New Relic Advent Calendar 2017 18日目。今日から基礎編。
基礎編では、New Relic を使ってアプリケーションのパフォーマンスを確認するために必要な手順を紹介します。
その前に、理論編の初回で、アプリケーションのパフォーマンス監視に必要な監視対象として以下5つ挙げました。
- サーバー監視: サーバーの健康状態を監視し、運用が効率的に維持できるようにする
- 設定変更の監視: システムの設定を監視し、いつ変更されたのか特定できるようにする
- アプリケーションパフォーマンスの監視: アプリやサービスを監視し、期待どおりに動作していることを保証できること
- 外形監視: ユーザーが問題に気づく前に問題を把握できるように、アプリがユーザーの期待どおりに機能しているかを調査できるようする
- アラート: 問題発生時に適切な対応者へ連絡できること
初回の今回は、上記の3つのアプリケーションパフォーマンス監視に焦点を当てています。ゼロから、New Relic APM を使って、アプリケーションのパフォーマンスを確認するために必要な手順を紹介します。
※ 本記事では、APM エージェントとして、Ruby のエージェントを利用しています。が、他の言語であっても基本的な手順は同じと思ってください。
New Relic アカウントの作成
まず最初に newrelic.com へアクセスし、New Relic のアカウントを作成します。
- newrelic.comにアクセス
- 画面右上の "Sign Up" をクリック
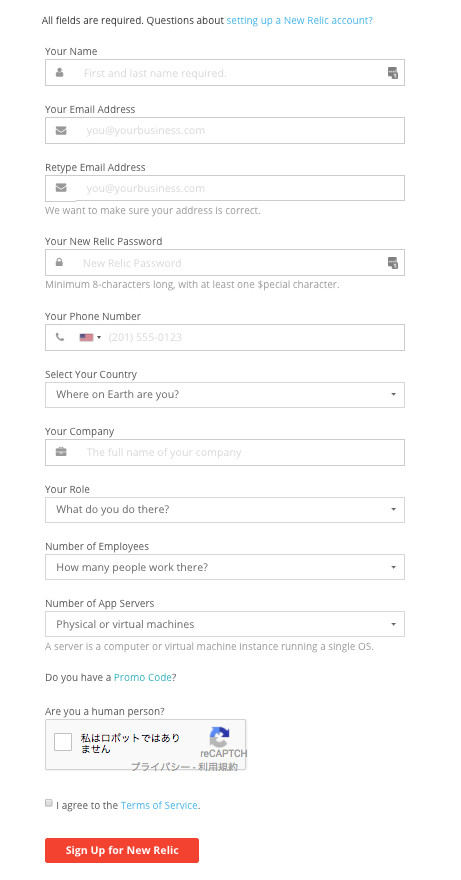
