今回はUiPath Appsで画面を作成し、Data Serviceのエンティティへデータを登録する方法について書いていきます。
前提として、前回までに作成したアプリをもとに書いているので、もしアプリの作成がまだの方は、以下の記事を参照してみてください。
【公式ドキュメント】UiPath Apps
【ユーザーガイド】AppsをData Serviceと使用する
作成する画面
金額や項目といった支出内容を入力し、支出管理テーブルにデータを登録する画面を作成していきます。登録後のテーブル
Data Serviceの準備
Automation Cloudを開き、メニュー画面からData Serviceを開きます。
Data Serviceがメニューに表示されない方は、Automation Cloud 管理ガイドをご確認ください。
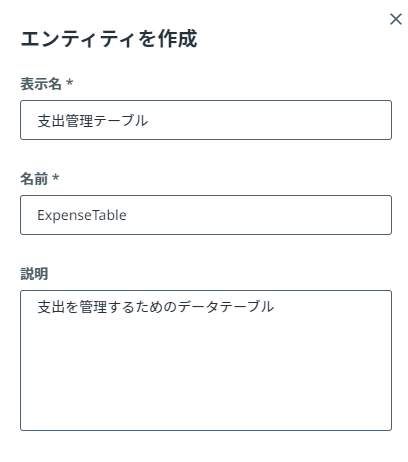
画面右上の[新しいエンティティを作成]をクリックして、支出管理を行うテーブルを作成します。
必要な項目を記入し保存します
[新しいフィールドを作成]をクリックし作成した支出管理テーブルにいくつかフィールドを追加していきます。今回は、支出額(型:Number)、カテゴリ(型:Text)、日付(型:Date)、コメント(型:Text)の4つの項目を追加しました。
これでData Service側の操作は完了です。
アプリ内にエンティティを追加
作成したエンティティをアプリで参照するには、エンティティをアプリに追加する必要性があります。アプリの画面を開いて、[コントロールを追加]の右側にあるドロップダウンメニューを展開し、エンティティを選択します。テナントを選択します。
先ほど作成したエンティティのチェックボックスをオンにして追加をクリックします。
これでエンティティをアプリに追加することができました。
データ登録機能の作成
アプリの支出の記録ページを開きます。画面に支出内容の詳細を入力するためのコントロールを配置します。
[ドロップダウン]に関しては選択肢が必要なため、全般のリストのソースの設定を行います。式エディターを開いたら、支出項目の選択肢をリストにした以下の式を張り付けてください。
AppsDataSource.from(New List(Of String) From {"生活費", "日用品", "娯楽費", "交際費", "衣服・美容", "健康・医療", "教育費", "特別支出", "資産", "その他"})
AppsDataSource型への変換
慣れている方はリストを作成するといえばNew List(Of String)を思いつくはずです。しかし今回のリストのソースの設定ではAppsDataSourceという型が求められているため、New List(Of String)だけではOption Strict On disallows implicit conversions from 'List(Of String)' to 'AppsDataSource'.というエラーが表示されます。このエラーを解消するために、AppsDataSource.from()をNew List(Of String)の前に記載し、型の変換を行います。
これでエンティティに登録するための入力欄を用意することができました。しかしこれだけではエンティティには登録されません。クリックしたときにエンティティの登録処理が行われるボタンを配置しましょう。入力欄の一番下に[ボタン]を配置し、表示名を「保存」に変更します。
ルール設定画面で[エンティティ レコードを作成]を追加し、支出管理テーブルのエンティティをダブルクリックで選択します。
値を設定するために、各項目の横にある[式エディターを開く]をクリックします。
各項目を更新するための式を入力し、保存します。
#カテゴリ
支出の記録ページ.CategoryDropdown.SelectedItem.ToString
#コメント
支出の記録ページ.CommentText.Value
#支出額
支出の記録ページ.AmmountText.Value
#日付
支出の記録ページ.Datepicker.Value
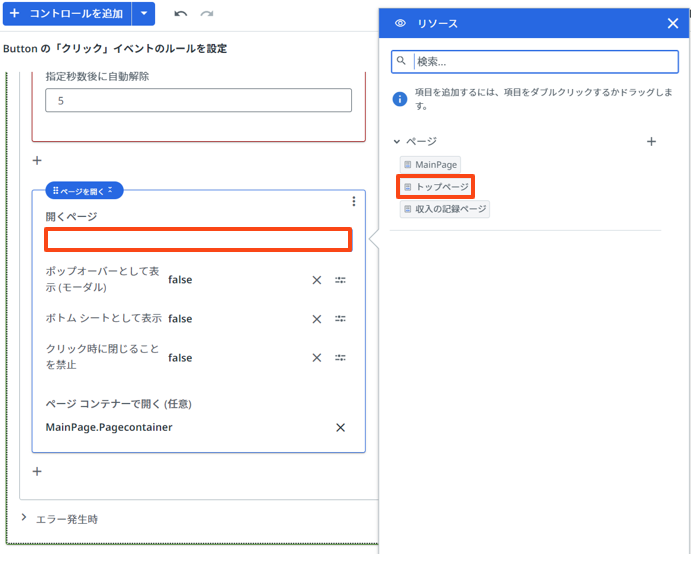
最後に、エンティティのレコード作成時に登録した内容を表示するポップアップメッセージと、リダイレクトするページを設定しましょう。
メッセージにはカテゴリと支出額を表示させます。
リダイレクト先にはトップページを選択します。
これで完成です!
最後に実行してみて、エンティティに登録されているか確認しましょう。
Data Serviceを開き、エンティティを開いたらデータのタブへ切り替えます。追加したレコードが確認できればOKです。
まとめ
今回は、アプリの画面からData Serviceのエンティティへデータを登録する方法をまとめました。次回は、登録したデータを一覧で表示する方法について書いています。
是非、過去の記事と合わせてお読みください!