https://github.com/leebyron/spec-md
http://leebyron.com/spec-md/ (Spec Markdown によって出力された Spec Markdown 仕様書)
Markdown で書いたドキュメントを一枚の HTML ファイルとして出力してくれる。もちろん Pandoc とかでも同じことはできるが、大変手取り早くて簡単だった。
特徴
- 指定した Markdown ファイルで相対リンクしている Markdown を include
- 番号付き toc を自動付与
- 記述内容に対する独自の整形(修飾)
使い方
$ spec-md README.md > index.html
基本的には Markdown の記述そのままを吐き出してくれると考えて問題無さそうなものの、明らかに意識しないといけないのはセクションヘッダのタイトルの記法。
普通は #, ## と ====, ---- は等価の扱いであるが、Spec Markdown では意味を付加していて、前者は各セクションのタイトルとして利用するのに対し、後者はドキュメントのタイトルとしてのみ利用することになっている。もし誤ってセクションタイトルに ==== を使ってしまうと、そのセクションブロックは生成されるドキュメントの一番最初に来てタイトルと最初の文面として使われてしまうぞ。
(「Setext」と「atx」という言い方、これを機に覚えよう。)
独自の修飾(技術系)
その他、Markdown の記述に対する、技術仕様書的な意味付けを追加している。この辺りはテキストで書いた内容が HTML ファイルへ出力される際の整形的な意味合いがほとんどなので、書きたい内容に対して記法を見繕って使うことができそう。
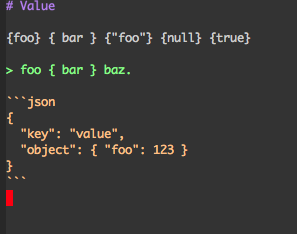
一部明らかに Markdown のままで見た際とは見栄えが変わるのもある。個人的には Value Literal が不本意に発動しそうな気がした。文中に { があると value literal として処理が開始される上、閉じられていないと記述ミスと扱われてビルドそのものに失敗する。
(Block quote 内でも発動した。さすがに Code block 内では無視された。)
サンプル