やること
UIViewの枠線・角丸設定ってよくあると思います。
いちいちコードで書くの面倒くさいですよね。
こちらをStoryboardやxibといったInterface Builder側で設定できるようにしたいと思います。
本記事はSwift版です。
Objective-C版はこちらです。
対応方針
UIViewのextensionを作成して、UIViewのサブクラスにおいてIB側での枠線・角丸設定を可能にします。
サンプルコード
IB上で設定したいプロパティを記載していきます。
今回は枠線・角丸に関する下記プロパティを追加しました。
import UIKit
extension UIView {
// 枠線の色
@IBInspectable var borderColor: UIColor? {
get {
return layer.borderColor.map { UIColor(CGColor: $0) }
}
set {
layer.borderColor = newValue?.CGColor
}
}
// 枠線のWidth
@IBInspectable var borderWidth: CGFloat {
get {
return layer.borderWidth
}
set {
layer.borderWidth = newValue
}
}
// 角丸設定
@IBInspectable var cornerRadius: CGFloat {
get {
return layer.cornerRadius
}
set {
layer.cornerRadius = newValue
layer.masksToBounds = newValue > 0
}
}
}
枠線の色については、CGColorですのでご注意ください。
IB側ではUIColorが設定されるため、setterでCGColorにしています。
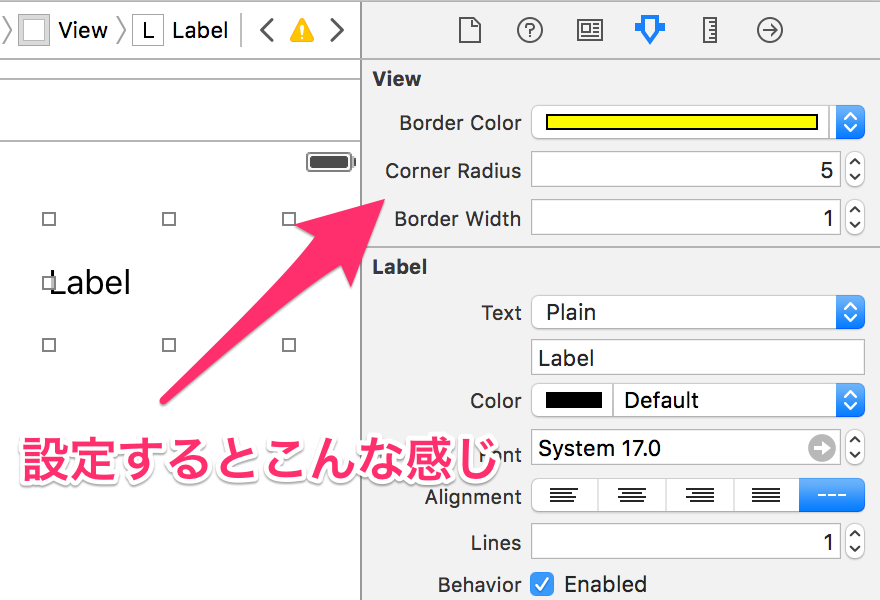
IBInspectable
上記コードのようにプロパティにIBInspectableを付与すると、
Xcodeのユーティリティーエリア(右ペイン)のAttributes Inspectorで上記プロパティが追加されます。

あとはIB上で設定していくだけです。
枠線・角丸設定のコードはいらなくなりますし、その設定のためだけのIBOutletも不要になります。

最後に
これまでは上記設定をコードで行っていました。
でも、その設定のためだけにIBOutletでの紐付けをしたり、同じようなコードを何回も書くのは非効率的だと思うように。
どうにかならない?と同僚に相談したところ、本記事のようなことができることを教わりました。
それを実際に試してみたのがきっかけです。
UIViewを継承しているクラスであれば、部品を追加しただけで汎用的に使えるのがいいところだと思います。
本記事のObjective-C版はこちらです。