前置き
Raspberry pi等でも登載されているNode-Redが最近プロトタイピングする中で
サクッと作れて便利で結構前からマイブームなので、いっそどこからでも使えるサーバ上に
環境を作ろうと思いますた。
※2022/12/01~Herokuの料金体系変更により、無料で作成することができなくなりました。
よってココに書いている無料手順は過去のものとなりましたので、ご注意下さい
やりたいこと
はじめる前に
今回の作業にあたっては、herokuにクレジットカードの登録が必要です。
プランについて
ここではherokuのプランについて詳しく説明しませんが(といいつつ)、
Free Dynoを使い続ければずっと無料です。
こちらのもプラン変更によりEco Dyno(月5$)を選択しないと使えなくなりました
その理由
通常 Free Dyno だと 550時間/月の無料 Dyno 時間 が与えられます。
こちらのもプラン変更によりEco Dyno(月5$)を選択しないと使えなくなりました
且つ、 クレジットカード登録 を行うと +450時間/月の無料 Dyno 時間 が 増える ので
トータルで 1000時間/月 の Dyno 時間 が利用できるようになります。
こちらのもプラン変更によりEco Dyno(月5$)での取り扱いになります
つまり、24時間x31日間の利用してもひと月の最大が744時間なので、1アプリだけの利用(今回はこれ)
であれば365日稼働しても無料となるわけです。(しかも余る)
Eco Dyno(月5$)の場合も1000時間利用可能(且つ30分アクセスがないと落ちる)ということには変わりはありません
ただし制限もある
herokuの無料プランEco Dyno(月5$) にはも自動でスリープする機能が・・・。
