今回は、UiPath Appsの [ページコンテナー] を活用して、ヘッダーとフッターをテンプレート化したアプリを作成していこうと思います。
【公式ドキュメント】UiPath Apps
【ユーザーガイド】ページコンテナ―
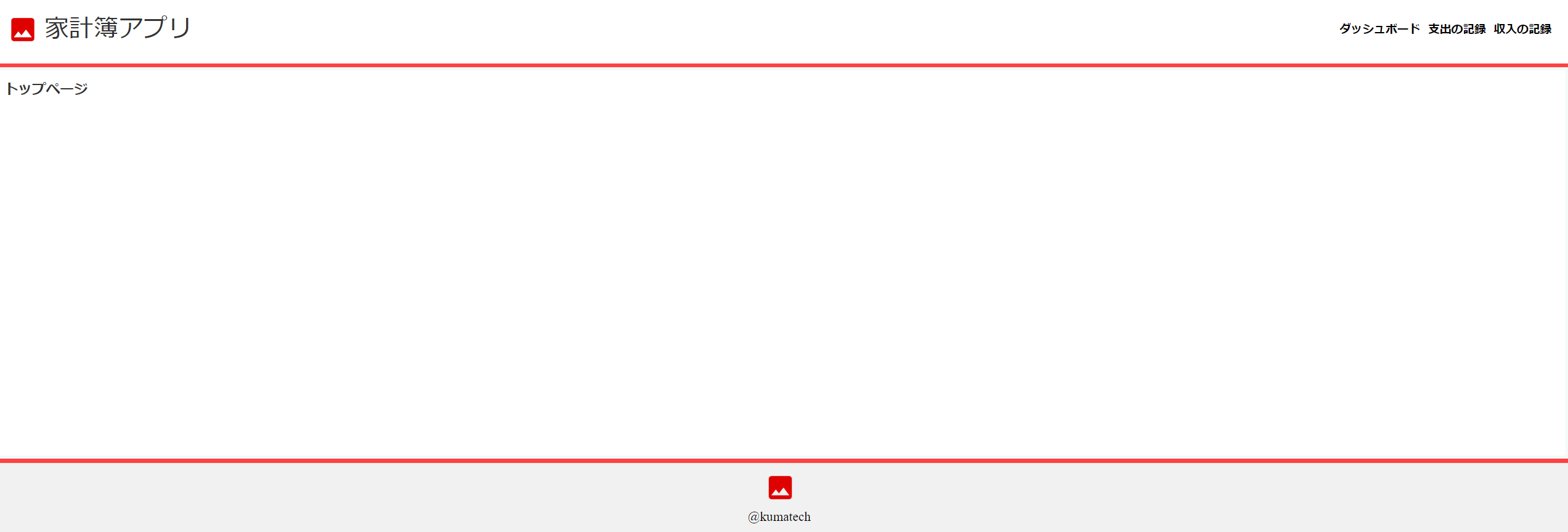
作成する画面
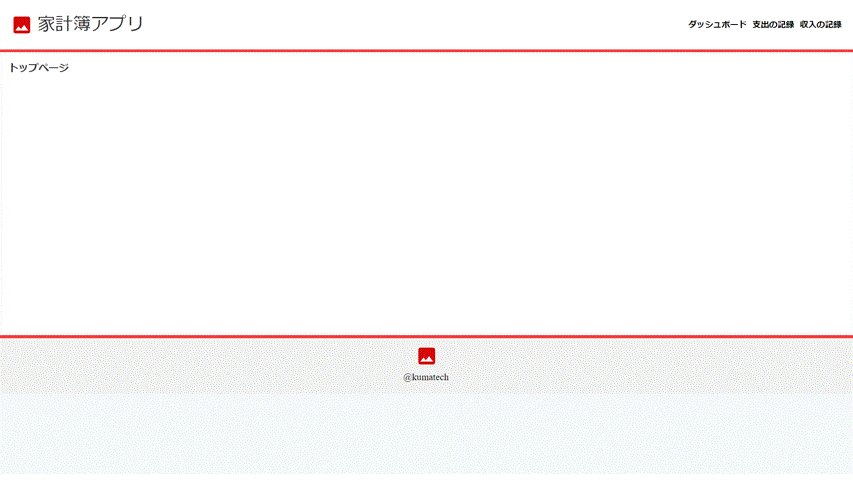
アプリを読み込んだ際にトップページを開き、各メニューを押すとヘッダーとフッターがついた状態で各コンテンツが表示されるように作っていきます。ヘッダーとフッターを準備する
