概要
windowsでのReactNativeアプリ開発環境(仮想デバイス)を構築する
目次
1. Chocolateyのインストール
2. Node、Python2、JDKをインストール
3. Android Studioをインストール
4. 環境変数の設定
5. プロジェクトの作成
6. 仮想デバイスの作成
7. プロジェクトの起動
1. Chocolateyのインストール
ReactNativeの開発環境構築に必要なパッケージをインストールするために、まずChocolateyをインストール
コマンドプロンプトを管理者権限で開き、下記コマンドを実行
$ Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
2. Node、Python2、JDKをインストール
再度コマンドプロンプトを管理者権限で開き、下記コマンドを実行
$ choco install -y nodejs.install python2 openjdk11
下記コマンド実行、正常にインストールされたかどうかを確認する
※インストールされたバージョンが表示される
$ node -v
$ python --version
$ java -version
$ javac -version
3. Android Studioをインストール
Android Studioのインストーラーを公式からダンロード
Android Studio公式
インストーラーを起動してAndroid Studioをインストールする
※「choose component」の画面で「Android Virtual Device」にチェックが入ってるのを確認する事
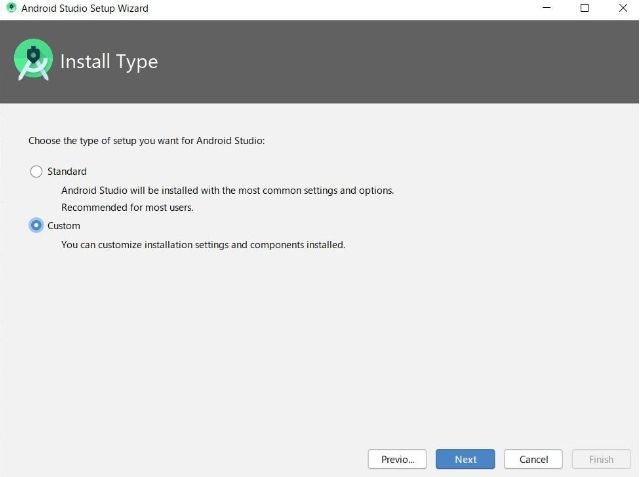
初回起動時に各種設定画面が表示されるので
「Install Type」の画面で「Custom」を選択

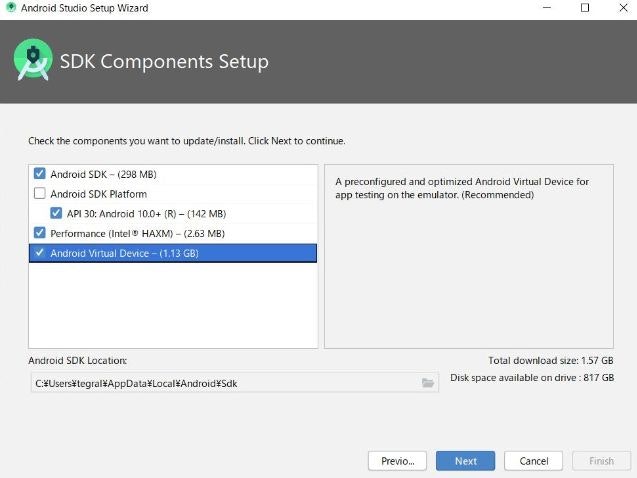
「SDK Components Setup」の画面で「Android SDK Platform」と「Android Virtual Device」の項目にチェック

Android SDKをインストールする
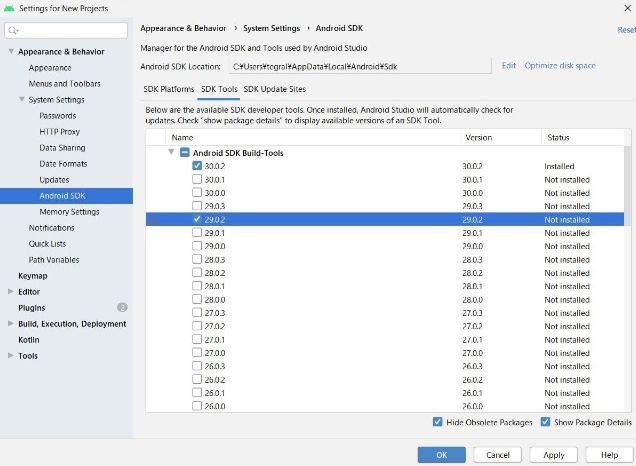
Android Studioのホーム画面の「Configure」から「SDK Manager」を選択
SDK Toolsのタブを選択、画面右下の「Show Package Details」にチェックを入れ、「29.0.2」にチェックを入れる
右下の「Apply」ボタンを押してインストールを実行する

