こんにちは!
最近システム部に異動したばかりの新米で、毎週末に自己学習をする事に決め、何か一つは成果物を作ろうと決めた、くまです。
小売の会社に勤めています。
今回はGoogle Teachable Machineというサービスを知り、テンションが上がりました。なぜテンションがあがったか?
以下のリンクをお読みいただければお分かりいただけると思います!
無料でここまで出来るというのが凄い。「子ども向け」とある通り誰でもカンタンに始められるというのも凄い。
Teachable Machineで何が出来る?
「画像や音声などを機械学習してくれる」という機能を、私の身の回りでなにか活用出来ないかな?仕事でもプライベートでも。
・野菜や果物の鮮度判別
・販売商品の値段確認
・レイアウト通りの商品陳列が出来ているかの確認
・テレワークでサボッていないかチェック
・妻の機嫌を5段階で判別
夢はひろがるばかりです。発想が常識にとらわれない子ども達に聞くともっと良いアイデアが生まれそう。
でも私はIT初心者。まずは「このサービスに触れること」「このサービスと他のサービスを組み合わせること」をしてみたいと考え、実践してみました。
画像を識別して、LINE Botで答えてくれるものを作ってみようと思います。
使用ツール、アプリケーション
- Heroku
- Node-RED
- LINE Developers
- Teachable Machine
HerokuとNode-REDの初期設定参考サイトは以下。
とても丁寧に解説くださっています!
>herokuに作る無料Node-Redサーバ(Postgresも付いてくるよ)
※無料で利用する為、1,2の設定のみでOK!
完成した動画がこちら
完成までの流れ
❶「LINE Developers」の設定
設定方法は別ページで記載しています。以下リンクをクリックお願いします。
ひとまずLINE Developersの設定はここまで。
ただしこの後まだ使用するので、LINE Developersのページは閉じない様に。
❷「Teachable Machine」に機械学習
「機械学習」と聞くと難しそうと感じますし、すぐには無理そうと敬遠してしまいそうです。でも冒頭に書いた通り本当に、本当にカンタン!!
****詳細はここをクリック!!****
まずは以下にアクセス!
https://teachablemachine.withgoogle.com/
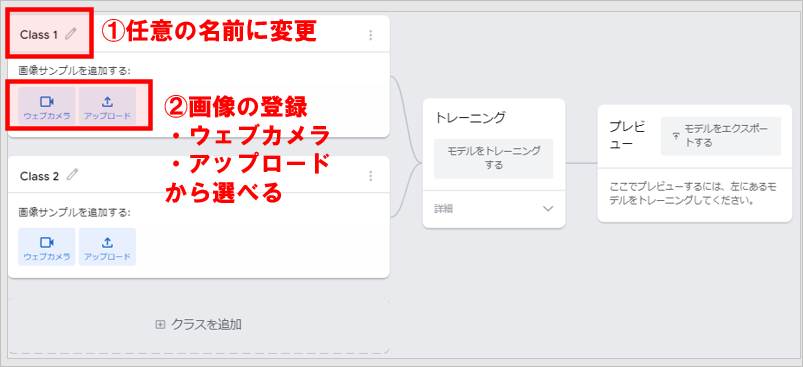
使ってみる→画像プロジェクト→標準の画像モデルの順番でクリックすると以下画面に。

Classは画像の結果を表します。その為分かりやすい任意の名前にするのがポイント!
画像サンプルはパソコンのカメラ撮影かアップロードか選べます。
最低でも2種類以上の画像サンプルを登録します。
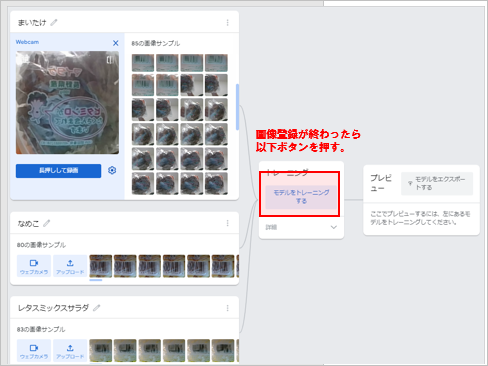
登録後の画像が☟。私は食品3種類を登録しました。

