個人的メモ
Thunderbird バージョン115での外観をカスタマイズする方法
事前設定
-
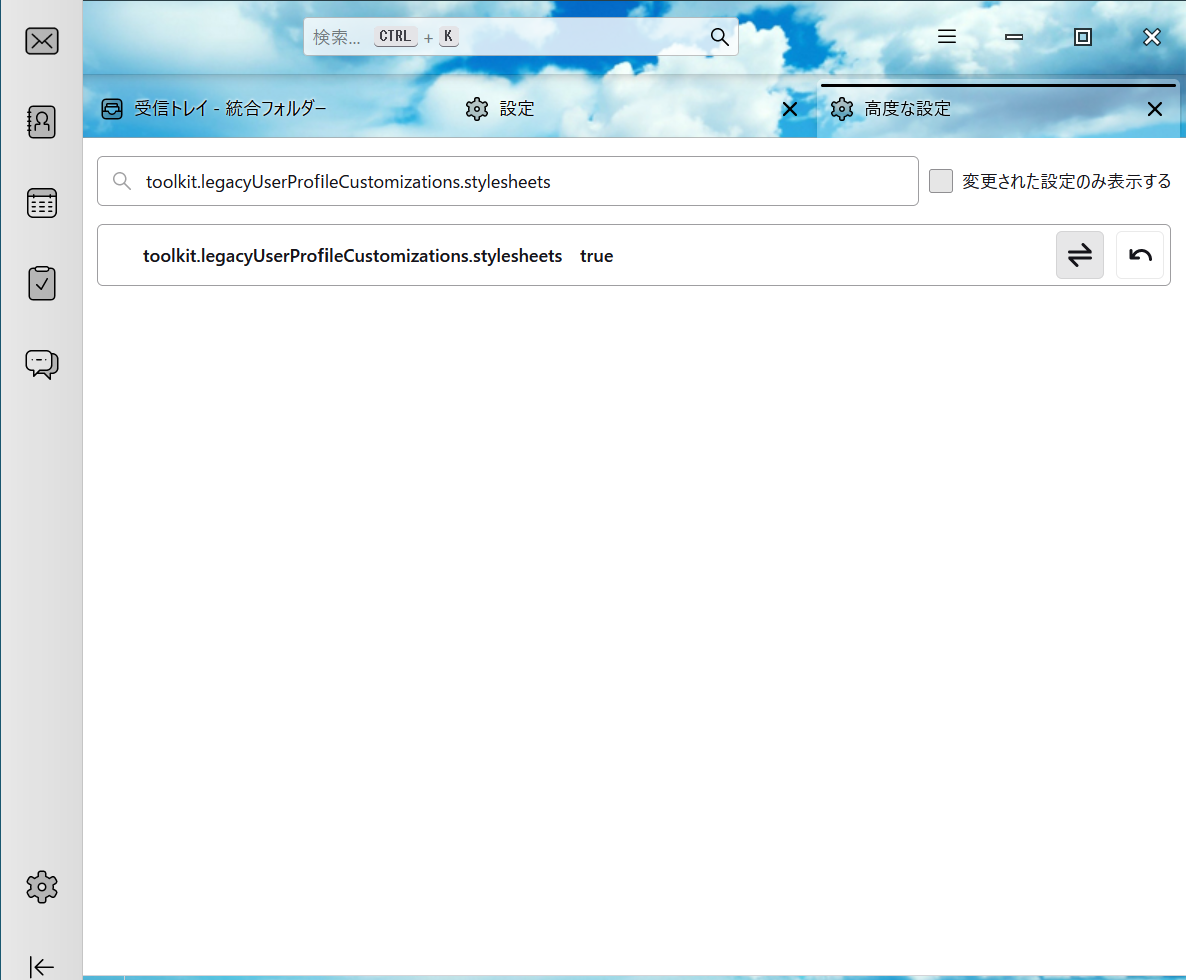
「設定名を検索」のところに、「toolkit.legacyUserProfileCustomizations.stylesheets」を入力
下にtoolkit.legacyUserProfileCustomizations.stylesheets false と表示されているので、
右側の切り替えボタンを押して、trueに変更する

-
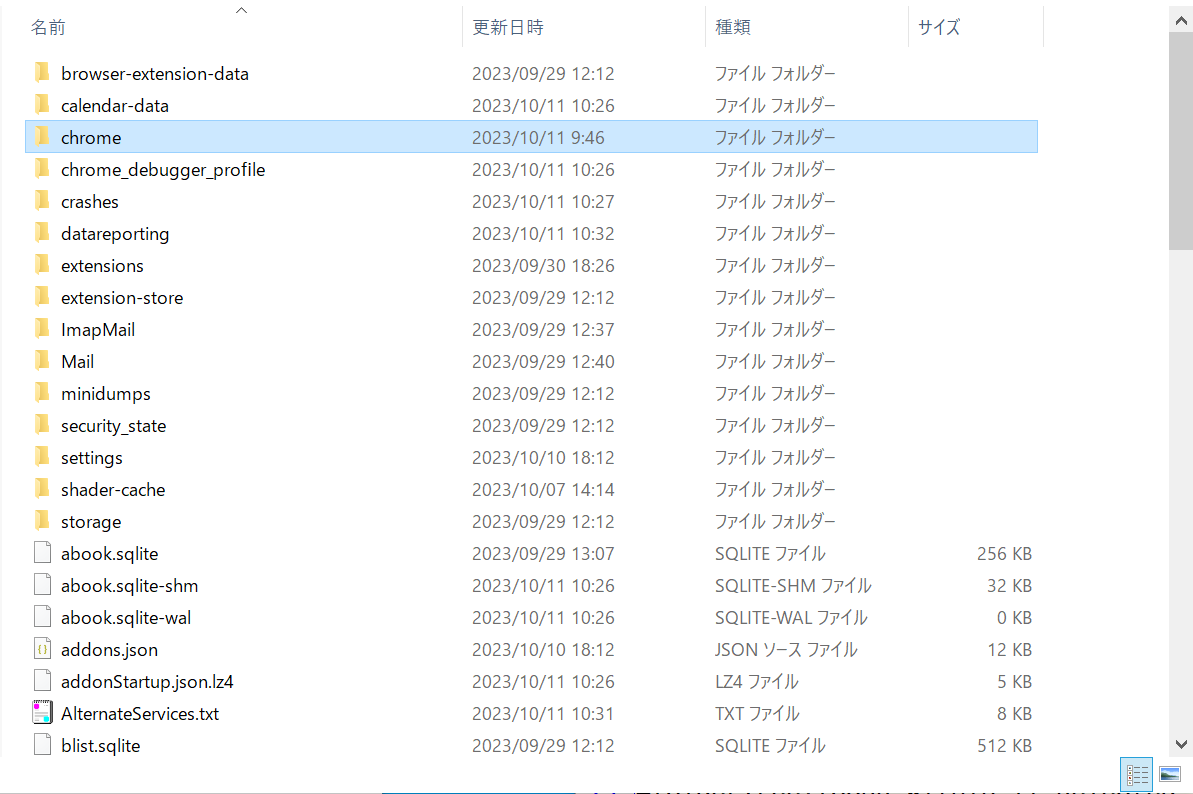
下記フォルダにchromeフォルダを作成する
C:\Users\xxx\AppData\Roaming\Thunderbird\Profiles\xxxxxxxx.default-release