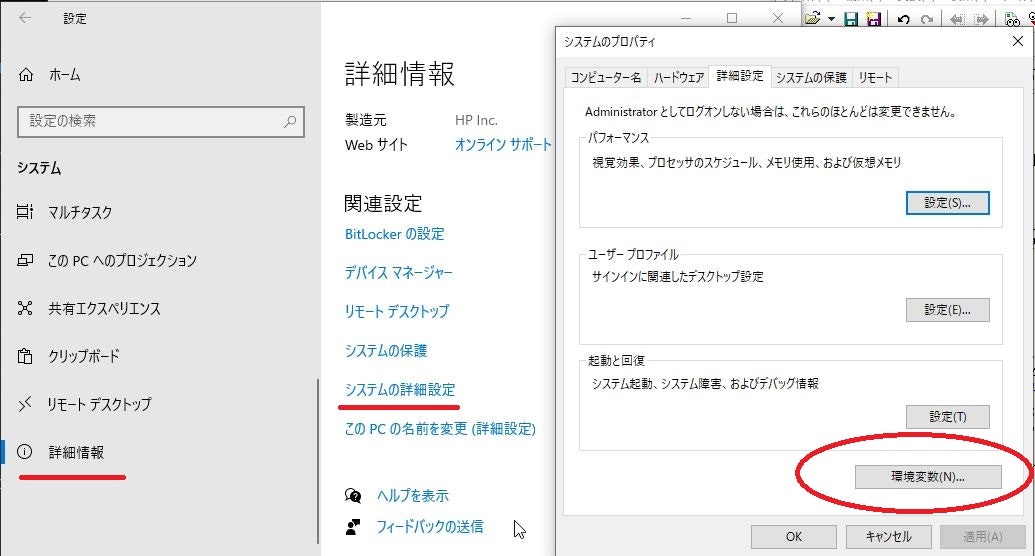
4. 環境変数の設定
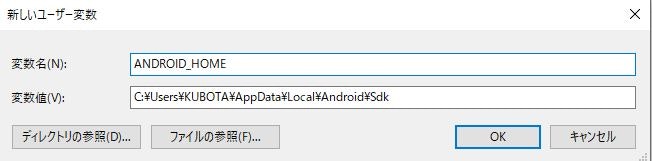
ユーザー環境変数の「新規」をクリックしてANDROID_HOMEを追加する
※変数値はSDKのフォルダを指定

