大学も冬休みに突入して三日目ですが、曜日感覚が速攻でお亡くなりになられています。
今日が土曜日だと思っていたらアドカレ担当日の日曜日でした。
日は超えてますが、まだ21日の25時ということでこれから書きます。。。
やってみた経緯
以前、仙台iOS開発者勉強会でMicrosoft MVP様でいらっしゃる@nnasaki さんのAzureに関する話でMobileServiceを使ってデータベース連携が簡単にできるよ!ということを聞き、かくかくしかじかあってMicrosoft BizSparkも手に入れることができたので早速試してみました。
その時の資料はこちら。
Microsoft Azure と Swift で開発をする
AzureのMobileServiceを新規に立ち上げるとSwiftで書かれたTodoアプリのサンプルソースがダウンロードできます。
詳しくはこちら。
Microsoft Azureモバイルサービスにてswift版がダウンロードできるようになってました。
最近のMSはトップが変わってから純粋なMS製品とかだけでなくiOSとかAndroidとか今の時代の環境を取り巻くようなサービス展開を目指しているようで、こういうものが用意されたのもその動きなんだと思います。
サンプルソースを動かす上での注意点
サンプルソースをダウンロードしていざ実行!と思ったところ、いくつか直さなくてはいけない点があったのでそれの紹介です。
これは2014/12/17のバージョンでの話です。
その一
ToDoTableViewController.swiftのこの部分
cell.textLabel?.text = item["text"] as? String
cell.textLabel?.textColor = UIColor.blackColor()
を以下のように直す。
cell.textLabel.text = item["text"] as? String
cell.textLabel.textColor = UIColor.blackColor()
その二
AppDelegate.swiftのこの部分
appearance.titleTextAttributes = NSDictionary(objects: [UIColor.darkGrayColor(), UIFont(name: "Helvetica-Light", size: 20.0)], forKeys: [NSForegroundColorAttributeName, NSFontAttributeName])
を以下のように直す。
appearance.barTintColor = UIColor(red: 69.2/255.0, green: 177.2/255.0, blue: 255.0/255.0, alpha: 1.0)
appearance.titleTextAttributes = NSDictionary(objects: [UIColor.darkGrayColor(), UIFont(name: "Helvetica-Light", size: 20.0)], forKeys: [NSForegroundColorAttributeName, NSFontAttributeName], count: 2)
その三
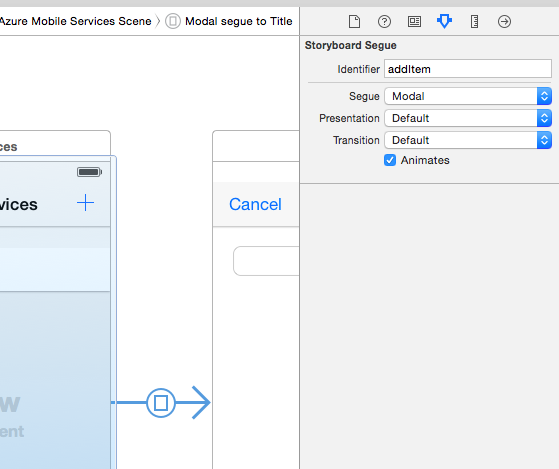
iPhoneでビルドする場合はMain.storyboardのSegueをPopoverからModalに直す。
iPadの場合だとPopoverのままでオーケーです。
美味しいところ
フィールドを自動で追加してくれる
テーブルへの値の挿入はToDoTableControllerのdidSaveItem(text:)関数で行われています。
その中を見るとDictionary型のオブジェクトを追加する形になっています。
追加するオブジェクトはこちら。
let itemToInsert = ["text": text, "complete": false]
プラスボタンを押して遷移した画面の先で記入したtextを追加します。
TODOアプリなのでcompleteはそのTODOが完了したかどうかのフラグ。
この値で追加するとテーブルはこんな感じ。
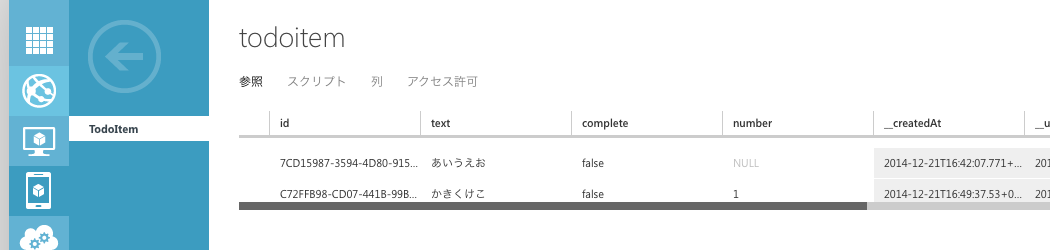
ここにnumberというkeyで値を追加すると以下のように自動でフィールドを追加してくれます。
let itemToInsert = ["text": text, "complete": false, "number": 1]
便利なフレームワーク
MSTable
フレームワークはダウンロードしたサンプルプロジェクトに入っていますが、その中のMSTableでテーブルの値に変更を加えることができます。フレームワークはObjective-Cで書かれているため、Swiftで扱うためにBridgingHeaderを使っています。
Insert
-(void)insert:(NSDictionary *)item completion:(MSItemBlock)completion;
-(void)insert:(NSDictionary *)item
parameters:(NSDictionary *)parameters
completion:(MSItemBlock)completion;
Read
-(void)readWithId:(id)itemId completion:(MSItemBlock)completion;
-(void)readWithId:(id)itemId
parameters:(NSDictionary *)parameters
completion:(MSItemBlock)completion;
-(void)readWithQueryString:(NSString *)queryString
completion:(MSReadQueryBlock)completion;
-(void)readWithCompletion:(MSReadQueryBlock)completion;
-(void)readWithPredicate:(NSPredicate *) predicate
completion:(MSReadQueryBlock)completion;
Update
-(void)update:(NSDictionary *)item completion:(MSItemBlock)completion;
-(void)update:(NSDictionary *)item
parameters:(NSDictionary *)parameters
completion:(MSItemBlock)completion;
Delete
-(void)delete:(NSDictionary *)item completion:(MSDeleteBlock)completion;
-(void)delete:(NSDictionary *)item
parameters:(NSDictionary *)parameters
completion:(MSDeleteBlock)completion;
-(void)deleteWithId:(id)itemId completion:(MSDeleteBlock)completion;
-(void)deleteWithId:(id)itemId
parameters:(NSDictionary *)parameters
completion:(MSDeleteBlock)completion;
まとめ
さて、サンプルからごにょごにょいじってみた感想としては__超簡単__。
サーバーだのデータベースだのを良く知らずとも良い感じに処理してくれたり、WindowsAzureMobileServices.frameworkが分かりやすくて便利なクラスを提供してくれているので簡単なことならiOSの知識だけで全然イケます。
これがBaasの力か...!!
今のところ触ってみたところまでだとここまでです。
次回はもうちょっと色々試してみます。