みなさん、こんにちは。
日本マイクロソフトの向井です。
今回は先日のMS Build 2022 で発表のあったPower Apps の新機能Express Design について紹介します。
1. Express Design とは
Express Design はデザインからアプリを作成することができる、Power Appsの新しい機能です。

デザインを描いた画像やPDFファイル、外部のサービスであるFigma(アプリのデザインができるサービス)のファイルを読み込んで、Power Appsのキャンバスアプリを作成することができます。

2. Express Design の使用方法
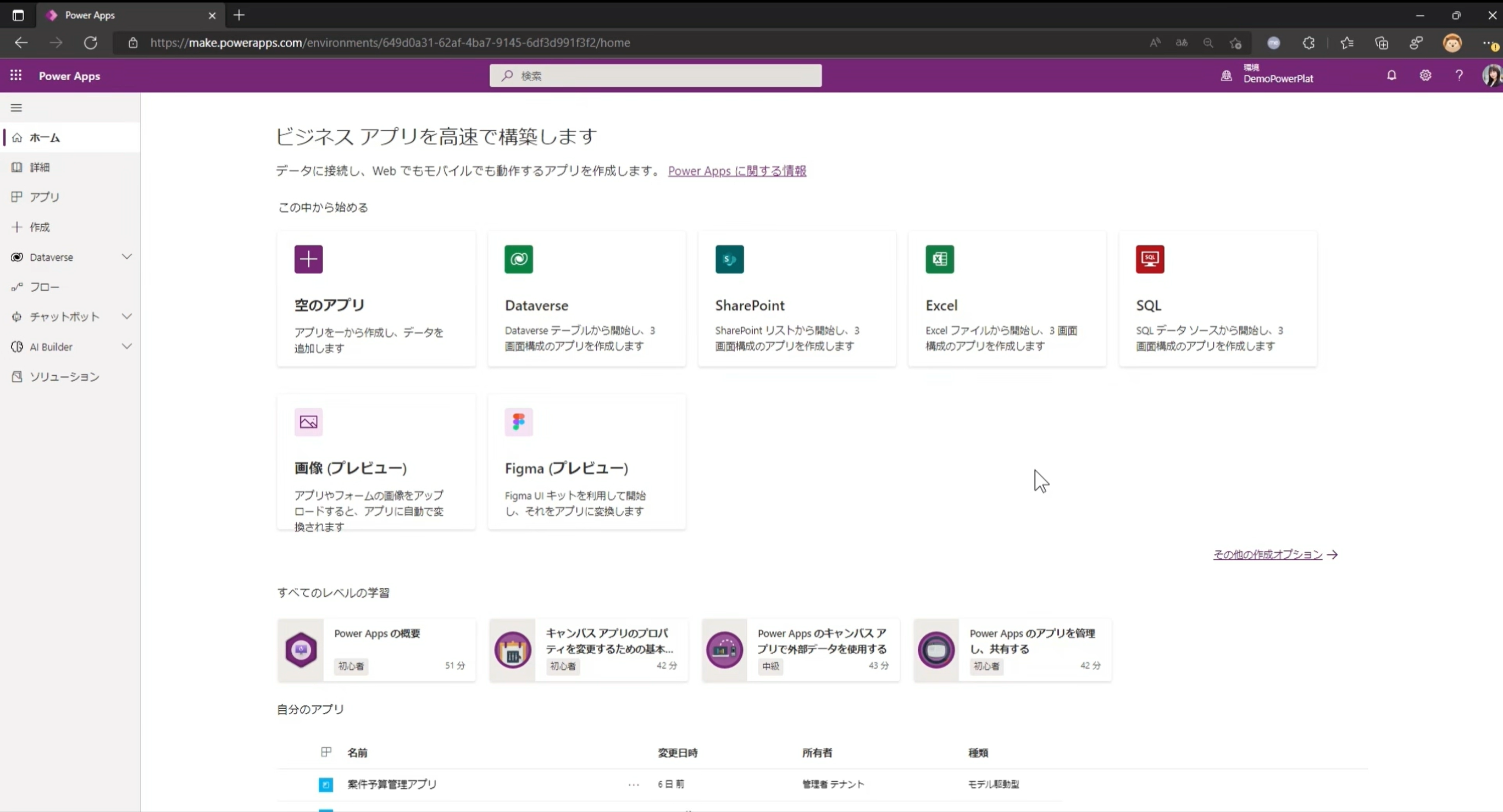
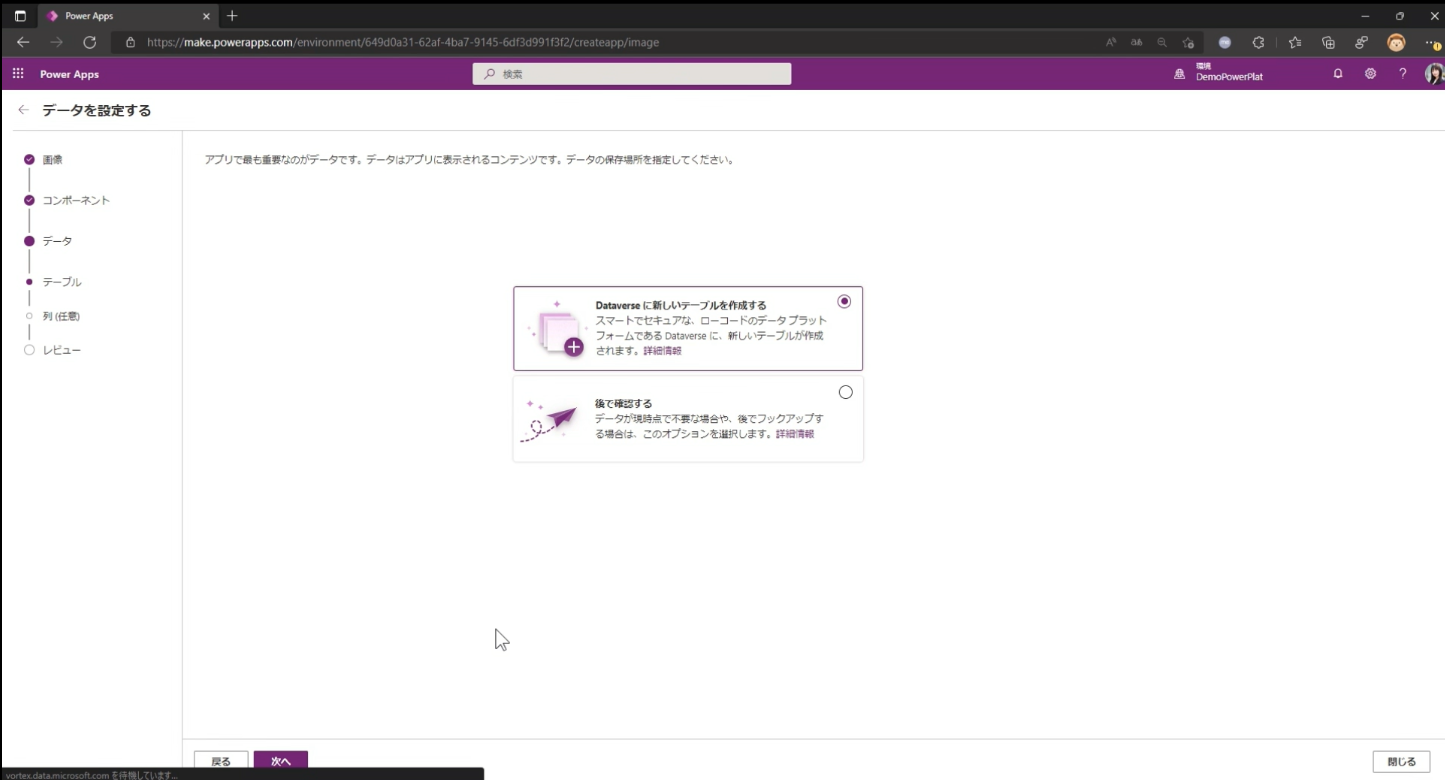
Power Appsのサイトにアクセスすると、アプリの作成方法に新しく画像から作成とFigmaから作成が追加されています。
これらがExpress Designです。

