はじめに
この記事はGizumoエンジニア Advent Calendar 2015の20日目の記事です!
こんにちわ!webデザインを勉強している鯨岡です!
ぼくは株式会社Gizumoでお世話になっているのですが、今回はAdvent Calendar 2015の企画で、このような機会をいただきました。
今回やること
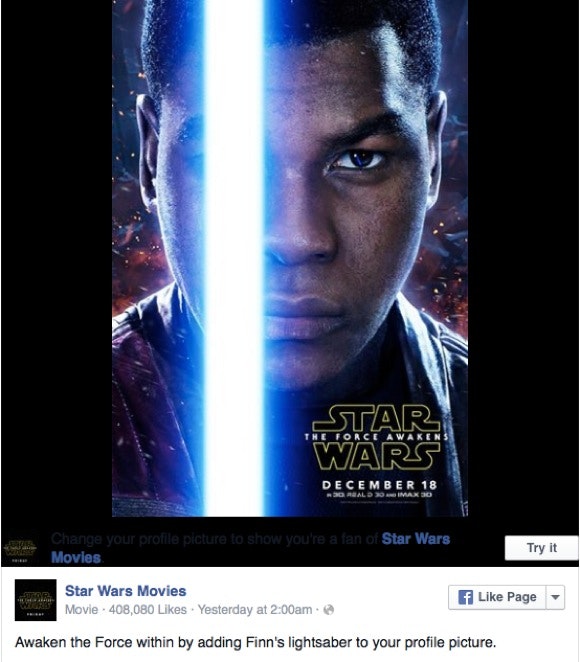
いよいよSTAR WARSの最新作、『スター・ウォーズ/フォースの覚醒』が上映スタートして、北米の初日興行収入が歴代最高になったりとなにかと話題になっています。そんな中、facebookのアイコンにライトセーバーを合成するのが流行ってるみたいなんですよね。