- 登録フォームに必要事項を入力し、"Sing Up for New Relic" をクリック。

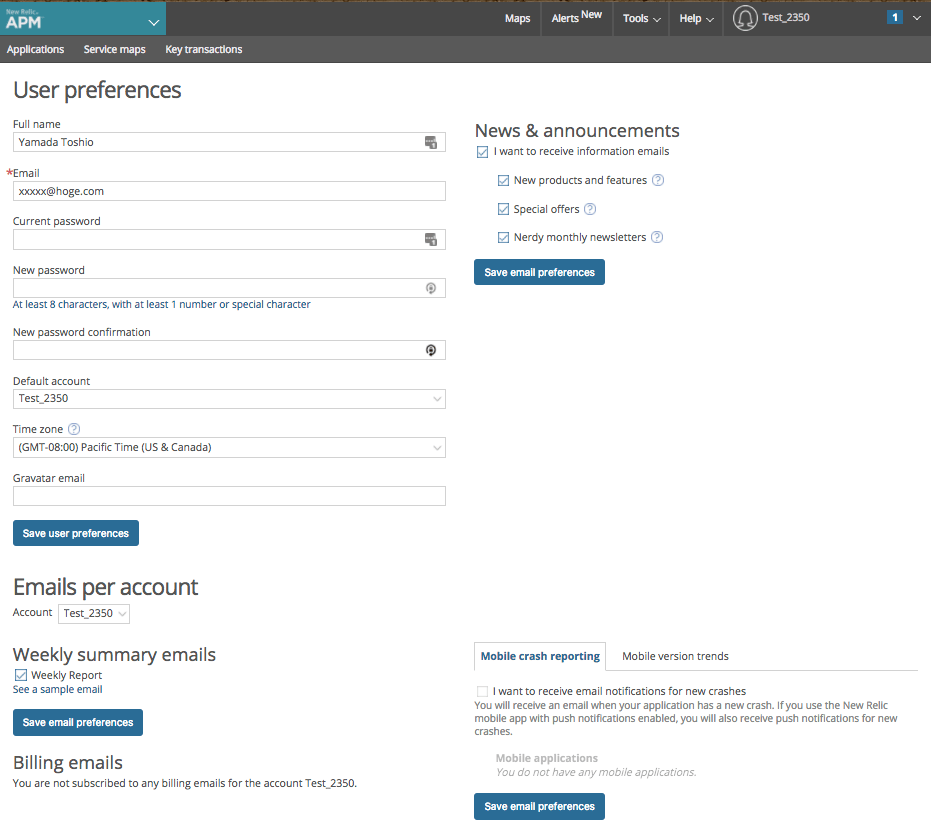
- 登録に成功すると、自動的に New Relic にログインし、ユーザー設定画面が表示される。

- また、同時 "Welcome to New Relic" というタイトルのメールが届く。
- 4のユーザー設定画面で、Time Zone を日本時間
(GMT+0:900) Tokyoとかに変えて、"Save user preferences" をクリック。
以上で New Relic のアカウント作成は終わり。
無料トライアルについて
New Relic は各製品無料トライアル(14日から30日。製品による)があるけど、この時点ではまだ開始状態ではない。この時点では全部無料版の状態 (Infrastructure と Insights は使用不可)。New Relic ではトライアルの開始は、各製品ごとによってことなり、その製品のデータを New Relic サーバーが受信したタイミングでトライアルが開始される。よって、とりあえず APM だけ試して、後で Infrastrucuture を試すとかができる。
アカウントID とは
また、契約時とかに、New Relic アカウントIDを聞かれることがあるが、New Relic のアカウントID とは、URL の accounts に続く数字の部分である。以下の例では、1829650 がアカウントIDを意味する。
https://rpm.newrelic.com/accounts/1829650
