </v-btn> </v-sheet> </div> </v-sheet> </template> <script> import { useGoTo } from 'vuetify' </script>実際にドキュメントそのままにプレイグラウンドで試してもエラーになります
そもそも
@click="goTo(0, { container: '#goto-container-example' })"で記述されているgoToが宣言されていません -
ということで、ここでは別途作成した関数を呼ぶようにします
<template> <v-sheet rounded="b" border> <div id="goto-container-example" /> <v-sheet> <v-btn text="Back to Top" @click="onClick" > </v-btn> </v-sheet> </div> </v-sheet> </template> <script> import { useGoTo } from 'vuetify' export default { methods: { onClick() { const goTo = useGoTo(); goTo(0, { container: '#goto-container-example' }); }, }, } </script>onClickでuseGoTo()を呼んで#goto-container-exampleという id が振られているコンテナに飛べるようにします
すると、エラーになります! -
goto instance を作るのは
setup()でやらないとダメそうです
ならばその通りに実装してみます<template> <v-sheet rounded="b" border> <div id="goto-container-example" /> <v-sheet> <v-btn text="Back to Top" @click="onClick" > </v-btn> </v-sheet> </div> </v-sheet> </template> <script> import { useGoTo } from 'vuetify' export default { setup() { const goTo = useGoTo(); return goTo; }, methods: { onClick() { this.goTo(0, { container: '#goto-container-example' }); }, }, } </script>これで動くようになりました!
まとめ
Vuetify3 で goTo を使いたければ、インスタンスの作成は setup() でしよう!