画像登録が終わったらモデルをトレーニングするをクリック。
※完了まで時間がかかる場合有。画面を切り替えずにじっとガマン。
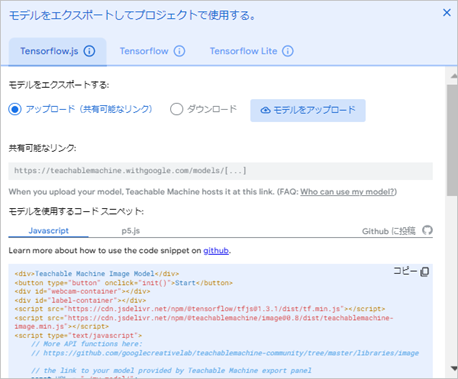
完了後モデルをエクスポートするをクリックします。
そうすると以下画面に変わります。

モデルをアップロードボタンを押し完了まで待ちます。
※ダウンロードでもOKですが、容量が大きくまた自分のパソコンでしか利用できないためあまりオススメはしません。

アップロード完了すると共有可能なリンクにURLが表示されます。
メモをしておくか、このページを閉じない様にしましょう。
(じゃないと最初からやり直す事に…私は2回やらかしました)
ひとまずここまでで、次の作業に移ります。
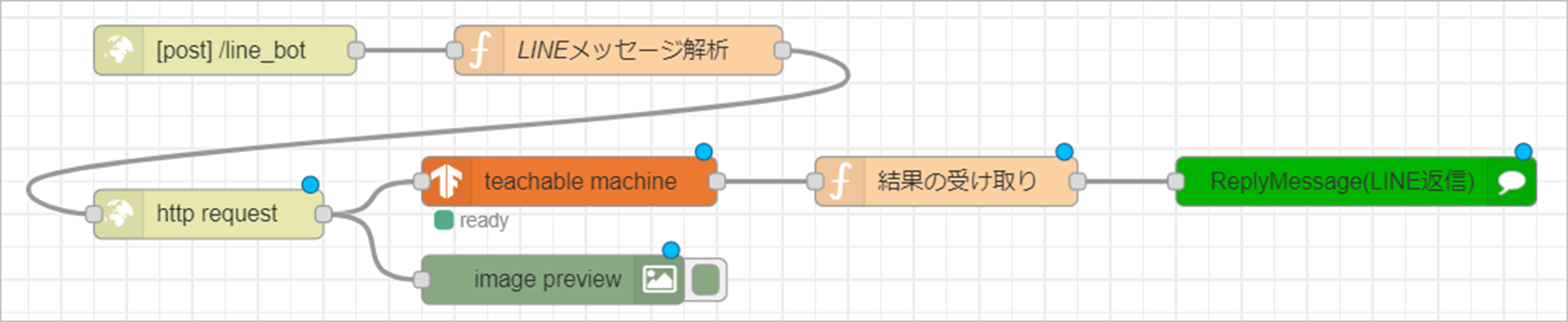
❸「Node-RED」でノードを作り完成へ!
****作成方法の詳細はここをクリック!!****
画像にある方眼紙のような部分はワークスペースといいます。その中にノードと呼ばれるものを配置していきます。

上記で配置したいノード検索すると、表示されるのでカンタン。
もし表示されない場合は、

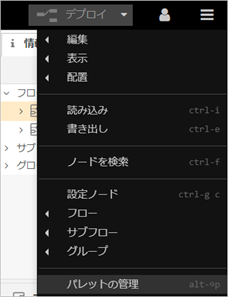
画面右上の「三」をクリックし、パレットの管理をクリックします。そうすると以下画面が表示されます。

