事象は表題の通り
Material Iconの実装は以下の方法です。
【IE対応】Google Material Iconsをdata 属性を使ってスマートに表示する
上記の手法、Nuxt.jsでSSRされたときは問題なく表示されますがSPA遷移行うとユニコードがそのまま文字列として展開されてしまいます。
回避方法
これを回避する方法は2パターン考えられます。
v-htmlを使う
どうやら仮想DOMから実際にHTMLを出力される際にユニコードを文字列としてエンコードして出しているように見えます。
v-htmlディレクティブを利用することでこれを回避できます。
<a href="~~~" v-html="icon"></a>
...
<script>
...
const icon = `<i class="material-icon" data-icon=""</i>お問い合わせ`
return { icon }
...
</script>
ユニコードをそのまま貼り付ける
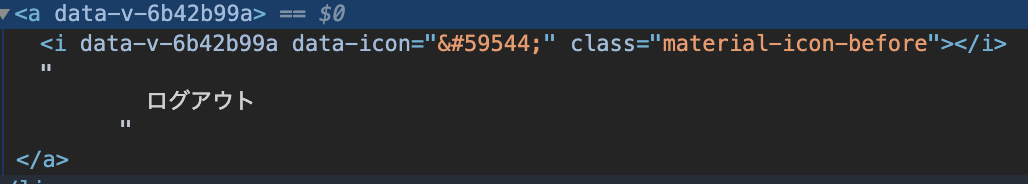
出力されるHTMLに注目してみましょう。
正常に表示できているときはHTMLに通称豆腐として展開されています。
なので、vueテンプレート側でもこの豆腐で登録することでうまく表示できるのでは?ということで試してみたところ、うまく表示されました。
使っているアイコンをオブジェクトで管理することで「この豆腐なんだっけ?」も防げますね。とはいえスマートな解決とは言えないのでもっと良い解決方法が知りたいです。