imgixとは
https://www.imgix.com
このQiitaでも利用されている画像向けCDNサービスです。
画像配信だけでなく、Rendering APIを利用することによってリサイズやクロップ、文字の合成などをクエリパラメータによって指定することができます。
imgixでOGP画像を生成しよう
imgixの文字合成機能を利用することで、タイトルに応じたOGP画像を自動生成することができます。
そう、このQiitaでもこの方法で生成されています。
imgix公式で複数行や合成などの手法は紹介されていますので、この記事ではQiitaのようなOGPを生成するやりかたを紹介します。
※ 詳細パラメータは異なります。
台紙となる画像を用意
今回はこんな感じの台紙を用意しました。
幅1200px、高さ630pxです。

複数行挿入できるテキストエリアを作る
txtパラメータを利用することで画像にテキストを合成することができますが、このパラメータで指定すると複数行のテキストに対応できません。
複数行のテキストを生成するためにblendパラメータを利用します。
blendパラメータ自体は画像に画像を重ねる効果を得ることができますが、これを利用して画像に複数行の文字を生成した画像を重ねて実現します。
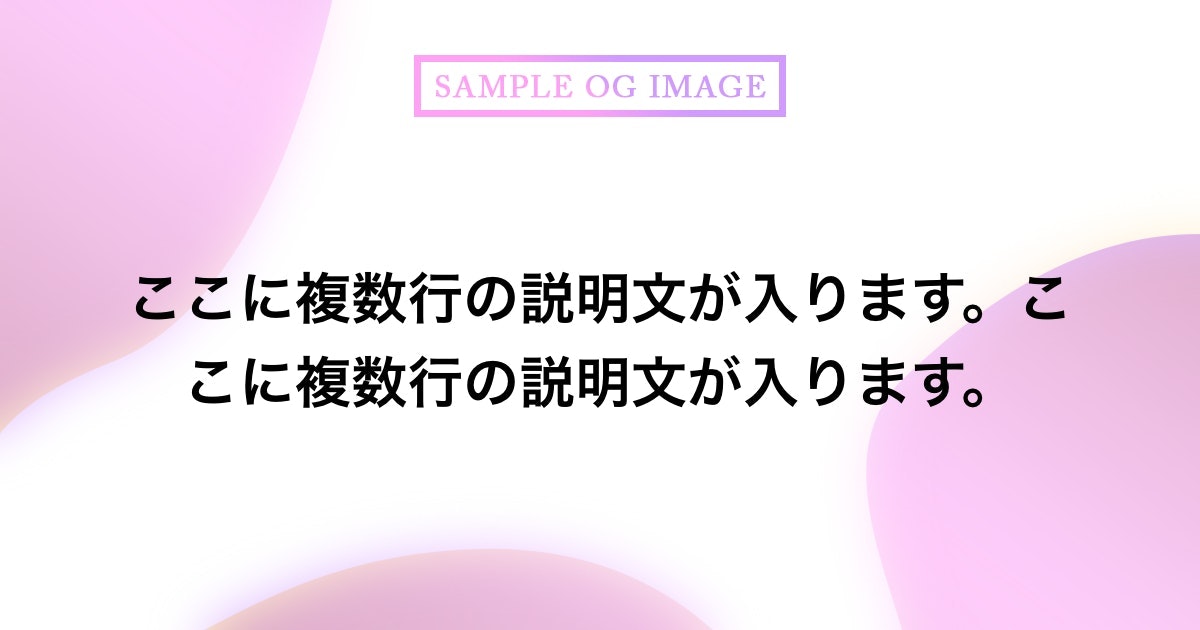
まずは複数行の文字の画像を作ります。
これにはTypesetting Endpointを利用します。
http(s)://assets.imgix.net/~text
このエンドポイントにクエリパラメータをつけて文字だけの画像を生成することができます。
https://assets.imgix.net/~text?txtsize=56&w=1000&h=300&txt-align=center,middle&txt=ここに複数行の説明文が入ります。ここに複数行の説明文が入ります。
フォントを設定する
デフォルトフォントのままだと、日本語が中華フォントになってしまいます。
QiitaでもOGP採用初期はこの問題が見られました。
この回避方法はimgixのドキュメントで見つけられませんでしたが、Qiitaの生成するクエリパラメータから判明しました。
それは、「txtfont=Hiragino Sans W5」と指定することです。
imgixのドキュメントのフォントリストには入ってないのだが・・・?
