
タイトルの通り,写真からマインクラフトのブロックドット絵に変換するwebアプリを作成しました.
こちのらリンクから飛べますので遊んでみてください!
minecraft-dot.pictures
(20/06/08 16:47追記)
要望がありましたので,使用ブロックの表示を日本語にしました.
使っている技術
このwebアプリはフロントエンドのみで動いてます.なので画像処理を含めた全ての処理はローカルマシンで動かしています.画像処理の部分はJavascript(OpenCV.js)で書きました.ホスティングサーバはFirebaseを利用しています.
OpenCV.jsとは
OpenCV.jsとはJavascript用のOpenCVライブラリです.
OpenCV.js導入
公式ドキュメントによると,ビルドが必要だそうです.色々試したのですが,うまくいきませんでした。
仕方がないのでビルド済みのコードを直接とってくることにしました.
こちらからビルド済みのコードが手に入りますのでcurlでとってきました.
curl https://docs.opencv.org/3.4.1/opencv.js -o opencv.js
別に直接とってこなくてもHTMLに
<script src="https://docs.opencv.org/3.4.1/opencv.js"></script>
と記述すれば使うことができます.
ホスティング
ホスティングにはFirebaseを用いています.FirebaseはGoogleアカウントがあれば簡単にデプロイできます.今回のアプリのようにサーバーを必要としないアーキテクチャとも相性がいいですね!
変換アルゴリズム
では実際にどのようなアルゴリズムで変換しているかについて紹介していきます。