New Relic APM エージェントのセットアップ
アカウントを作成できたら対象のアプリに APM エージェントをインストールする。
New Relic 的には、APM の導入が非常に手軽(最短10分)ということを強みとしている。ここでの10分とはローカルマシンで動作確認するっていうレベルなので、実際に本番環境に入れる場合は、(各自のデプロイ手順次第ですが) もぅ少し手間がかかるとは思う。では、手順を説明する。
上記のアカウント作成後、New Relic にログインしている状態から説明を再開する。
画面右上の APM のリンクをクリックすると、以下の画面が表示されるので、一番左の APM をクリックする。
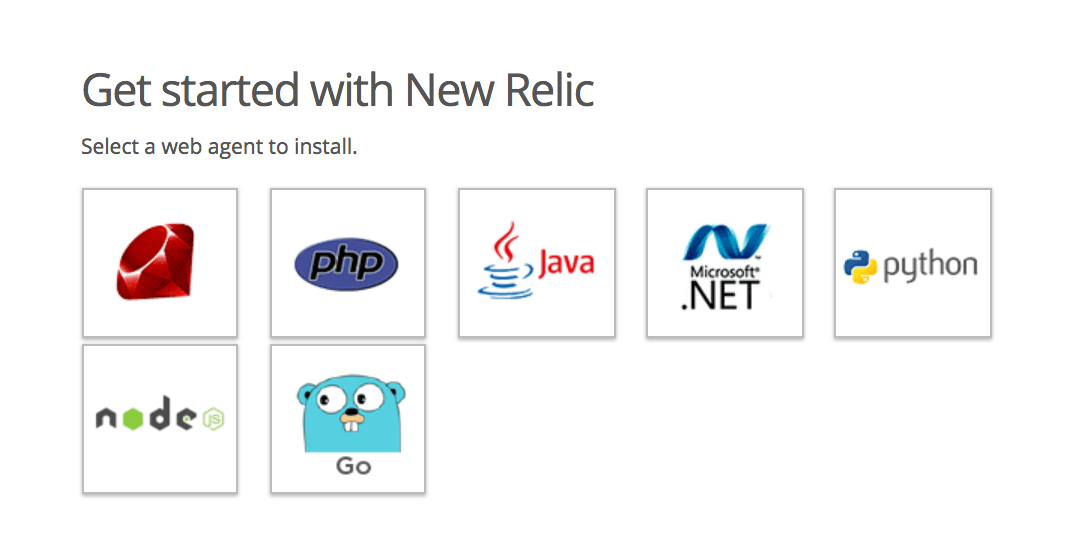
すると、以下のような言語のアイコンが表示されるので、自分達のアプリの言語のアイコンをクリックする。
すると、その言語で APM をインストールする手順の説明が表示される。
だいたいどの言語も以下の手順となる。
いくつか(Ruby, Java, Node)の場合の表示例は以下。他もだいたい同じ。

- ライセンスキーの取得。"Reveal license key" を押すと、ライセンスキーが表示される。Ruby
のように後で設定ファイルをダウンロードする場合は、予め設定ファイルにライセンスキーが設定済みなのので、ここでコピーする必要はない。 - エージェントのインストール
- 設定ファイルのダウンロード
- アプリのデプロイ(設定ファイルの修正、設定等)
- 設定ファイルの設置
- 設定ファイルの修正