上記画面のノードを追加をクリックし、検索画面にノード名を入れると候補がでます。
それを追加すればOK。
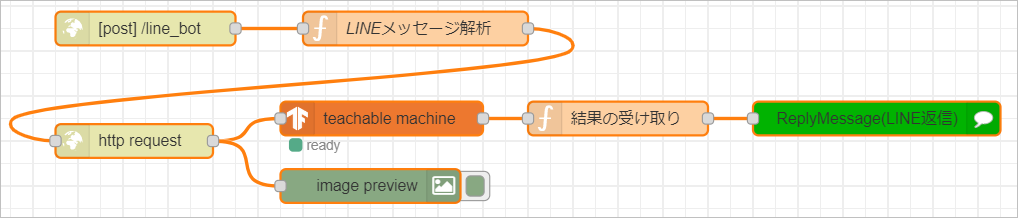
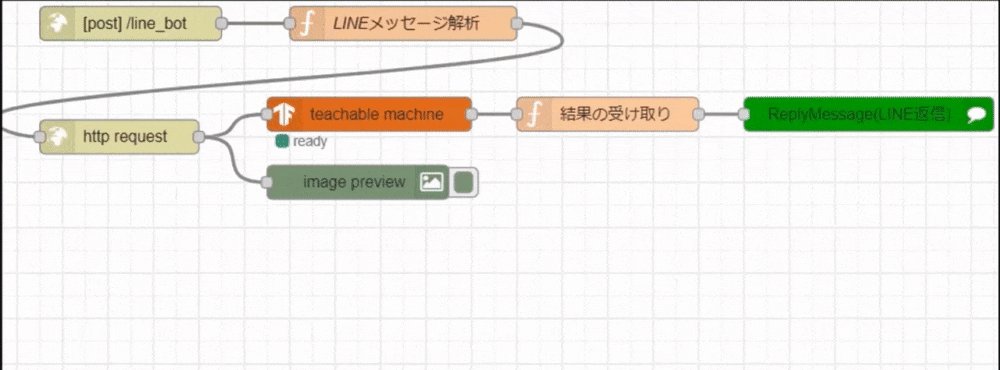
ではノードの配置とその方法を簡単に説明します。
1.http in ノードの配置
ダブルクリックで表示される画面で、下記のように設定。設定後は完了ボタンを押せばOK。

※URLは任意の文字で良いです。最初に/を入れる事を忘れずに。
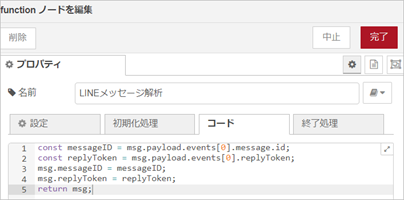
2.function ノードの配置
配置後、1のhttp inノードと線でつないでください。
その後、ダブルクリックで表示される画面で、下記のように設定。設定後は完了ボタンを押せばOK。