30分アクセスがないと自動的にスリープモードに入ってしまいます。
なので、定期的にアクセスがない場合は次にアクセスがあるときにDynoを起こしているようで
レスポンスが落ちてしまうという事態になります。
なので、こちらの解消方法も後ほど記載します。
#1.herokuアカウントを作る
heroku上に環境を作るので、なにはなくともherokuアカウントが必要です。
詳しい作り方については
にも記載があるので、サクッと作っちゃいましょう。
※主な開発言語は「Node.js」で良いかと
その後、クレジットカードの登録もやっちゃっておきましょう。
#2.Node-Redをデプロイする
Node-Redなんて触ったことないって方。ご安心下さい。めっちゃ簡単です。
ぽちっとすると、herokuのログイン画面に進みます。
この際同時にHeroku Postgresのサービスも追加されると思いますがこちらも5$掛かるようになってしまいました
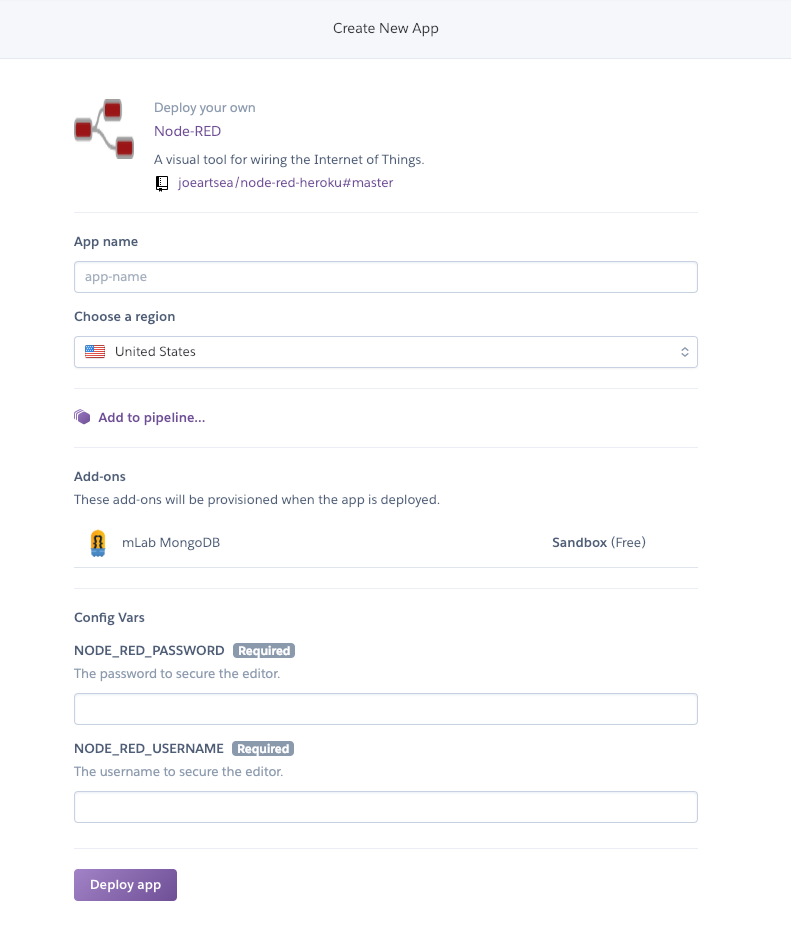
ログインが完了(既にログイン済み)だと、こんな画面が表示されます。
-
App name
本アプリの名前です。
ここでは一旦、「sample-node-red-app」とした。 -
Choose a region
本アプリのリージョンですが、USでもヨーロッパと、どちらを選んでも良いです。
ここでは一旦、「United States」とした。 -
NODE_RED_PASSWORD(必須)
Node-Redにログインするときのパスワードです。 -
NODE_RED_USERNAME(必須)
Node-Redにログインするときのユーザ名です。
注意
1.入力順序
なぜかパスワード→ユーザ名の順序になっているので
よく確認してからの入力が良いです。(さっき気付いて焦った汗)
