概要
ReactアプリのローカルリポジトリをGitHubのリモートリポジトリに設定
GitHubActionのworkflowを作成してGitHubへの更新のプッシュ時にjestのテストを自動実行するように設定する
※前提としてGitHubのアカウントを登録済みである事、Gitコマンドがインストール済みである事とする。
開発環境構築
テストコード作成
目次
1. ローカルリポジトリ作成
2. リモートリポジトリ作成
3. workflowファイルを作成する
4. 自動テストの結果確認
5. テスト結果のメール通知
6. workflowの時間指定実行
7. workflowでGitHubのissueを作成する
1. ローカルリポジトリ作成
コマンドプロンプト等を起動、アプリのフォルダに移動してgitの初期化を実行
実行後.gitが作成される
$ git init
コミットを実行する
$ git commit -m 'first commit'
2. リモートリポジトリ作成
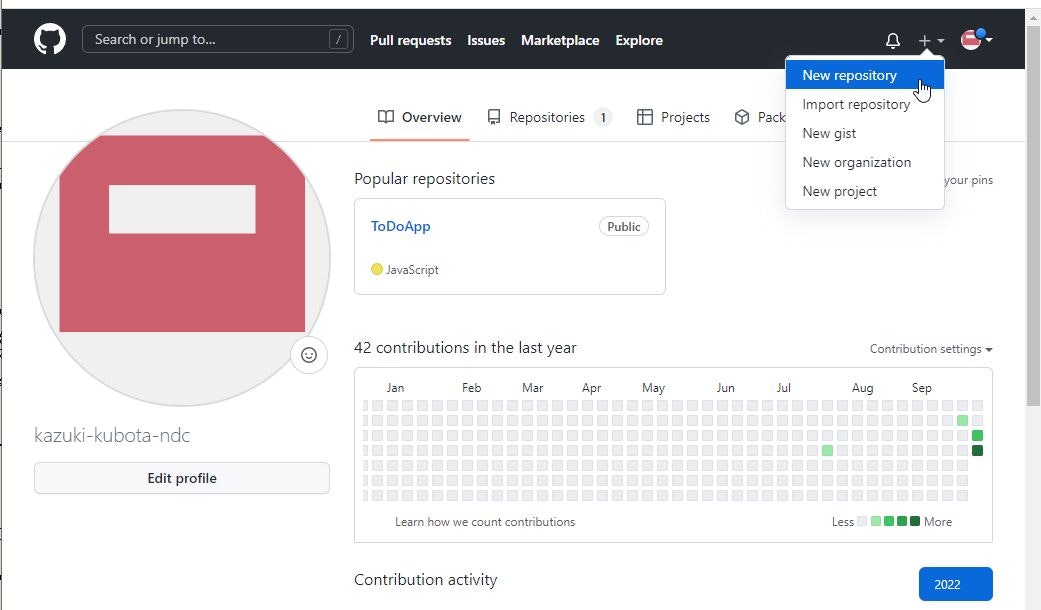
GitHubにログインし管理画面へ
右上の+タブの「New repository」を選択
Repository name(リポジトリ名)とDescription(説明、省略可)を入力して「Create repository」ボタンを押すとリモートリポジトリを作成出来る
作成完了後の画面
ローカルリポジトリのURL及びセットアップ方法が記載されている

コマンドプロンプト等を起動、アプリのフォルダに移動
作成後のセットアップ画面に指示通りにコマンドを実行する
※remote addコマンドで紐づけ、pushでGitHubにアップを実行する
$ git branch -M main
$ git remote add kazuki-kubota-ndc/testRepository https://github.com/kazuki-kubota-ndc/testRepository.git
$ git push -u kazuki-kubota-ndc/testRepository main
3. workflowファイルを作成する
アプリ作成フォルダに新たに.github/workflows/フォルダを作成し、任意の名前のyamlファイルを作成する
※今回はjestのテストを実行するのでjest-test.yamlとする
参照
# ワークフロー名
name: jestTest
# トリガーとなる GitHub イベント
on:
# 対象ファイル(frontend/src/**)がpush時に起動
push:
paths:
- "frontend/src/**"
# workflow_dispatchを指定しておくとGitHubのコンソールから実行可能になる
workflow_dispatch:
# 使用するシェルと実行するディレクトリを指定
defaults:
run:
shell: bash
working-directory: frontend
# ワークフローの実行処理
jobs:
# ジョブ名
test:
# ジョブが実行されるランナー(仮想デバイス)の種類
runs-on: ubuntu-latest
# ジョブのステップ
steps:
# チェックアウト
- uses: actions/checkout@v3
# Nodeをセットアップ
- name: Set up Node
uses: actions/setup-node@v3
with:
node-version: "16"
# npmをインストール
- name: npmInstall
run: npm install
# npm testを実行
- name: jestTest
run: npm test
これでGitHubへのpush(更新)の際にfrontend/srcフォルダ以下のファイルに変更があった場合、frontendフォルダでnpm testが実行されるようになる
4. 自動テストの結果確認
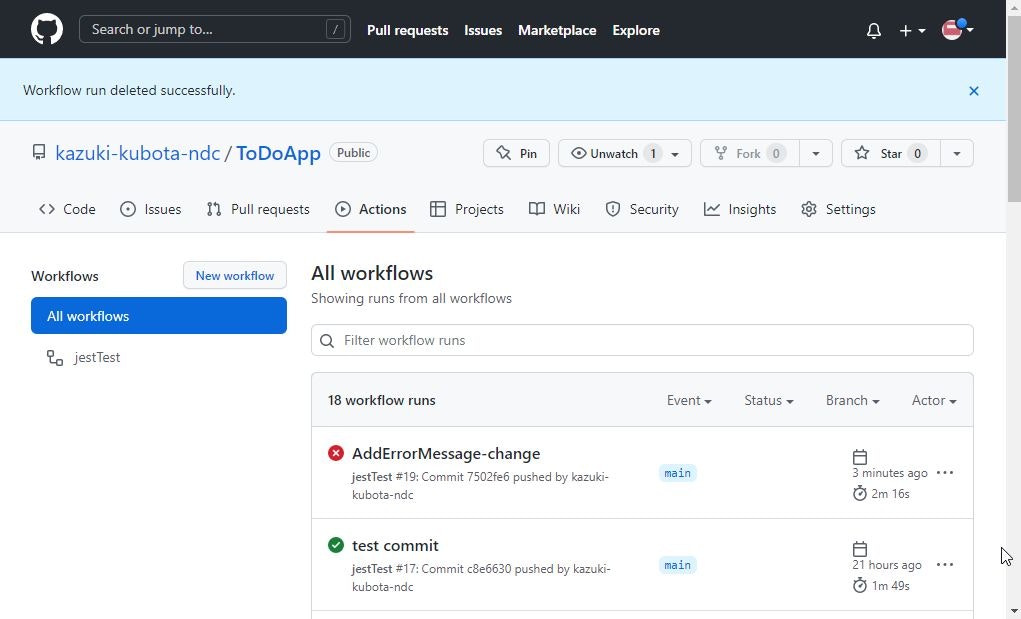
テスト結果はGitHubコンソールのActionsタブで確認出来る

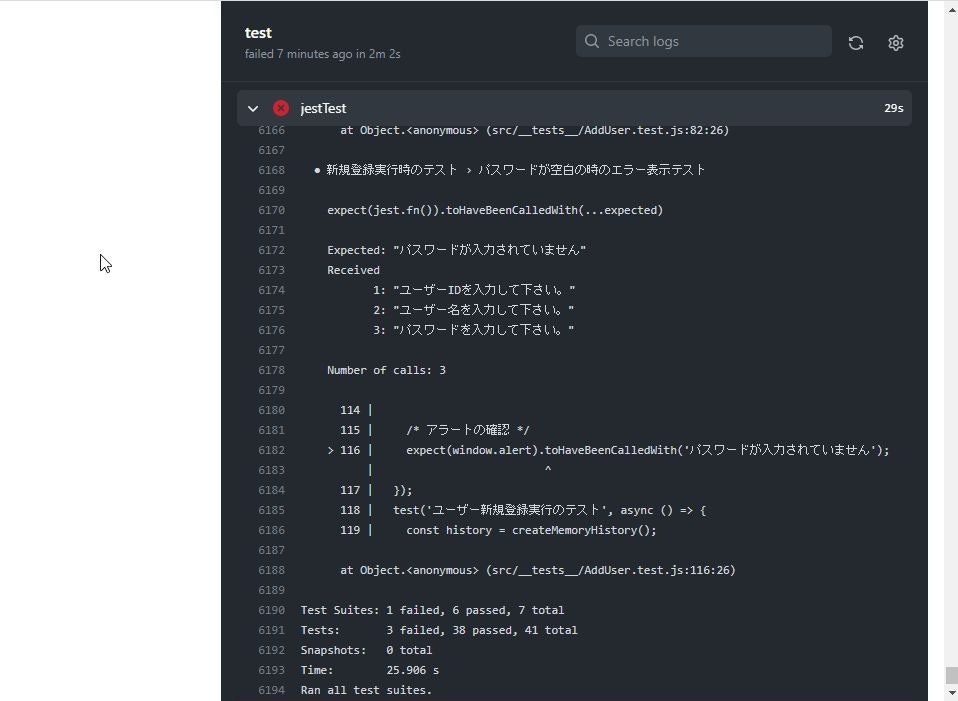
詳細ログでエラー内容を確認できる
※アラートの文字列を変更してコミットを実行したので、jestのテストにおいてアラートの確認を行っている箇所でエラーになっているが確認できる

5. テスト結果のメール通知
workflowの実行失敗時にGitHubのアカウントに登録されているPrimaryのメールアドレスに通知が届き、リンクからテスト結果を確認する事が可能
デフォルトの設定ではworkflowの処理失敗時のみ、GitHubアカウントのprimaryメールアカウントに通知が届くようになっている
primaryメールアカウントはsettings>Emailsで確認出来る
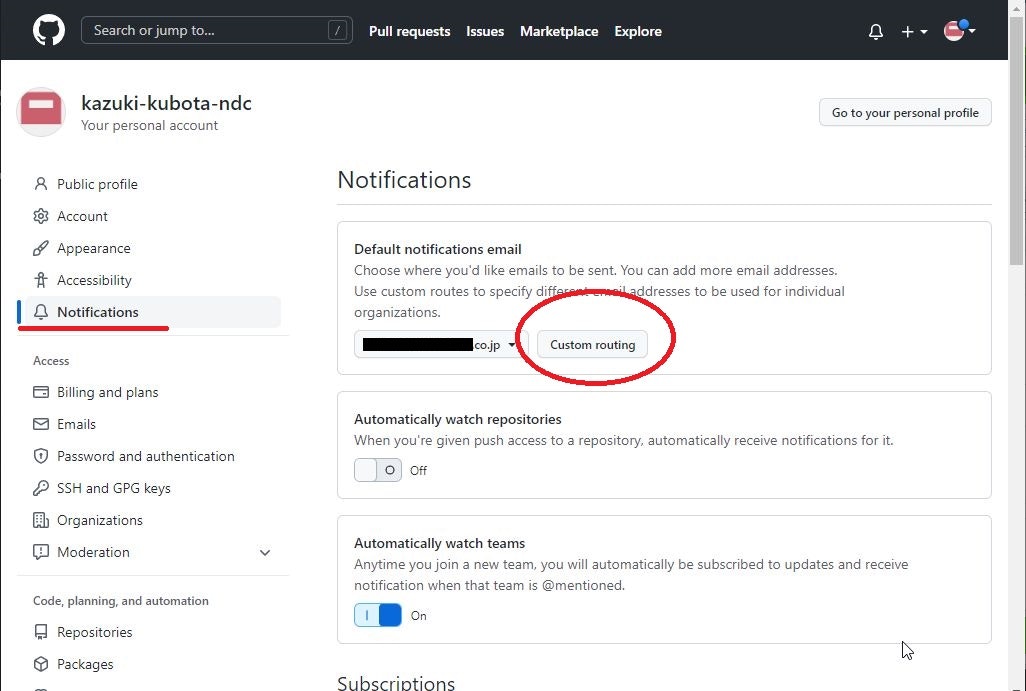
設定の「Notificatins」タブにてデフォルトの通知に使用するメールアドレスを選択可能