- 画像をブロック数の画素数になるようにリサイズする
- 元画像とマインクラフトブロックのLab値を計算
- 元画像のLabとマインクラフトのブロックそれぞれとのLabのユークリド距離を計算
- 差が最も小さいブロックを生成画像に配置
変換アルゴリズムはシンプルなんですが,RGBでなくLabで色差を計算しているところがキモです.RGBで色差を計算すると人が感じる色の違いとは少しずれたものになってしまいます.対してLabでは,人の見えに近い色差を計算できます.これはLabが人の錐体細胞の反応を元に設計された色空間だからです.
色差を求めるアルゴリズムによる違いは以下の記事に分かりやすくまとめられています.分かりやすく可視化されていてとても面白いので是非ご覧ください。
色差アルゴリズムの違いをビジュアル化してみた
このアプリのソースコードはGitHubに公開しています.
変換アルゴリズムの詳細はこちらから確認してください.
https://github.com/kult0922/minecraftDot
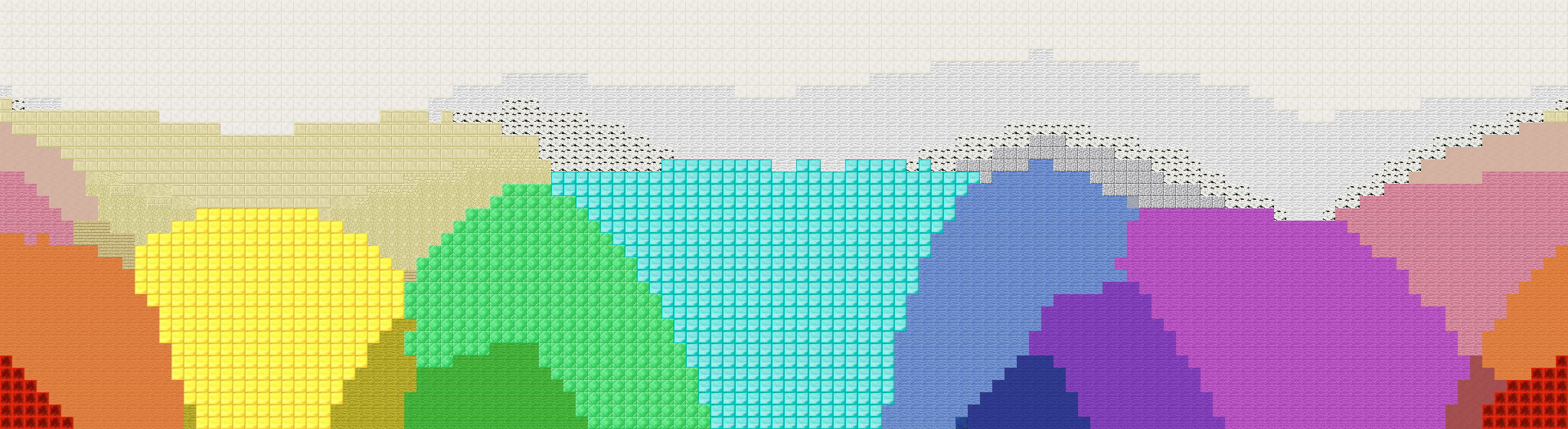
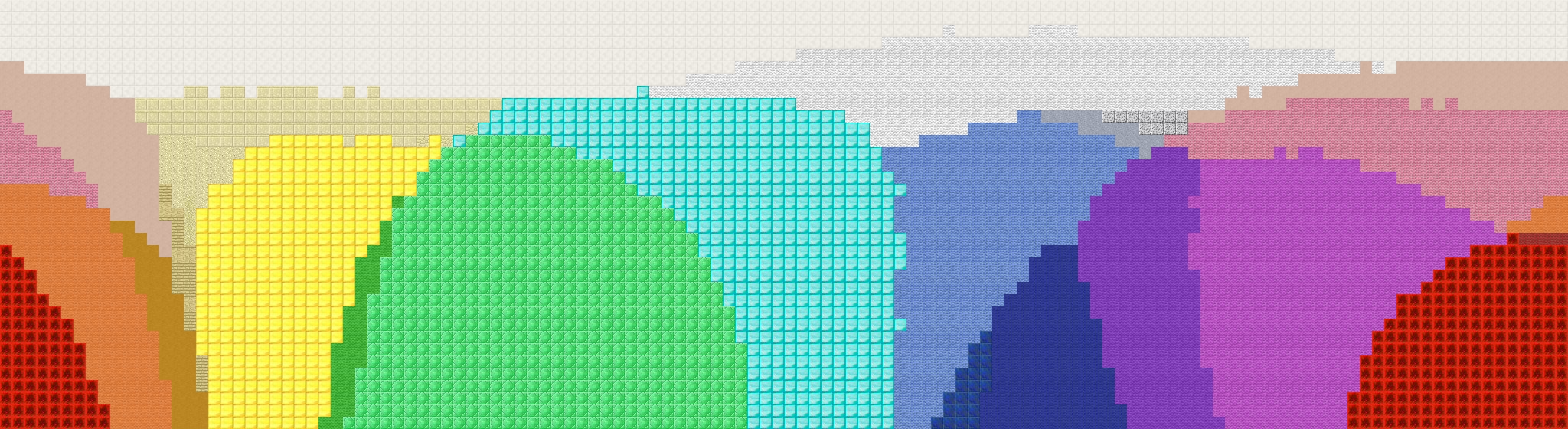
色差の計算に使う色空間の違いによる生成結果
ここではRGBとLabで色差の計算を行った場合の結果について比較していきます.
| 元画像 | RGB | Lab |
|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
あまり違いがないように見えますが,1段目のカラー帯の画像を注意深く見ると,RGBよりもLabの方が元画像に忠実であることが分かります.また,最下段のRGBの結果は桜のピンク色を再現できていません.