※xxxはユーザ名
※xxxxxxxx の部分は任意

以降、userChrome.cssに記述したCSSがThunderbirdに反映される。
設定例
すべての設定には、!important をつけること
- フォルダツリー関連
/* フォルダツリー関連 */
/* フォルダツリーにて未読ありのフォルダを選択した場合の未読バッチの背景色・文字色 */
#folderTree:focus-within li.selected > .container > .unread-count {
background-color: #ffffff !important;
color: #0000ff !important;
}
/* フォルダツリーの未読件数を表示するバッチの背景色 */
.unread > .container > .unread-count {
background-color: #0000ff !important;
}
/* フォルダツリーの新規メッセージありのフォルダ名の文字色 */
.new-messages > .container > .name {
color: #69C0FF !important;
}
/* フォルダツリーの未読ありのフォルダ名の文字色 */
.unread > .container > .name {
color: #69C0FF !important;
}
- メッセージ一覧関連
/* メール一覧関連 */
/* スレッドの"タグなし" "未読"の背景色と文字色 */
tr[data-properties~="untagged"][data-properties~="unread"] {
background-color: #69C0FF !important;
color: #ffffff !important;
}
/* スレッドの"タグなし" "未読"の「選択時」の背景色と文字色 */
tr[data-properties~="untagged"][data-properties~="unread"].selected {
background-color: #1373D9 !important;
color: #ffffff !important;
}
/* スレッドの"タグなし" "新規"の背景色と文字色 */
tr[data-properties~="untagged"][data-properties~="new"] {
