ある程度コンテンツの高さを維持つつ、背景からコンテンツをはみ出させる方法
ヒーローイメージが多い昨今、可変な背景を求められるシーンが増えたかと思います。
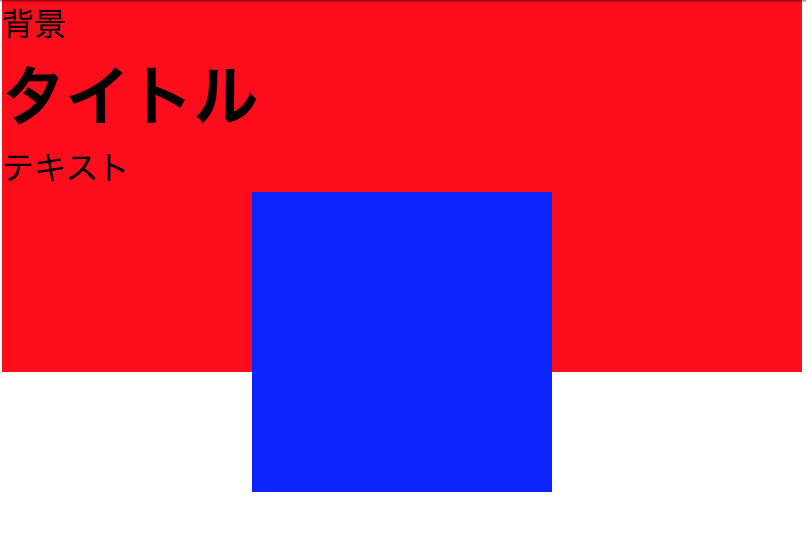
可変な背景(height: auto)の中で、position: relativeとネガティブマージンを使用することで実現可能なレイアウトがありましたので、投稿いたします。
どんなレイアウトか

position: relative, position: absoluteを使用すると簡単じゃないかと思われるかもしれません。
ですが、背景がheight: autoとなると少し難易度が上がります。
まずはソース
<div class="haikei">
背景
<h1>タイトル</h1>
<p>テキスト</p>
<div class="flow">
<div class="flow-box">
</div>
</div>
</div>
.haikei {
background-color: red;
margin: 0 auto;
width: 400px;
}
.flow {
position: relative; /* 今回のメインテーマ */
margin-top: -60px; /* 今回のメインテーマ */
top: 60px; /* 今回のメインテーマ */
}
.flow-box {
height: 150px;
width: 150px;
background-color: blue;
margin: 0 auto;
}
領域が確保されるまでの流れ
- margin: -60px; で上のコンテンツを無視して突き上げる
- あとは、浮かせつつ、下に60px動かすだけ。
浮かせつつ、下に60px動かす
- position: relative;
- top: 60px;
位置指定の際、position: relative, position: absoluteで有名ですが、position: relativeした要素にもtop, bottom, right, leftの指定が可能です。(相対位置)
また、スタックコンテキスト₍₍⁽⁽(ી( ・◡・ )ʃ)₎₎⁾⁾というものを生成するので、top:60pxしても背景が伸びずに、コンテンツのみ下に動きます。
特にミソだったのは、position: relativeだったかと思います。
スタックコンテキスト, z-indexと深い関係がありますので、先ほどのリンクを熟読することをオススメします。