- アプリ名の変更: New Relic で表示されるアプリ名は、設定ファイル内で変更しておく。デフォルトが、"My Application" なので、自分たちのアプリ名に変更する。
- ライセンスキーの設定 (必要に応じて)
- サーバー起動後、アプリをポチポチいじる
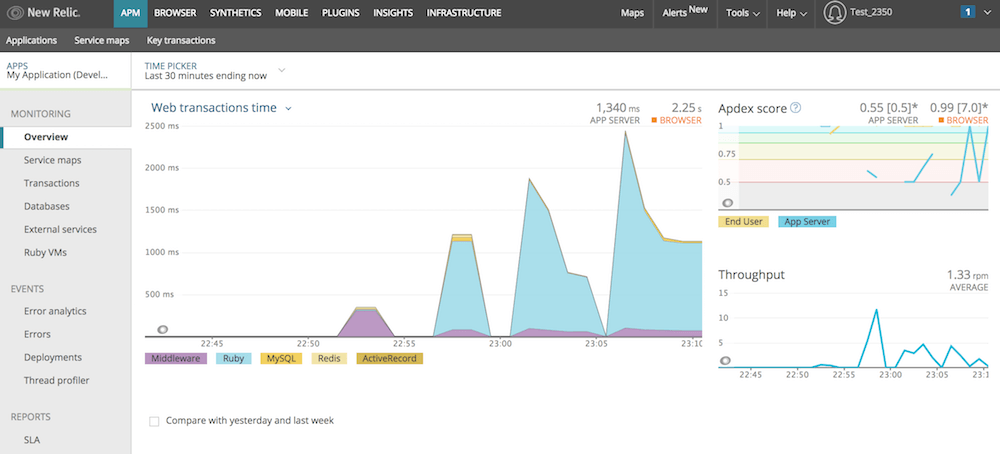
- (データが送信されるまで)5-10分待つ。で、画面をリロードする。
この時点でトライアルが開始される。よって、最初は "APM PRO"の機能を2週間利用できる。
日本語でインストール手順を確認したいという方は、大分昔に書いた記事「New Relic 各エージェントのインストール方法」をご覧ください。もしかしたら今と違うかもしれないけど。
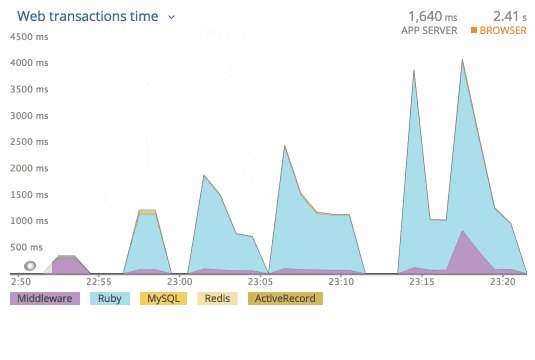
ブラウザのパフォーマンスも見える
上のチャートを見て気づいたかもしれないけど、チャートの右上に、Browser という文字がある。APM はデフォルトで、Browser のデータも取得するようになっている。よって、New Relic Browser にアクセスするとブラウザのパフォーマンスも見える。(この時点の New Relic Browser のプランは、Lite (無料版)の状態)。
New Relic APM UI の見方
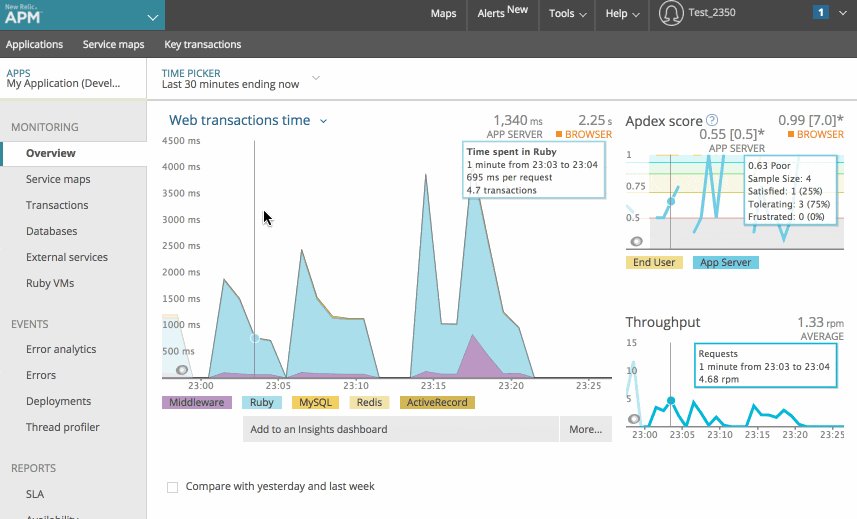
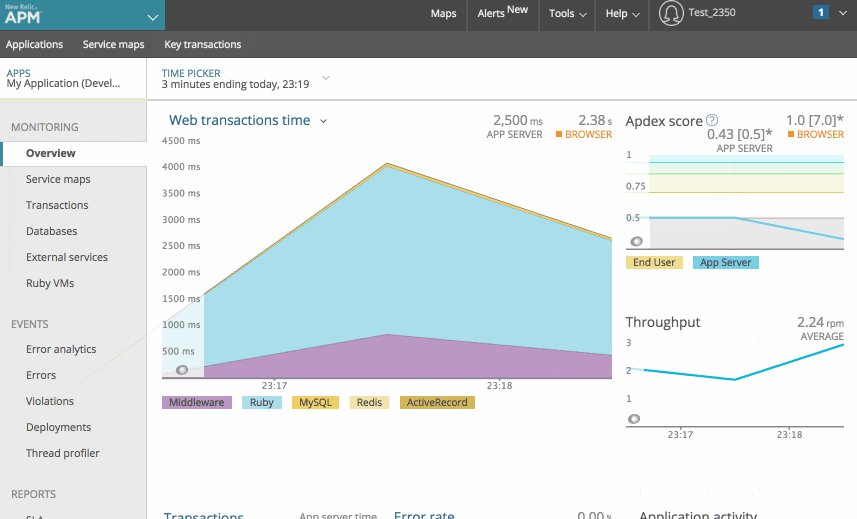
