今回、Firebaseを使おうと思ったので、使い方をまとめてみました。
スマホアプリ開発用で使おうと思っているのですが、とりあえずは設定まで記載して、スマホアプリ作成で使えるようにするのは後に別で記載したいと思います。
Firebaseとは
アプリケーションのバックエンドとして必要となる機能をサービスを提供する**BaaS(Backend as service)**の一種です
ほんの一例ですが、下記のような機能が使えるようになっています
(個人的には下記の機能が簡単に実現できるフレームワーク的なものかと思っています。)
・リアルタイムデータベース(Realtime Database)
・認証(Authentication)
・通知(Notifications)
・アプリのアクセス解析(Analytics)
Firebaseの設定
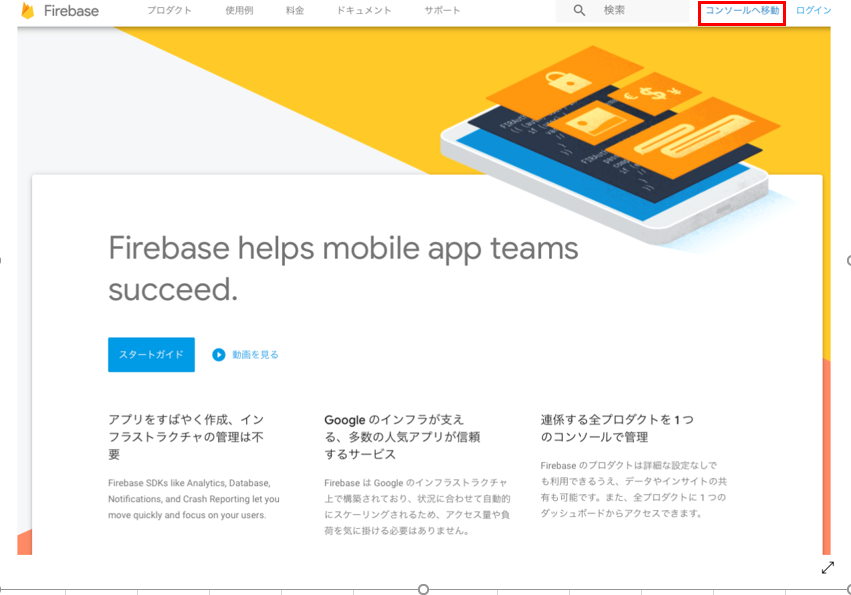
公式サイトで設定を行います

コンソールへ移動をクリックして、自分のGoogleアカウントでログインしましょう。
無料プラン(Sparkプラン)になるはずなので、有料プランにしたい場合は、プランを切り替えてください
料金体系は以下になるので、下記をご覧ください
料金体系
マイページに移動したら、新しいプロジェクトを作成しましょう
プロジェクトを追加をクリックしてください

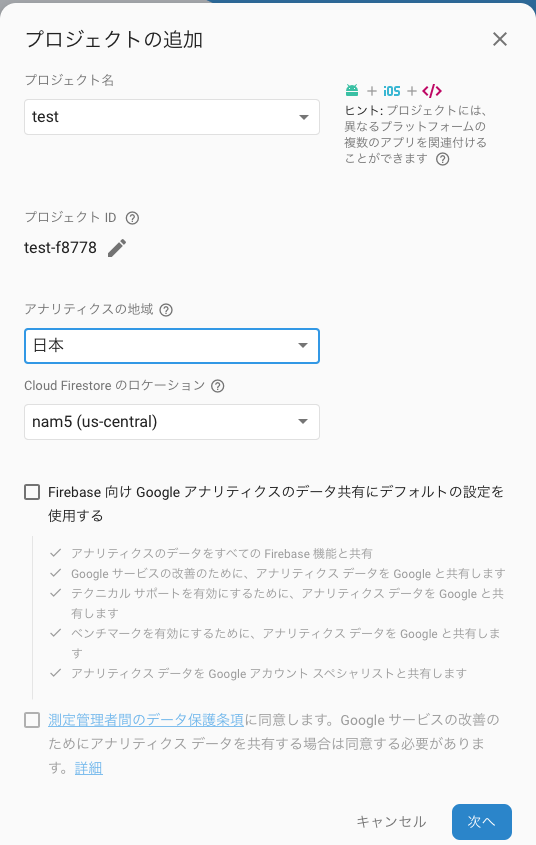
プロジェクト名とアナリティクスの地域を入力・選択します。
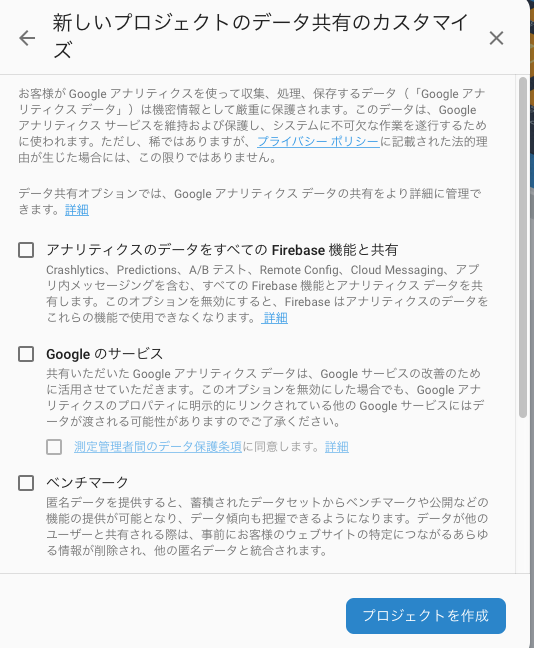
それ以外のチェックボックスは必要に応じて選択してください
入力が完了したら、プロジェクトを作成ボタンを押下してください
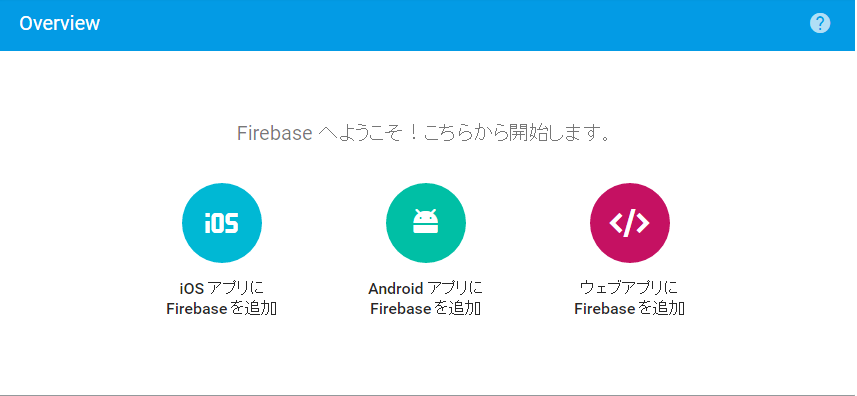
ここからiOSアプリにfirebaseを追加するのですが、長くなりそうなので、別で記載したいと思います。
参照###
公式サイト - https://firebase.google.com