background-color: #69C0FF !important;
color: #1373d9 !important;
}
/* スレッドの"タグなし" "新規"の「選択時」の背景色と文字色 */
tr[data-properties~="untagged"][data-properties~="new"].selected {
background-color: #1373D9 !important;
color: #ffffff !important;
}
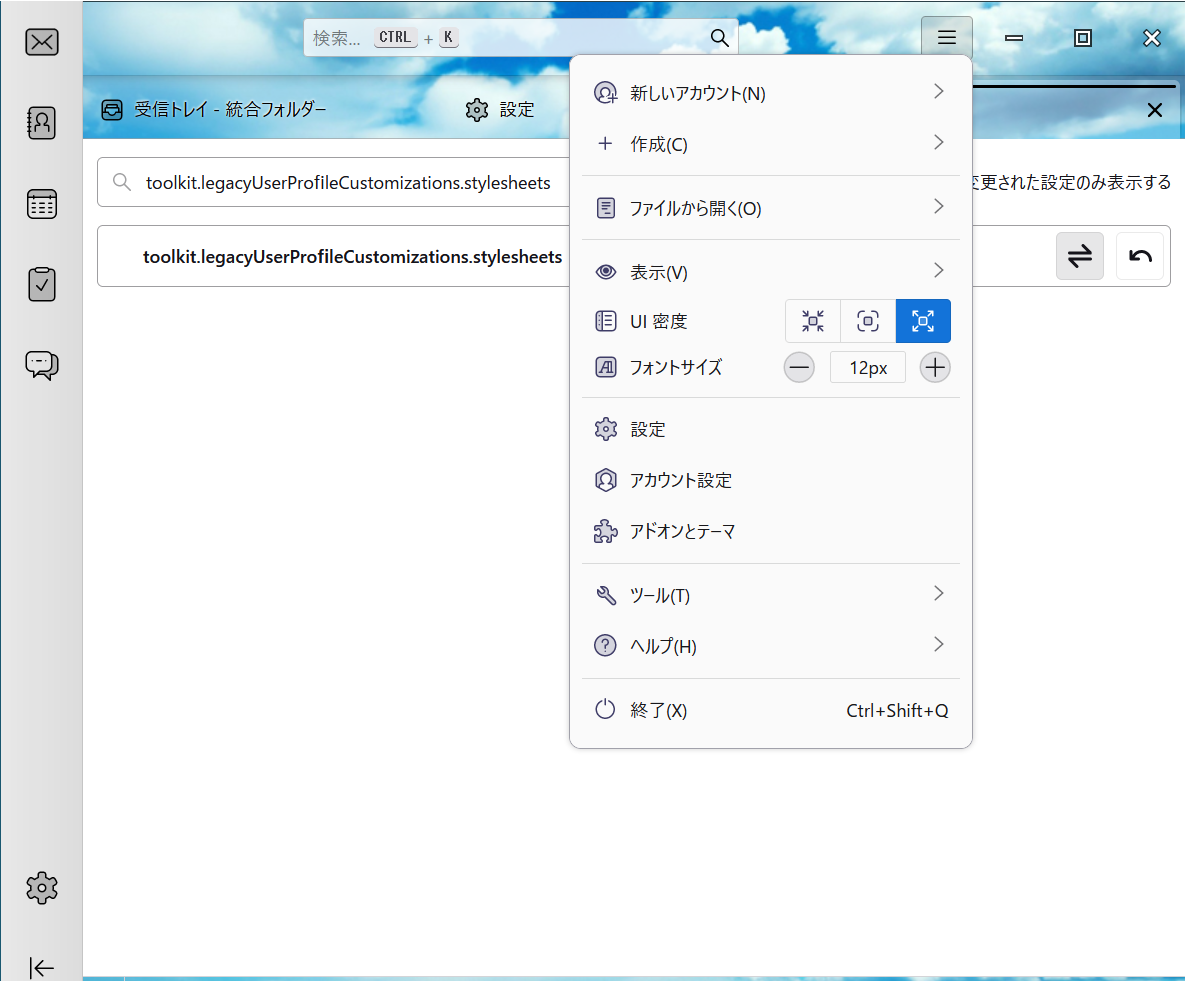
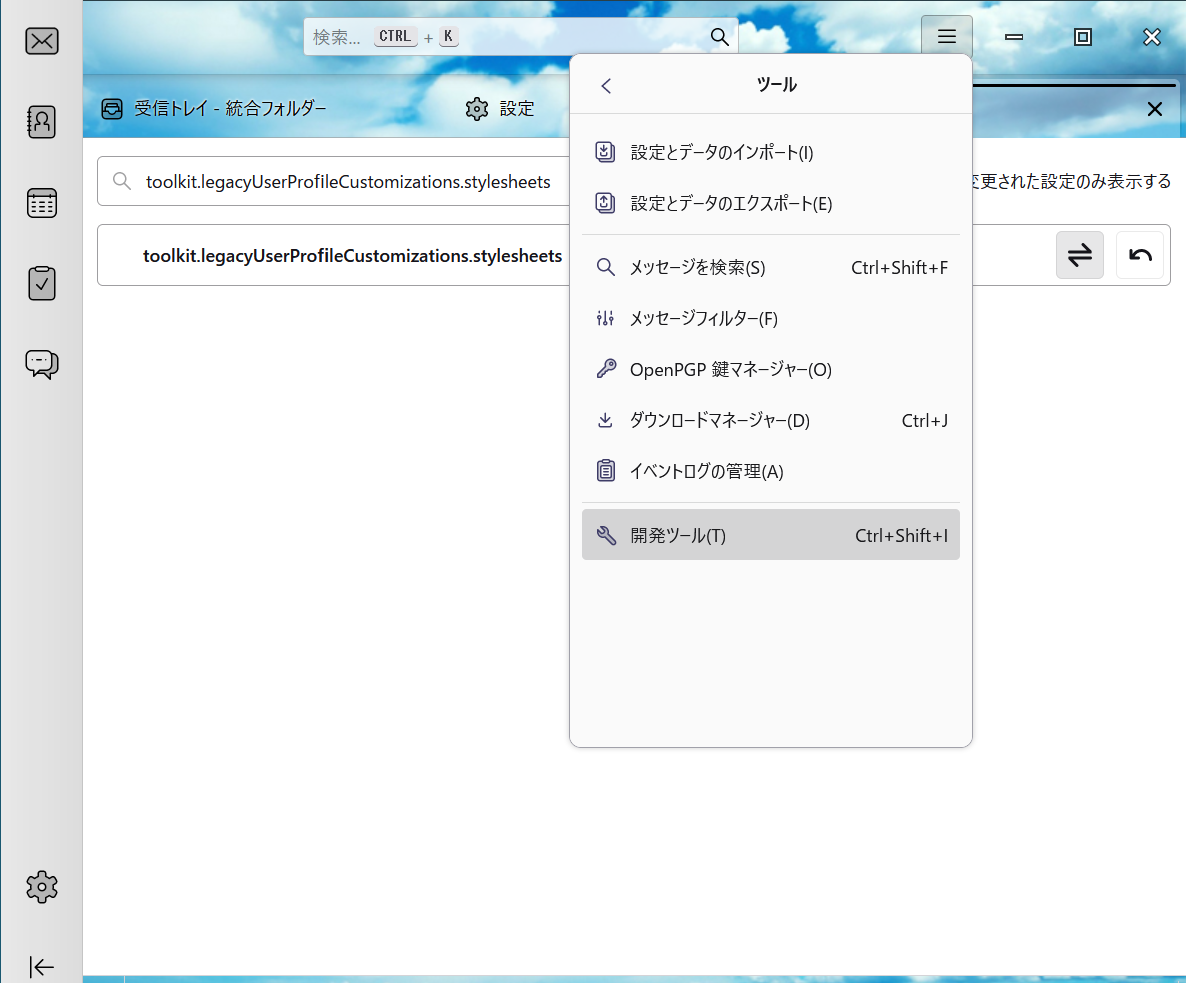
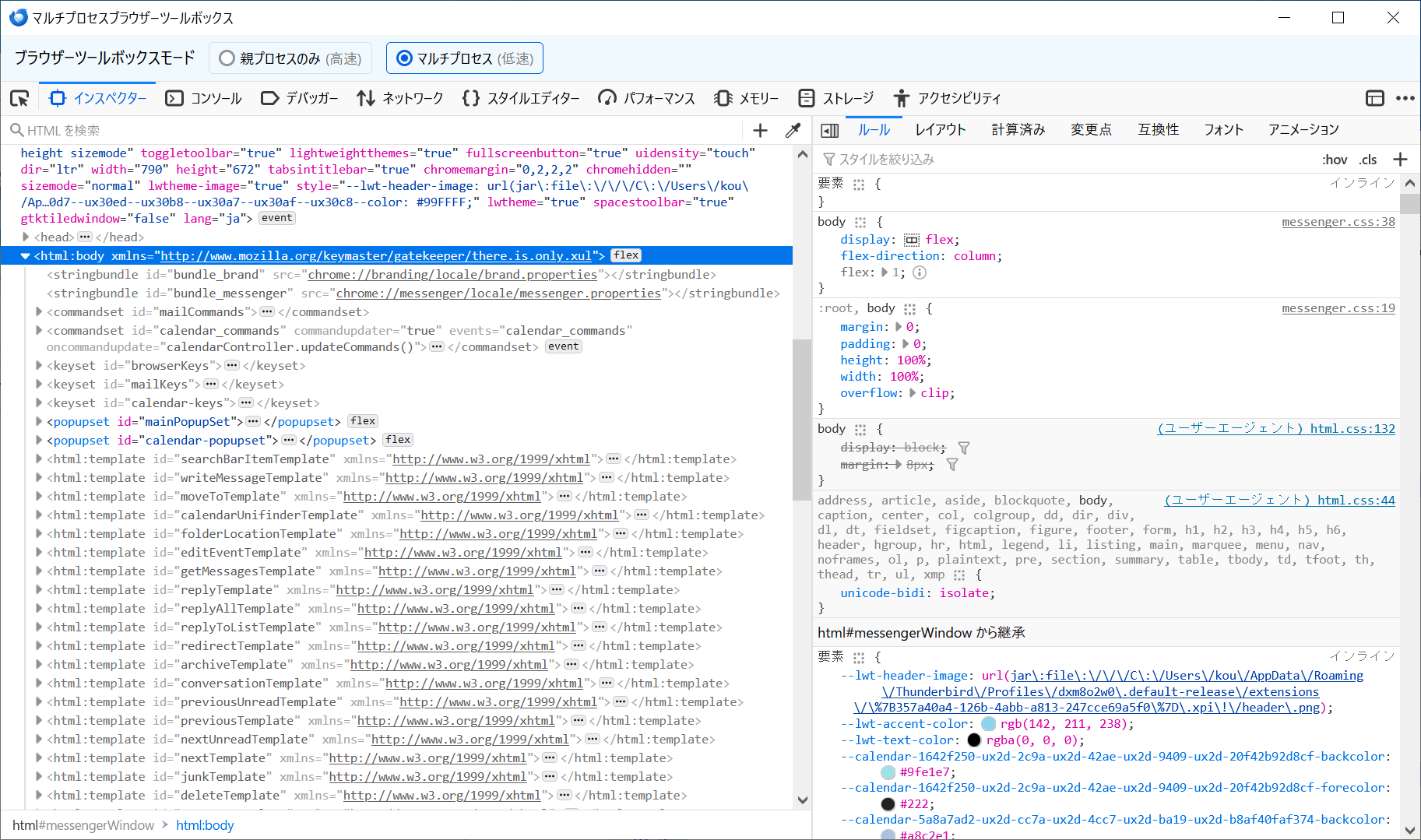
その他要素の見つけ方
開発ツールを使用します。