standard は feross が作った だいたい 全部入りの JavaScript の style checker です。
内部的に eslint を使っていますが、ルールの変更が基本的に不可能だったり(ルールについてプロジェクト毎に考えるべきでないという思想のため)、リントすべきファイルについてのルールがあらかじめ含まれていたりして、eslint を生で使う場合に比べて、考えることを大幅に減らせることが特徴です。
 特徴
特徴
- セミコロンなし
- 2-space インデント
- ルール単位でのでコンフィグ不可
- ルールをコンフィグできない事でスタイルを統一するべきという思想のため。
- プラグイン単位での追加は可能 (例えば、eslint-plugin-react を追加するなどはできる)
- cli (
standard) を引数なしで呼び出すと、リントすべきファイルを勝手に全てリントしてくれる
 standard style で書かれているレポジトリ (随時追加中)
standard style で書かれているレポジトリ (随時追加中)
- npm by npm
- next.js by zeit
- choo by yoshuawuyts
- bel by shama
- hyperdrive, peerflix by mafintosh
- menubar by maxogden
- greenkeeper by greenkeeper.io
- nyc by bcoe
- standard-version by conventional-changelog
- node-tap by isaacs
- electron by github
- karma by google
- yargs by yargs team
- bitcoinjs-lib by BitcoinJS
- engine.io by socket.io
- deku by dekujs
- umbrella (semistandard) by umbrellajs
- mocha (semistandard) by mocha team
 eslint-config-standard vs eslint-config-airbnb
eslint-config-standard vs eslint-config-airbnb
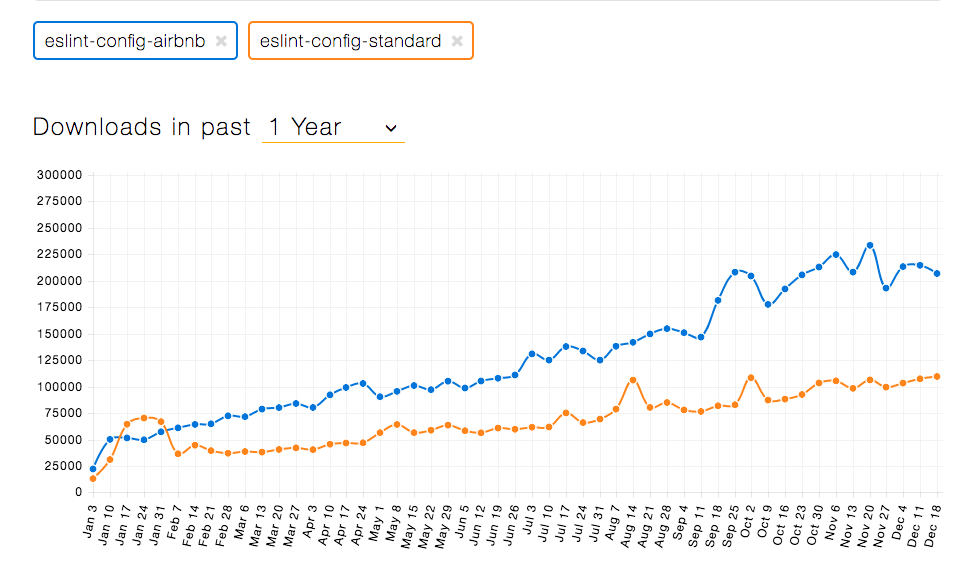
standard が内部的に使っている eslint の config は eslint-config-standard として公開されていますが、eslint shared config の DL 数としては、eslint-config-airbnb の方が2倍程多くインストールされています (どちらも今は増加傾向)。
xo
xo は sindresorhus が作った、standard にかなり似たツールです。ルールが最初から全部入りなところと、ファイルを勝手に探してくれるところは、standard と同じです。特徴としては、 standard と違ってルールのコンフィグを許すところが、standard と大きく違います。デフォルトは、セミコロン有り / タブインデントですが、コンフィグで変更が可能です。
eslint のルール自体は全体的に standard よりかなり厳しく、ダウンロード数は standard より圧倒的に少ないです。
ちなみに、2016年中頃まで、eslint-config-google は eslint-config-xo を extends していました。(最近、ほぼスクラッチから書き直す形に変えたようです。)
まとめ
個人的には、考えることを減らすという点が気に入ってるので、今の所は、ほとんどのレポジトリ (OSS) で standard を使っていますが、気になるところは、eslint-config-airbnb の方がダウンロード数が多く、airbnb/javascript の方がスター数が多い点です。今後の動向次第では、やっぱり standard じゃなかったになるかもしれないため、今後の動向に要注意と感じています。(結局、スタイルとしての優劣というより、コミュニティに受け入れられるかどうかという話でしかないと思われるため、特に、数的な動向に注目しています。)