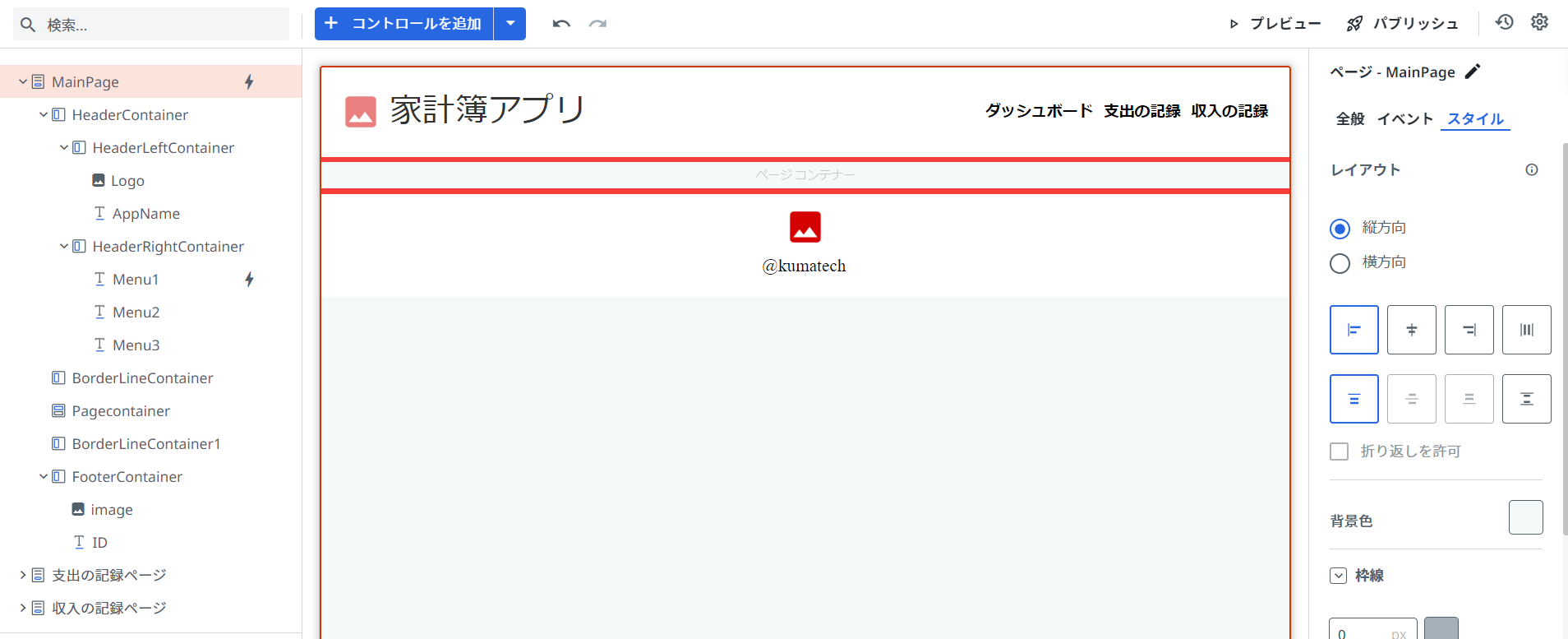
あらかじめMainPageにヘッダーとフッターを用意しておきます。以前の記事でコンテナーを駆使してヘッダーを作成する方法を紹介しているので、まだ準備ができていない方はそちらもご参照ください。ヘッダーには各メニュー、フッターには[コンテナー]の中にロゴと筆者のQiita IDを入れたものを用意しました。
ヘッダーとフッターを用意できたら、画像のように[ページコンテナ―]を追加します。

