Webパフォーマンス Advent Calendar 2017 21日目書きます。
デジカの宮澤言います。
フロントにしろアプリにしろパフォーマンス改善をしたい場合は、何よりもまず計測が必要です。現状を知らずに改善もありません。まず現状を知る。改善する。計測し、改善結果を確認する。のサイクルを繰り返すしかありません。
ここでは、SaaS のパフォーマンス分析プラットフォームである New Relic (ニューレリック)を使って、フロントエンド(ブラウザ)から Web アプリまでのパフォーマンスを分析する方法について紹介したいと思う。
New Relic は、フロントエンドからサーバーサイド、インフラまで全領域をカバーできるパフォーマンス分析サービス
New Relic はサンフランシスコにある New Relic 社が開発・運営している SaaS 型のパフォーマンス分析プラットフォームです。New Relic は、サーバーアプリの監視が有名ですが、それだけなく、他の日でも書かれていたリアルユーザーモニタリングや外形監視/死活監視のサービスも提供しています。
製品構成
- New Relic APM: サーバーアプリのパフォーマンス監視製品。現時点で、Java/.NET/Python/Ruby/PHP/Node.js/Go に対応している。
- New Relic Browser: リアルユーザーモニタリング製品。実際サイトにアクセスしたユーザーのブラウザ上のパフォーマンス(DOM処理やレンダリング、ネットワークなど)を知ることができる。
- New Relic Synthetics: 外形監視/死活監視製品。New Relic が用意する世界中のサーバーから、定期的に特定のURLにリクエストを送り、死活やパフォーマンスをチェックできる。
- New Relic Mobile: iOS、Android などのモバイルアプリのパフォーマンス分析やクラッシュ分析ができる製品
- New Relic Infrastructure: サーバー監視 (CPU/メモリ/ディスク容量等)やクラウド(AWS/Azure)、ミドルウェア(MySQLやRedisなど)のパフォーマンス監視まで行える。
今回は、フロントからアプリまでなので、上の3つ(APM、Browser、Synthetics) について何ができるのか簡単に紹介します。
リアルユーザーモニタリング
ブラウザに搭載されている Chrome の DevTools など使えば、自分の環境におけるブラウザ上のパフォーマンス分析は行なえます。ある程度はそれで十分、計測、分析ができるとは思います。ただ、そういった場合は、デバッグ目的のため、実際のユーザーの動きや環境を必ずしも再現できているとは言えません。常に触っているわけでもないので、そのため、実際のユーザーのブラウザ上の動き、パフォーマンスを確認したくなってくると思います。それを行うのが、他の日にも書いてあったリアルユーザーモニタリングです。
New Relic でリアルユーザーモニタリングを提供しているのが、New Relic Browser です。これは、HTML内に JS を埋め込み、そいつが Navigation Timing APIを使って、ブラウザ内の処理(DOM処理、レンダリング、ネットワーク、サーバーアプリ等)時間を計測し、New Relic サーバーに送信します。それをウェブUI上で確認します。
メインとなる概要ページはこんな感じです。
ここを見るだけで現在のブラウザでのパフォーマンス概要が把握できます。どのレイヤーの処理にどれくらいの時間が掛かっているかわかりますので、パフォーマンス改善の手がかりとなります。
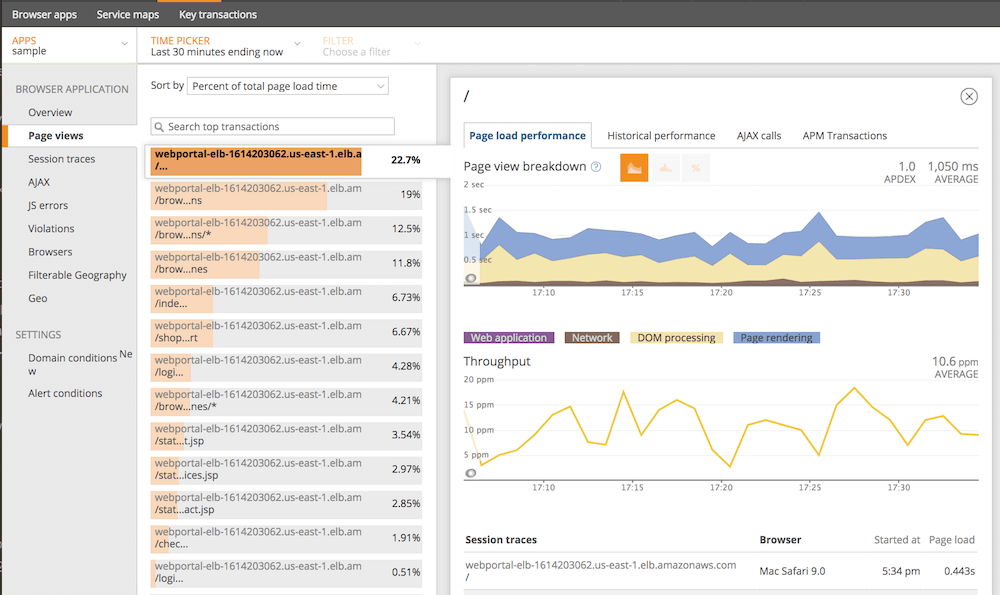
この画面は全処理の集計情報ですが、もちろん、ページビュー(URL)単位の処理時間も簡単に知ることができます。
さらに、Chrome の DevTools のネットワークパネルのような、セッション単位の時系列での処理時間(CSS/画像/JSの読み込み時間やJSの処理時間)まで New Relic Browser 上で確認できます。
また、Google アナリティクス的な感じで、地域毎のパフォーマンスも簡単に知ることができます。
その他にも、SPAのパフォーマンス(初期ロードとルート変更のパフォーマンス)や JavaScript のエラーなども確認できます。
このように実際にサイトにアクセスしたユーザーのブラウザ上で起きているパフォーマンスやエラーなどを簡単に確認できるのが、New Relic Browser です。
外形監視/死活監視
リアルユーザーモニタリング(RUM)の対と言われるのが外形監視です。