後で設定は変えられるけど、パスワード入力が1回なのも気をつけた方がよさそう
2.ユーザ名とパスワード
Raspberry piのようなローカルNode-Redサーバではユーザ名、パスワードを必要としないけど
オープン環境では他者から利用されることもあるので、その辺りを十分理解した上でユーザ名、パスワード設定するといいかも
デプロイ後の確認
内容を全て入力し終えたら、Deploy App をクリックします。
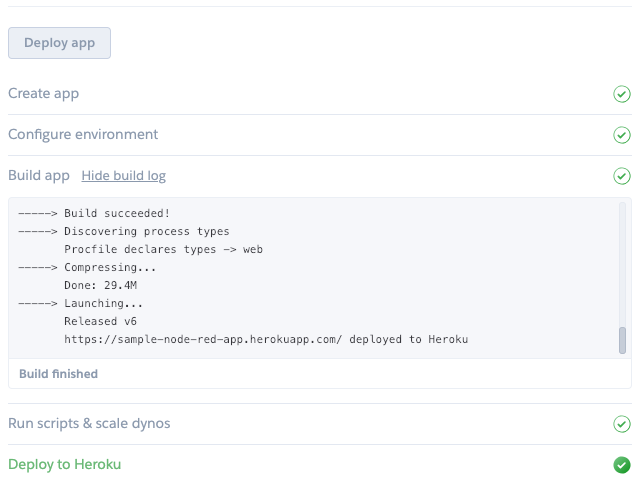
ビルドとデプロイが始まる。
Deploy to Heroku に![]() が付いたらデプロイ完了です。
が付いたらデプロイ完了です。
上のボタンが表示されたら、まずどんな感じで環境が作成されたか見たいので Viewをクリックします。

デプロイが成功していると、この画面になるのでGo to your Node-RED flow editorをクリックします。
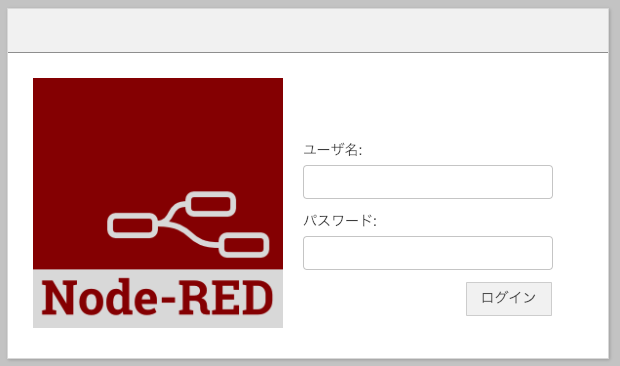
ログイン
-
ユーザ名
さっき設定したユーザ名を入力します。 -
パスワード
さっき設定したパスワードを入力します。
入力が終わったらログインしてみます。

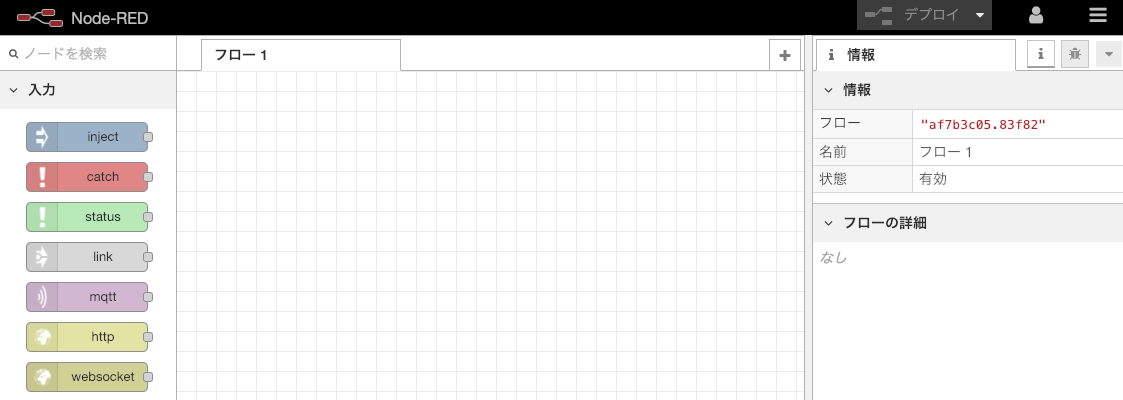
フローエディターが表示されましたね。
一旦こんな感じで、サクッとプロトタイピングが開始できます。
#3.herokuの環境を整える
##3-1.自動スリープの解除
何が必要?
先程も無料プランで書きましたが、この無料プランにはAppに一定時間(30分)アクセスがないと自動スリープします。
つまり、このデプロイしたNode-Redにアクセスがないと、スリープされてしまうのでスケジュール実行などを