参考:フェイスブックのアイコンをスターウォーズ仕様(ライトセーバーを持たせる)にする方法

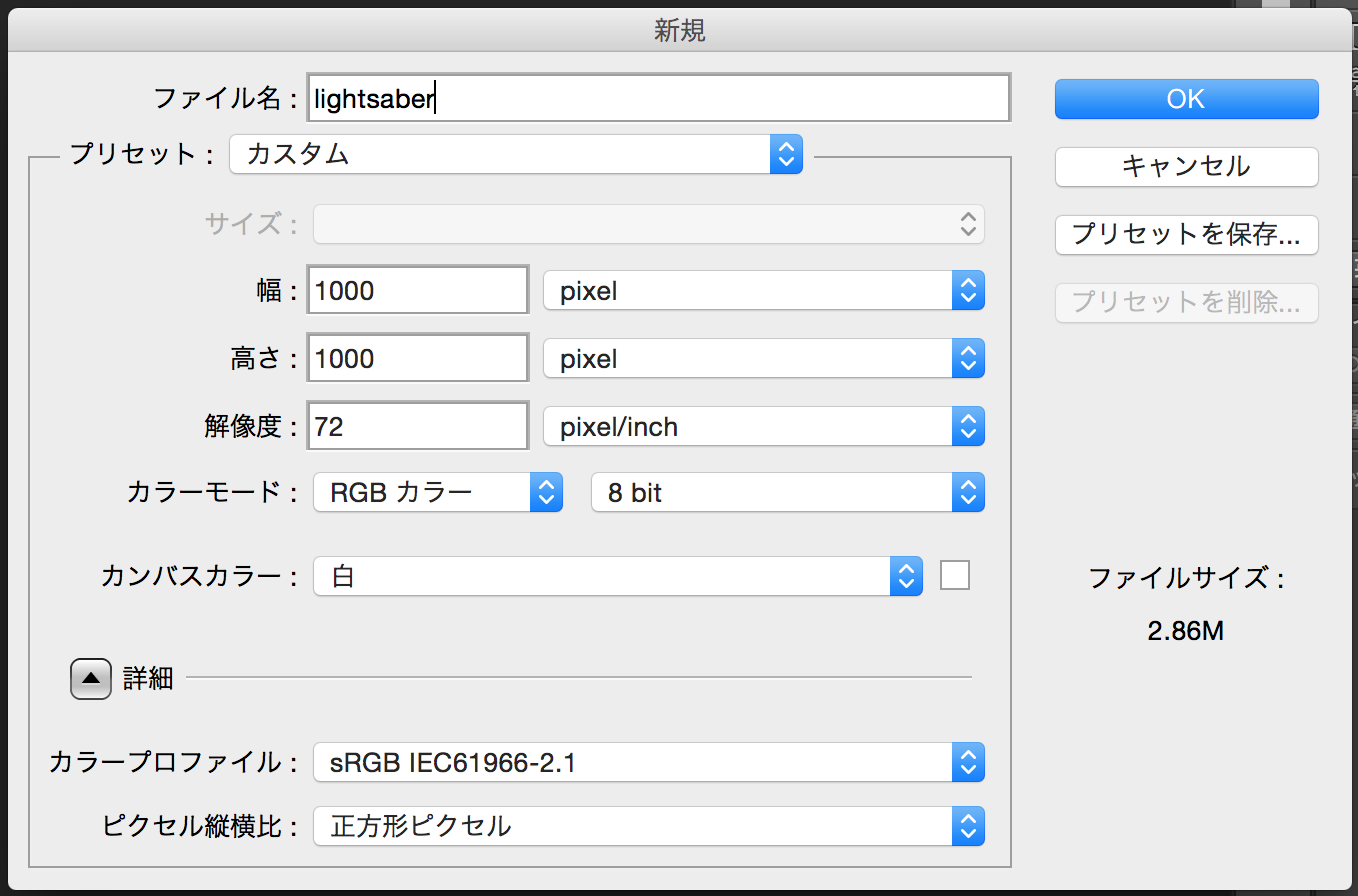
今回はこのライトセーバーをPhotoshopで再現してみたいと思います!
実際にやってみる
ネットで調べると選択範囲から作ってるのが検索上位に来ているのはなんでだろう。**今回はシェイプをつかってやりますよ!**
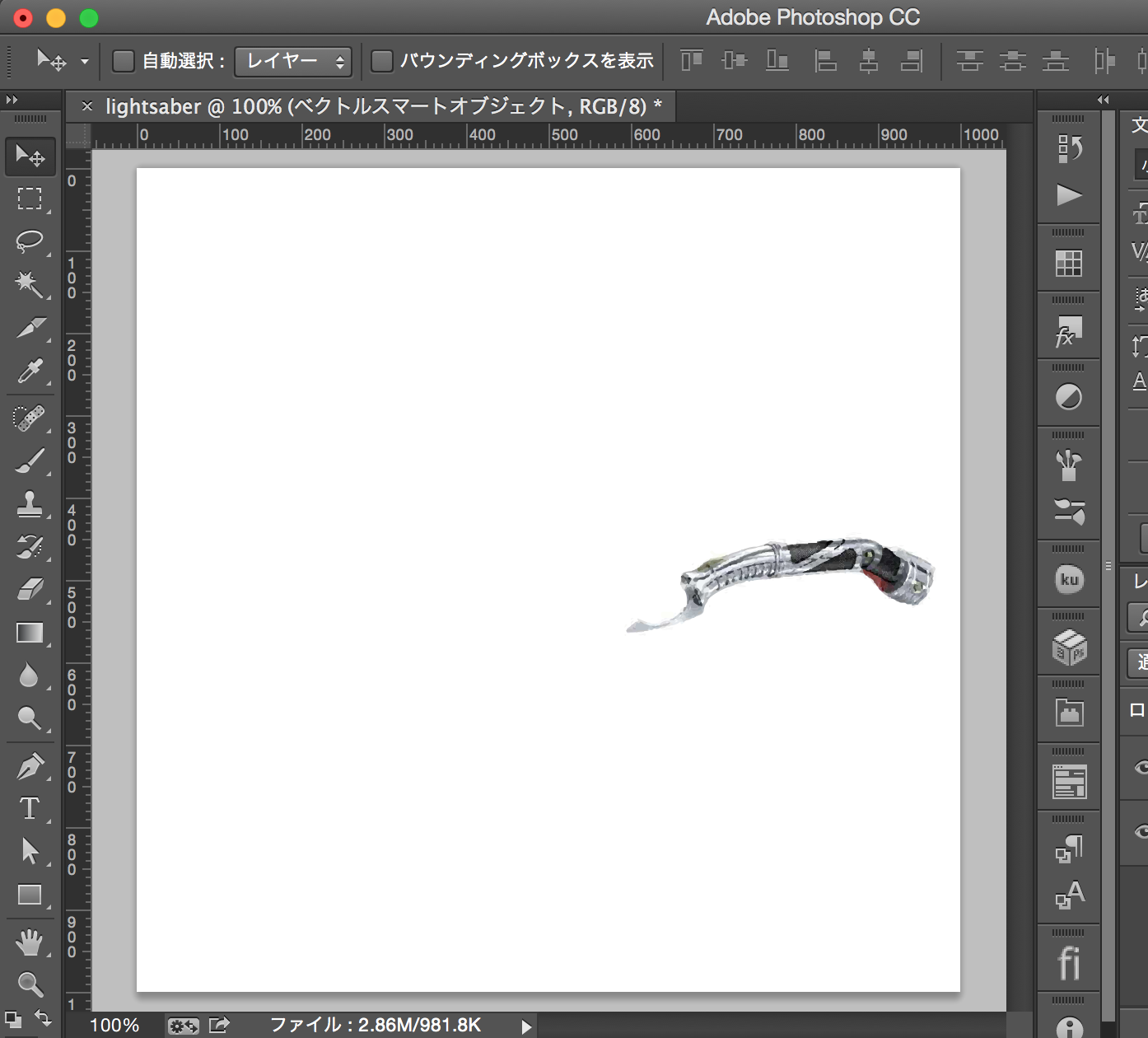
では次に、以下の画像を開きます。
