結論
userAsyncData のレスポンスの error を createError の引数に指定して
throw createError(error.value) とすればよい。
<template>
<h1>{{ healthcheck?.status }}</h1>
</template>
<script setup lang="ts">
interface Healthcheck {
status: string
}
const { data: healthcheck, error, status } = await useAsyncData<Healthcheck>(
"healthcheck",
() => {
return $fetch("/healthcheck", {method: "GET"})
}
)
if (error.value) {
console.error(error.value)
throw createError(error.value)
}
</script>
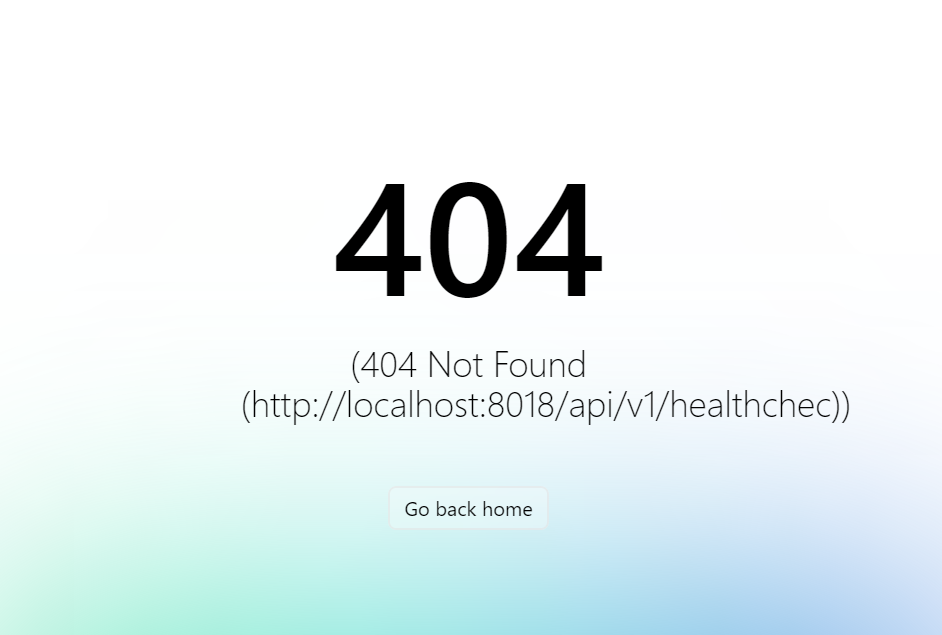
こんな感じで、APIの404エラーをそのままNuxtのレスポンスに引き継ぐことができる。
ちなみに createError は下記のように任意のステータスコードとエラーメッセージを指定することもできる。
throw createError({ statusCode: 404, statusMessage: 'Page Not Found' })
参考