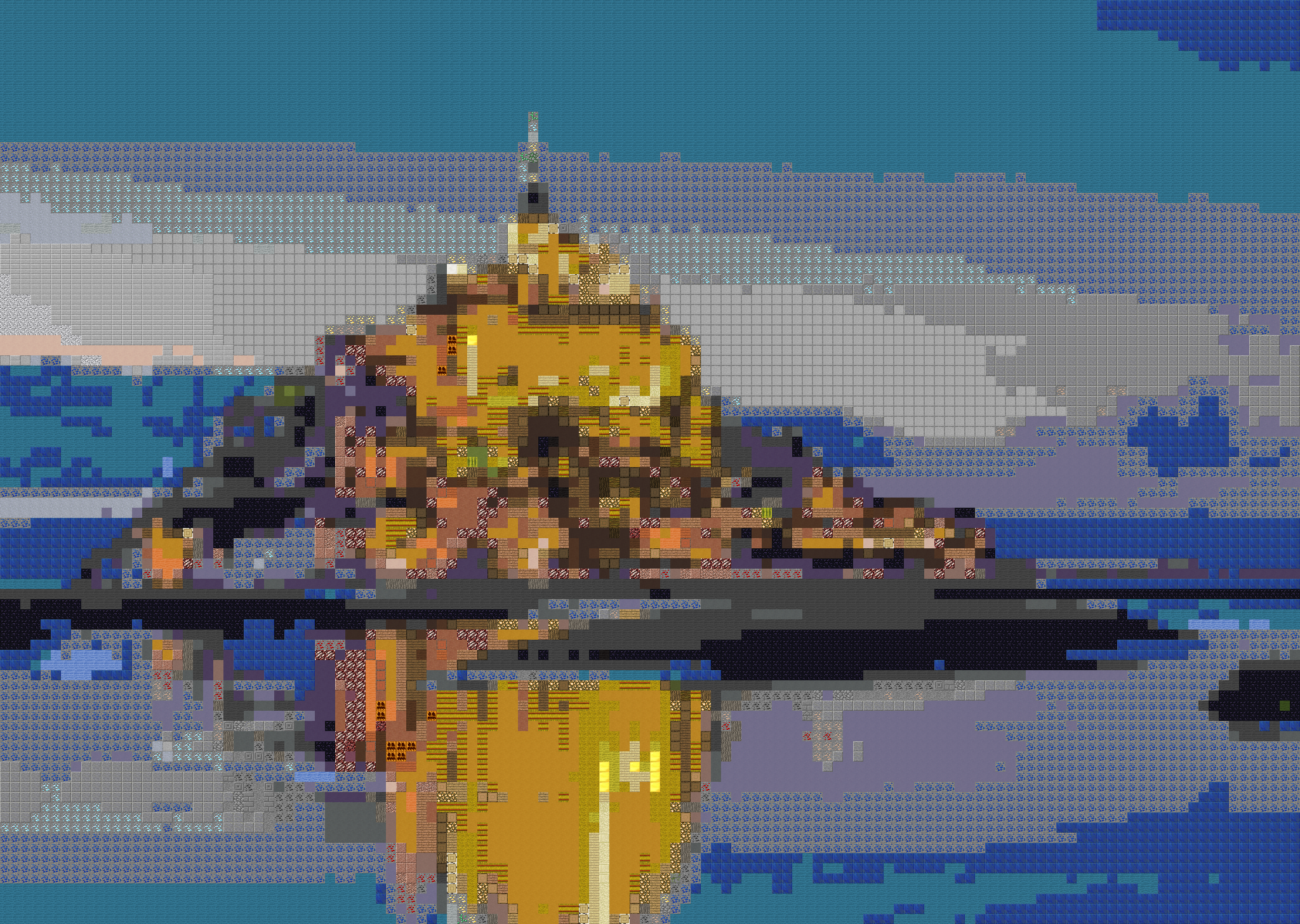
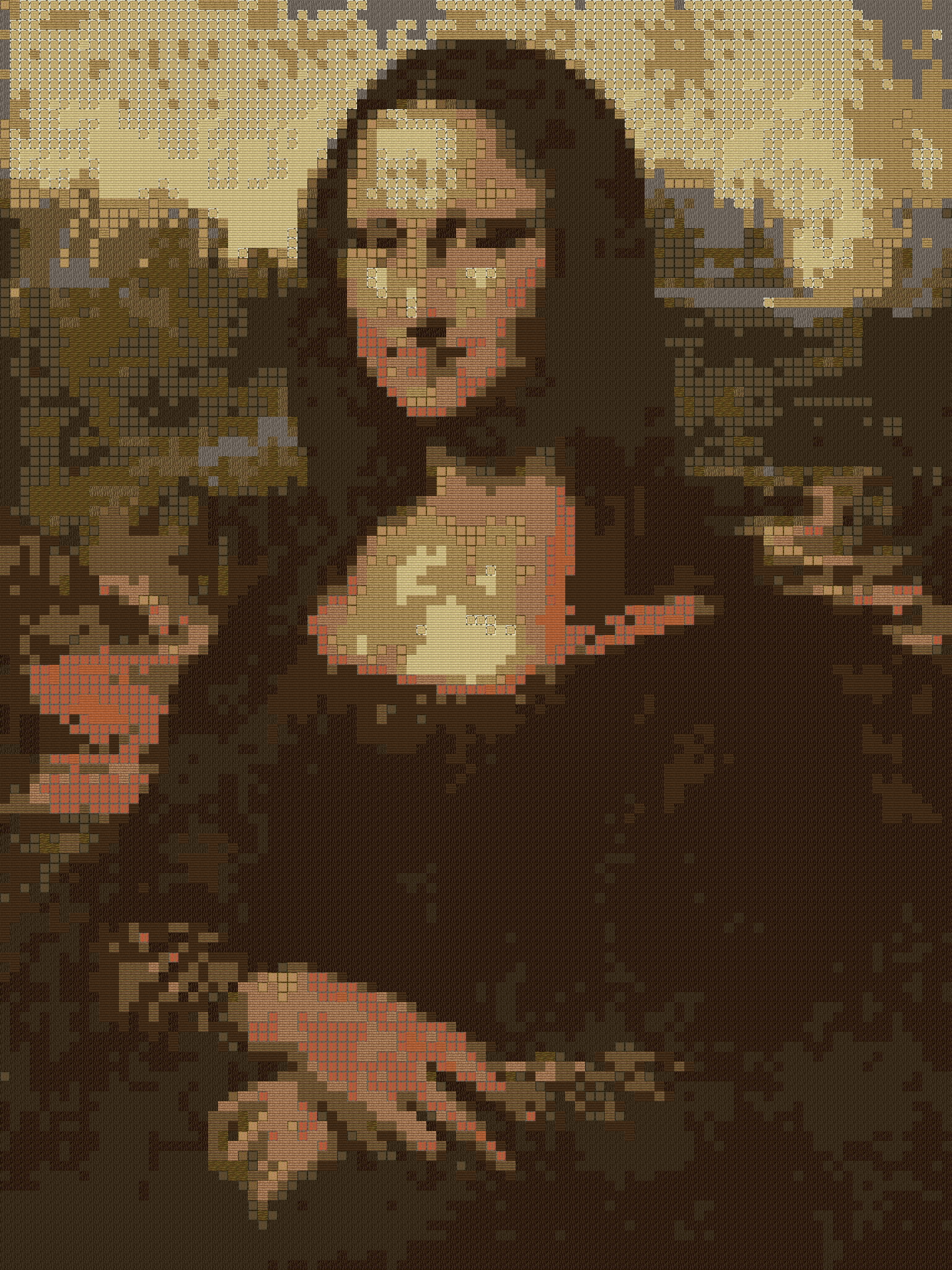
オプション機能
ガラス,石,木のブロックのみを使ってで変換する機能もあります.もちろん画像によっては全く再現できないものもあります.モナリザの画像では石ブロックのみでは全く再現できていないのが分かります.灰色の多い画像ならそれなりにうまくいくと思いますが...ガラスは実際にマインクラフトで作ると背景が透けて見えるので面白そうだなーと感じています(実際に作ってはない) 木ブロックは意外と再現できていますね.
| 元画像 | ガラス | 石 | 木 |
|---|---|---|---|
 |
 |
 |
 |
使用するブロック数を変えた例です.数字は長辺のブロック数を表しています.流石に16ブロックだと何のドット絵か分かりません.
| 元画像 | 128 | 64 | 32 | 16 |
|---|---|---|---|---|
 |
 |
 |
 |
 |
まとめ
ちゃんと変換できるアプリができたので個人的には満足です.今後,使うブロックなどを選択できるようにする機能などもつけていきたいと思っています.OpenCV.js便利ですね.フロントで画像処理をするときは重宝することになる気がします.
以上写真からマインクラフトドット絵に変換するアプリの話でした.是非ドット絵を作成する際はご活用ください!!