プロトタイピングしたときにそのタスクが実行されないなどの事態が発生します。
どうするか
- 30分時間を空けずに使いまくる・・・・これは現実味がない(というか、寝る暇が無い)
- 定期的にこのNode-Redにアクセスする(しかも30分)←まぁどうにかなるか・・・?
面倒じゃないか?
どっちにしろ面倒!と思うかも知れませんが、herokuには便利なadd-onがあるので
これを利用してスリープしないようにできる。
Add-onを入れる

さっきビルドしたあとに表示された、Manage AppとViewボタンですが、
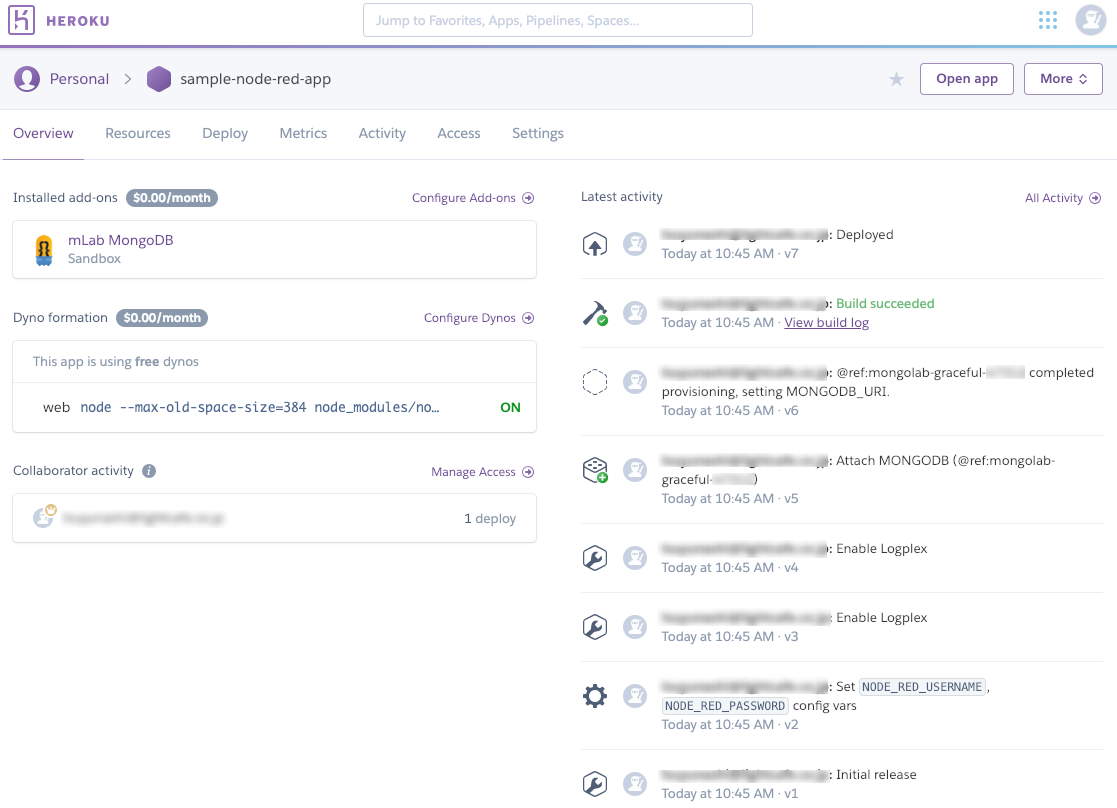
今度は押してない方のManage Appをクリックする。
こんな感じの、管理画面に遷移するので、この中でAdd-onを追加していきましょう。
設定画面内のこの部分のConfigure Add-ons![]() をクリックして設定画面を表示する。
をクリックして設定画面を表示する。
この画面で自由にAdd-onを追加することが出来ます。
※このデプロイ方法の場合、既にMongoDBのプラグインが無料で付いてきます。便利です。
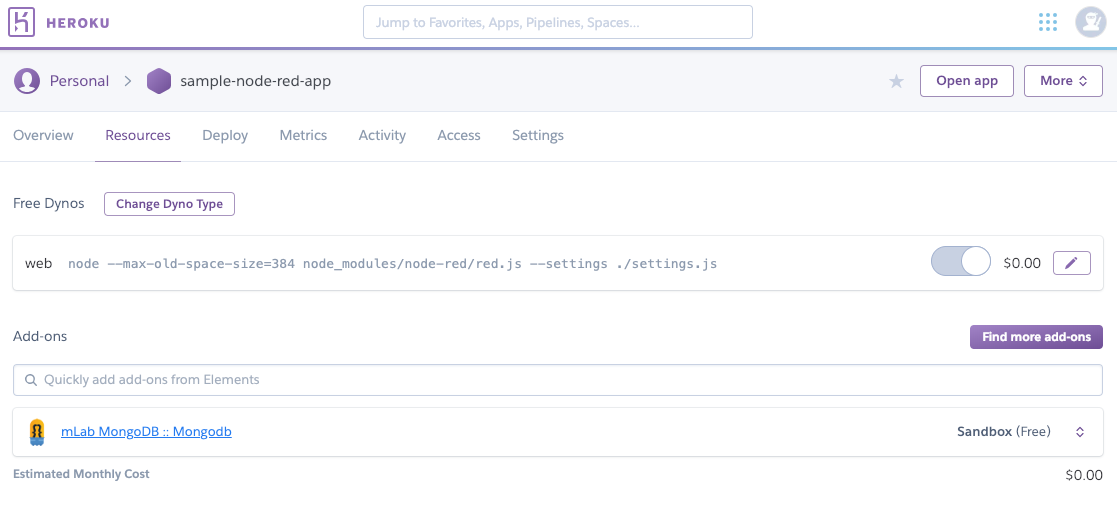
いよいよ追加

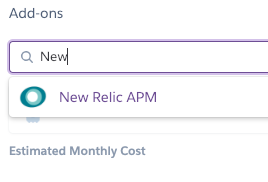
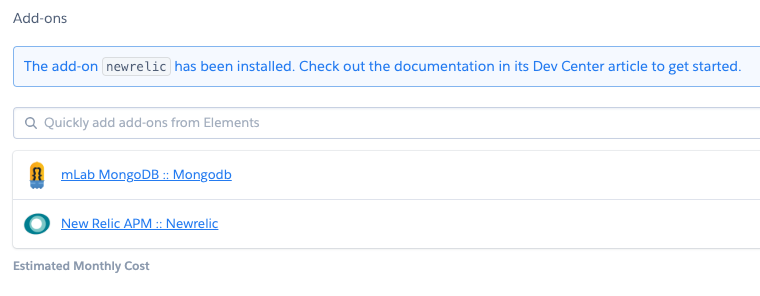
さっきの画面のAdd-onsの下にQuickly add add-ons from Elementsと表示されているところに
New
と入力すると
New Relic APM
とサジェストが表示されるので、それを選択する.
