Android 7.0のChromeにてスマホ用サイトのアクセシビリティの確認を行っていたところ
ユーザ補助機能のテキストの拡大と縮小が反映される箇所と反映されない箇所があることに気付いた。
重要な箇所は文字の大きさを拡縮させたいので、調べてみた。
反映されない箇所のCSS指定
文字の大きさを拡大しても大きくならない箇所のCSSの指定を調べてみると
以下のCSS指定があることに気付く。
display: inline-block;
指定をinlineにしたところ、文字の大きさがユーザ補助機能で指定したとおり拡縮するようになた。
レイアウト組みとして使われるinline-blockは拡縮するとレイアウトが崩れるかもしれないから、拡縮の対象外になっているのだろうか。
仕様などは見つからなかったが、上記CSS指定が原因なのは明らかになった。
反映される・されないの確認
文字の大きさの拡縮が反映される、されないの確認を行っていた。
以下のHTMLを用意した。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
タグ指定なしの文字列<br>
タグ指定なしの文字列<br>
タグ指定なしの文字列<br>
<br>
<span>インラインタグ(SPAN)の文字列</span><br>
<span>インラインタグ(SPAN)の文字列</span><br>
<span>インラインタグ(SPAN)の文字列</span><br>
<br>
<p>ブロックタグ(P)の文字列</p>
<p>ブロックタグ(P)の文字列</p>
<p>ブロックタグ(P)の文字列</p>
<div>
<p style="display: inline-block;">inline-blockの文字列達</p>
<p style="display: inline-block;">inline-blockの文字列達</p>
<p style="display: inline-block;">inline-blockの文字列達</p>
</div>
<ul style="list-style: none;">
<li style="display: inline-block"><span>inline-blockの子要素のインライン要素</span></li>
<li style="display: inline-block"><span>inline-blockの子要素のインライン要素</span></li>
<li style="display: inline-block"><span>inline-blockの子要素のインライン要素</span></li>
</ul>
</body>
</html>
拡縮をしないままで表示したらすべてが同じ大きさで表示される。

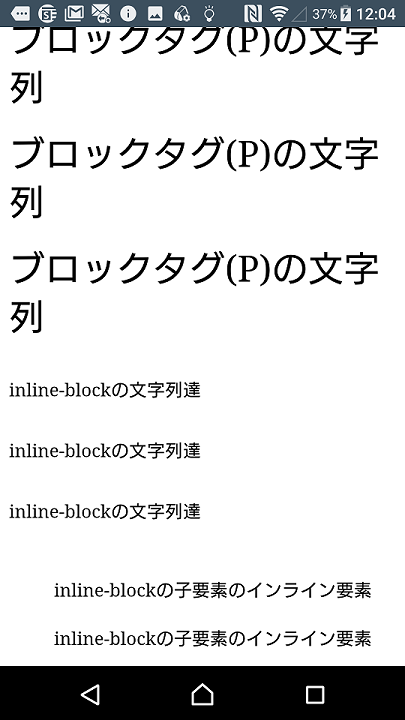
では、拡大してみたらどうなるか。

すべてが表示されていないが、inline-blockの指定がある要素だけ拡縮されていない。
対応方法
display属性をblockまたはinlineにして
inline-blockを使わずに、レイアウトが成り立つようにCSS調整を行う。
意味のあるコンテンツでinline-blockは使わないようにしましょうってこと。