コードは以下よりコピペでどうぞ。
const messageID = msg.payload.events[0].message.id;
const replyToken = msg.payload.events[0].replyToken;
msg.messageID = messageID;
msg.replyToken = replyToken;
return msg;
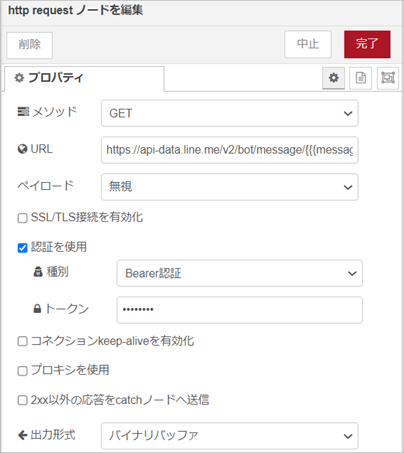
3.http request ノードの配置
ダブルクリックで表示される画面で、下記のように設定。設定後は完了ボタンを押せばOK。
URL: https://api-data.line.me/v2/bot/message/{{{messageID}}}/content
認証を使用: チェックを入れる
種別: Bearer認証
トークン: LINE Developersの「Messaging API設定」ページの下部にある「チャネルアクセストークン」の文字列をコピペ
出力形式: バイナリバッファ へ
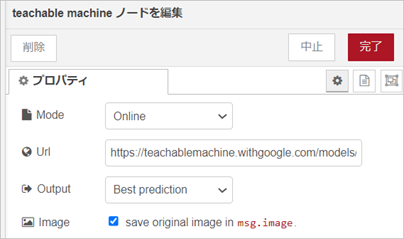
4.Teachable Machine ノードの配置
ダブルクリックで表示される画面で、下記のように設定。設定後は完了ボタンを押せばOK。
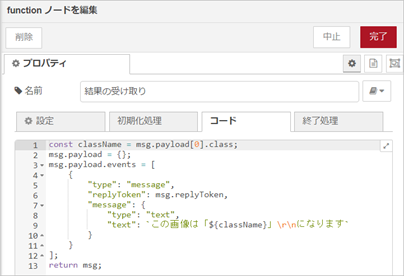
5.function ノードの配置
ダブルクリックで表示される画面で、下記のように設定。設定後は完了ボタンを押せばOK。
コードは以下よりコピペでどうぞ。
const className = msg.payload[0].class;
msg.payload = {};
msg.payload.events = [
{
"type": "message",
"replyToken": msg.replyToken,
"message": {
"type": "text",
"text": `この画像は「${className}」\r\nになります`
}
}
];
return msg;
6.Reply ノードの配置
配置するとReplyMessageと表示されます。
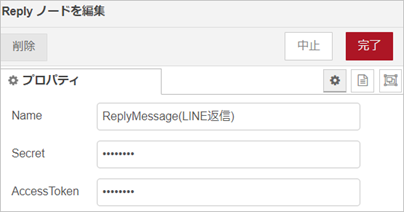
ダブルクリックで表示される画面で、下記のように設定。設定後は完了ボタンを押せばOK。
Secret: LINE Developersの「チャネル基本設定」ページの下部にある「チャネルシークレット」の文字列をコピペ
AccessToken: LINE Developersの「Messaging API設定」ページの下部にある「チャネルアクセストークン」の文字列をコピペ
7.image ノードの配置
これはLINEから画像を送った際に、その画像をワークスペース上に表示させるためで、なくても大丈夫。
最後に画面右上にあるデプロイを押します。
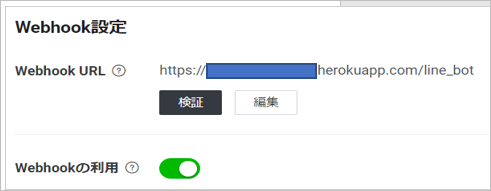
❹LINE DevelopersでWebhookを登録
LINE Developersのページは「Messaging API設定」ページの「Webhook設定」
そこへ貼付するURL以下の通り。
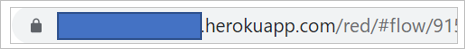
・Node-REDページのアドレスバーにあるURLをコピー
https://××××-△△△△△△.herokuapp.com/red/#flow/0000000a00000b
のような形になっていると思います。
.com/の後ろは削除し、http inノードのURL欄に入力した/以降を追加。
今回の例だと、https://××××-△△△△△△.herokuapp.com/line_bot になります。
「Webhookの利用」を必ず上記の様にONにして下さい!
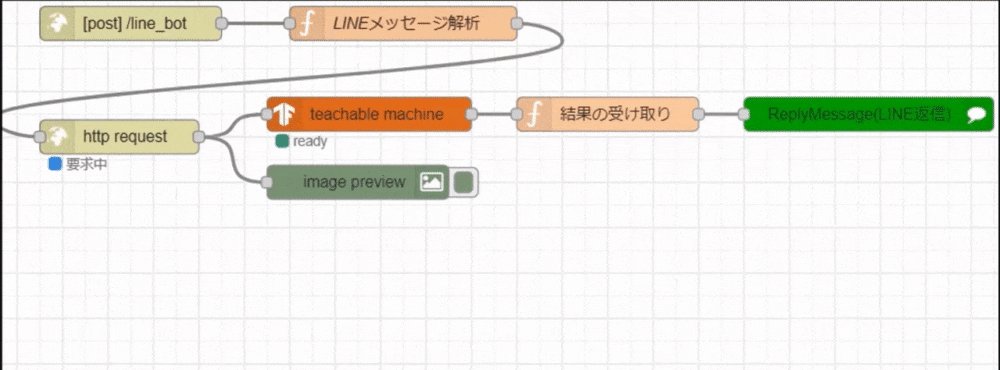
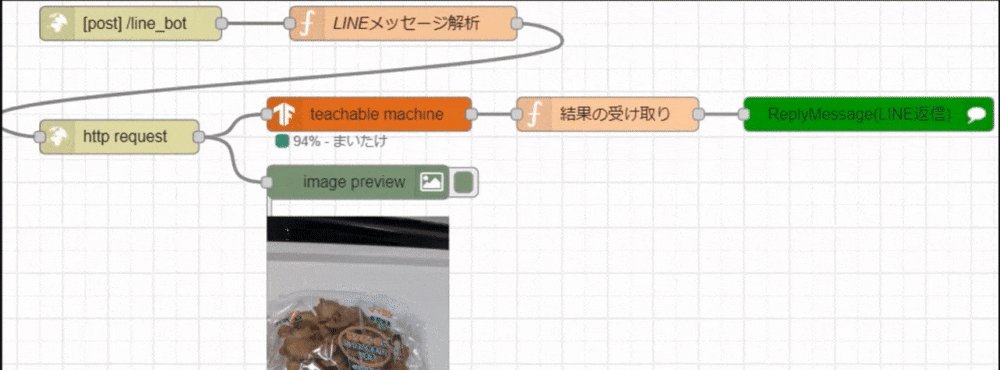
LINEからメッセージを流した後のNode-REDの挙動は以下のようになります。