現在のアプリケーションのパフォーマンスを知りたい場合は、基本、APM の Overview 画面を見ればいい。それだけ。そこを起点に、気になる箇所があれば絞り込んでいく。(絞り込みの方法は次回説明する)
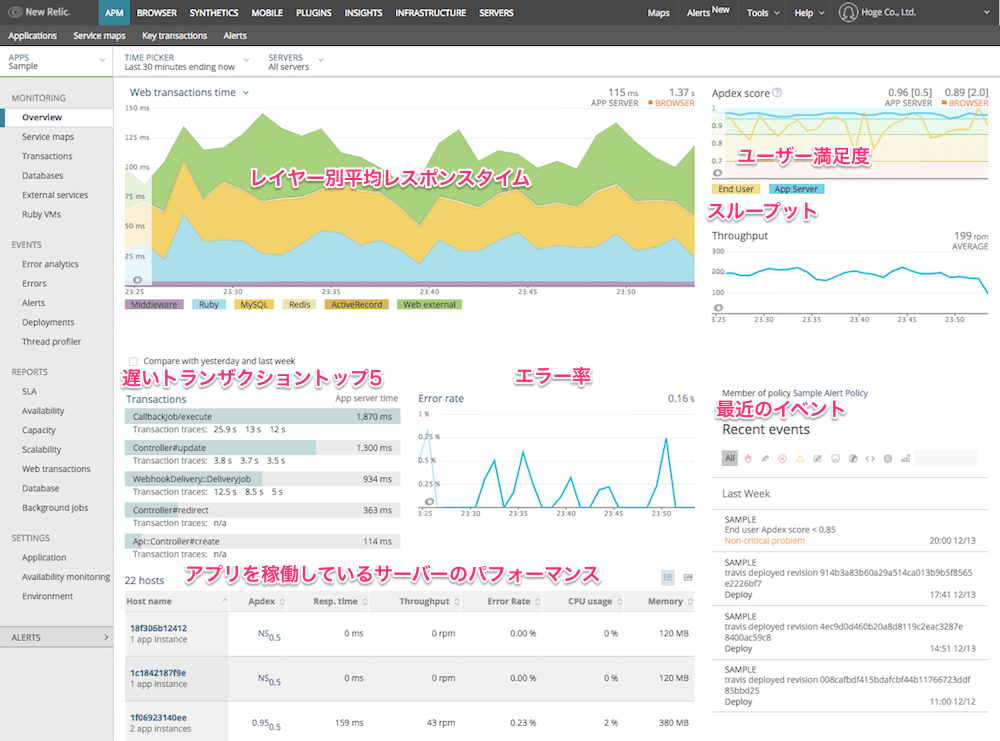
主に7つの部分に分かれている。
-
メインチャート:
- デフォルトでは時系列でレイヤー別に平均のレスポンスタイムを表示する。
- 右上の数字は、選択期間の平均のレスポンスタイム。
- New Relic Browser も入れている場合は、 New Relic Browser のスコアもでる。
- レイヤーのラベルをクリックすると、そのレイヤーの表示/非表示を切り替えられる。
- チャート下の "Compare with yesterday and last week" をクリックすると、今日/昨日/一週間前の平均レスポンスタイムを並べて表示される。
- Apdex: ユーザー満足度の指標。New Relic Browser も入れている場合は、 New Relic Browser のスコアもでる
- スループット: 1分あたりのリクエスト数
- 遅いトランザクショントップ5
- エラー率
- アプリを稼働しているサーバ一覧: (New Relic Infrastructure を利用しいていれば更に障害が見える)
- 直近のイベント
一番重要なのが、メインの平均のレスポンスタイムのチャート。これで、なんとなく現在のパフォーマンスがわかる。アプリケーションのパフォーマンス監視にとって、現在の状態が見えるということが非常に重要なので、これがあるだけでも、非常に価値のある情報である。