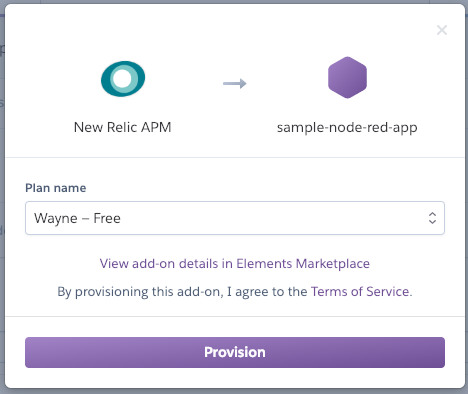
このAdd-onも無料で使えるようになっているので、念のためPlan nameがWayne - Freeとなっていることを確認して
Provisionをクリックする。

こう表示されたら、Add-onの追加が正常に完了している。
これで終わりじゃない
Add-onは追加できたけど、このままでは自動スリープしてしまうので、もう少し設定が必要になる。
さっきの画面のNew Relic APM :: Newrelicのリンクをクリックする。(新しいウィンドウが開く)

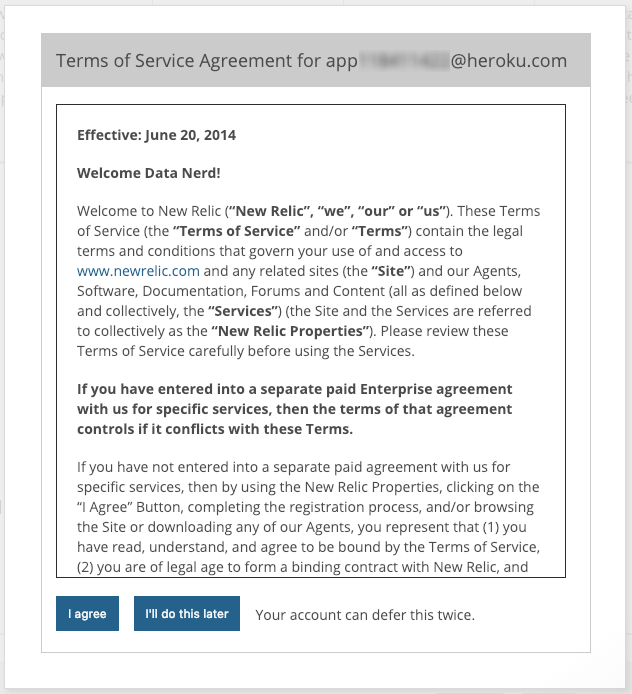
はじめにこんな画面が表示されるのでI agreeをクリックする。

そのあと、色々リンクが出てくるけど、このSYSNTHETICSをクリックする。


###Add-on設定内容
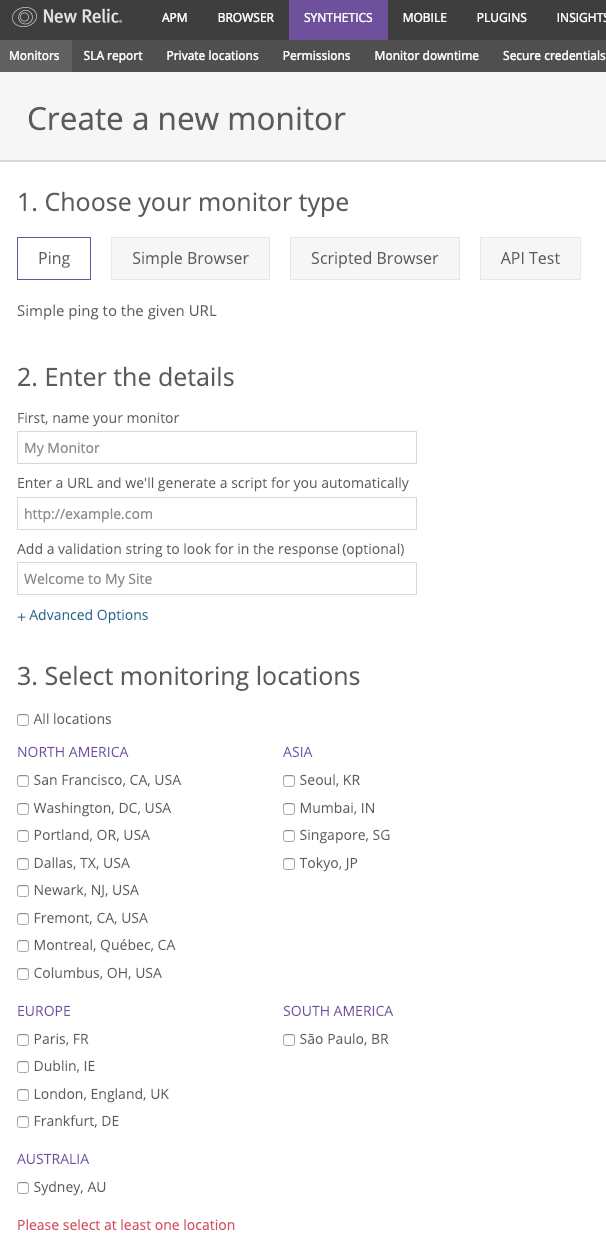
1.Choose your monitor type
これは監視用のAdd-onなので、モニタリングするサービスを選ぶ。
ここでは一旦Pingのままで良いです。
2.Enter the details
i.First, name your monitor
監視する時にわかりやすくする名前を入力する。
ここでは一旦、sample-node-red-monitorとした。