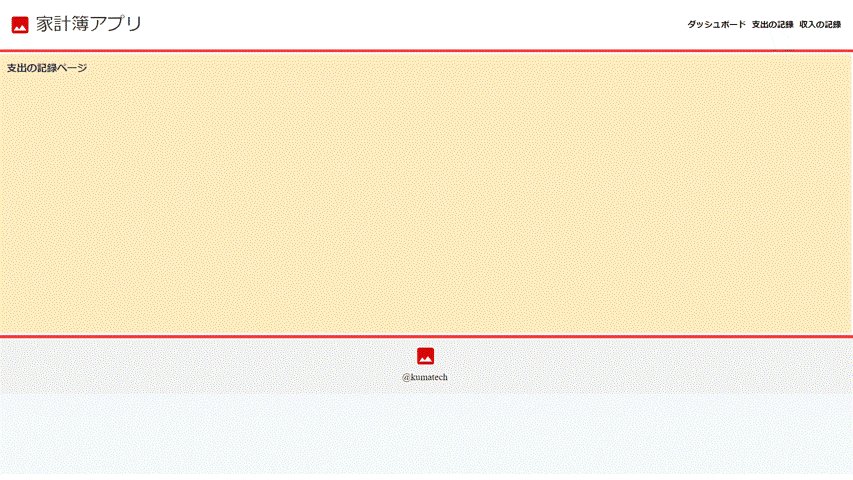
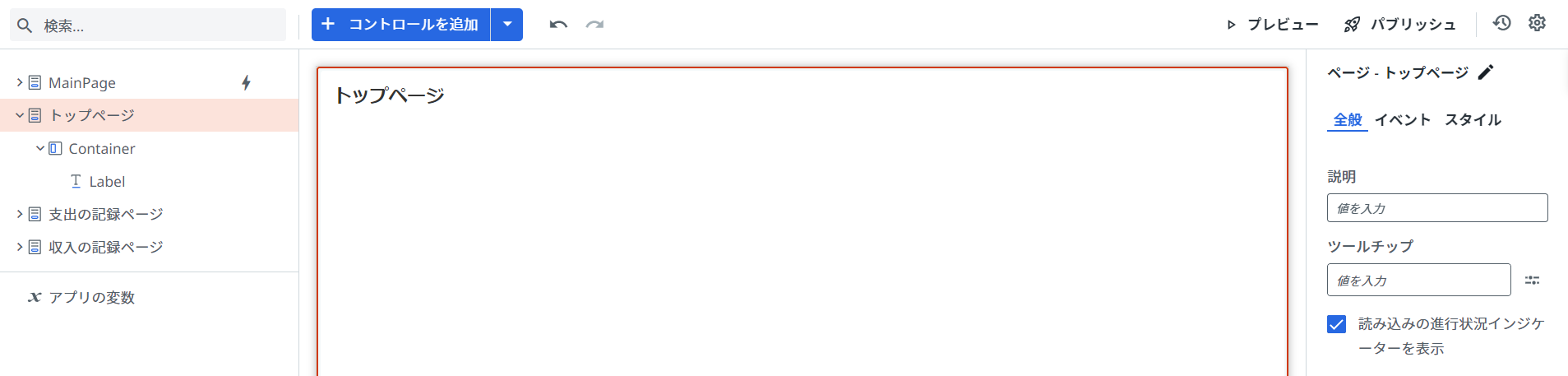
また、ヘッダーとフッターが入ったMainPageとは別にコンテンツが入ったページを用意します。今回は簡単に[コンテナー]に文字が入っただけのトップページと支出の記録ページ、収入の記録ページを作りました。

これで準備完了です。
コンテンツを読み込む