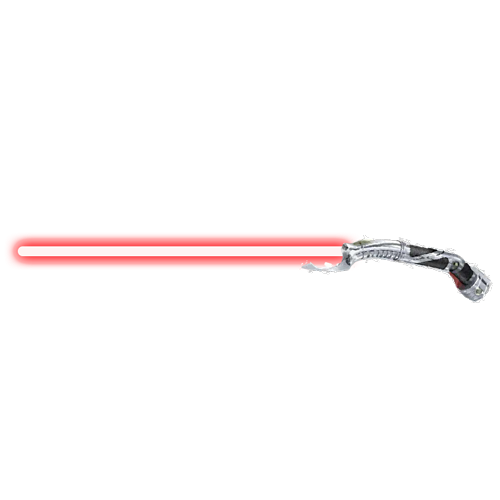
これは個人的に好きなドゥークー伯爵の、特注のライトセーバーなんですが、スナップを利かせやすい湾曲した独特の形状をしているんですね、対ジェダイ用のマカーシの使い手です。結構シス側のこと調べるのも面白いです。
次に、刀身を作っていきましょう。
角丸シェイプツールで、横幅660px、縦幅20px、左上と左下の半径を10pxにして、シェイプを作成します。
こんな見た目になります。

ちょっと短いんですが、そこはお好みで変えてください!
太さもお好みで変えてみてください!
また、最初にシェイプの色は白にしておいてください!