ii.Enter a URL and we`ll generate a script for you automatically
どこのURL(サイト)に対してPingを送るのかを入力する。
ここでは自分のNode-redのfloweditorのURLを設定する必要があるので
自分の場合はじめにsample-node-red-appとしたので、URLは
「 https://sample-node-red-app.herokuapp.com/red/ 」となるハズ。
iii.Add a validation string to look for in the response
監視対象の画面内の特定の文字を監視するか(その文字があることによって死活監視するか)
今回は別に死活までの精度を求めないので、ここでは一旦入力は必要はない。
3.Select monitoring locations
モニタリングしてる人のロケーションを選ぶ。
ここでは一旦、「Tokyo,JP」とした。
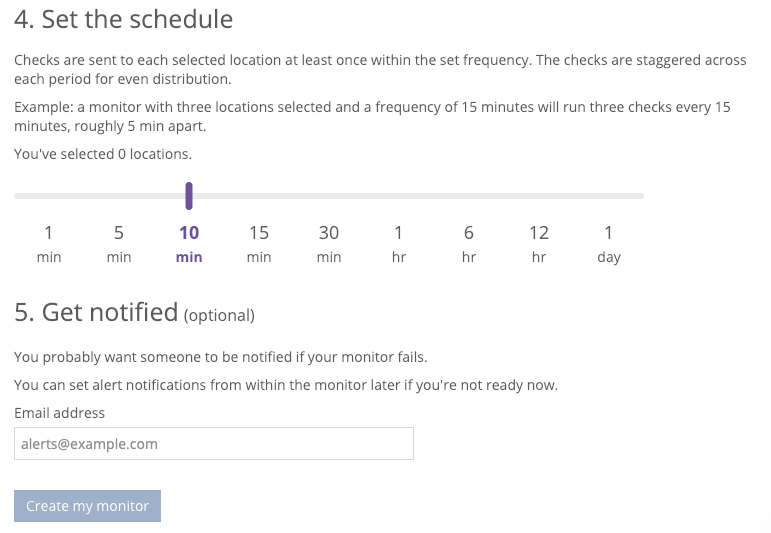
4.Set the schedule
監視対象URLの関しタイミングを選ぶ。
herokuは基本的に30分間アクセスがないとスリープするので30分以内であればOK。
ここでは一旦、10minとした。
5.Get notified