ただ、いくつか操作する部分としっておくべきことがあるので、それを紹介しておく。
表示期間の指定方法
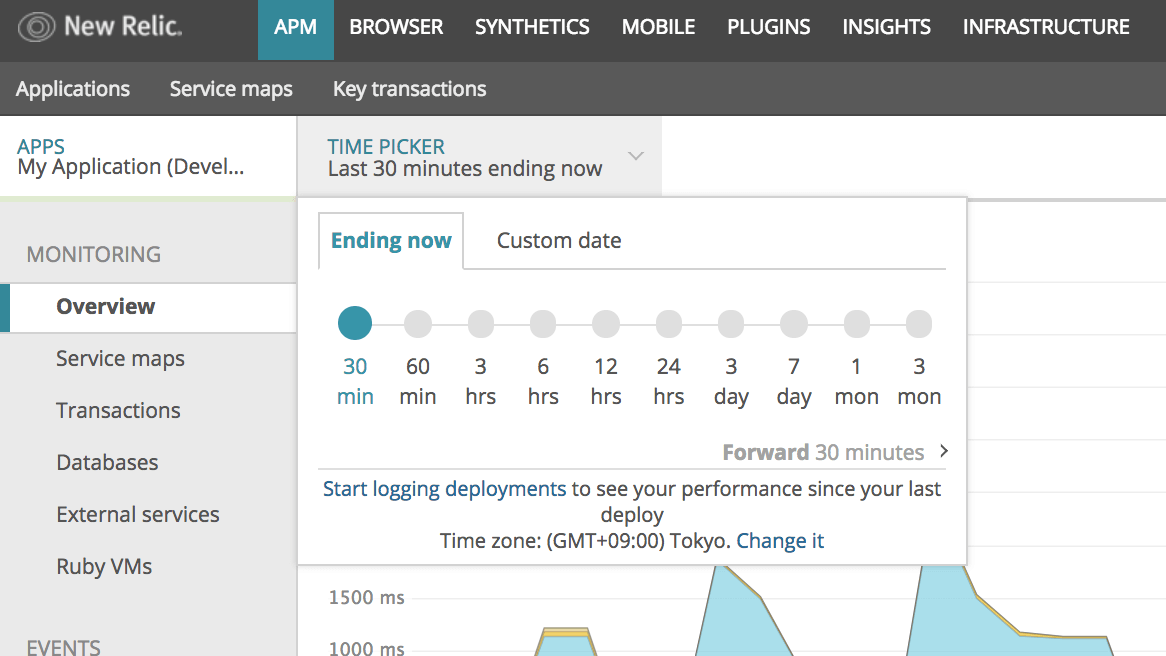
タイムピッカーで指定する方法
デフォルトでは、直近30分のデータが各チャート等で表示される。表示期間を変更するには、画面左上の TIME PICKER をクリックする。Ending now は現在を終点として、過去どれくらい見えるかを指定する。Custom date は、カレンダーで終点の日時を選択し、そこから過去どれくらい前をみるかを指定する。(要は任意期間を指定したい場合はこちらを使う)
ただし、デフォルト30分で表示していて、その中のある5分くらいにパフォーマンス異常があり、そこにフォーカスして見たいときは、この方法でもできなくはないが、結構めんどくさい。その場合は、次の方法が簡単。
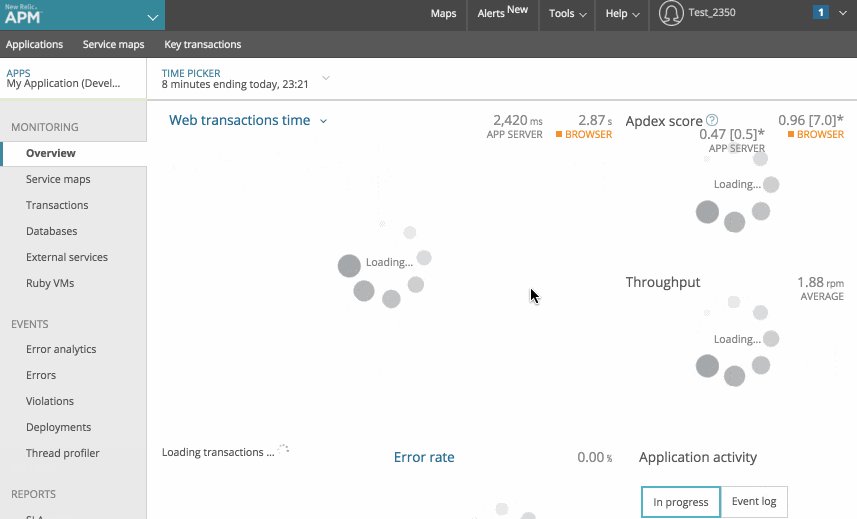
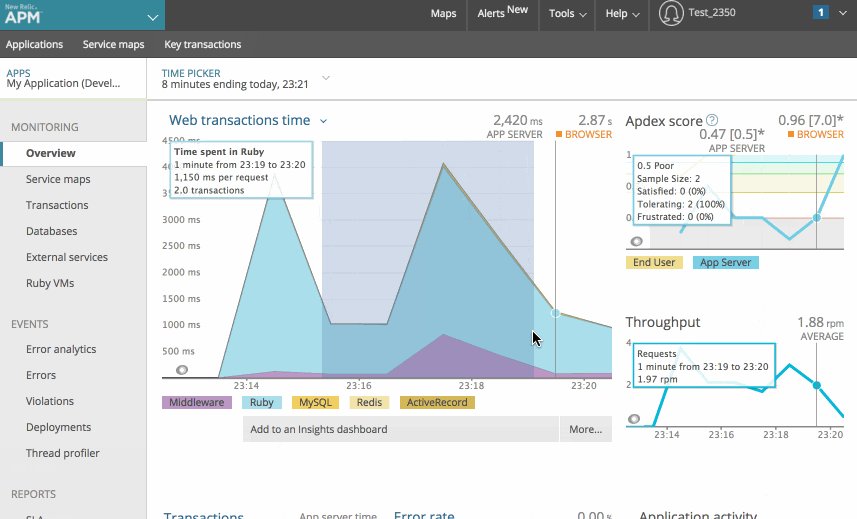
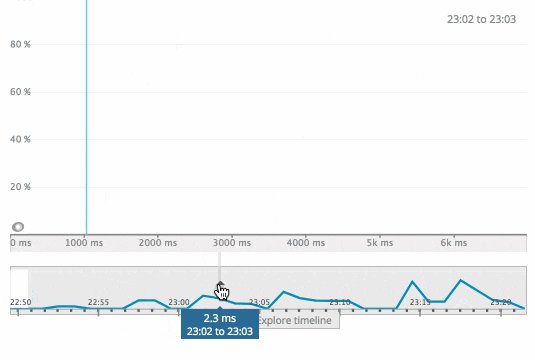
ドラッグ&ドロップで指定する方法
以下を見てもらえれば直感的に分かってもらえると思うが、チャートの任意の時間帯をドラッグ&ドロップすると、その時間帯のみにフォーカスしてタイムピッカーが変更される。これは、メインのチャートでやっているが、どのチャートでもできる。
また、ここで指定したタイムピッカーの時間は別の画面でも引き継がれる。
パーセンタイルとヒストグラム
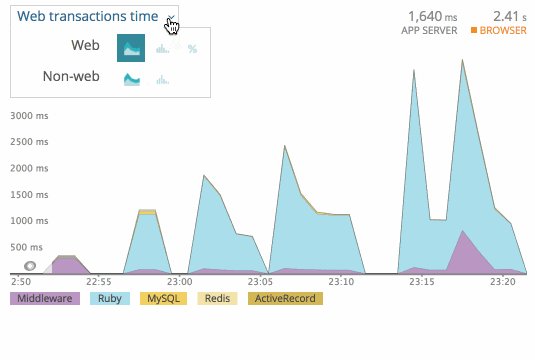