デフォルトの設定では、最初にアプリを開いたときに読み込むページはMainPageになっています。 (もしほかのページを開始ページに設定したい場合には、左のパネルので右クリックし開始ページとして設定を選択します)今回は、開始ページはMainPageのまま進めます。
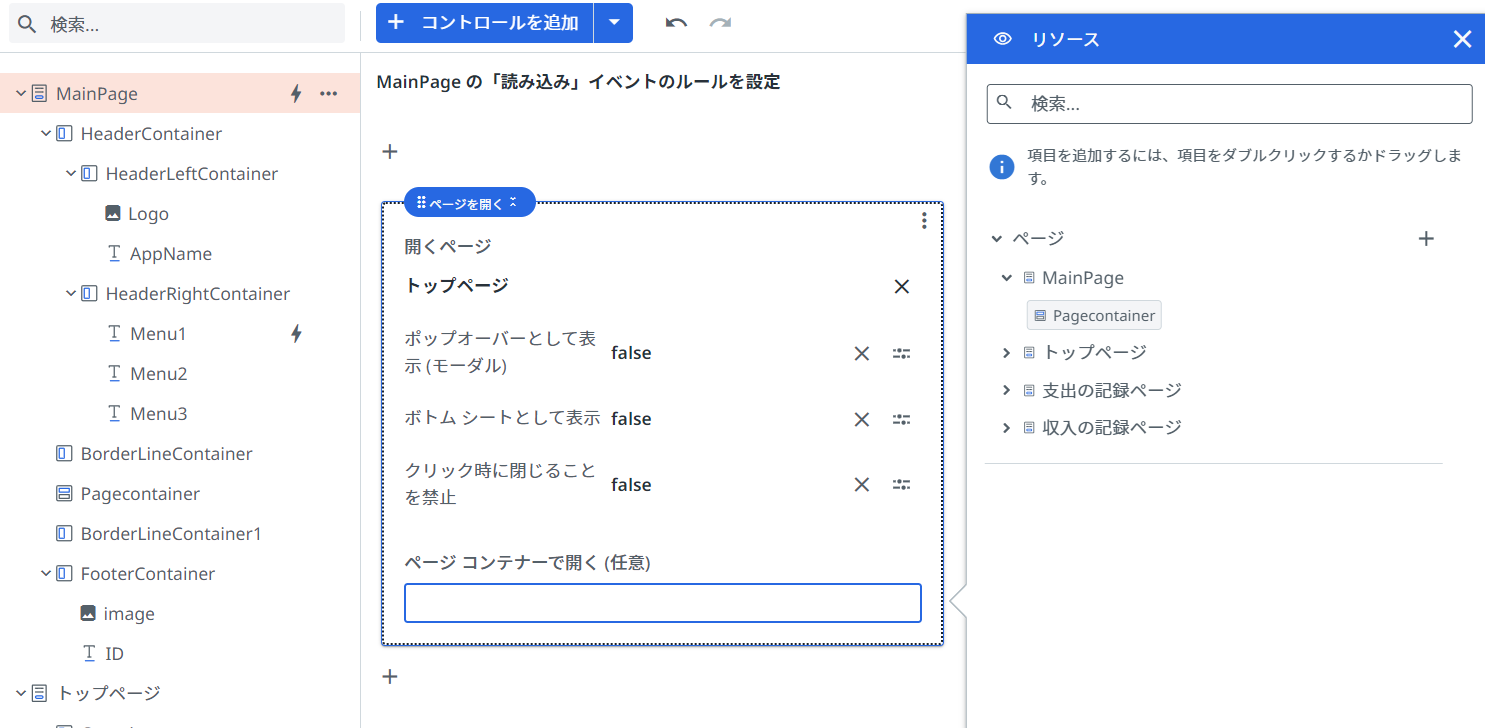
MainPageを選択した状態で[イベント]の設定を開き、[読み込み時のルール]を設定します。[ページを開く]のルールを追加して、トップページを選びます。ここからが今回の一番重要な部分です。