■環境
- さくらVPS(Cent OS7)
- Nginx
- MySQL (5.7)
- Sinatra (2.2.0)
■ゴール
Rubyで書いた簡単なTodoアプリを Nginxで動かしてみたいと思います。
■サーバの準備と Nginxのインストール
- サーバのプログラムをアップデートし、 Nginx等をインストールする準備をする。
sudo yum update
- Nginxをインストールする。
sudo yum install nginx
- ブラウザからログインし、Cent OSトップページが表示されることを確認する。
※ さくらVPSのコンパネにログインすればIPアドレスを確認できます。

- トップページのHTMLは /usr/share/nginx/html/index.html に記載されており、このディレクトリ以下のHTMLを Nginxがブラウザに返してくれます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>タスク管理アプリケーション</title>
</head>
<body>
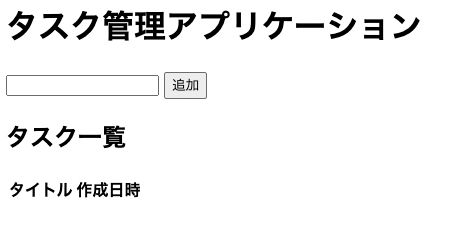
<h1>タスク管理アプリケーション</h1>
<input id="task-title-input" type="text" />
<button id="task-add-button">追加</button>
<h2>タスク一覧</h2>
<table>
<thead>
<tr>
<th>タイトル</th>
<th>作成日時</th>
</tr>
</thead>
<tbody id="tasks-table-body"></tbody>
</table>
<script src="main.js"></script>
<p id="message"></p>
</body>
</html>
ここまでで静的なHTMLは完成しています。
■動的なJavaScriptファイル作成
- 動的コンテンツ作成のため、以下のJavaScriptファイルを作成します。
/usr/share/nginx/html/main.js
const tasksTableBodyElement = document.getElementById('tasks-table-body')
const taskTitleInputElement = document.getElementById('task-title-input')
const taskAddButtonElement = document.getElementById('task-add-button')
async function loadTasks() {
const response = await fetch('/api/tasks')
const responseBody = await response.json()
console.log(responseBody)
const tasks =responseBody.tasks
while(tasksTableBodyElement.firstChild) {
tasksTableBodyElement.removeChild(tasksTableBodyElement.firstChild)
}
tasks.forEach((task) => {
const titleTdElement = document.createElement('td')
titleTdElement.innerText = task.title
const createdAtTdElement = document.createElement('td')
createdAtTdElement.innerText = task.createdAt
const trElement = document.createElement('tr')
trElement.appendChild(titleTdElement)
trElement.appendChild(createdAtTdElement)
tasksTableBodyElement.appendChild(trElement)
})
}
async function registerTask() {
const title = taskTitleInputElement.value
console.log(title)
const requestBody = {
title: title
}
await fetch('/api/tasks', {
method: 'POST',
body: JSON.stringify(requestBody)
})
await loadTasks()
}
async function main() {
taskAddButtonElement.addEventListener('click', registerTask)
await loadTasks()
}
- 以上で簡単なTodoアプリ作成完了です。トップページの入力欄にタスクを追加することで画面にタスク名・登録時間を表示できます。現状ではDBMSを導入していないことから、ブラウザのリロードのたびにタスクが初期化されてしまうので、次回MySQLの導入から記載していきます。