ここでは画像から作成の方法を簡単にご紹介します。
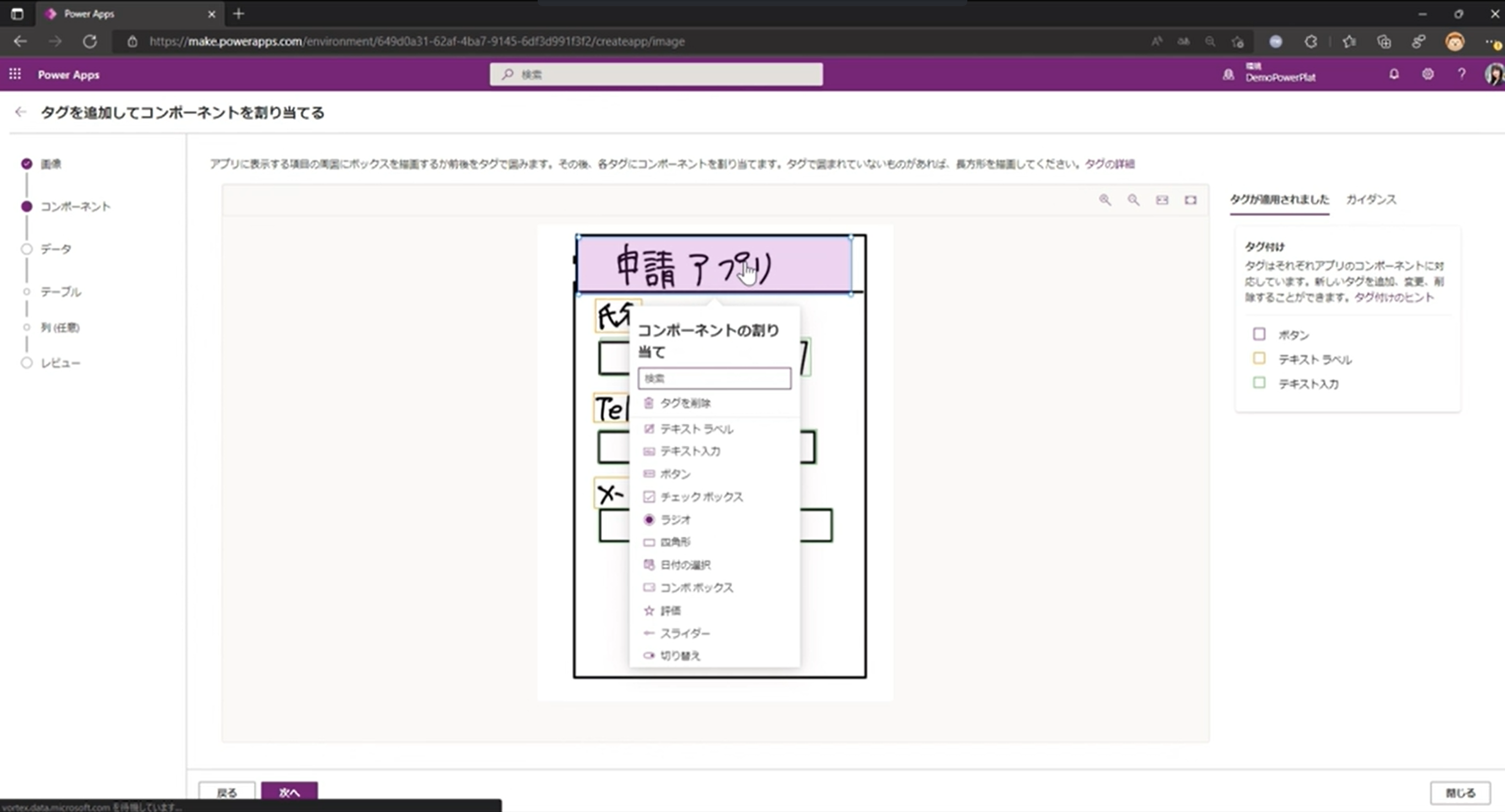
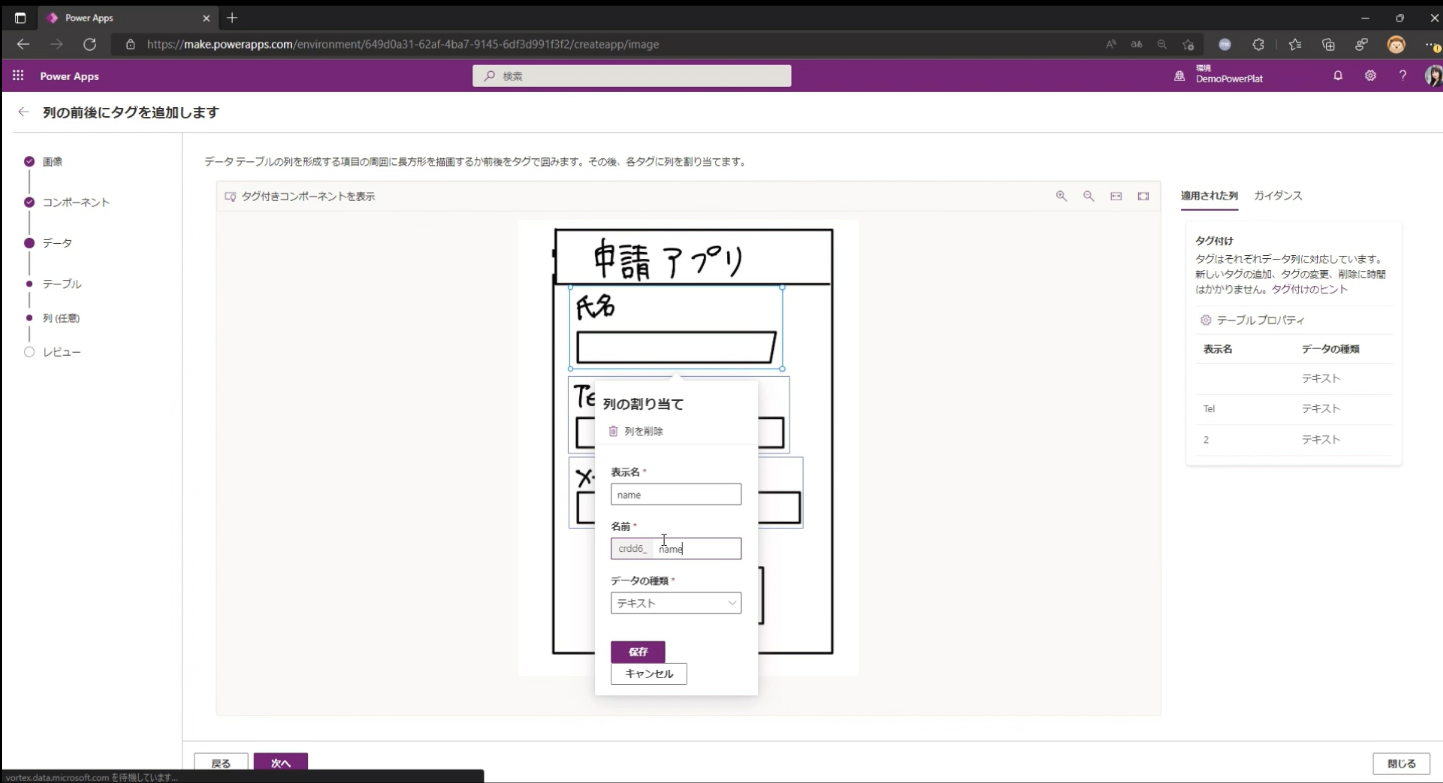
デザインを描いた画像をアップロードすると、画像のどの部分がテキストラベルでどの部分がボタンなのかAIが判別をしてタグ付けを行います。
タグ付けに間違いがあるときは手動でタグ付けも行えます。

また、デザインからデータを格納するテーブルを作成することができるのもポイントの一つです。