※ 実際に利用する際にはURLエンコードを行ってください。(例)「txtfont=Hiragino%20Sans%20W5」
※ フォントウェイトを変更する際はW5を適宜変更してみてください。
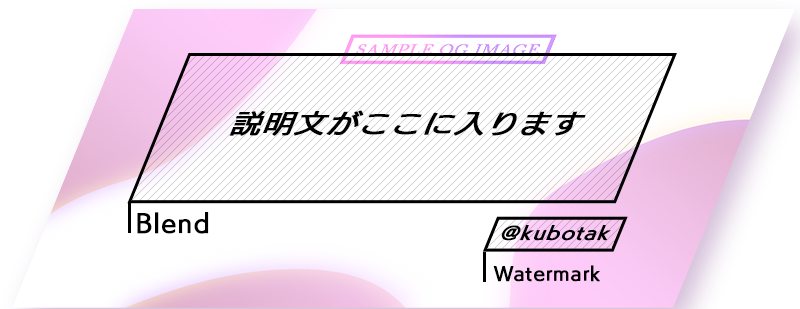
ここまでの合成
URLをベタッと貼ると見にくいので今回はPHPのパラメータで紹介します。
$blend = "https://assets.imgix.net/~text?txtsize=56&w=1000&h=300&txt-align=center,middle&txtfont=Hiragino%20Sans%20W6&txt=ここに複数行の説明文が入ります。ここに複数行の説明文が入ります。";
$parameter = [
"blend-y" => 190,
"blend-mode" => "normal",
"blend" => $blend,
"w" => 1200,
"h" => 630,
"dpr" => 1,
"q" => 80
];
ユーザー名を挿入する
blendと同様の処理を行うことで実現できそうですが、blendは重複して利用することができません。
そこでwatermarkことwarkパラメータを利用することで2つの文字を重ねることができます。
watermarkは名前の通りの機能を提供しているのですが、先程のblendと同様、Typesetting Endpointの画像を重ねることで文字合成が可能です。
https://assets.imgix.net/~text?txtsize=30&txtfont=Hiragino%20Sans%20W5&txt=@kubotak
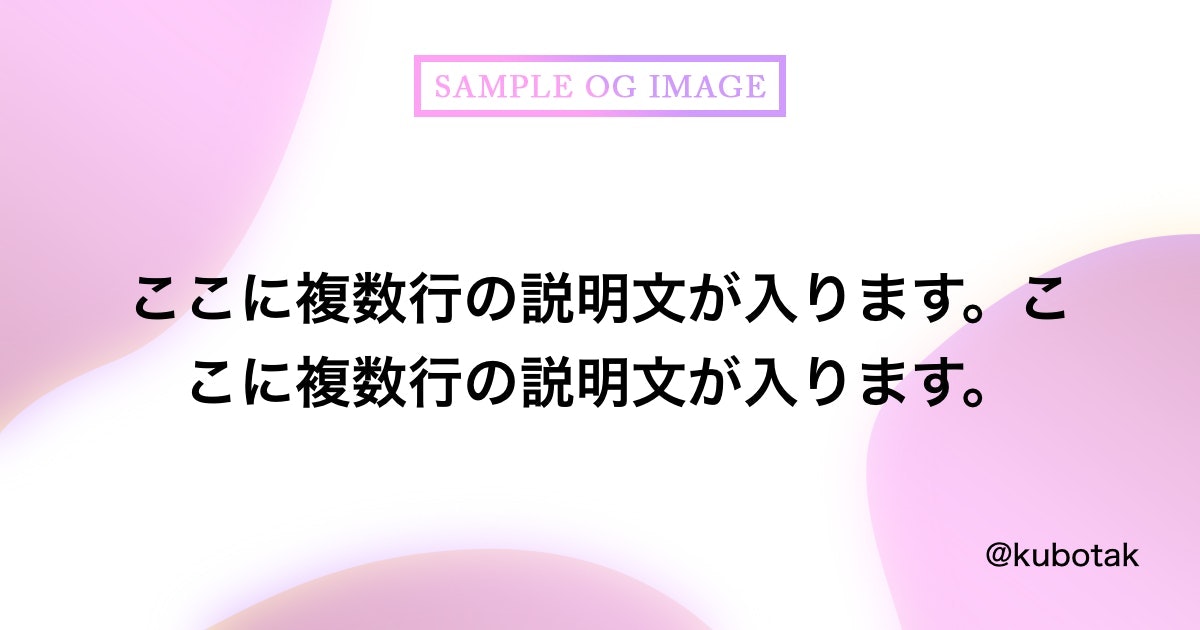
ここまでの合成
$blend = "https://assets.imgix.net/~text?txtsize=56&w=1000&h=300&txt-align=center,middle&txtfont=Hiragino%20Sans%20W6&txt=ここに複数行の説明文が入ります。ここに複数行の説明文が入ります。";
$mark = "https://assets.imgix.net/~text?txtsize=30&txtfont=Hiragino%20Sans%20W5&txt=@kubotak";
$parameter = [
"blend-y" => 190,
"blend-mode" => "normal",
"blend" => $blend,
"mark-align" => "bottom,right",
"mark-pad" => 50,
"mark" => $mark,
"w" => 1200,
"h" => 630,
"dpr" => 1,
"q" => 80
];
全体のおさらい
- blendで複数行文字を合成
- 日本語フォントは「
txtfont=Hiragino Sans W5」
- 日本語フォントは「
- watermarkで投稿者名を合成
完成
imgixを利用することで簡単にOGP画像を生成することができました。
cloudinaryにも同様の機能があるみたいで、zennではそちらが利用されているみたいです。
外部サービスをうまく利用してOGPを手作業で作る手間を省きましょう!
おまけ
FacebookOGPで表示されない
原因の特定ができていないのですが、imgixによる自動生成のOGPはなぜかFacebookのシェアで正しく画像として認識されませんでした。
これを回避するには独自のエンドポイントを作って内部的にimgixで生成した画像を返却するようにすると良いでしょう。
(URLがクエリパラメータによって長くなっていることが原因?)