振り返り
最初はバーコードを識別して、そこから商品マスタを参照し、商品情報をLINE Botで返したいと考えていました。でもTeachable Machineを活用してバーコードを判定する方法が分からず。それに「商品マスタを参照」というのも私の知識では難易度がまだ高いか…
次に、「あるべきものが無い時」にそれを教えてくれるものを作ろうとしました(定位置管理が出来ているか?とか)。これはモデルの画像が相当数必要なのか正しい結果が全く返って来ず断念。
結果として、今回ご紹介したものを作成しました。
Node-REDで完結させるか、例えばMakeなどと連携させるかなど、方法を調べながら進めるのは、やはり時間がかかります。例えばMessageReplyノードが出てこず、追加する必要がある事に気づくまで1時間かかったとか…
でも、やりたいことが出来た時はシビレます!
今後について
今回の内容は「すぐに実務の課題を解決する仕組みを作る」という点では全く物足りないものです。
ただ、方法が一つわかった事で引き出しが増えた事は大きかったと思っています。
一つの知識を深く掘り下げる事も必要ですが、困った時の調べ方のとっかかりを持つために、広く浅くで知識を吸収する事も重要だと感じます。
今後は、
商品を識別して、お勧めレシピを表示させるLINE Bot
定位置管理が出来ているか判別し、足りないものを表示する
妻の機嫌を判別し、その後の必要な傾向と対策プランを提示
など、実務・プライベートを少しだけでも効率化・充実させることが出来るよう、もっともっと学んでいきます。
最後までお読みいただきありがとうございました!
以下のサイトを参考にさせていただきました。