やること
UIViewの枠線・角丸設定ってよくあると思います。
いちいちコードで書くの面倒くさいですよね。
こちらをStoryboardやxibといったInterface Builder側で設定できるようにしたいと思います。
本記事はObjective-C版です。
Swift版はこちらです。
対応方針
UIViewのカテゴリを作成して、UIViewのサブクラスにおいてIB側での枠線・角丸設定を可能にします。
サンプルコード
IB上で設定したいプロパティを記載していきます。
今回は枠線・角丸に関する下記プロパティを追加しました。
#import <UIKit/UIKit.h>
@interface UIView (Border)
@property (nonatomic) IBInspectable UIColor *borderColor;
@property (nonatomic) IBInspectable CGFloat borderWidth;
@property (nonatomic) IBInspectable CGFloat cornerRadius;
@end
#import "UIView+Border.h"
@implementation UIView (Border)
// 枠線の色
- (UIColor *)borderColor
{
return [UIColor colorWithCGColor:self.layer.borderColor];
}
- (void)setBorderColor:(UIColor *)borderColor
{
self.layer.borderColor = borderColor.CGColor;
}
// 枠線のWidth
-(CGFloat)borderWidth
{
return self.layer.borderWidth;
}
- (void)setBorderWidth:(CGFloat)borderWidth
{
self.layer.borderWidth = borderWidth;
}
// 角丸設定
-(CGFloat)cornerRadius
{
return self.layer.cornerRadius;
}
- (void)setCornerRadius:(CGFloat)cornerRadius
{
self.layer.cornerRadius = cornerRadius;
self.layer.masksToBounds = cornerRadius > 0;
}
@end
枠線の色については、CGColorですのでご注意ください。
IB側ではUIColorが設定されるため、setterでCGColorにしています。
あとは使いたいクラスでインポートするだけです。
IBInspectable
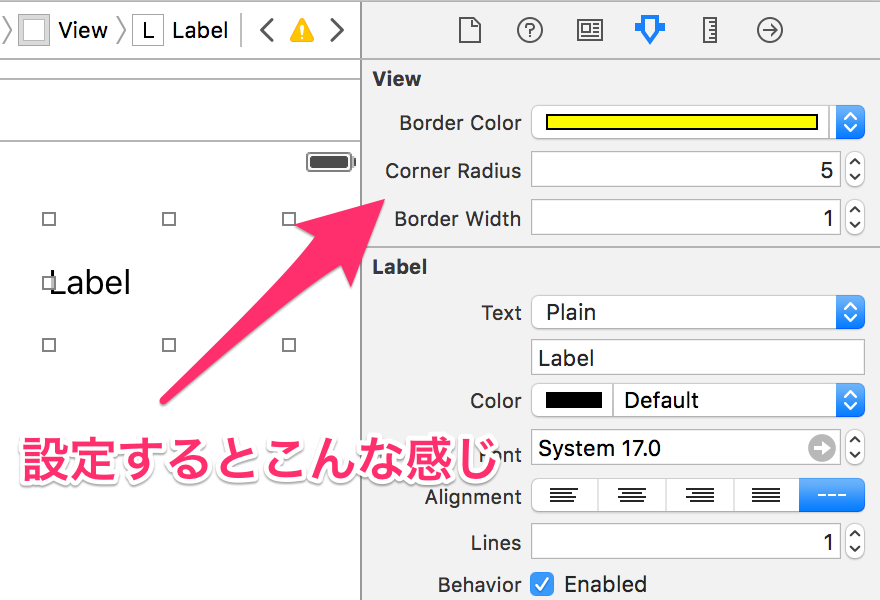
上記コードのようにプロパティにIBInspectableを付与すると、
Xcodeのユーティリティーエリア(右ペイン)のAttributes Inspectorで上記プロパティが追加されます。

あとはIB上で設定していくだけです。
枠線・角丸設定のコードはいらなくなりますし、その設定のためだけのIBOutletも不要になります。

最後に
これまでは上記設定をコードで行っていました。
でも、その設定のためだけにIBOutletでの紐付けをしたり、同じようなコードを何回も書くのは非効率的だと思うように。
どうにかならない?と同僚に相談したところ、本記事のようなことができることを教わりました。
それを実際に試してみたのがきっかけです。
UIViewを継承しているクラスであれば、部品を追加しただけで汎用的に使えるのがいいところだと思います。
本記事のSwift版はこちらです。