デジタルエクスペリエンスモニタリングについての解説です。デジタルがビジネスの中核となっている今、ユーザーに最高の体験を届けるには何が必要でしょうか。
重要性を増すデジタルのユーザー体験
今や、日常の仕事や私生活はデジタルサービスなしでは成り立たなくなっていると言っても過言ではありません。サービスがダウンしたり、使いにくい状況になった場合の利用者への影響は日に日に大きくなっており、場合によっては社会問題にも発展します。例えば、モバイルでのQR決済ができずに利用者や飲食店に影響が出る、ECサイトのアクセス過多で商品購入ができずに損失を被る。こういった問題はニュースで見ない日はありません。
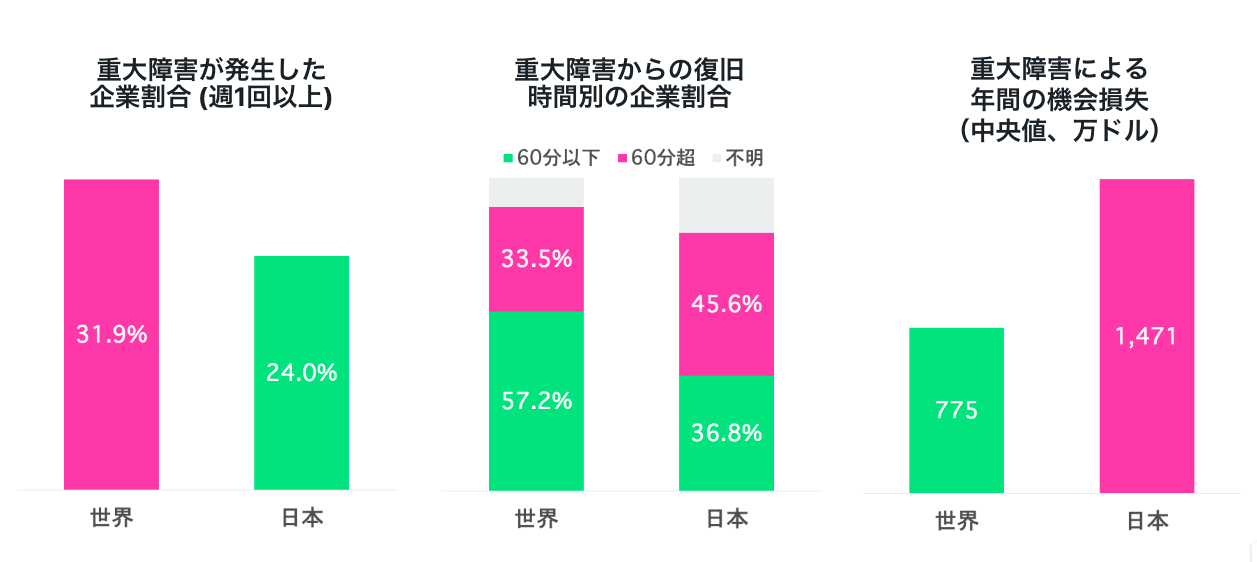
別記事『超概説!オブザーバビリティ予測レポートから読み解く今と未来』で紹介したように、特に日本の場合は一旦システム障害が発生すると長期化する傾向にあり、その損失も大きくなりがちです。
また、デジタルサービスの多くの利用者が体験の悪さを経験していることが様々なレポートで報告されています。
-
48%のモバイルアプリのユーザーが、少なくとも1日1回以上動作上の問題に直面している
(引用:Report: The State of Mobile Experience) -
57%のサイト訪問者がページ表示に3秒以上かかった場合に離脱する
(引用:How Site speed affects your Conversion rate)
デジタルサービスのユーザー体験が悪いと、口コミやアプリストアでの評価、ひいては提供企業のブランド価値は落ち、結果的に市場競争力や収益の低下につながります。逆に、良い体験が提供できれば評価が下がるリスクが低減できるので収益にも貢献できるわけです。
- ストア評価が星2から星3になった場合のダウンロード数が280%伸びる(星2から星4だと540%)
(引用:How App Store Ratings Impact Downloads) - サイト訪問時に悪い体験をしたユーザーの80%が別のサイトを利用する
(引用:How Site speed affects your Conversion rate)
上記のような理由から、サービス提供者はユーザーの体験の良し悪しをリアルタイムに観測し、ユーザー体験に関わる問題やその兆候を即座に解決できるようにしていく必要があります。
これを実現するのがデジタルエクスペリエンスモニタリングです。
デジタルエクスペリエンスモニタリングとは?