何かあったら通知するメールアドレスを入力する。
先程も書いたが、そんなメールも必要ないので、ここでは一旦入力の必要はない。
###Add-on設定完了
入力が完了したら、Create my monitorをクリックして設定完了。
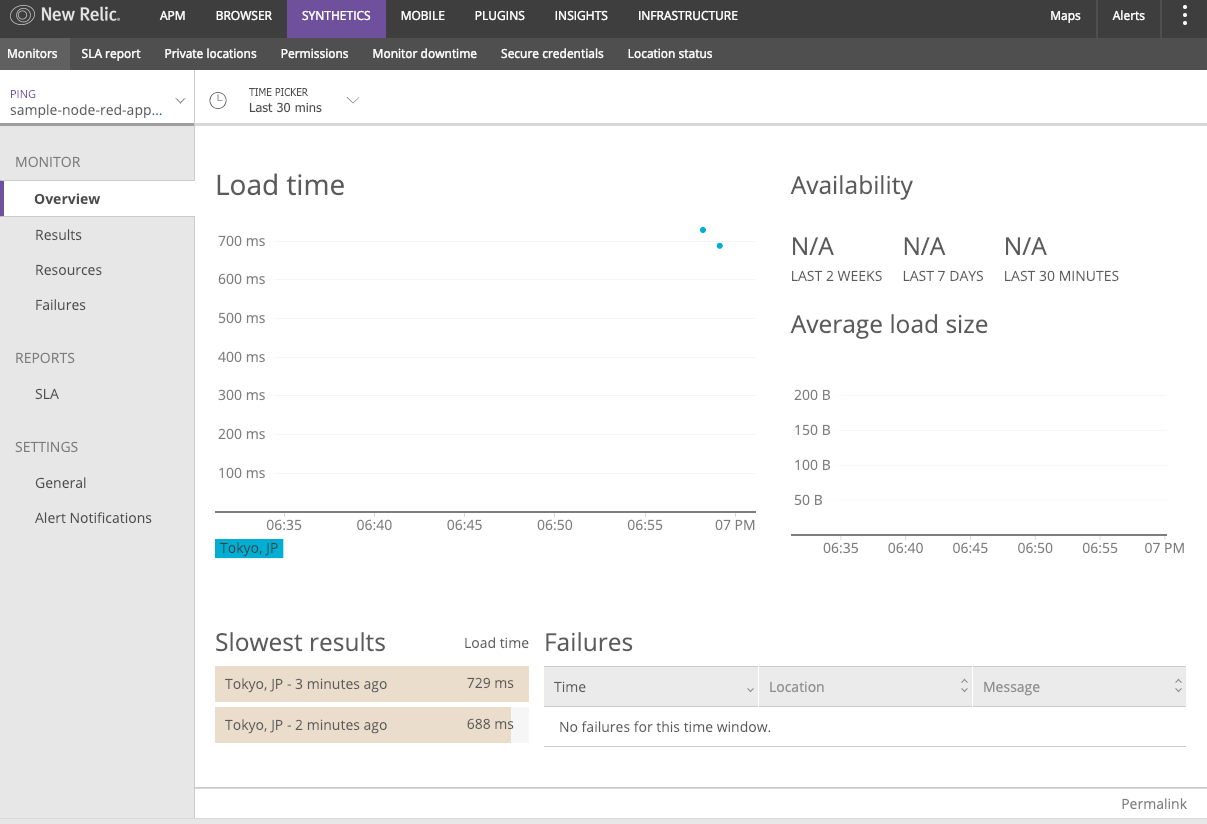
しばらくすると、こんな感じで画面に表示される(多分今後気になるときくらいしかみることは無いけど)

##3-2.タイムゾーンの設定
herokuのタイムゾーンは基本的に初期設定だとUTCのままなので
このままNode-Redを使うと、スケジューリング実行などのタスクを入れたい場合
9時間の時差が出てしまうので、heroku自体のタイムゾーンをAsia/Tokyoにしてやる必要があります。
###herokuのタイムゾーンを日本に合わせる
####まずは現在の設定の確認
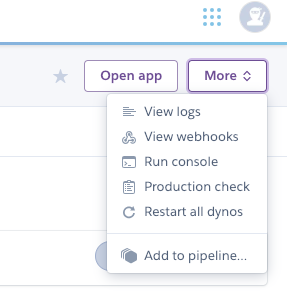
heroku管理画面を確認します。

画面右上のMoreからRun consoleをクリックします。

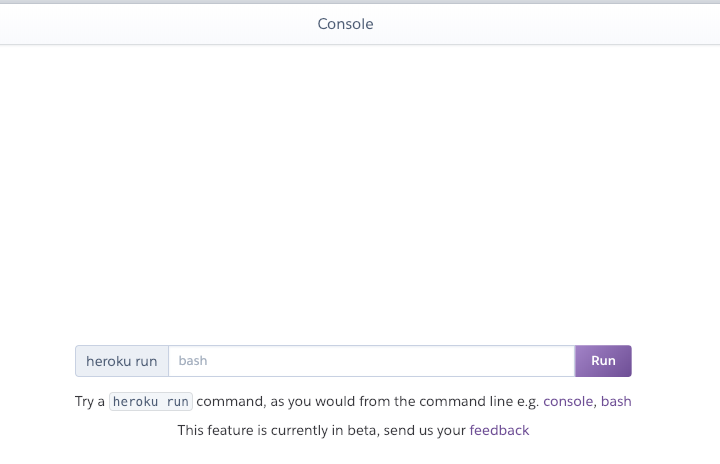
こんな感じのコンソール画面が表示されるのでheroku runと右にそのままbashと入力してEnter or Runをクリックします。
一旦コンソールで現在のタイムゾーンを確認します。
~ $ date