これは、実際のユーザーのブラウザ上ではなく、特定の場所に構築した環境から、特定のURL等に向けて、定期的にリクエストを送信し、その死活やパフォーマンスを計測するものです。RUM との違いは環境が変わらないということです。RUM では当たり前ですが、ユーザーの環境ごとに同じURLに対してのリクエストでもパフォーマンスが変わります。一方、外形監視は環境は変わらないので、外部からみたサイトの振舞いの差を計測しやすいのです。
そのため外形監視のほうが、RUM よりもパフォーマンス改善した際に、ちゃんと改善されているのかチェックやフロントエンドの変更によるパフォーマンス低下などが検知しやすくなります。
それを行ってくれるのが、New Relic Synthetics (シンセティック)です。
以下のように特定の URL に対してのレスポンスタイムや稼働率(Availability)を確認できます。
また、その結果に対して、New Relic Browser のように、時系列でリソースの読み込みや JS の処理時間も確認できます。これでブラウザ上の詳細なパフォーマンス分析もできます。
Selenium を使った複数遷移や API の確認も
Synthetics がユニークな点はもう一つあります。Synthetics では、モニター方法を4つ用意しています。Ping/Simple Browser/Scripted Browser/API Test。どれを選ぶかで、何ができるかが代わります。
- Ping: 特定URLの死活監視
- Simple Browser: 特定URLのパフォーマンス分析(上記のスクリーンショットは、これを選択したときの結果です)
- Scripted Browser: Simple Browser の複数画面版。Selenium 対応のJSを書くことで、その内容に従っかリクエストが飛ぶ。複数遷移、振舞いのチェックができる。
- API Test: Scripted Browser の API 版。ページではなく、API をテストする。Scripted Browser と同じく JS を書く。
Scripted Browser と API Test は、JS を書くので好きなページや振舞い(ログイン処理やカート処理など)が正常に動いているか、そのパフォーマンスはどうなのかを確認できます。こういった環境は結構、自前で構築しているところもあると思いますが、メンテコストとか考えるとこういったサービスを利用した方がコスパ的にオススメです。
Web アプリの監視 - 平均処理時間から SQL の処理時間まで簡単に可視化
サーバーサイドのアプリの監視は、何かしらサービスを入れないと確認は難しいでしょう。
New Relic APM を導入すると、一目で現在のアプリのパフォーマンス(レスポンスタイムやスループット、エラー率など)が分かります。
急激にパフォーマンスが悪化した場合もすぐに知ることができますし、どこが原因で問題が起きているのかも、コードやログを見ることなく特定できることもあります。SQL やその処理時間まで UI 上で確認できるのが非常時に強みとなっています。
以下は、New Relic APM の概要ページから、平均だけでなく、パーセンタイルやヒストグラムもレスポンスが見えるよって例から、フォーカスしたい場所にドラッグ&ドロップで簡単に時間帯を絞りこみ、その中で一番遅いトランザクションを選択して、その処理の内訳を表示している。そして、さらに下に移動し、トランザクショントレースという個々のトランザクションを選択し、さらにその処理の詳細を確認している。最後に、この処理で一番遅い部分(赤の箇所)がDB処理だと分かり。その横のDBアイコンをクリックして、SQL を確認している。非常に簡単だけどこんな感じで APM を使える。
まとめ
以上、非常にさっくりですが、New Relic というパフォーマンス監視製品について紹介しました。外部のサービスを利用することで、簡単にブラウザやアプリのパフォーマンスが可視化できることが分かって頂けたのではないかと思います。
もちろんアラートもあるので、常に見ていなくても、何か異常があった場合もすぐに知ることができます。
"Measure Don't Guess." 「推測するな、計測せよ」 の精神で、まずは New Relic を導入して、如何に簡単に現状を可視化できるかを体験してもらえればと思います。(APMやBrowser は最短で10分くらいで導入できるという手軽さが売りにもなっている)
New Relic は、無料版、有料版のプランがあります。2週間は無料でフル機能を試せますので、気になった方は是非試してみてください。New Relic の導入の仕方はこちらをご覧ください。
New Relic に興味をもっていただけたら、New Relic の Advent Calendar もやっているので、そっちもよろしく。