Gartnerのレポート『2023 Gartner® Report: Market Guide for Digital Experience Monitoring』を意訳すると、デジタルエクスペリエンスモニタリング(DEM:Digital Expericne Monitoring)とは、「クラウド、SaaS、またはWeb アプリケーションの使用時に、エンドユーザーエクスペリエンスの可用性、パフォーマンス、品質を監視すること」と定義されています。要するに実際のユーザーが、サービスを利用している時にどのような体験をしているかを監視することになります。
デジタルサービスのユーザー体験を把握し、問題(やその兆候)に即応する必要があることは上記の通りですが、このレポートでも「デジタル体験は、収益、顧客維持、ブランドの評判に直接影響を及ぼします。悪い体験が原因で顧客がブランドを切り替えないように、顧客に最高のデジタル体験を提供することが非常に重要になっています。」と記載されています。
Gartnerの予測によると、デジタルエクスペリエンスモニタリング関連のソリューションを導入している企業は2027年までに現在の60%から90%に伸びるようです。冒頭に記述した状況を踏まえるとこの数字に違和感はありません。
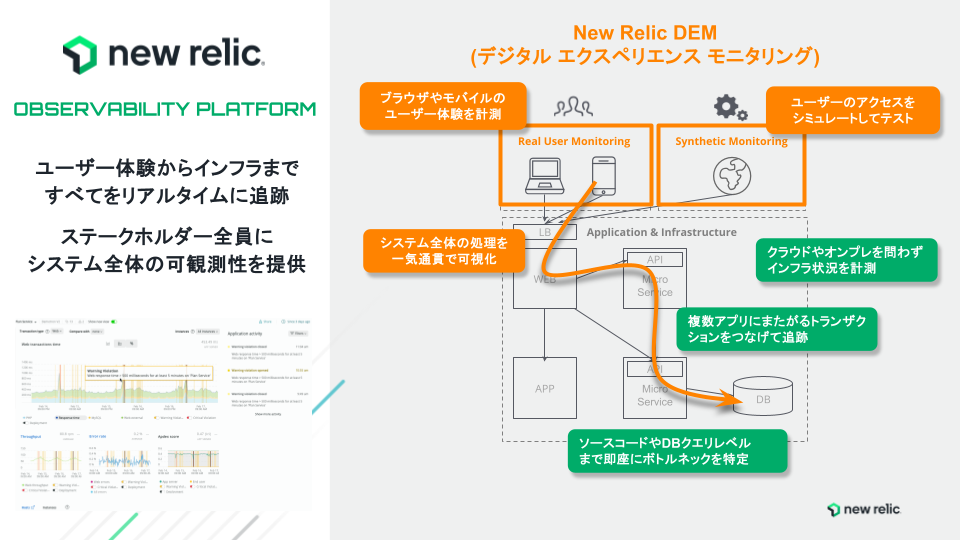
デジタルエクスペリエンスモニタリングのコア機能
様々なベンダーがデジタルエクスペリエンスモニタリングについて定義していますが、ここでは中立的に再びGartnerのレポートから要素を紹介します。DEMのコア機能は大きく2つで、リアルユーザーモニタリング(RUM:Real User Monitoring)と外形監視(合成監視、Synthetic Monitoring)です。ソリューションを提供するベンダーの定義や特徴によってはそれ以外の付随する機能も含むことはあるかもしれませんが、一旦ここでの定義はこのようにしておきます。
リアルユーザーモニタリング(RUM)
アプリケーション(Webアプリ、モバイルアプリ)の観点から実ユーザーのエクスペリエンスを測定します。ページ表示が遅い、エラーになる、クラッシュして利用できない、ユーザーが直面する悪い体験をリアルタイムに捉え、改善することを可能にします。
外形監視(合成監視、Synthetic Monitoring)
アプリケーションに対するユーザー インタラクションや API テストをシミュレートしてテストするもので、実ユーザーが影響を受ける前に問題を検出できます。
New Relic DEM関連機能
オブザーバビリティプラットフォームであるNew Relicは、デジタルエクスペリエンスモニタリングをサポートする機能を提供しています。リアルユーザーモニタリングはNew Relic BrowserおよびNew Relic Mobile、外形監視はNew Relic Syntheticです。簡単にご紹介します。
New Relic Browser
ユーザーがPCやモバイルのブラウザからサイトにアクセスした際の表示時間やユーザー体験を示す重要指標(Web Vitals)、AJAXの性能、エラー、ユーザー環境情報、ユーザーの一連の操作などを記録します。サイトにアクセスしたユーザーの体験をリアルタイムに収集、可視化し、問題を即座に検知して解決に繋げられます。また、バックエンドのアプリケーションパフォーマンス監視(APM)と組み合わせることで、フロントエンドからバックエンドまでシステム全体を一気通貫でトラブルシュートすることが可能です。
New Relic Browserは、サイトにJavaScriptのエージェントを埋め込むだけで動作するので非常に簡単に始められます。
New Relic Browserの詳細や導入方法については公式ドキュメントを参照ください。
ハンズオンの記事にも導入例が書いてあるので参考にしてください。
New Relic Mobile
モバイルアプリの画面表示やクラッシュ、バックエンドとの通信性能、モバイルアプリの利用環境に関する情報を記録します。モバイルアプリの利用を阻害する問題を即座に発見したり、ユーザー利用動向を可視化し対策を打てます。また、New Relic Browserと同様に、バックエンドのアプリケーションパフォーマンス監視(APM)と組み合わせることで、フロントエンドからバックエンドまでシステム全体を一気通貫でトラブルシュートすることが可能です。
New Relic Mobileも、モバイルアプリにSDKとして組み込むだけで多くの情報を取得でき複雑な作り込みが不要なので簡単に始められます。
New Relic Mobileの詳細や導入方法については公式ドキュメントを参照ください。
一部の機能について解説した👇の記事もご参考まで。
New Relic Synthetic
New Relicがグローバルに用意する拠点、もしくはプライベートの環境から対象となるサイトへアクセスして稼働状況をチェックします。単純なエンドポイントの死活監視から、ユーザー操作フローを模倣したテスト、証明書チェック、APIのテストなど多岐にわたるユースケースをサポートします。
New Relic Syntheticの詳細や導入方法については公式ドキュメントや関連ブログを参照ください。
まとめ
デジタルエクスペリエンスモニタリングについて簡単に解説しました。
ユーザー体験の把握と迅速な問題解決の重要性は増していますので、デジタルエクスペリエンスモニタリングを初めて最高のユーザー体験を追求してみましょう!!
デジタルエクスペリエンスについてもっと知りたい方は👇の公式ドキュメントもご参照ください。
New Relic株式会社のX(旧Twitter) や Qiita Organizationでは、
新機能を含む活用方法を公開していますので、ぜひフォローをお願いします。
無料のアカウントで試してみよう!
New Relic フリープランで始めるオブザーバビリティ!