はじめに
プログラミング歴7ヶ月(某プログラミングスクールで学習)の実務未経験者がLaravel等でポートフォリオを制作しましたので紹介していきたいと思います!(作成期間1ヶ月強)
今後もアップデートしていくのでフィードバックなど頂けますと嬉しいです。
作者のスペック
年齢は29歳で、今までにプログラミング経験は全くありませんでした。
何か誇れるスキルを身につけたいと思いプログラミングに挑戦する決意を固めました!
地元の町役場で公務員として勤めながら、スクールでプログラミングを学習しました。現在は公務員を退職し、エンジニアとして働くために転職活動中です!
よろしくお願い致します。
アプリの概要
今回、制作したアプリケーションがこちら。
『Gohan.Oyatsu』は、和歌山県内の素敵な飲食店をもっと世の中に広めたい、盛り上げたいという思いから作成したアプリケーションです。
簡単にいうと、参加型の飲食店掲載アプリとなっています。
スマホやタブレット用にレイアウトを作成していないので、モバイルでは一部見ずらい箇所等もあるかとは思いますが、気軽にお試し下さい!
会員登録なしでも使用していただける機能が備わっていますので是非御利用ください!
トップページ
ポートフォリオに使用した技術
・PHP
・Laravel 8.83.23
・CSS
・HTML
・AWS S3
・GitHub
・MySQL
・heroku
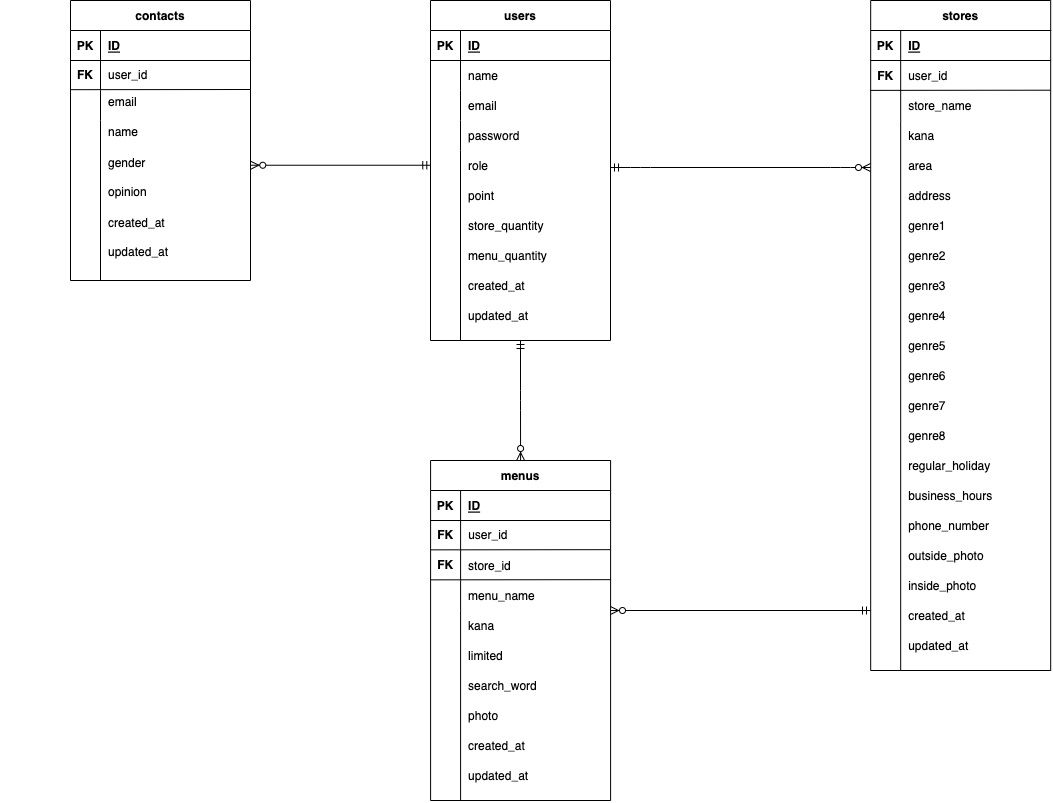
ER図
アプリの機能紹介
0.機能一覧
全ユーザーが使える機能
| 機能名 | 説明 |
|---|---|
| ユーザー機能 | 新規会員登録、ログイン、ログアウト |
| 店舗検索機能 | エリア、ジャンル、キーワード検索が可能 |
| 店舗詳細及びメニュー表示機能 | |
| ランキング表示機能 | 登録した店舗数やメニュー数、その他ロジックにより各ユーザーにポイント付与 |
| お問い合わせ及びアンケート回答機能 |
会員登録を行うことで使用可能になる機能
| 機能名 | 説明 |
|---|---|
| 店舗・メニュー登録機能 | |
| 店舗・メニュー編集機能 | その店舗を登録したユーザーのみ |
| 店舗・メニュー削除機能 | その店舗を登録したユーザーのみ |
管理者権限を持つユーザーのみ使用可能な機能
| 機能名 | 説明 |
|---|---|
| お問い合わせ及びアンケート回答の結果一覧表示及び検索機能 | 現在は作者のみ |
1.ユーザー機能
Breezeで認証機能を作成しました。
会員登録
ユーザー名、メールアドレス、パスワードを入力するだけでアカウント作成できます。
ログイン・ログアウト
2.店舗検索機能
エリア・ジャンル・キーワードのいずれかを入力すだけで店舗検索ができます。
キーワードは、「食べたいもの」、「飲みたいもの」、「店舗名」などを入力していただけます。
3.店舗詳細及びメニュー表示機能
各ユーザーが登録したその店舗のメニューが表示されます。
上記の「2.店舗検索機能」のGIFを参照してください。
4.ランキング表示機能
登録した店舗数やメニュー数、その他ロジックにより各ユーザーにポイントが付与された結果が表示されます。
1投稿につき◯◯◯ポイントというものや、ある項目に関しては1文字につき◯◯ポイントなどのロジックを組んでいます。