また、「custom routing」でリポジトリのOrganizations(組織)ごとに通知先を設定することも出来る
同じく設定の「Notificatins」タブ
systemのActionsで「Only notify for failed workflows」のチェックを外すと(デフォルトではチェック済み)、ワークフローの処理成功時にも通知メールが届くようになる

6. workflowの時間指定実行
scheduleというトリガーと使って時間を指定して実行させることが出来る
cron は UTC なので日本時間(JST)に合わせたい場合は 9 時間引いた時間を指定する
下記記述では日本標準時間の8時と12時に実行される。
# トリガーとなる GitHub イベント
on:
# 時間指定で実行(日本標準時間は+9時間)
schedule:
- cron: '0 23 * * *'
- cron: '0 3 * * *'
ただし、workflowの実行キューを積む時間の指定が出来るだけで実際の実行時間は5分~30分ほどズレが生じることがあるので注意
7. workflowでGitHubのissueを作成する
GitHubの機能であるissueの作成をworkflowにて行う事も出来る
「run: hub issue create」でissueを作成、「-l」でラベル「-a」でAssignee(担当者)「-m」でタイトルを指定する
env:以下の記述で環境変数を設定する
# 使用するシェルと実行するディレクトリを指定
defaults:
run:
shell: bash
# ワークフローの実行処理
jobs:
# ジョブ名(任意)
test:
# ジョブが実行されるランナー(仮想デバイス)の種類
runs-on: ubuntu-latest
# タイムアウトの時間を設定しておく
timeout-minutes: 10
# ジョブのステップ
steps:
# チェックアウト
- uses: actions/checkout@v3
# issue作成
- name: Create a new issue
run: hub issue create
# ラベル設定
-l bot
# Assignee(担当者)を設定
-a ${{ github.repository_owner }}
# タイトル
-m '[BOT] test issue created!'
# 環境変数設定
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
GIT_EDITOR: ${{ secrets.GIT_EDITOR }}