5. プロジェクトの作成
コマンドプロンプトを管理者権限で開き、プロジェクトを作成したいパスまで移動して下記コマンドを実行
$ npx react-native init [プロジェクト名]
「Run instruction」が表示されたら作成完了
cli.init is not a functionのエラーが出る場合はバージョンを指定して実行する
$ npx react-native init [プロジェクト名] --version 0.68.2
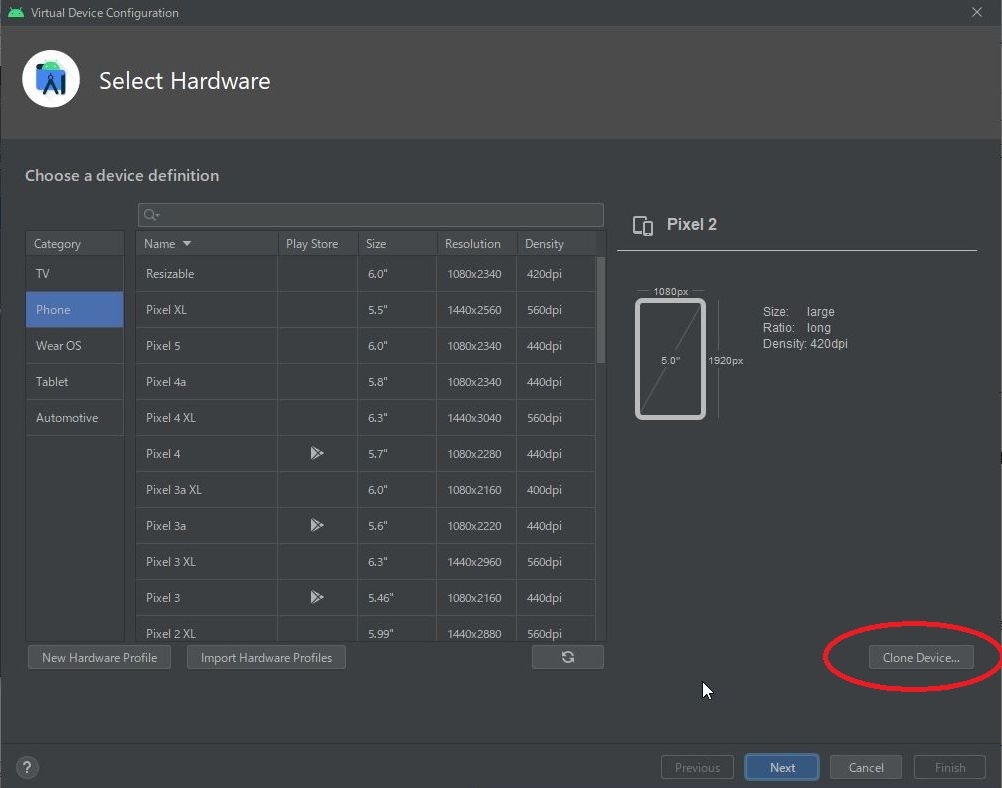
6. 仮想デバイスの作成
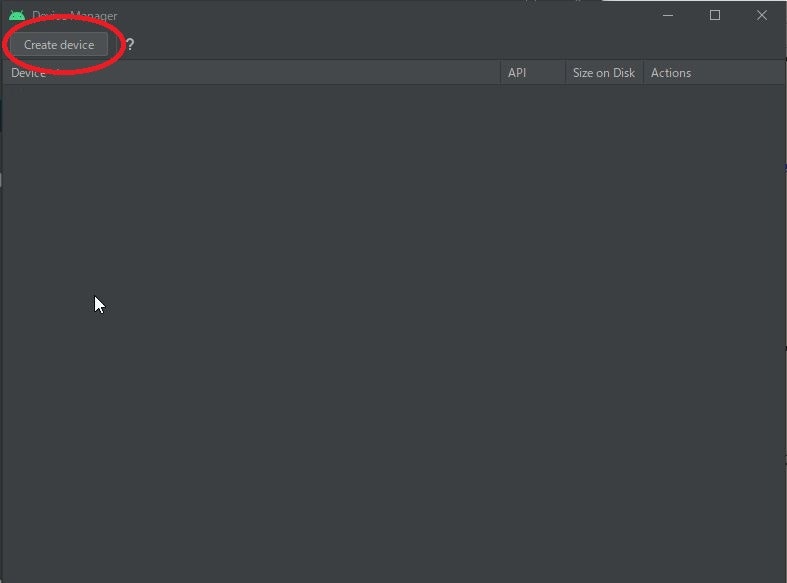
Android Studioのホーム画面より「Virtual Device Manager」を実行
「create Device」をクリックして作成したいデバイスを選択、「Clone Device」で仮想デバイスを作成する

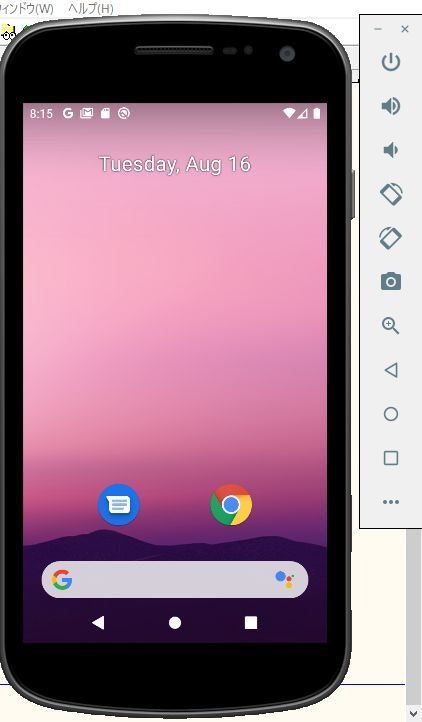
7. プロジェクトの起動
コマンドプロンプトを管理者権限で開き、作成したプロジェクトフォルダまで移動して下記コマンドを実行
※プロジェクトの実行中はこのウィンドウを開いたままにする事
$ npx react-native start
新しくコマンドプロンプトを管理者権限で開き、作成したプロジェクトフォルダまで移動して下記コマンドを実行
$ npx react-native run-android