5.お問い合わせ及びアンケート回答機能
本アプリを今後さらにより良いものにするために、ユーザーからご意見を頂戴したいと思い開発した機能です。
そこに少しの遊び心を加えて、ミニアンケートを付け加えました。
アンケートだけや、お問い合せのみだけでも使用していただけます。
6.店舗・メニュー登録機能
店舗登録
メニュー登録
メニュー登録時には「限定品情報」を入力していただくことで、実際にお店に出向いた時にそのメニューがないということを防ぐ狙いがあります。
また、「検索ワード」は検索機能でキーワード検索を行ったときに引っかかるようになっています。

7.店舗・メニュー編集機能
編集はその店舗及びメニューを登録したユーザーのみが行えます。
登録したユーザー以外には編集ボタンが表示されない仕様となっています。
荒らしなどのトラブル防止につなげています。
※下記の動画はメニューの編集時のものとなっています。
7.店舗・メニュー削除機能
削除も編集と同様に、その店舗及びメニューを登録したユーザーのみが行えます。
登録したユーザー以外には削除ボタンが表示されない仕様となっています。
荒らしなどのトラブル防止につなげています。
※下記の動画はメニューの削除時のものとなっています。

8.お問い合わせ及びアンケート回答の結果一覧表示及び検索機能
Gate機能で管理者権限を与えられたユーザーのみが使用できる機能となっています。
現在は私のみが使用可能です。
並び替え機能も備えていますので、アンケート結果を集計することにも便利な機能となっています。

制作を終えてみて
制作を開始すると楽しくて、集中し出すと朝から翌日の朝までやり続けていることもありました・・・(おすすめはしません)
制作中に苦労したポイントを以下にまとめてみました。
| 壁 | 内容 |
|---|---|
| NULLと空文字 | この2つの違いに気づいていなく、しばらく沼にハマりました・・・ |
| ランキング順位の表示 | ポイント数が同じで同率順位が存在する場合の表示方法に苦戦しました |
| if文による条件分岐 | 検索機能のコントローラー内のif文で時間を取られました |
| where文 | 複数条件で検索をかける場合に、where文やorWhere文の記述方法に苦戦しました |
| 取得した配列を2列に並べる | 一見単純そうですが、解決策にたどり着ける記事を発見できず、かなり時間を取られました |
| 画像アップロード機能の画像保存先 | public内のStorageに画像を保存していましたが、herokuにデプロイした後、herokuでは画像が表示されないといことが判明し、AWSのS3を使用することになりました。しかし、そのS3でも少し手こずってしまいました |
結果的にはアプリとして形になったと思いますが、コントローラーやモデルの記述内容に無駄なコードが見られ、簡素化が必要であると感じています。
特にチームとして動いていくためには、チームメイトに理解して頂くためにも可読性の高いコードを書く力が必要であると思います。
そのような中で、学習初期に理解できていなかったことが、次第に理解できるようになったことは成長であると感じています。
今後について
本WEBアプリは今後も運用していきたいと考えています。
まだまだ、登録店舗数が少ないので、そこは課題の一つであると感じています。
私自身は、直近の目標である転職成功に向けて頑張りたいと思います。
これからも勉強の毎日ですが、それを楽しみながら日々成長していきます!
未熟者のポートフォリオ記事を最後までご覧いただきありがとうございました!!!!!
関連リンク