Sun Dec 9 03:15:36 UTC 2018
現在の日付とタイムゾーンが表示されます。やっぱりUTCですね
####環境変数の追加

タイムゾーンの変更には、環境変数にその値を設定する必要があるので
メニューからSettingsをクリックします。

設定画面に行くと画面中央にVeveal Config Varsというボタンがあるのでクリックします。

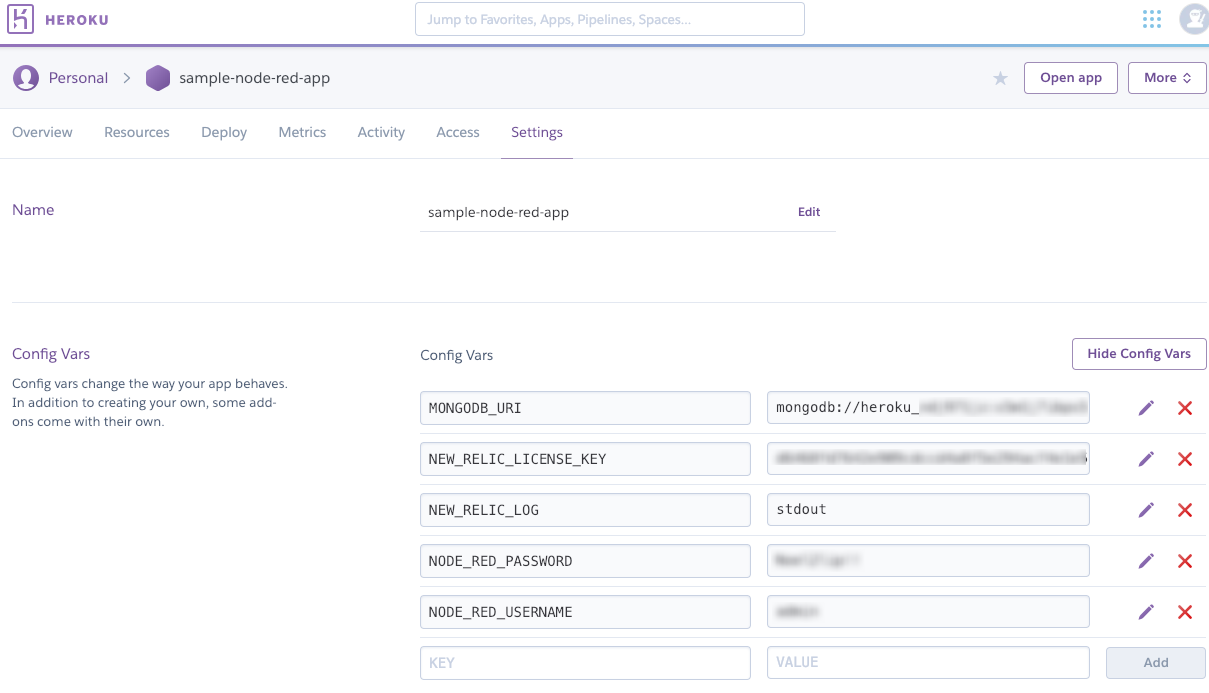
Config Varsと書かれている部分がherokuの環境変数です。
初期表示では一番下の欄が空いていると思うので、そこに以下の内容を入力していきます。
-
KEY
TZ -
VALUE
Asia/Tokyo
入力が終わったら、右側にあるAddをクリックすると設定は完了。
タイムゾーン設定完了と確認
さっきと同じタイムゾーンの確認方法でJSTになっていれば正しく変更されている。
おわりに
設定が簡単って書いた割に、こうやって書き出してみると結構ボリュームがあった。
でもまぁ、これを見ながら数をこなしていくと設定自体は5分もかからないと思うので
あとは慣れの問題かな・・・。
次から、このNode-Redを使って色々作っていこうかな。
2022/12/2
折角無料でNode-Redサーバが作れる良い環境でしたが
このご時世、色々と費用が掛かってしまうのも仕方がないですね・・・。