開くページを設定できたら、[ページコンテナーを開く]をクリックし、MainPageの配下にある、PageContainerを選んでください。これで、MainPageを読み込むと同時に、MainPageのPageContainerでトップページを読み込むようになります。

トップページをMainPageに埋め込むことができました。
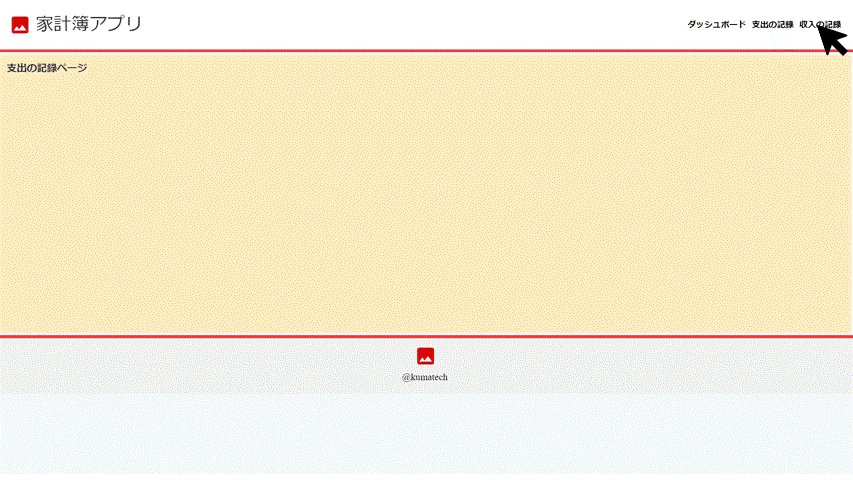
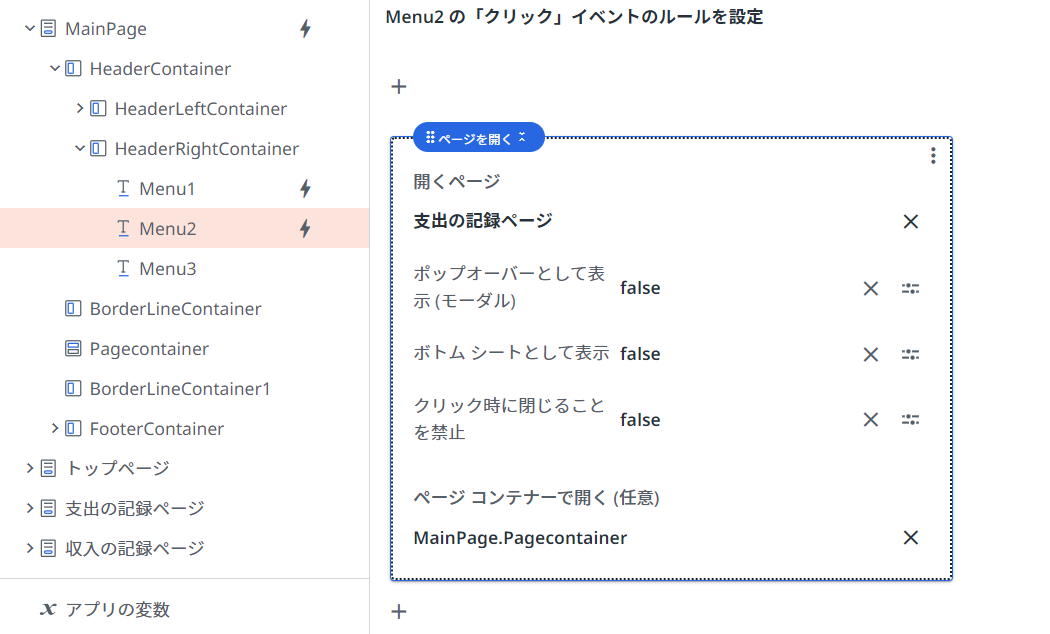