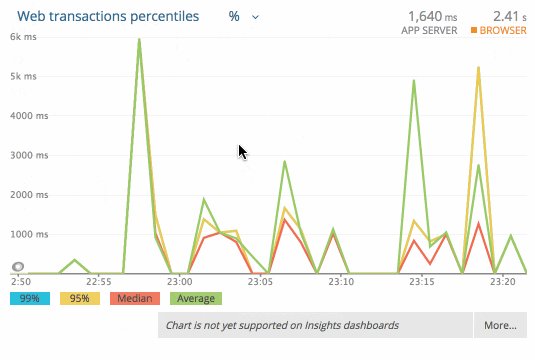
これはチャートの見方の話。Overview ページのメインのチャートは平均のレスポンスタイムを表しているが、平均以外の見方もできる。それが、パーセンタイル形式とヒストグラム形式。
チャートタイトルの部分をクリックすると、形式切替のポップアップが出る。一番左が、平均レスポンスタイム、真中がヒストグラム、右がパーセンタイル形式で見える。
平均が上がっていても、それが全体的に上がっているのか、外れ値によって平均があがっているのか気になることがある、その場合は、パーセンタイルやヒストグラムを見ることで、ばらつきを確認できる。
ユーザー満足度の指標である Apdex

New Relic では、ユーザー満足度の指標として Apdex (アプデックス)という外部の指標を採用している。これは、レスポンスタイムを元に、一定期間のウェブアプリのパフォーマンスを 0 から 1 のスコアで評価する指標である。1が全ユーザーが満足している状態を意味する。
この指標を確認することで、ユーザーがアプリのパフォーマンスに満足しているかをパット見で確認できる。このスコアは、0.95 が理想。0.95 となるように閾値を設定する必要がある。(設定方法等は次回説明)。
Apdex は結構説明がややこしいので、詳しく知りたい方は「Apdex って何?スコアの意味は?閾値やアラートに何を設定するべき?全部答えます。」をご覧ください。
まとめ
今回は、アカウントの作成から APM の概要ページの見方までを紹介した。次回はとりあえずこれだけはやっておけっていう基本的な設定を紹介します。