今まではアプリを作成する前にテーブルを用意しておく必要がありましたが、Express Designでは先にデザインを決めてから必要なテーブルを作成できるので、アプリ開発になれていない方にもさらに使っていただきやすくなったと思います。

データを入力させる場所をクリックして、そこに入力されたデータをテーブル内の何という列にどのようなデータ型で格納したいかを設定していきます。
たとえば、ここでは「氏名」の欄に入力されたデータを「name」という列にテキスト型で格納するという設定をしています。

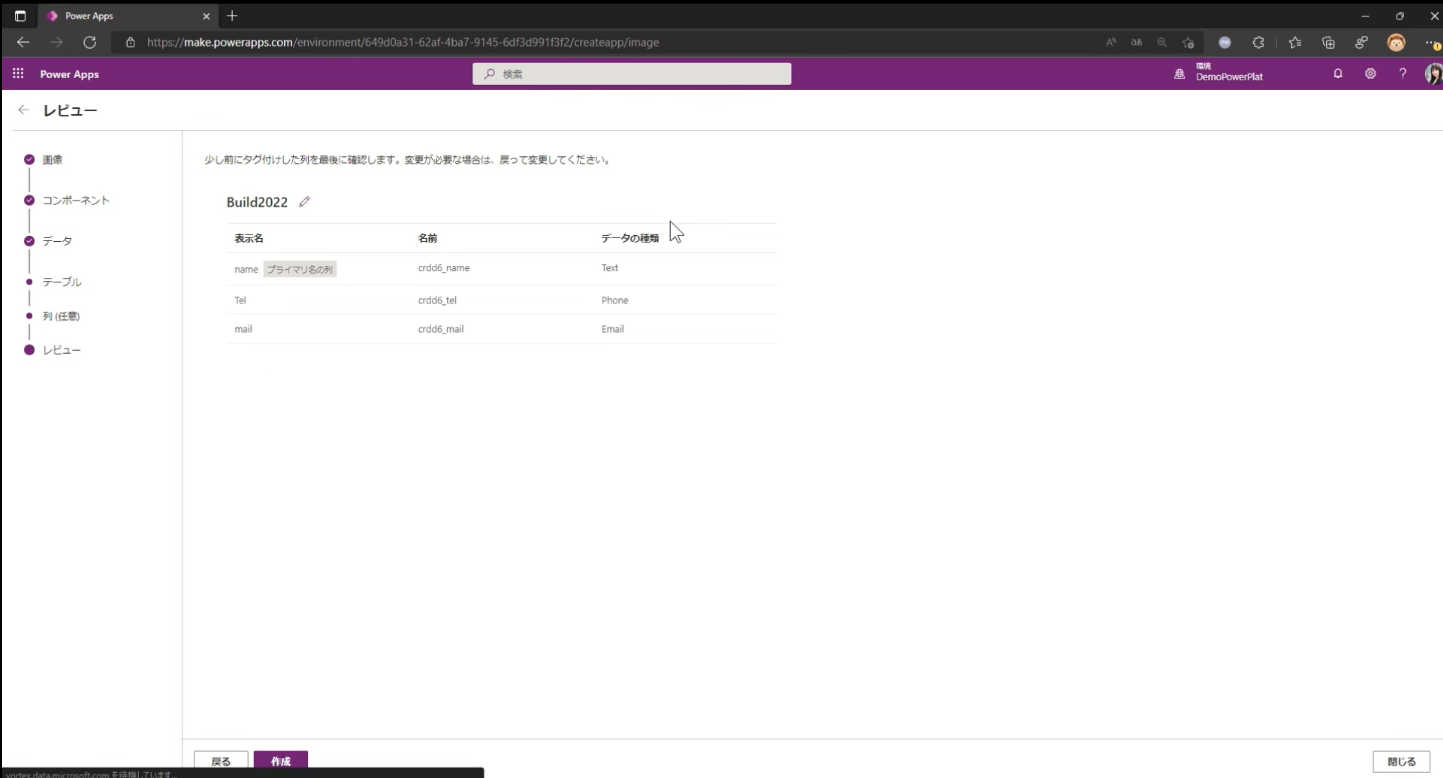
すべての列の設定をすると、作成するテーブルの詳細を確認できます。
デフォルトではアプリ名がテーブル名となります。

ここで作成をクリックし、しばらく待つと、テーブルとアプリが作成されます。
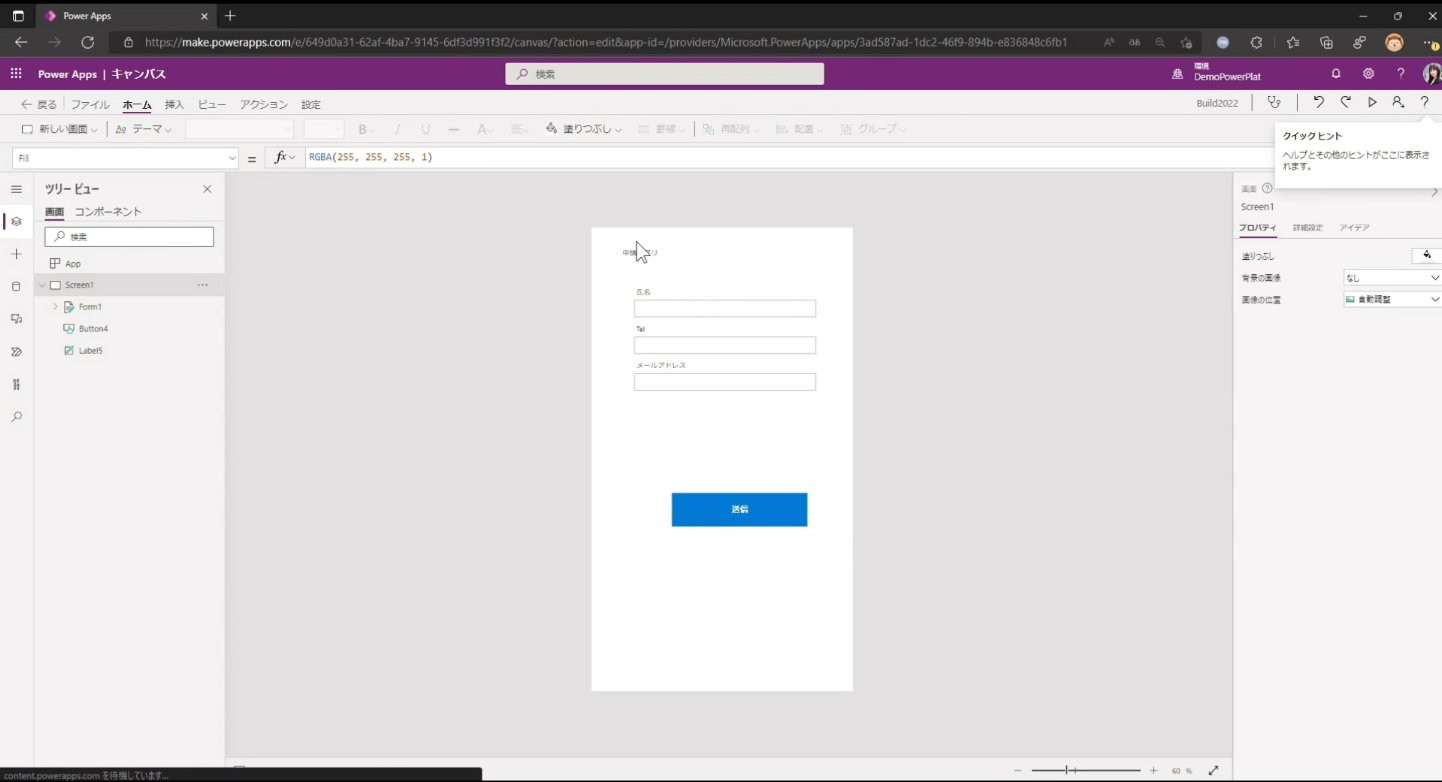
テーブルを新規作成する場合は少し(私が試したときは1分30秒ほどでした)時間がかかりますが、テーブルを作成しない場合は瞬時にアプリが作成できます。
あとは、従来のキャンバスアプリの開発手法でアプリを作成していくことができます。

3. まとめ
こちらの記事でご紹介したExpress Design で画像からアプリを作成する方法はMS Build の日本語セッションでも紹介しています。
動画ベースで確認したい方はこちらをご覧ください。
進化が止まらないローコード開発最前線!日本市場 最新情報アップデート
(18:25~ Express Designの説明をしています)