他のページに関しても同様の設定をしていきます。ヘッダーにある支出の記録、収入の記録をクリックしたときの[イベント]を設定します。

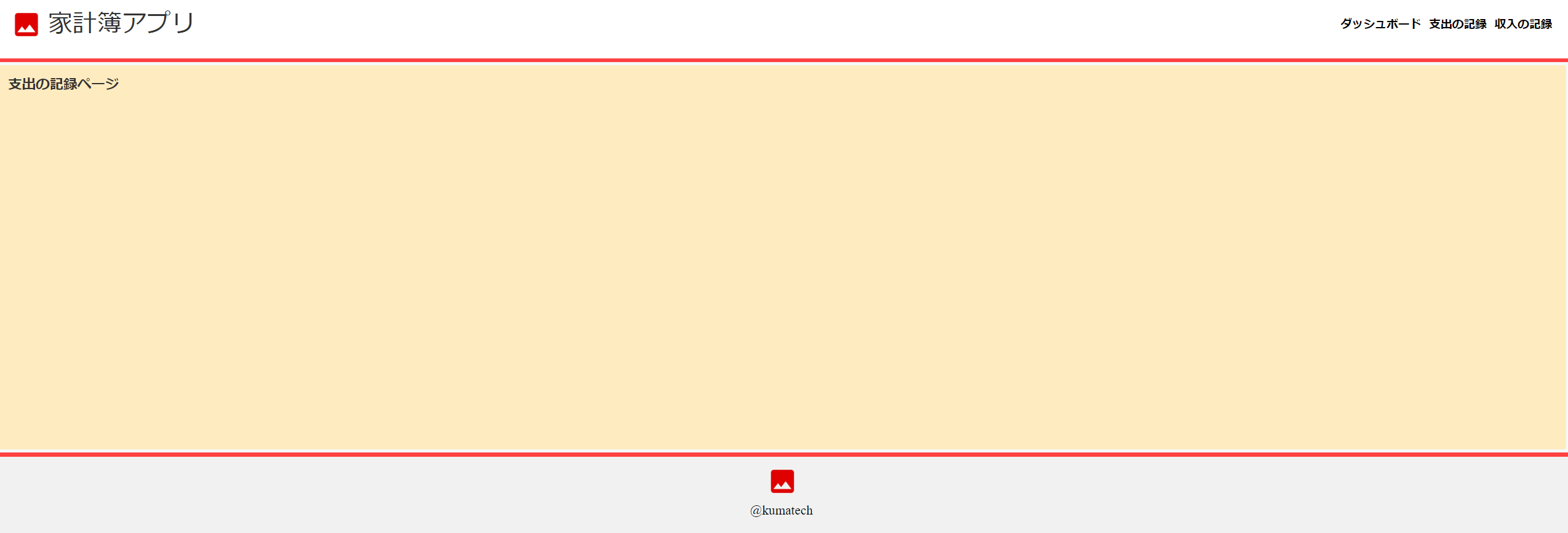
実際にメニューをクリックすると支出の記録ページがヘッダーとフッターと合わせて表示されました。

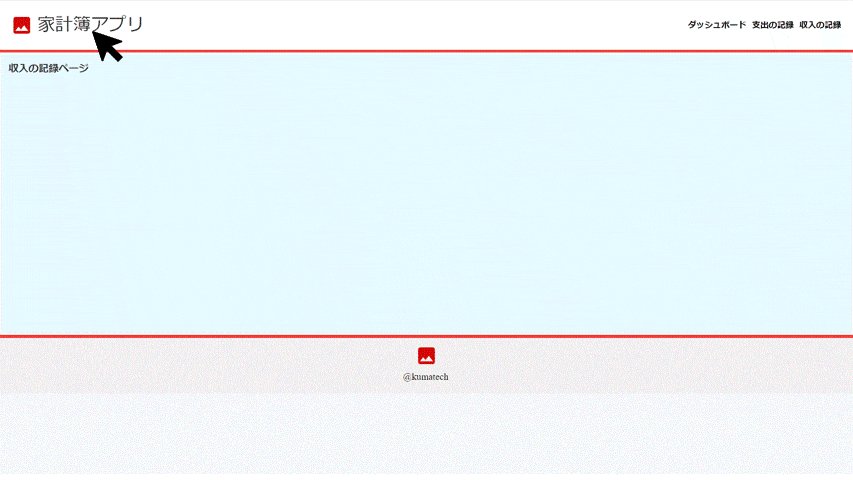
最後にロゴとアプリのタイトルの入った[コンテナー]をクリックしたときに、トップページを開くように設定したら完成です。