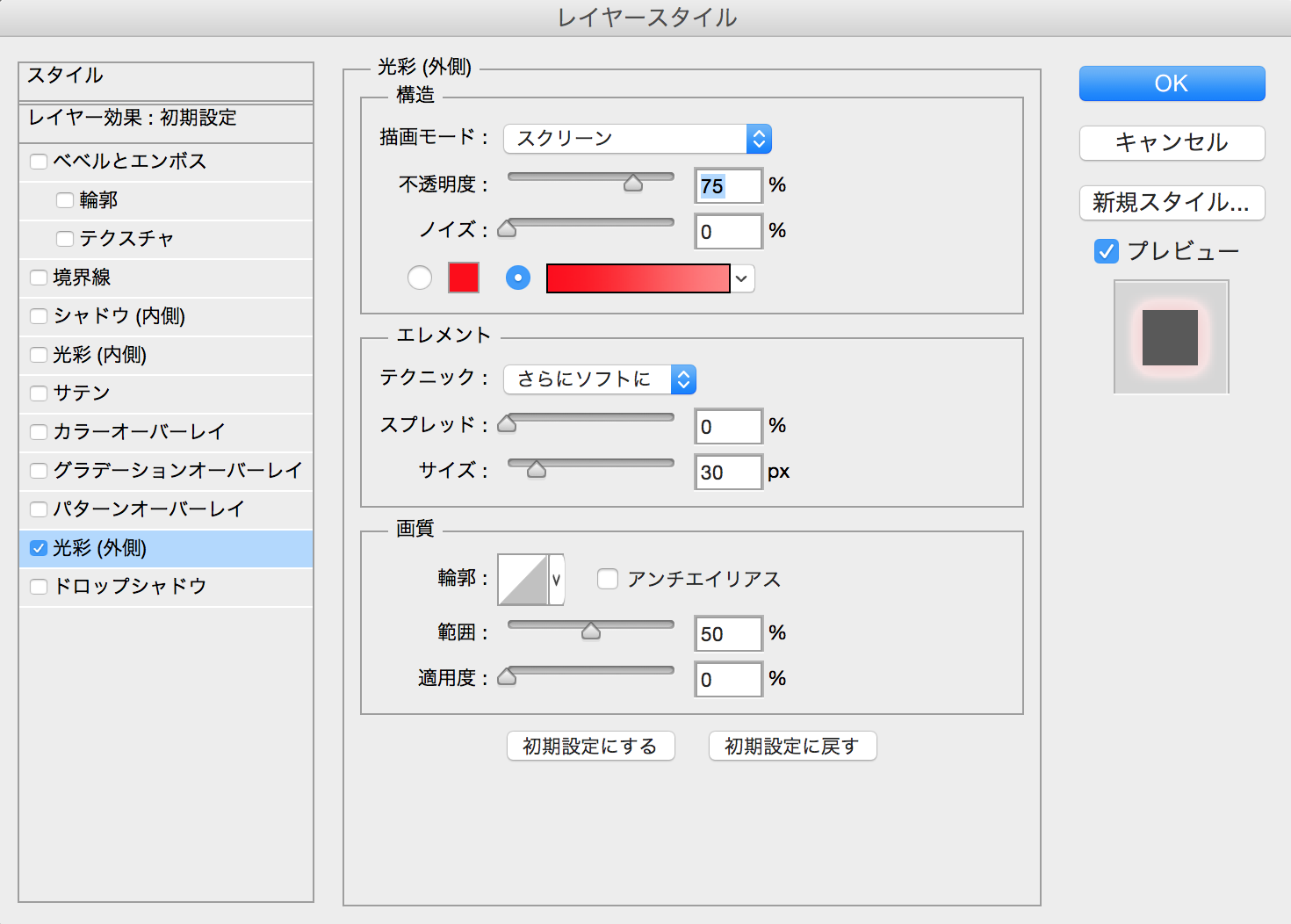
次に、このシェイプにレイヤースタイルの光彩(外側)をかけます。
値は以下のようにしました。

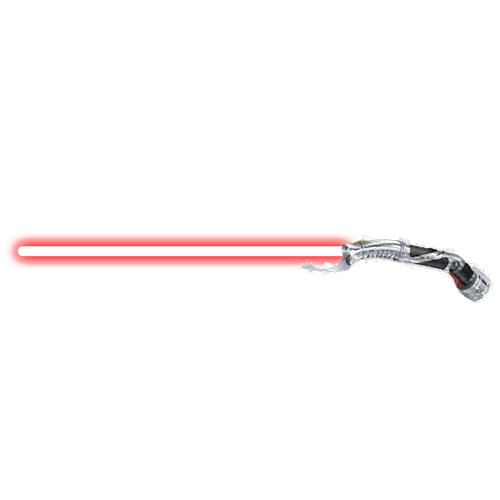
そうするとこんな見た目になります。

結構これだけでもぽくなってきましたよね。。
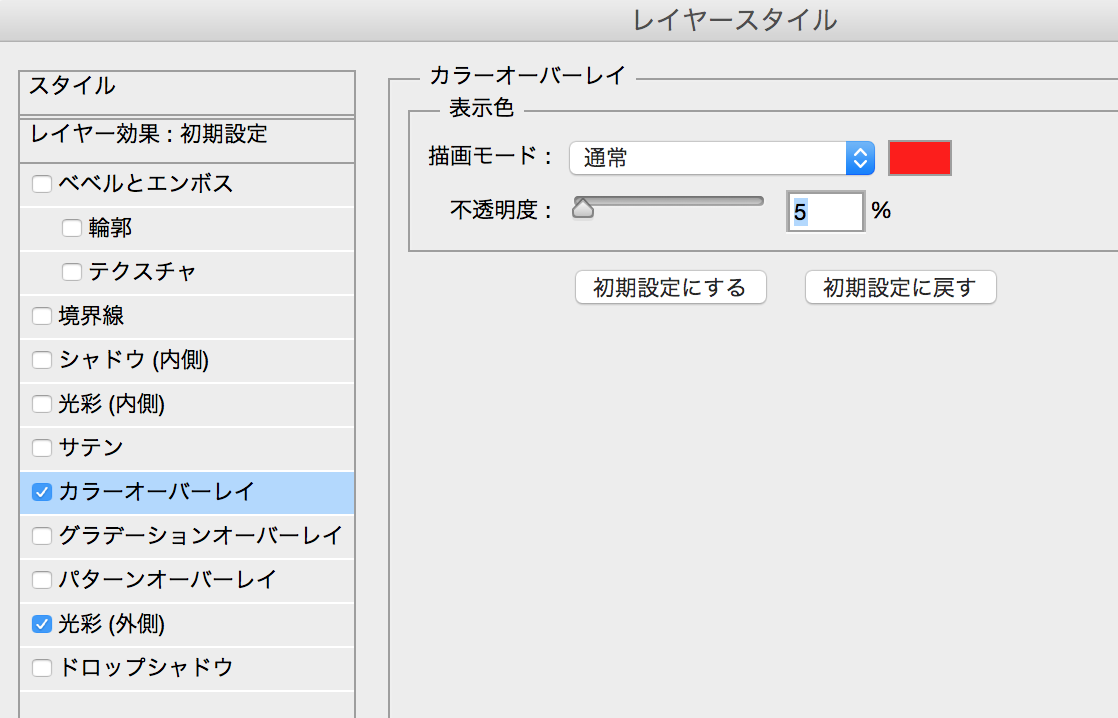
ただ刀身が白っぽすぎるので、カラーオーバーレイをかけてあげましょう。

最後に
今回はかなり簡単に作ってしまいましたが、早く作ることを目標にしていたので、ゆるしてください!笑
シェイプをつかっているので、どんな形にも変形できますし、サイズの調整も自由自在です。
皆さんも自分のお好みのライトセーバー作ってみてください!
参考
今回はシェイプで作ったんですが、選択範囲をつかって作るやり方もあるので、参考にしてみてください。
(こちらの方がより再現性高い気がします。。。)
スターウォーズ気分!ライトセーバーを作る簡単なPhotoshop画像加工方法と渾身の作品紹介